本文主要是介绍阴阳师宣传页轮播特效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
阴阳师宣传页轮播特效

最近用js做了一个阴阳师的特效轮播图,代码写的有点菜,但也是写出来了,分享一下,勿喷,哈哈!
这个轮播图的主要特点是
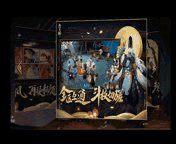
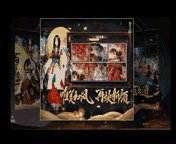
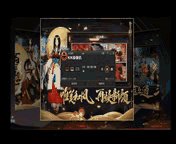
1.以当前展示的图片为中心,当前图片转动角度为0 ,其他图片向两边依次递增递减30deg,并且translate3d Z轴方向的偏移量依次从中间向两边递减
2.当前现实的图片为高亮显示 其他为暗色
3.过渡时间 transition-duration 的控制 当轮播图到最后一个图片时。需要将过渡时间变为0,视图瞬间转为第一张图片;当然为了防止冲突,我让图片重复了一遍,真正需要轮播的图片只有4张,前面有四张重复,后面有一张重复(有点难解释,就是跟无缝滚动原理一样) ,这样但他滚动到倒数第二张图片时,即原本的倒数第一张,让他回到第一张图片去
HTML代码
//最外层盒子<div class="swiper-container-3d feature-swiper">//里层盒子 控制视图位置<div class="swiper-wrapper" style="transform: translate3d(-3042px, 0px, 0px); "><div class="swiper-slide " data-index='0' style="transform: translate3d(0px,0px,-1140px) rotateX(0deg) rotateY(120deg);"><img src="image/旋转1.jpg" alt="游戏特色"><div class="cover"></div></div><div class="swiper-slide " data-index='1' style="transform: translate3d(0px, 0px, -855px) rotateX(0deg) rotateY(90deg); " ><img src="image/旋转2.jpg" alt="游戏特色"><div class="cover"></div></div><div class="swiper-slide" data-index='2' style="transform: translate3d(0px, 0px, -570px) rotateX(0deg) rotateY(60deg); " ><img src="image/旋转3.jpg" alt="游戏特色"><div class="cover"></div></div><div class="swiper-slide " data-index='3' style="transform: translate3d(0px, 0px, -285px) rotateX(0deg) rotateY(30deg); " ><img src="image/旋转4.jpg" alt="游戏特色"><div class="cover"></div></div><div class="swiper-slide swiper-slide-active" data-index='0' style="transform: translate3d(0px,0px,0px) rotateX(0deg) rotateY(0deg);"><img src="image/旋转1.jpg" alt="游戏特色"><div class="cover"></div></div><div class="swiper-slide " data-index='1' style="transform: translate3d(0px, 0px, -285px) rotateX(0deg) rotateY(-30deg); " ><img src="image/旋转2.jpg" alt="游戏特色"><div class="cover"></div></div><div class="swiper-slide" data-index='2' style="transform: translate3d(0px, 0px, -570px) rotateX(0deg) rotateY(-60deg); " ><img src="image/旋转3.jpg" alt="游戏特色"><div class="cover"></div></div><div class="swiper-slide " data-index='3' style="transform: translate3d(0px, 0px, -855px) rotateX(0deg) rotateY(-90deg); " ><img src="image/旋转4.jpg" alt="游戏特色"><div class="cover"></div></div><div class="swiper-slide " data-index='0' style="transform: translate3d(0px,0px,-1140px) rotateX(0deg) rotateY(-120deg); "><img src="image/旋转1.jpg" alt="游戏特色"><div class="cover"></div></div></div></div>//左右按钮<div class="prev swiper-button-prev"></div><div class="next swiper-button-next"></div>
css代码
.swiper-container-3d {perspective : 1200px;webkit-perspective: 1200px;-moz-perspective: 1200px;-o-perspective: 1200px;position: relative;z-index: 1;
}
.swiper-wrapper {position: relative;width: 100%;height: 100%;z-index: 1;display: -webkit-box;display: -moz-box;display: -ms-flexbox;display: -webkit-flex;display: flex;-webkit-transition-property: -webkit-transform;-moz-transition-property: -moz-transform;-o-transition-property: -o-transform;-ms-transition-property: -ms-transform;transition-property: transform;
}.feature-swiper .swiper-slide {width: 816px;height: 613px;position: relative;
}
.swiper-container-3d .swiper-slide ,.swiper-container-3d .swiper-wrapper {-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;transform-style: preserve-3d;
}
.feature-swiper .swiper-slide img {width: 810px;height: 607px;position: relative;border: 3px solid #cbc08e;
