本文主要是介绍SpringBoot使用oracle数据库登陆/登录详细解析-【JSB项目实战】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SpringBoot系列文章目录
SpringBoot知识范围-学习步骤【JSB系列之000】
文章目录
- SpringBoot系列文章目录
- 本系列校训
- SpringBoot技术很多很多
- 环境及工具:
- 上效果图
- 必备的理论
- WebMvcConfigurer
- WebMvcConfigurer使用
- 实战代码
- HandlerInterceptor
- oracle 数据库
- **oracle 驱动**
- 配置文件
- 项目目录如图:
- 详细的解析一下过滤器与session的情况
- 前台的登陆页
- 配套资源
- 作业:
- 建议
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
SpringBoot技术很多很多
韩顺平说:学习JAVA的人有两大难
第一困惑,JAVA能百度到的知识太多太多,完全不知道学啥
第二困惑,就是不知道以什么样的顺序去学,有的时候乱看一堆视频有遗漏,有的时候,两边的视频还有重复。
SpringBoot这部分也是最喜欢被面试的,很多人简历又是包装,又是润,上面的经验看上去也是至少10K的水平,但是呢只敢要3K,就这样还让面试的经理无应以对。
天天喊着卷卷卷,其实完全无经验。一心只想打王者,摸鱼一摸大半天
这个【JSB项目实战】就是讲SpringBoot活学活用的(JSB系列才是教程),其实,基本上都是简化了的SpringBoot。并没有若依那样的全套,但是很多人因为项目经验完全假,简化的其实反而不会。那卷不过别人也属正常。

环境及工具:
本系列环境
| 环境 | win11 |
|---|---|
| 工具 | idea 2017 |
| jdk | 1.8 |
| 数据库 | oracle12C |
| maven | 3.2.1 |
| 项目导入方式 | maven 导入 |
| 数据库前端工具 | oracle自带的sqldeveloper |
关于环境的重要性,直接看上面的《SpringBoot 的项目编译即报错处理–JSB系列之001》
就这部分的内容,算实战术,还是算教程,我一直也没搞清。按着一般的springBoot 书上没有按章节去讲,这个就算是实战术吧。但是事实上,本例讲的WebMvcConfigurer 适用面太广了。
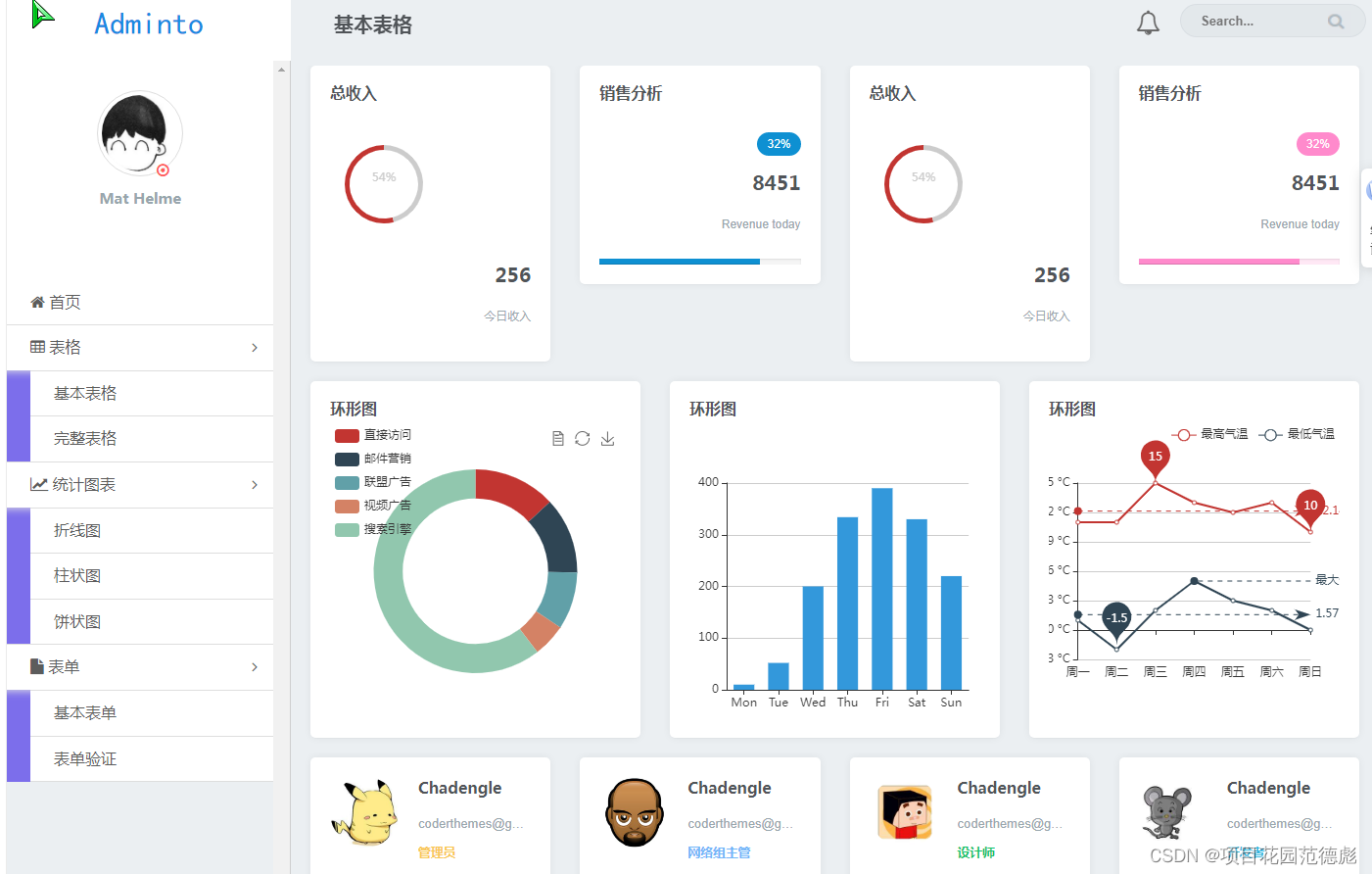
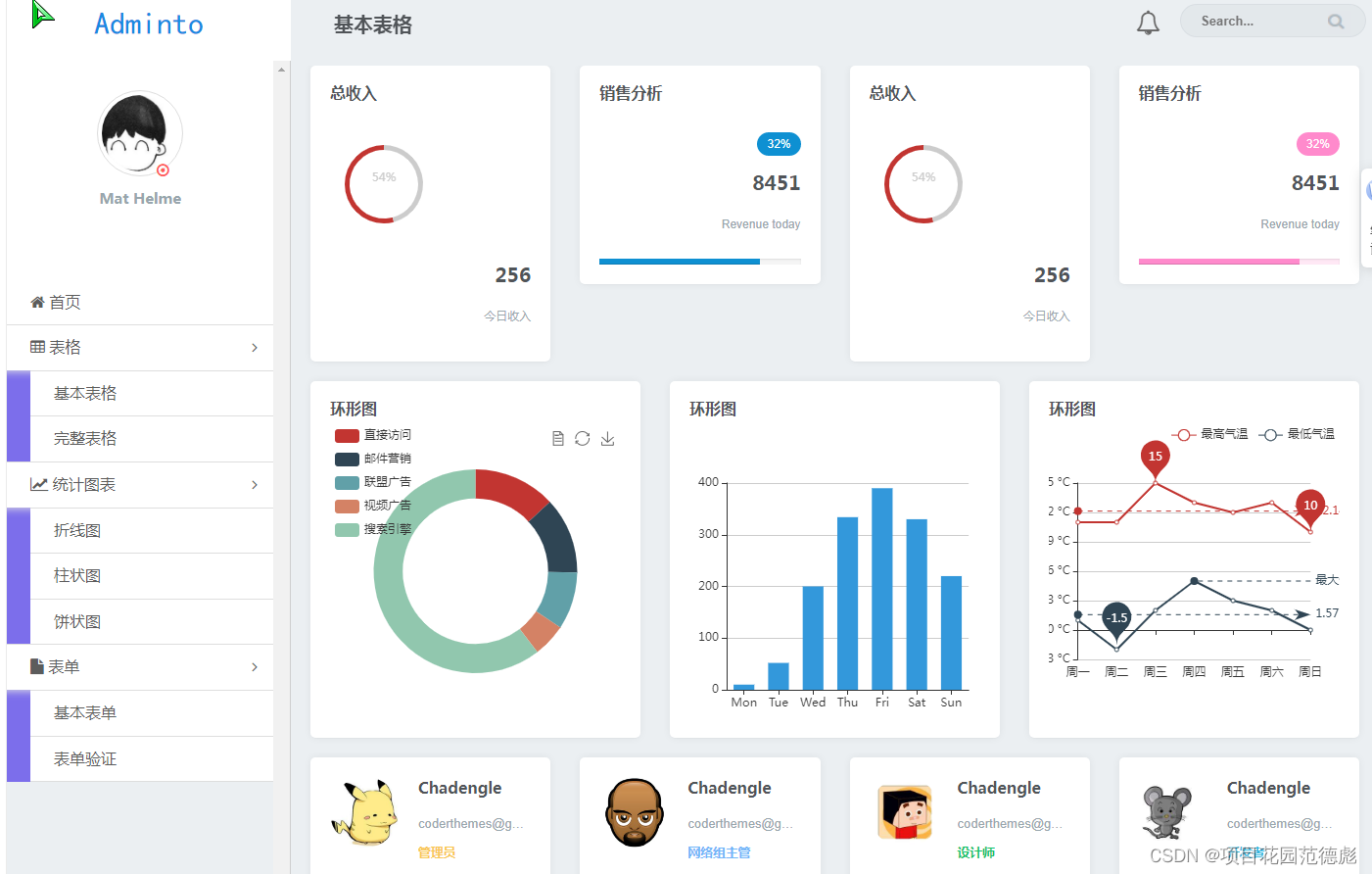
上效果图


必备的理论
配置类请参见《SpringBoot 的配置类–JSB系列之003》
SpringBoot使用WebMvcConfigurer登陆/登录详细解析-【JSB项目实战】
https://blog.csdn.net/dearmite/article/details/132376357
其实,这个代码的有相当大的后台的就是参考的这个项目
WebMvcConfigurer
1.系统自带实现类
WebMvcAutoConfigurationAdapter是Spring的主要配置类(会集成其它配置类到当前类),几乎所有的缺省配置都是在此类中配置,此配置类的优先级是0
上面的是Spring Boot 1.5版本的实现
SpringBoot 2.0 后之后。你就记着这种写法就行了。
WebMvcConfigurer配置类其实是Spring内部的一种配置方式,采用JavaBean的形式来代替传统的xml配置文件形式进行针对框架个性化定制,可以自定义一些Handler,Interceptor,ViewResolver,MessageConverter。基于java-based方式的spring mvc配置,需要创建一个配置类并实现WebMvcConfigurer 接口
具体的代码就是:
@Configuration
public class LoginConfig implements WebMvcConfigurer {
。。。
WebMvcConfigurer使用
常用的方法
/* 拦截器配置 */
void addInterceptors(InterceptorRegistry var1);
/* 视图跳转控制器 */
void addViewControllers(ViewControllerRegistry registry);
/***静态资源处理
**/
void addResourceHandlers(ResourceHandlerRegistry registry);
/* 默认静态资源处理器 */
