本文主要是介绍嵌入式养成计划-44----QT--消息对话框(QMessageBox)--字体对话框--颜色对话框--文件对话框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一百一十三、消息对话框 (QMessageBox)
- 消息对话框给用户提供一个交互式的弹窗,
- 该类提供两种实现版本,
- 基于属性版本
- 基于静态成员函数版本
- 基于属性版本
- 需要用消息对话框这样的类 实例化对象
用该对象调用类里的相关成员函数进行相关设置
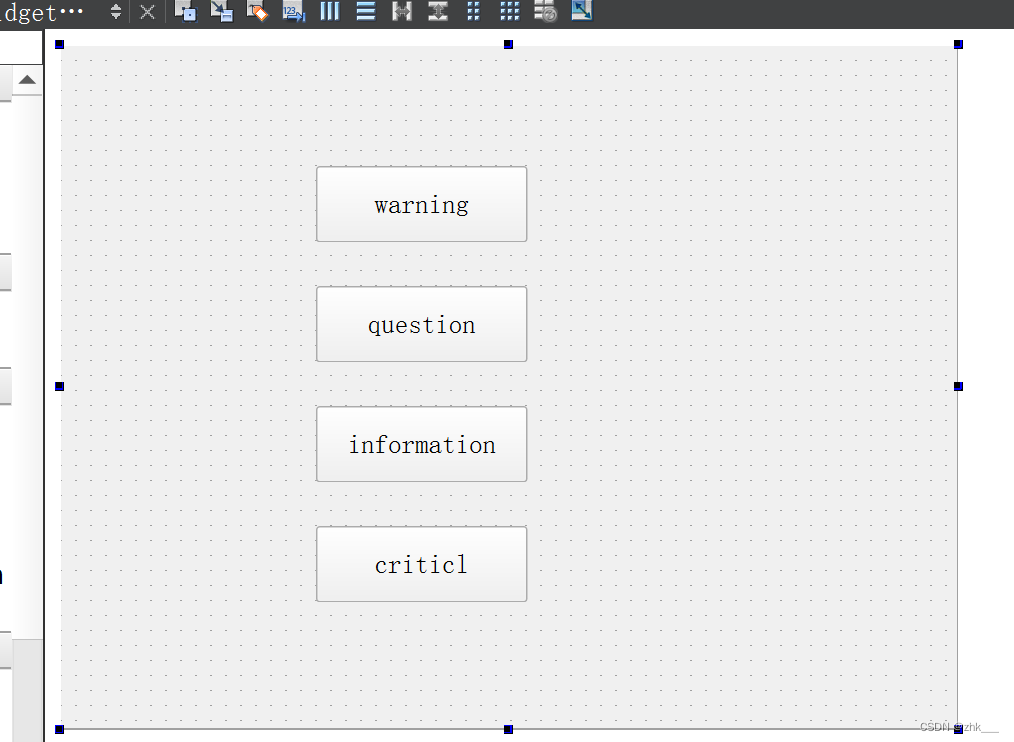
需要调用exec()函数执行对话框有参构造: QMessageBox::QMessageBox( //有参构造的函数名QMessageBox::Icon icon, //消息对话框里的图标const QString &title, //消息对话框的标题const QString &text, //对话框显示文本QMessageBox::StandardButtons buttons = NoButton, //提供消息对话框按钮QWidget *parent = nullptr) //指定父组件参数1:QMessageBox::NoIcon //无图标QMessageBox::Question //问题图标QMessageBox::Information //信息图标QMessageBox::Warning //警告图标QMessageBox::Critical //错误图标参数4:QMessageBox::Ok //OK按钮QMessageBox::Open //打开按钮QMessageBox::SaveQMessageBox::CancelQMessageBox::CloseQMessageBox::Discard举个例子:QMessageBox msgBox;msgBox.setText("The document has been modified.");msgBox.setInformativeText("Do you want to save your changes?");msgBox.setStandardButtons(QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel);msgBox.setDefaultButton(QMessageBox::Save);int ret = msgBox.exec(); - ui界面:

- 示例 :
//警告按钮对应的槽函数处理 void Widget::on_pushButton_clicked() {//用消息对话框这样的类 实例化一个对象QMessageBox msg(QMessageBox::Warning, //图标"警告", //对话框标题"你给我小心点", //对话框文本QMessageBox::Yes | QMessageBox::No, //提供按钮this); //父对象//要用exec()函数执行对话框int ret = msg.exec();//对用户选中的按钮进行判断if(ret == QMessageBox::Yes){qDebug() <<"好哈哈哈";}else{qDebug() <<"别这样。。";} }
- 需要用消息对话框这样的类 实例化对象
- 基于静态成员函数消息对话框的弹出
- 不需要实例化对象了,直接调用该类里的静态成员函数,
- 提供了四个:critical、information、warning、questio
- 以question为例:
[static] QMessageBox::StandardButton //函数返回值类型,用户选中的按钮QMessageBox::question( //函数名QWidget *parent, //指定父对象const QString &title, //对话框标题const QString &text, //对话框文本QMessageBox::StandardButtons buttons = StandardButtons(Yes | No)) //默认提供了一对按钮 - 示例 :
