本文主要是介绍懒癌患者的学习记录之选择器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一,元素选择器
含义:选中父级标签下的所有相同标签代码如下:
<style>div{width:100px;height:100px;background:#F00;}p{font-size:36px; }
</style><body><div>元素选择器</div><div>选择器</div><p>元素选择器</p><p>选择器</p>
</body
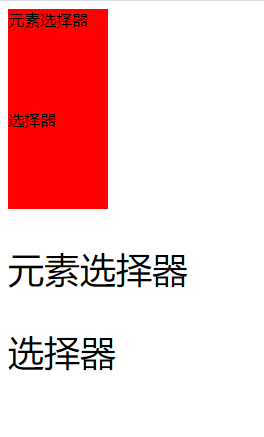
效果:

二,id选择器
含义:选中id名为同一名称的元素,只能给一个元素使用<style> #d1{width:100px;height:100px;background:#F00;}#d2{font-size:36px; }
</style>
<body><div id="d1">id选择器</div><p id="d2">id选择器</p>
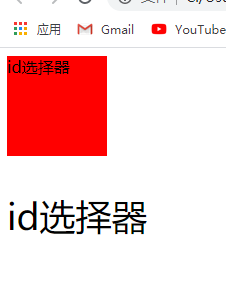
</body>效果:

三,类选择器
含义:选中类名相同的元素,可设置多个<style>.d1{width:100px;height:100px;background:#F00;}
</style>
<body><div class="d1">类选择器</div><div class="d1">类选择器</div>
</body>
效果:

四,后代选择器
含义:选择父级标签下的所有相同子代元素.d{width:500px;height:500px;}.d p{font-size:72px;}<div class="d"><div><p>后代</p></div><div>后代</div><div>后代</div><p>后代</p><p>后代</p>
</div>
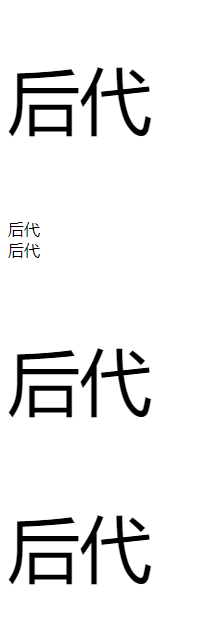
效果:

五,伪类选择器
:hover 鼠标滑过产生效果:active 鼠标点击时产生效果(要按住不放)
这篇关于懒癌患者的学习记录之选择器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