void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer);
/*** 这里配置视图解析器**/
void configureViewResolvers(ViewResolverRegistry registry);
/* 配置内容裁决的一些选项*/
void configureContentNegotiation(ContentNegotiationConfigurer configurer);
/** 解决跨域问题 **/
public void addCorsMappings(CorsRegistry registry) ;
addInterceptors:拦截器
addInterceptor:需要一个实现HandlerInterceptor接口的拦截器实例
addPathPatterns:用于设置拦截器的过滤路径规则;addPathPatterns("/**")对所有请求都拦截
excludePathPatterns:用于设置不需要拦截的过滤规则
拦截器主要用途:进行用户登录状态的拦截,日志的拦截等。
HandlerInterceptor 这个你直接百度吧,反正登陆的写法都基本一样,搬就完了
实战代码
整个代码如下:
package com.yx.interceptor;import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configuration
public class LoginConfig implements WebMvcConfigurer {@Overridepublic void addInterceptors(InterceptorRegistry registry) {InterceptorRegistration registration=registry.addInterceptor(new LoginInterceptor());//拦截信息registration.addPathPatterns("/**");// 不拦截信息registration.excludePathPatterns("/building","/queryBuildAll","/queryBuild","/loginIn","/**/login.html","/**/*.js","/**/*.css","/**/images/*.*","/");}
}要记得的是放开html的同时,一定要记得js,css,image 等资源,当然也有傻人把static 目录下面全部放开。
HandlerInterceptor
这个东西,你直接百度一下就好了。
HandlerInterceptor是一个拦截器,用于处理Http请求的特定情况。它有三种处理方式:预处理、后处理和请求完成后处理。预处理回调方法用于检查登录状态,后处理回调方法用于在渲染视图之前对模型或视图进行处理,请求完成后处理回调方法用于在视图渲染完毕时处理一些耗时操作。
就三个方法,你就复制就完了。perhandle 的意思就是。进入后台前,先进这个拦截。类似过滤器
package com.yx.interceptor;import com.yx.model.Userinfo;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;public class LoginInterceptor implements HandlerInterceptor {/*** 请求之前进行得调用* @param request* @param response* @param handler* @return* @throws Exception*/@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {Userinfo userinfo= (Userinfo) request.getSession().getAttribute("user");if(userinfo!=null){//放行return true;}//如果没有登录就跳转到登录页面response.sendRedirect(request.getContextPath()+"/login.html");return false;}/*** 请求处理之后调用 但是再视频被渲染之前* @param request* @param response* @param handler* @param modelAndView* @throws Exception*/@Overridepublic void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {}/*** 整个请求结束调用之后* @param request* @param response* @param handler* @param ex* @throws Exception*/@Overridepublic void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {}