//问题按钮2对应的槽函数处理 void Widget::on_pushButton_5_clicked() {//直接调用静态成员函数int ret = QMessageBox::question(this,"问题","天亮了吗",QMessageBox::Yes | QMessageBox::No);//判断用户选的按钮if(ret==QMessageBox::Yes){qDebug() <<"亮了";}else{qDebug()<<"还没";} }
一百一十四、字体对话框、颜色对话框、文件对话框
114.1 字体对话框 (QFontDialog)
- 该类给用户提供了一个字体对话框,可以直接使用该类中静态成员函数 getFont() 弹出字体对话框。
- getFont() 函数 :如果想使用该函数 需要的头文件: QFontDialog、 QFont
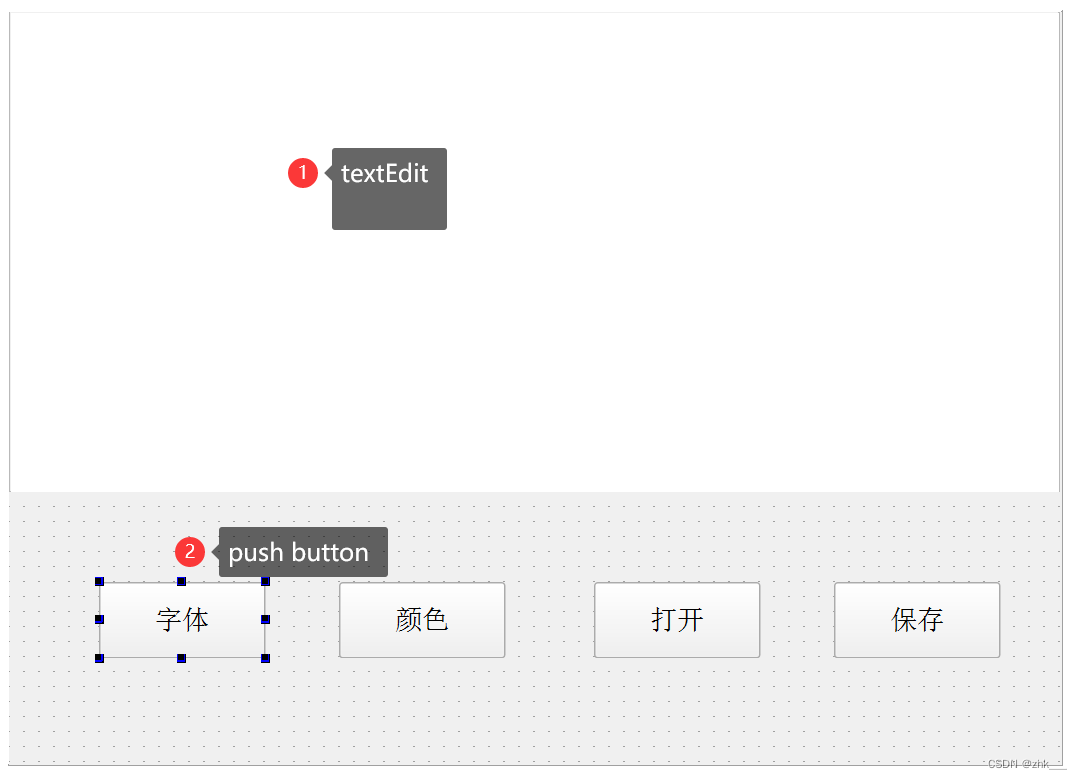
[static] QFont //函数返回值类型 返回是用户选中的字体QFontDialog::getFont( //函数名bool *ok, //判断用户是否选中字体const QFont &initial, //初始字体QWidget *parent = nullptr, //父对象const QString &title = QString()) //对话框的标题 参数2: QFont::QFont(const QString &family, int pointSize = -1, int weight = -1, bool italic = false)- ui界面

- 示例 :
//字体按钮对应的槽函数 void Widget::on_fontBtn_clicked() {bool ok; //判断用户是否选中了字体//调用静态成员函数弹出对话框QFont f = QFontDialog::getFont(&ok, //判断用户是否选中了字体QFont("隶书",8,10,false),//初始字体this, //父对象"字体");//标题//判断ok,如果用户没有选中字体,那么ok是false,否则是trueif(ok){//说明用户选中了字体//将用户选中的字体设置文本中//ui->textEdit->setFont(f); //让文本全部设置成该字体ui->textEdit->setCurrentFont(f);}else{//说明用户没有选字体QMessageBox::information(this,"提示","没有选字体");} }
114.2 颜色对话框 (QColorDialog)
- 该类提供一个颜色对话框给用户使用,直接使用类里静态成员函数 getColor() 直接弹出颜色对话框
- getColor() : 需要两个头文件:QColorDialog 、QColor
[static] QColor //函数返回值类型 返回的是用户选中的颜色QColorDialog::getColor( //函数名const QColor &initial = Qt::white, //初始颜色QWidget *parent = nullptr, //父对象const QString &title = QString()) //颜色对话框标题 参数1: QColor::QColor(int r, int g, int b, int a = ...) - 示例 :
//颜色按钮对应的槽函数处理 void Widget::on_colorBtn_clicked() {//直接调用颜色对话框的静态成员函数QColor c = QColorDialog::getColor(QColor(0,255,255),this,"颜色对话框");if(c.isValid()) //判断是否是有效颜色{//说明用户选中的是有效颜色//将选中的颜色设置到文本中//ui->textEdit->setTextColor(c); 设置前景色ui->textEdit->setTextBackgroundColor(c);//背景色}else{//说明用户选中的是无效颜色QMessageBox::information(this,"提示信息","选中的是无效颜色");} }