}
/*到当前图片时,当前图片盒子的class为 swiper-slide-active 让图片遮罩消失*/
.feature-swiper .swiper-slide.swiper-slide-active .cover {display: none;
}
/*遮罩*/.feature-swiper .swiper-slide .cover {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: #000;opacity: 0.5;cursor: pointer;
}.prev:hover ,.part03 .next:hover {opacity: .8;
}.prev {background: url("../image/左箭头.png") no-repeat center;left: 20px;z-index: 10;
}.prev ,.next {width: 43px;height: 77px;position: absolute;top: 50%;margin-top: -10px;
}.next {background: url("../image/右箭头.png") no-repeat center;right: 20px;z-index: 10;
}js部分
window.addEventListener('load',function () {
//封装一下选择器,比较方便function $ (name){return document.querySelector(name);}var swiper_wrapper = $('.swiper-wrapper');var right_btn = $('.swiper-button-next');var left_btn = $('.swiper-button-prev');var width = $('.swiper-slide').offsetWidth;var lunbo_num=4;var translate = 0;var lunbo_flag = true;var swiper_slides = document.querySelectorAll('.swiper-slide');//右按钮点击事件right_btn.addEventListener('click',function () {if(lunbo_flag==true){// 防止轮播图连续点击出现错误lunbo_flag=false;translate = -594-(lunbo_num)*width;console.log(translate);lunbo_num++;swiper_wrapper.style.transitionDuration = '300ms';for(var j=0; j< swiper_slides.length;j++){swiper_slides[j].style.transitionDuration = '300ms';}roll();swiper_wrapper.style.transform='translate3d('+translate+'px,0px,0px)';}})left_btn.addEventListener('click',function () {if(lunbo_flag==true) {lunbo_flag=false;translate = -594 - (lunbo_num - 2) * width;console.log(222);lunbo_num--;for (var j = 0; j < swiper_slides.length; j++) {swiper_slides[j].style.transitionDuration = '300ms';}roll();swiper_wrapper.style.transform = 'translate3d(' + translate + 'px,0px,0px)';swiper_wrapper.style.transitionDuration = '300ms';}})
// 为每个图片盒子加上过渡完成事件 让其能够无缝连接 for(var j=0; j< swiper_slides.length;j++){swiper_slides[j].addEventListener('transitionend',function (e) {lunbo_flag= true;var flag = true;if(lunbo_num==swiper_slides.length-2&&flag){flag=false;lunbo_num=3;swiper_wrapper.style.transitionDuration = '';for(var j=0; j< swiper_slides.length;j++){swiper_slides[j].style.transitionDuration = '';}translate = -594-(lunbo_num-1)*width;swiper_wrapper.style.transform='translate3d('+translate+'px,0px,0px)';roll();}else if(lunbo_num==2&&flag){flag = false;lunbo_num =6;swiper_wrapper.style.transitionDuration = '';for(var j=0; j< swiper_slides.length;j++){swiper_slides[j].style.transitionDuration = '';}translate = -594 - (lunbo_num - 1) * width;swiper_wrapper.style.transform='translate3d('+translate+'px,0px,0px)';roll();}})}
//这个函数的作用就是滚动的时候带动所有transform属性的变化。
//因为转到一张图上 其他图的旋转角度也要变化function roll() {var translateZ =0 ;var rotateY = 0;for(var i=lunbo_num; i< swiper_slides.length; i++){translateZ =- (i-lunbo_num)*285;rotateY = -(i-lunbo_num)*30;swiper_slides[i].style.transform= 'translate3d(0,0,'+translateZ+'px) rotateY('+rotateY+'deg) rotateX(0deg)';for(var j=0; j< swiper_slides.length;j++){swiper_slides[j].className= 'swiper-slide';}swiper_slides[lunbo_num].className= 'swiper-slide swiper-slide-active';}for(var j=0; j<lunbo_num; j++){translateZ = -(lunbo_num-j)*285;rotateY = (lunbo_num - j)*30;swiper_slides[j].style.transform= 'translate3d(0,0,'+translateZ+'px) rotateY('+rotateY+'deg) rotateX(0deg)';}}
})
这篇关于阴阳师宣传页轮播特效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