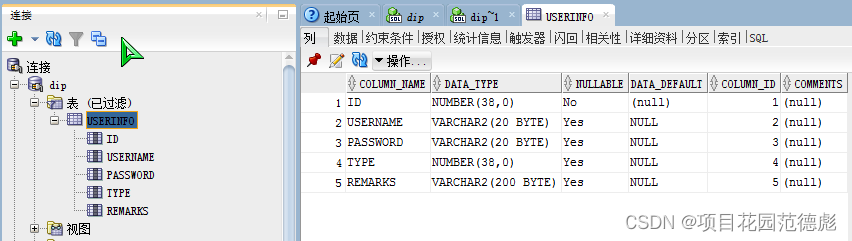
}oracle 数据库
用户是DIP密码是dip
为了使用方便 所以直接grant dba to DIP;(给的全部的权限)


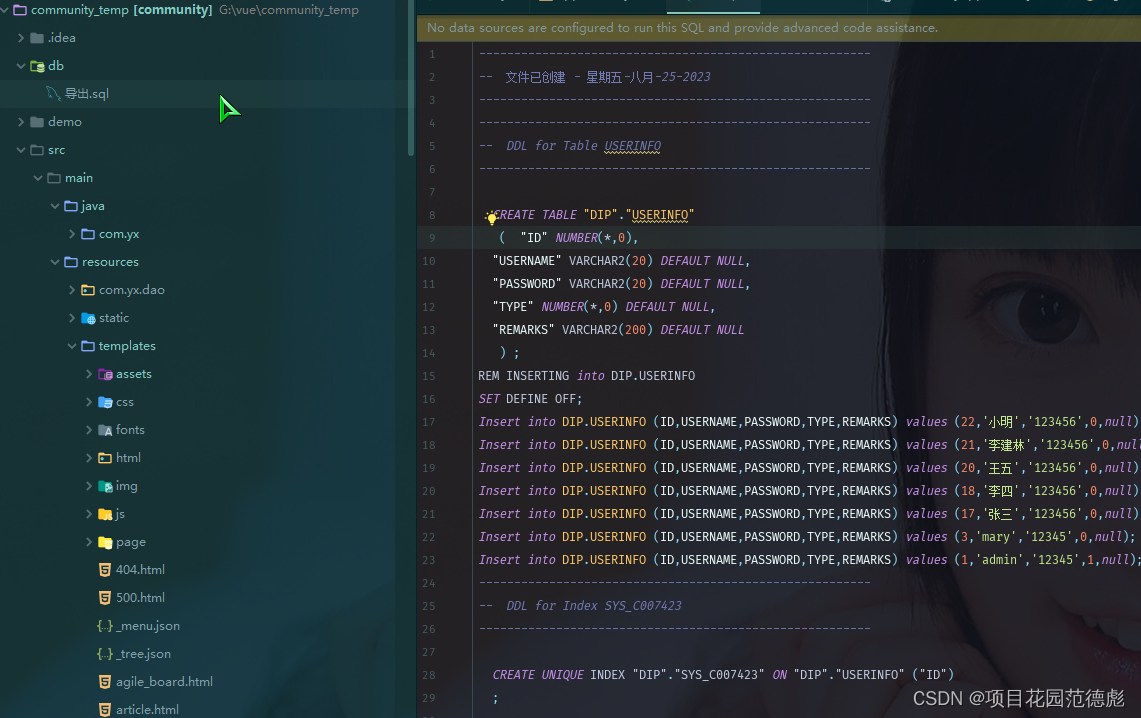
数据库SQL
--------------------------------------------------------
-- 文件已创建 - 星期五-八月-25-2023
--------------------------------------------------------
--------------------------------------------------------
-- DDL for Table USERINFO
--------------------------------------------------------CREATE TABLE "DIP"."USERINFO" ( "ID" NUMBER(*,0), "USERNAME" VARCHAR2(20) DEFAULT NULL, "PASSWORD" VARCHAR2(20) DEFAULT NULL, "TYPE" NUMBER(*,0) DEFAULT NULL, "REMARKS" VARCHAR2(200) DEFAULT NULL) ;
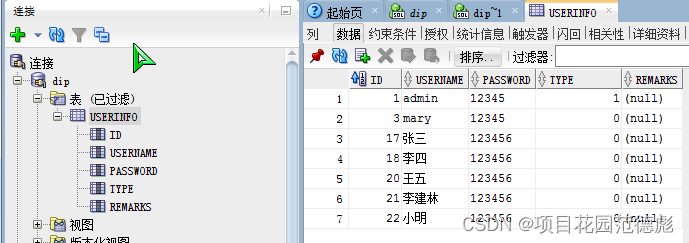
REM INSERTING into DIP.USERINFO
SET DEFINE OFF;
Insert into DIP.USERINFO (ID,USERNAME,PASSWORD,TYPE,REMARKS) values (22,'小明','123456',0,null);
Insert into DIP.USERINFO (ID,USERNAME,PASSWORD,TYPE,REMARKS) values (21,'李建林','123456',0,null);
Insert into DIP.USERINFO (ID,USERNAME,PASSWORD,TYPE,REMARKS) values (20,'王五','123456',0,null);
Insert into DIP.USERINFO (ID,USERNAME,PASSWORD,TYPE,REMARKS) values (18,'李四','123456',0,null);
Insert into DIP.USERINFO (ID,USERNAME,PASSWORD,TYPE,REMARKS) values (17,'张三','123456',0,null);
Insert into DIP.USERINFO (ID,USERNAME,PASSWORD,TYPE,REMARKS) values (3,'mary','12345',0,null);
Insert into DIP.USERINFO (ID,USERNAME,PASSWORD,TYPE,REMARKS) values (1,'admin','12345',1,null);
--------------------------------------------------------
-- DDL for Index SYS_C007423
--------------------------------------------------------CREATE UNIQUE INDEX "DIP"."SYS_C007423" ON "DIP"."USERINFO" ("ID") ;
--------------------------------------------------------
-- Constraints for Table USERINFO
--------------------------------------------------------ALTER TABLE "DIP"."USERINFO" MODIFY ("ID" NOT NULL ENABLE);ALTER TABLE "DIP"."USERINFO" ADD PRIMARY KEY ("ID")USING INDEX ENABLE;因为没有新增的功能,所以并没有建seq.