- getColor() : 需要两个头文件:QColorDialog 、QColor
114.3 文件对话框 (QFileDialog)
-
该类提供了一个文件对话框,用于给用户提供文件路径,
-
类里有两个静态成员函数 getOpenFileName()、getSaveFileName() 弹出文件对话框
- 都需要包含 QFileDialog、QFile 这俩头文件
- getOpenFileName()
[static] QStringList //函数返回值类型 返回的是打开文件的路径QFileDialog::getOpenFileNames( //函数名QWidget *parent = nullptr, //父对象const QString &caption = QString(), //文件对话框标题 const QString &dir = QString(), //起始位置const QString &filter = QString(), //过滤器QString *selectedFilter = nullptr) //选中的过滤器 - 举个例子:
QStringList files = QFileDialog::getOpenFileNames(this,"Select one or more files to open","/home","Images (*.png *.xpm *.jpg)"); - getSaveFileName()
[static] QString QFileDialog::getSaveFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
-
读文件
//打开按钮对应的槽函数实现 void Widget::on_openBtn_clicked() {QString fileName = QFileDialog::getOpenFileName(this, //父对象"打开文件", //标题"./", //起始位置"All(*.*);; Img(*.png *.jpg *.gif);; 文本(*.txt)");//过滤器qDebug() <<fileName;//实例化一个文件的对象QFile file(fileName);if(!file.exists()){return;}//打开文件if(!file.open(QFile::ReadWrite)) //判断是否能成功打开{return;}//读取文件内容QByteArray msg = file.readAll();//关闭文件file.close();//将读取的内容放入textEdit上//ui->textEdit->setText(QString::fromLocal8Bit(msg));ui->textEdit->setText(msg); } -
写文件
//保存按钮对应的槽函数 void Widget::on_saveBtn_clicked() {QString fileName = QFileDialog::getSaveFileName(this);//实例化一个文件类对象QFile file(fileName);//打开文件file.open(QFile::WriteOnly);//获取textEdit上的内容QString msg = ui->textEdit->toPlainText();//写入数据file.write(msg.toLocal8Bit());//关闭文件file.close(); }
114.4 qt中文件读写
- 用到的类是 : QFile
- 步骤 :
- 用QFile实例化一个对象,可以给该对象一个文件路径
- 打开文件 需要写上打开方式 读、写
- 读取数据 read() readLine() readAll()
- 写入数据 write()
- 关闭文件 close()
