本文主要是介绍QT实现绘制图形旁边添加标记文字,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在开发项目,需要在绘制出来的图标和图形旁边添加标记文字。
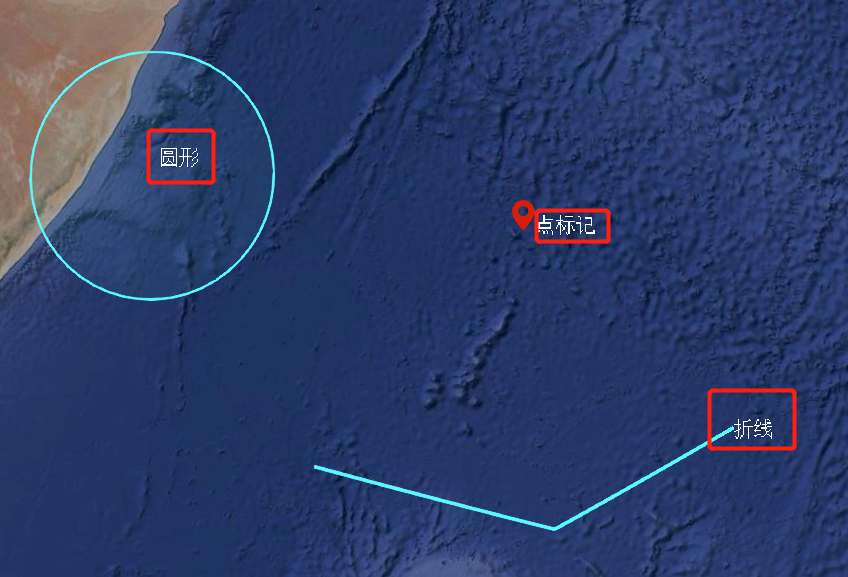
效果:

实现上图的效果,我用到了QWT里面的一个基类,叫QwtPlotMarker。
下面介绍QwtPlotMarker的用法:
在.h文件中实例化一个Marker对象。
QwtPlotMarker* m_marker;先在.cpp文件中赋初值。
m_marker = new QwtPlotMarker();然后设置Marker属性
QString label( "圆形" ); //设置标记文本
QwtText text( label ); //将标记文本加入text
text.setFont( QFont( "Helvetica", 10, QFont::Bold ) ); //设置文本字体
text.setColor( QColor( 200, 150, 0 ) ); //设置文本颜色
m_marker->setLabel( text ); //设置标签
m_marker->setLabelAlignment( Qt::AlignRight | Qt::AlignBottom );//设置字体位置
m_marker->setValue( 10.0, 50.0 ); //设置标记坐标位置
m_marker->attach( this ); //把标记加入图层
//如果有添加图标的需要,可以将图标的坐标加一点作为标记文字的坐标,比如图标坐标为(10.0,10.0),标记的坐标可以设置为(10.36,10.0),这样图标和标记就会挨在一起。补充:
QColor bg( Qt::white );
text.setBackgroundBrush( QBrush( bg ) ); //设置标记文本背景颜色
m_marker2->setSymbol( new QwtSymbol( QwtSymbol::Diamond,
QColor( Qt::yellow ), QColor( Qt::green ), QSize( 8, 8 ) ) ); //设置标记样式,颜色,大小以上代码可以完成标记文字设置。
总结:
这里用到QWT,如果大家有开发需要,可以下载QWT案例库,在QT中安装后运行,可以找到自己想要的功能,参照代码开发。
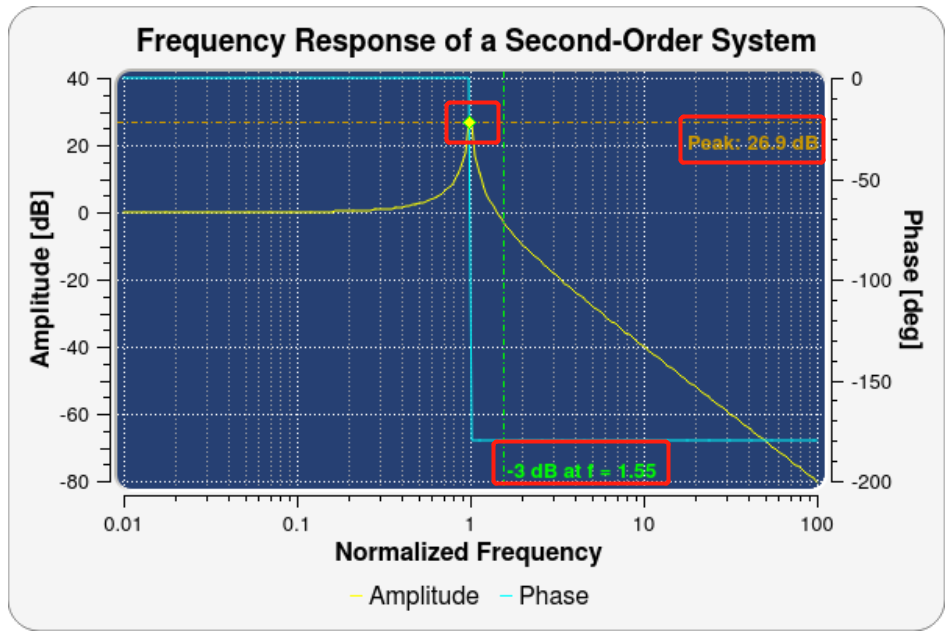
标记文本功能的实现,我就用到了案例库中的bode项目,参考项目中的代码实现的。

我在开发项目时参考了恒歌科技的产品FreeXGIS,文章开头的图,用的就是FreeXGIS的案例。不得不说,他们家的产品做的是真的好,非常全面,各种功能都有,给我们提供了很多思路和样例,非常棒。
这篇关于QT实现绘制图形旁边添加标记文字的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