oracle 驱动
== 这是一个很重要很重要的问题==
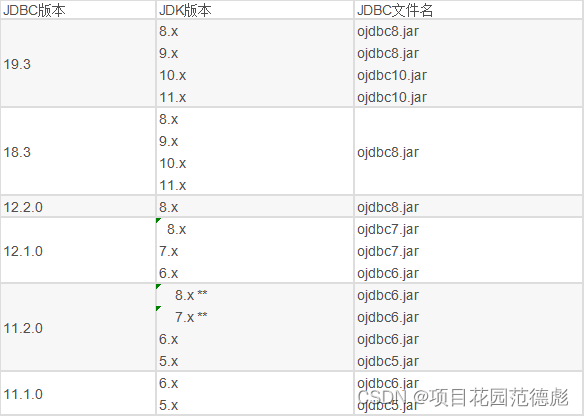
oracle 驱动 也是比较麻烦的,要主是版本多。
跟oracle 版本有关,也跟JAVA版本有关。很多的老程序员,估计都会手上留着这么一张表。
版本对不上的话,基本上就嘎。
最烦人的是还有的时候,查询好使,插入,删除不好使。
而且,oracle 是要准确到小版本的。11.1 跟11.2不同,12.1 跟12.2 也不同。

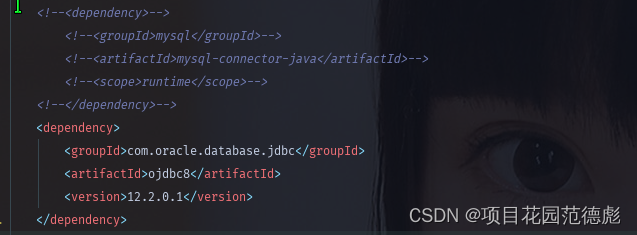
本文当然就要用ojdbc8 而且还要用12.2.0.1的这个版本(看JDK,与oracle 版本)

配置文件
放一个完整的pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.0.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.yx</groupId><artifactId>community</artifactId><version>0.0.1-SNAPSHOT</version><name>community</name><description>社区物业管理系统</description><properties><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.apache.commons</groupId><artifactId>commons-lang3</artifactId><version>3.10</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope><optional>true</optional></dependency><!--<dependency>--><!--<groupId>mysql</groupId>--><!--<artifactId>mysql-connector-java</artifactId>--><!--<scope>runtime</scope>--><!--</dependency>--><dependency><groupId>com.oracle.database.jdbc</groupId><artifactId>ojdbc8</artifactId><version>12.2.0.1</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.22</version></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.1.2</version></dependency><!-- mybatis-plus相关依赖 --><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.3.0</version></dependency><!--代码生成器--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactId><version>3.4.0</version></dependency><dependency><groupId>org.apache.velocity</groupId><artifactId>velocity-engine-core</artifactId><version>2.2</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-freemarker</artifactId></dependency><!--分页--><dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.2.10</version></dependency><!--swagger相关--><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger-ui</artifactId><version>2.9.2</version></dependency><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.9.2</version></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><excludes><exclude><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></exclude></excludes></configuration></plugin></plugins><!-- 如果不添加此节点mybatis的mapper.xml文件都会被漏掉。 --><resources><resource><directory>src/main/java</directory><includes><include>**/*.yml</include><include>**/*.properties</include><include>**/*.xml</include></includes><filtering>false</filtering></resource><resource><directory>src/main/resources</directory><includes><include>**/*.yml</include><include>**/*.properties</include><include>**/*.xml</include><include>**/*.html</include><include>**/*.css</include><include>**/*.js</include><include>**/*.*</include></includes><filtering>false</filtering></resource></resources></build></project>yml 如下:
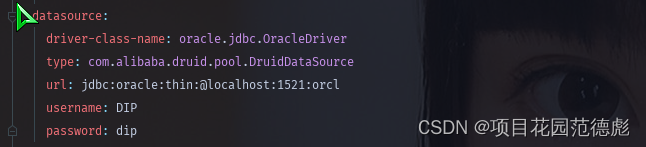
server:port: 8888servlet:context-path: /spring:resources:static-locations: classpath:/static/,classpath:/templates/datasource:driver-class-name: oracle.jdbc.OracleDrivertype: com.alibaba.druid.pool.DruidDataSourceurl: jdbc:oracle:thin:@localhost:1521:orclusername: DIPpassword: dipdevtools: # 热部署livereload:enabled: truejackson: # 时间格式转化date-format: yyyy-MM-dd HH:mm:sstime-zone: GMT+8# mybatis-plus
mybatis-plus:type-aliases-package: com.yx.modelmapper-locations: classpath:com/yx/dao/*.xmlconfiguration:map-underscore-to-camel-case: truelog-impl: org.apache.ibatis.logging.stdout.StdOutImpl与mysql 数据库不同的其实,也只有

项目目录如图:
不熟悉SpringBoot的人,可以好好研读一下【JSB系列】,注意目录层次。

关于public 与template 的差别请参见《SpringBoot项目中WEB页面放哪里–【JSB系列之008】》
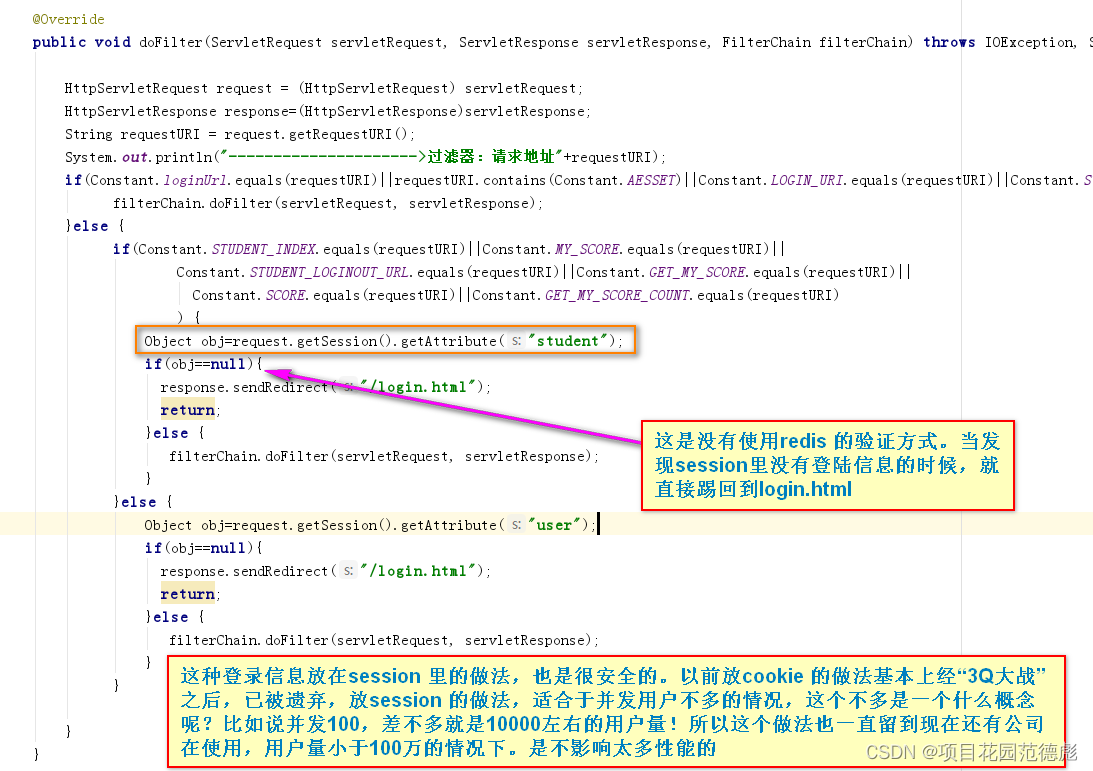
详细的解析一下过滤器与session的情况
其实,这种方式是最早在项目里使用的方式,只是后来客户端的电脑性能变好,才慢慢的使用cookie 的方式,而“3Q大战”,把 cookie 的安全问题推到风口浪尖,又再次回到了session登陆方式,准确的说,现在一台服务器可以撑100万的用户量,那一组集群呢?这也是为什么连华为这样的大公司,有一些系统(是一些系统,当然肯定不能是全部了)还是使用session 这种方式的原因。至于为啥连华为百分之一的用户量还要用springCloud ,还有全套的JWT ,token 等等,这个只能说公司的策略吧,万一公司像某多多一样三年就上市了呢?
有一些问题不是技术上的问题,而是公司的运营决策上的事情。做为打工人那就是公司用啥,啥就是最好!

前台的登陆页
即效果图。
这个页面值得收藏,主要是这个页面的CSS直接放到了页面里了。搬起来超级的方便。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>后台管理-登陆</title><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta http-equiv="Access-Control-Allow-Origin" content="*"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><meta name="apple-mobile-web-app-status-bar-style" content="black"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="format-detection" content="telephone=no"><link rel="stylesheet" href="/lib/layui-v2.5.5/css/layui.css" media="all"><!--[if lt IE 9]><script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script><script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script><![endif]--><style>.main-body {top:50%;left:50%;position:absolute;-webkit-transform:translate(-50%,-50%);-moz-transform:translate(-50%,-50%);-ms-transform:translate(-50%,-50%);-o-transform:translate(-50%,-50%);transform:translate(-50%,-50%);overflow:hidden;}.login-main .login-bottom .center .item input {display:inline-block;width:227px;height:22px;padding:0;position:absolute;border:0;outline:0;font-size:14px;letter-spacing:0;}.login-main .login-bottom .center .item .icon-1 {background:url(/images/icon-login.png) no-repeat 1px 0;}.login-main .login-bottom .center .item .icon-2 {background:url(/images/icon-login.png) no-repeat -54px 0;}.login-main .login-bottom .center .item .icon-3 {background:url(/images/icon-login.png) no-repeat -106px 0;}.login-main .login-bottom .center .item .icon-4 {background:url(/images/icon-login.png) no-repeat 0 -43px;position:absolute;right:-10px;cursor:pointer;}.login-main .login-bottom .center .item .icon-5 {background:url(/images/icon-login.png) no-repeat -55px -43px;}.login-main .login-bottom .center .item .icon-6 {background:url(/images/icon-login.png) no-repeat 0 -93px;position:absolute;right:-10px;margin-top:8px;cursor:pointer;}.login-main .login-bottom .tip .icon-nocheck {display:inline-block;width:10px;height:10px;border-radius:2px;border:solid 1px #9abcda;position:relative;top:2px;margin:1px 8px 1px 1px;cursor:pointer;}.login-main .login-bottom .tip .icon-check {margin:0 7px 0 0;width:14px;height:14px;border:none;background:url(/images/icon-login.png) no-repeat -111px -48px;}.login-main .login-bottom .center .item .icon {display:inline-block;width:33px;height:22px;}.login-main .login-bottom .center .item {width:288px;height:35px;border-bottom:1px solid #dae1e6;margin-bottom:35px;}.login-main {width:428px;position:relative;float:left;opacity:0.92;}.login-main .login-top {height:117px;background-color: #0a27a5;border-radius:12px 12px 0 0;font-family:SourceHanSansCN-Regular;font-size:30px;font-weight:400;font-stretch:normal;letter-spacing:0;color:#fff;line-height:117px;text-align:center;overflow:hidden;-webkit-transform:rotate(0);-moz-transform:rotate(0);-ms-transform:rotate(0);-o-transform:rotate(0);transform:rotate(0);}.login-main .login-top .bg1 {display:inline-block;width:74px;height:74px;background:#fff;opacity:.1;border-radius:0 74px 0 0;position:absolute;left:0;top:43px;}.login-main .login-top .bg2 {display:inline-block;width:94px;height:94px;background:#fff;opacity:.1;border-radius:50%;position:absolute;right:-16px;top:-16px;}.login-main .login-bottom {width:428px;background:#fff;border-radius:0 0 12px 12px;padding-bottom:53px;}.login-main .login-bottom .center {width:288px;margin:0 auto;padding-top:40px;padding-bottom:15px;position:relative;}.login-main .login-bottom .tip {clear:both;height:16px;line-height:16px;width:288px;margin:0 auto;}body {background:url(/images/bg2.jpg) 0% 0% / cover no-repeat;position:static;font-size:12px;}input::-webkit-input-placeholder {color:#a6aebf;}input::-moz-placeholder {/* Mozilla Firefox 19+ */ color:#a6aebf;}input:-moz-placeholder {/* Mozilla Firefox 4 to 18 */ color:#a6aebf;}input:-ms-input-placeholder {/* Internet Explorer 10-11 */ color:#a6aebf;}input:-webkit-autofill {/* 取消Chrome记住密码的背景颜色 */ -webkit-box-shadow:0 0 0 1000px white inset !important;}html {height:100%;}.login-main .login-bottom .tip {clear:both;height:16px;line-height:16px;width:288px;margin:0 auto;}.login-main .login-bottom .tip .login-tip {font-family:MicrosoftYaHei;font-size:12px;font-weight:400;font-stretch:normal;letter-spacing:0;color:#9abcda;cursor:pointer;}.login-main .login-bottom .tip .forget-password {font-stretch:normal;letter-spacing:0;color:#1391ff;text-decoration:none;position:absolute;right:62px;}.login-main .login-bottom .login-btn {width:288px;height:40px;background-color: #082a81;border-radius:16px;margin:24px auto 0;text-align:center;line-height:40px;color:#fff;font-size:14px;letter-spacing:0;cursor:pointer;border:none;}.login-main .login-bottom .center .item .validateImg {position:absolute;right:1px;cursor:pointer;height:36px;border:1px solid #e6e6e6;}.footer {left:0;bottom:0;color:#fff;width:100%;position:absolute;text-align:center;line-height:30px;padding-bottom:10px;text-shadow:#000 0.1em 0.1em 0.1em;font-size:14px;}.padding-5 {padding:5px !important;}.footer a,.footer span {color:#fff;}@media screen and (max-width:428px) {.login-main {width:360px !important;}.login-main .login-top {width:360px !important;}.login-main .login-bottom {width:360px !important;}}</style>
</head>
<body>
<div class="main-body"><div class="login-main"><div class="login-top"><span>社区物业管理系统</span><span class="bg1"></span><span class="bg2"></span></div><div class="layui-form login-bottom" lay-filter="login"><div style="color: red;text-align: center;font-size: 18px" id="flag"> </div><div class="center"><div class="item"><span class="icon icon-2"></span><input type="text" name="username" id="username" lay-verify="required" placeholder="请输入登录账号" maxlength="24"/></div><div class="item"><span class="icon icon-3"></span><input type="password" name="password" id="password" lay-verify="required" placeholder="请输入密码" maxlength="20"><span class="bind-password icon icon-4"></span></div><div class="layui-form-item"><span class="icon icon-4"></span><select name="type" id="type" lay-verify="required"><option value="">请选择用户类型</option><option value="1">管理员</option><option value="0">业主</option></select></div></div><div class="layui-form-item" style="text-align:center; width:100%;height:100%;margin:0px;"><button class= "login-btn" lay-submit="" lay-filter="login">立即登录</button></div></div></div>
</div>
<script src="/lib/layui-v2.5.5/layui.js" charset="utf-8"></script><script>layui.use(['form','jquery'], function () {var $ = layui.jquery,form = layui.form,layer = layui.layer;// 登录过期的时候,跳出ifram框架if (top.location != self.location) top.location = self.location;$('.bind-password').on('click', function () {if ($(this).hasClass('icon-5')) {$(this).removeClass('icon-5');$("input[name='password']").attr('type', 'password');} else {$(this).addClass('icon-5');$("input[name='password']").attr('type', 'text');}});$('.icon-nocheck').on('click', function () {if ($(this).hasClass('icon-check')) {$(this).removeClass('icon-check');} else {$(this).addClass('icon-check');}});// 进行登录操作form.on('submit(login)', function (data) {data = data.field;// alert(data)if (data.username == '') {layer.msg('用户名不能为空');return false;}if (data.password == '') {layer.msg('密码不能为空');return false;}if (data.type == '') {layer.msg('类型不能为空');return false;}$.ajax({url:"/loginIn",dataType:'json',type:'POST',data:data,success:function(data) {if (data.code == 200) {localStorage.setItem("type", data.user.type);localStorage.setItem("username", data.username);window.location = 'index.html';} else {// $("#flag").html("用户名或者密码不正确,重新登录");layer.msg("用户名或者密码不正确,重新登录");}}});});});
</script>
</body>
</html>
首页代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后台模板</title><link rel="stylesheet" href="assets/css/amazeui.css" /><link rel="stylesheet" href="assets/css/core.css" /><link rel="stylesheet" href="assets/css/menu.css" /><link rel="stylesheet" href="assets/css/index.css" /><link rel="stylesheet" href="assets/css/admin.css" /><link rel="stylesheet" href="assets/css/page/typography.css" /><link rel="stylesheet" href="assets/css/page/form.css" /><link rel="stylesheet" href="assets/css/component.css" /></head><body><!-- Begin page --><header class="am-topbar am-topbar-fixed-top"> <div class="am-topbar-left am-hide-sm-only"><a href="index.html" class="logo"><span>Admin<span>to</span></span><i class="zmdi zmdi-layers"></i></a></div><div class="contain"><ul class="am-nav am-navbar-nav am-navbar-left"><li><h4 class="page-title">基本表格</h4></li></ul><ul class="am-nav am-navbar-nav am-navbar-right"><li class="inform"><i class="am-icon-bell-o" aria-hidden="true"></i></li><li class="hidden-xs am-hide-sm-only"><form role="search" class="app-search"><input type="text" placeholder="Search..." class="form-control"><a href=""><img src="assets/img/search.png"></a></form></li></ul></div></header><!-- end page --><div class="admin"><!--<div class="am-g">--><!-- ========== Left Sidebar Start ========== --><!--<div class="left side-menu am-hide-sm-only am-u-md-1 am-padding-0"><div class="slimScrollDiv" style="position: relative; overflow: hidden; width: auto; height: 548px;"><div class="sidebar-inner slimscrollleft" style="overflow: hidden; width: auto; height: 548px;">--><!-- sidebar start --><div class="admin-sidebar am-offcanvas am-padding-0" id="admin-offcanvas"><div class="am-offcanvas-bar admin-offcanvas-bar"><!-- User --><div class="user-box am-hide-sm-only"><div class="user-img"><img src="assets/img/avatar-1.jpg" alt="user-img" title="Mat Helme" class="img-circle img-thumbnail img-responsive"><div class="user-status offline"><i class="am-icon-dot-circle-o" aria-hidden="true"></i></div></div><h5><a href="#">Mat Helme</a> </h5><ul class="list-inline"><li><a href="#"><i class="fa fa-cog" aria-hidden="true"></i></a></li><li><a href="#" class="text-custom"><i class="fa fa-cog" aria-hidden="true"></i></a></li></ul></div><!-- End User --><ul class="am-list admin-sidebar-list"><li><a href="index.html"><span class="am-icon-home"></span> 首页</a></li><li class="admin-parent"><a class="am-cf" data-am-collapse="{target: '#collapse-nav1'}"><span class="am-icon-table"></span> 表格 <span class="am-icon-angle-right am-fr am-margin-right"></span></a><ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav1"><li><a href="html/table_basic.html" class="am-cf"> 基本表格</span></a></li><li><a href="html/table_complete.html">完整表格</a></li></ul></li><li class="admin-parent"><a class="am-cf" data-am-collapse="{target: '#collapse-nav2'}"><i class="am-icon-line-chart" aria-hidden="true"></i> 统计图表 <span class="am-icon-angle-right am-fr am-margin-right"></span></a><ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav2"><li><a href="html/chart_line.html" class="am-cf"> 折线图</span></a></li><li><a href="html/chart_columnar.html" class="am-cf"> 柱状图</span></a></li><li><a href="html/chart_pie.html" class="am-cf"> 饼状图</span></a></li></ul></li><li class="admin-parent"><a class="am-cf" data-am-collapse="{target: '#collapse-nav5'}"><span class="am-icon-file"></span> 表单 <span class="am-icon-angle-right am-fr am-margin-right"></span></a><ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav5"><li><a href="html/form_basic.html" class="am-cf"> 基本表单</a></li><li><a href="html/form_validate.html">表单验证</a></li> </ul></li></ul></div></div><!-- sidebar end --><!--</div></div></div>--><!-- ========== Left Sidebar end ========== --><!-- <div class="am-g">--><!-- ============================================================== --><!-- Start right Content here --><div class="content-page"><!-- Start content --><div class="content"><div class="am-g"><!-- Row start --><div class="am-u-md-3"><div class="card-box"><h4 class="header-title m-t-0 m-b-30">总收入</h4><div class="widget-chart-1 am-cf"><div id="widget-chart-box-1" style="height: 110px;width: 110px;float: left;"></div><div class="widget-detail-1" style="float: right;"><h2 class="p-t-10 m-b-0"> 256 </h2><p class="text-muted">今日收入</p></div></div></div></div><!-- col end --><div class="am-u-md-3"><div class="card-box"><h4 class="header-title m-t-0 m-b-30">销售分析</h4><div class="widget-box-2"><div class="widget-detail-2"><span class="badge pull-left m-t-20 am-round" style="color: #fff; background: #0e90d2;">32% <i class="zmdi zmdi-trending-up"></i> </span><h2 class="m-b-0"> 8451 </h2><p class="text-muted m-b-25">Revenue today</p></div><div class="am-progress am-progress-xs am-margin-bottom-0"><div class="am-progress-bar" style="width: 80%"></div></div></div></div></div><!-- col end --><div class="am-u-md-3"><div class="card-box"><h4 class="header-title m-t-0 m-b-30">总收入</h4><div class="widget-chart-1 am-cf"><div id="widget-chart-box-2" style="height: 110px;width: 110px;float: left;"></div><div class="widget-detail-1" style="float: right;"><h2 class="p-t-10 m-b-0"> 256 </h2><p class="text-muted">今日收入</p></div></div></div></div><!-- col end --><div class="am-u-md-3"><div class="card-box"><h4 class="header-title m-t-0 m-b-30">销售分析</h4><div class="widget-box-2"><div class="widget-detail-2"><span class="badge pull-left m-t-20 am-round progress-bar-pink" style="color: #fff;">32% <i class="zmdi zmdi-trending-up"></i> </span><h2 class="m-b-0"> 8451 </h2><p class="text-muted m-b-25">Revenue today</p></div><div class="am-progress am-progress-xs am-margin-bottom-0" style="background: rgba(255, 138, 204, 0.2);"><div class="am-progress-bar progress-bar-pink" style="width: 80%"></div></div></div></div></div><!-- Row end --></div><div class="am-g"><!-- Row start --><div class="am-u-md-4"><div class="card-box"><h4 class="header-title m-t-0">环形图</h4><div id="index-pie-1" style="height: 345px;height: 300px;"></div></div></div><div class="am-u-md-4"><div class="card-box"><h4 class="header-title m-t-0">环形图</h4><div id="index-bar-1" style="height: 345px;height: 300px;"></div></div></div><div class="am-u-md-4"><div class="card-box"><h4 class="header-title m-t-0">环形图</h4><div id="index-line-1" style="height: 345px;height: 300px;"></div></div></div><!-- Row end --></div><div class="am-g"><!-- Row start --><div class="am-u-md-3"><div class="card-box widget-user"><div><img src="assets/img/avatar-3.jpg" class="img-responsive img-circle" alt="user"><div class="wid-u-info"><h4 class="m-t-0 m-b-5 font-600">Chadengle</h4><p class="text-muted m-b-5 font-13">coderthemes@gmail.com</p><small class="text-warning"><b>管理员</b></small></div></div></div></div><!-- col end --><div class="am-u-md-3"><div class="card-box widget-user"><div><img src="assets/img/avatar-2.jpg" class="img-responsive img-circle" alt="user"><div class="wid-u-info"><h4 class="m-t-0 m-b-5 font-600">Chadengle</h4><p class="text-muted m-b-5 font-13">coderthemes@gmail.com</p><small class="text-custom"><b>网络组主管</b></small></div></div></div></div><!-- col end --><div class="am-u-md-3"><div class="card-box widget-user"><div><img src="assets/img/avatar-4.jpg" class="img-responsive img-circle" alt="user"><div class="wid-u-info"><h4 class="m-t-0 m-b-5 font-600">Chadengle</h4><p class="text-muted m-b-5 font-13">coderthemes@gmail.com</p><small class="text-success"><b>设计师</b></small></div></div></div></div><!-- col end --><div class="am-u-md-3"><div class="card-box widget-user"><div><img src="assets/img/avatar-10.jpg" class="img-responsive img-circle" alt="user"><div class="wid-u-info"><h4 class="m-t-0 m-b-5 font-600">Chadengle</h4><p class="text-muted m-b-5 font-13">coderthemes@gmail.com</p><small class="text-info"><b>开发者</b></small></div></div></div></div><!-- col end --><!-- Row end --></div><!-- Row start --><div class="am-g"><!-- col start --><div class="am-u-md-4"><div class="card-box"><h4 class="header-title m-t-0 m-b-30">收件箱</h4><div class="inbox-widget nicescroll" style="height: 315px; overflow: hidden; outline: none;" tabindex="5000"><a href="#"><div class="inbox-item"><div class="inbox-item-img"><img src="assets/img/avatar-1.jpg" class="img-circle" alt=""></div><p class="inbox-item-author">Chadengle</p><p class="inbox-item-text">Hey! there I'm available...</p><p class="inbox-item-date">13:40 PM</p></div></a><a href="#"><div class="inbox-item"><div class="inbox-item-img"><img src="assets/img/avatar-2.jpg" class="img-circle" alt=""></div><p class="inbox-item-author">Shahedk</p><p class="inbox-item-text">Hey! there I'm available...</p><p class="inbox-item-date">10:15 AM</p></div></a><a href="#"><div class="inbox-item"><div class="inbox-item-img"><img src="assets/img/avatar-10.jpg" class="img-circle" alt=""></div><p class="inbox-item-author">Tomaslau</p><p class="inbox-item-text">I've finished it! See you so...</p><p class="inbox-item-date">13:34 PM</p></div></a><a href="#"><div class="inbox-item"><div class="inbox-item-img"><img src="assets/img/avatar-4.jpg" class="img-circle" alt=""></div><p class="inbox-item-author">Stillnotdavid</p><p class="inbox-item-text">This theme is awesome!</p><p class="inbox-item-date">13:17 PM</p></div></a><a href="#"><div class="inbox-item"><div class="inbox-item-img"><img src="assets/img/avatar-5.jpg" class="img-circle" alt=""></div><p class="inbox-item-author">Kurafire</p><p class="inbox-item-text">Nice to meet you</p><p class="inbox-item-date">12:20 PM</p></div></a> </div></div></div><!-- col end --><!-- col start --><div class="am-u-md-8"><div class="card-box"><h4 class="header-title m-t-0 m-b-30">最新项目</h4><div class="am-scrollable-horizontal am-text-ms" style="font-family: '微软雅黑';"><table class="am-table am-text-nowrap"><thead><tr><th>#</th><th>项目名称</th><th>开始时间</th><th>结束时间</th><th>状态</th><th>责任人</th></tr></thead><tbody><tr><td>1</td><td>Adminto Admin v1</td><td>01/01/2016</td><td>26/04/2016</td><td><span class="label label-danger">已发布</span></td><td>Coderthemes</td></tr><tr><td>2</td><td>Adminto Frontend v1</td><td>01/01/2016</td><td>26/04/2016</td><td><span class="label label-success">已发布</span></td><td>Adminto admin</td></tr><tr><td>3</td><td>Adminto Admin v1.1</td><td>01/05/2016</td><td>10/05/2016</td><td><span class="label label-pink">未开展</span></td><td>Coderthemes</td></tr><tr><td>4</td><td>Adminto Frontend v1.1</td><td>01/01/2016</td><td>31/05/2016</td><td><span class="label label-purple">进行中</span></td><td>Adminto admin</td></tr><tr><td>5</td><td>Adminto Admin v1.3</td><td>01/01/2016</td><td>31/05/2016</td><td><span class="label label-warning">即将开始</span></td><td>Coderthemes</td></tr><tr><td>6</td><td>Adminto Admin v1.3</td><td>01/01/2016</td><td>31/05/2016</td><td><span class="label label-primary">即将开始</span></td><td>Adminto admin</td></tr><tr><td>7</td><td>Adminto Admin v1.3</td><td>01/01/2016</td><td>31/05/2016</td><td><span class="label label-primary">即将开始</span></td><td>Adminto admin</td></tr></tbody></table></div></div></div><!-- col end --></div><!-- Row end --></div></div><!-- end right Content here --><!--</div>--></div></div><!-- navbar --><a href="admin-offcanvas" class="am-icon-btn am-icon-th-list am-show-sm-only admin-menu" data-am-offcanvas="{target: '#admin-offcanvas'}"><!--<i class="fa fa-bars" aria-hidden="true"></i>--></a><script type="text/javascript" src="assets/js/jquery-2.1.0.js" ></script><script type="text/javascript" src="assets/js/amazeui.min.js"></script><script type="text/javascript" src="assets/js/app.js" ></script><script type="text/javascript" src="assets/js/blockUI.js" ></script><script type="text/javascript" src="assets/js/charts/echarts.min.js" ></script><script type="text/javascript" src="assets/js/charts/indexChart.js" ></script><style>
.copyrights{text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
</style>
<div class="copyrights" id="links20210126">Collect from <a href="http://www.cssmoban.com/" title="网站模板">模板之家</a><a href="http://cooco.net.cn/" title="组卷网">组卷网</a>
</div>
</body></html>




其它的页面虽然不多,但是,也够一般的项目使用了。常用的都有了。
配套资源
设0分下载吧,估计学oracle 的人并不多了。福利了
SpringBoot使用oracle数据库登陆/登录详细解析-【JSB项目实战】
https://download.csdn.net/download/dearmite/88094422
作业:
可以做一个表的增删改查
建议
如果你真的用心做了作业,你以后的mapping 的错误,将会少80%。再去搬别人的项目,就不怕自己加的页面找不到了。
彪哥经典语录: 学项目,你得灵活,对方不按套路出牌,那你也不能按套路去打。

这篇关于SpringBoot使用oracle数据库登陆/登录详细解析-【JSB项目实战】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