小作业 完善登录框,并跳转到下一界面
1. 点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到新的界面中2. 如果账号和密码不匹配,弹出错误对话框,给出信息”账号和密码不匹配,是否重新登录“,并提供两个按钮Yes|No,用户点击Yes后,清除密码框中的内容,继续让用户进行登录,如果用户点击No按钮,则直接关闭登录界面3. 如果用户点击取消按钮,则弹出一个问题对话框,给出信息”您是否确定要退出登录?“,并给出两个按钮Yes|No,用户点击Yes后,关闭登录界面,用户点击No后,关闭对话框,继续执行登录功能要求:对话框:基于属性版和基于静态成员函数版至少各用一个
要求:尽量每行代码都有注释
我写的
login.h
#ifndef LOGIN_H
#define LOGIN_H#include <QWidget>
#include <QPushButton>
#include <QDebug>
#include <QString>
#include <QMessageBox>QT_BEGIN_NAMESPACE
namespace Ui { class Login; }
QT_END_NAMESPACEclass Login : public QWidget
{Q_OBJECTpublic:Login(QWidget *parent = nullptr);~Login();signals:// 跳转到下一界面的信号void jump();//public slots:// 关闭登录窗口的槽,已注释掉
// void close_window_slot();private slots:// 点击取消按钮的槽函数void on_cencelBtn_clicked();private:Ui::Login *ui;
};
#endif // LOGIN_H
second.h
#ifndef SECOND_H
#define SECOND_H#include <QWidget>namespace Ui {
class Second;
}class Second : public QWidget
{Q_OBJECTpublic:explicit Second(QWidget *parent = nullptr);~Second();public slots:// 打开第二界面的槽函数声明void jumpSlot();private slots:// 关闭第二界面的槽函数声明void on_closeSecondWindow_clicked();private:Ui::Second *ui;
};#endif // SECOND_H
login.cpp
#include "login.h"
#include "ui_login.h"Login::Login(QWidget *parent): QWidget(parent), ui(new Ui::Login)
{ui->setupUi(this);// 上半部分的图画ui->loginLab->setPixmap(QPixmap(":/pictrue/qq_login.gif"));// 设置上半部分图画为自适应大小ui->loginLab->setScaledContents(true);// 设置窗口左上角的企鹅和QQthis->setWindowTitle("QQ");this->setWindowIcon(QIcon(":/pictrue/qie.png"));// 设置输入框前面的企鹅和密码图片ui->unameLab->setPixmap(QPixmap(":/pictrue/qie.png"));ui->passwdLab->setPixmap(QPixmap(":/pictrue/passwd.jpg"));// 设置密码输入形式ui->passwdEdit->setEchoMode(QLineEdit::Password);// 设置头像ui->touxiang->setPixmap(QPixmap(":/pictrue/touxiang.ico"));// 设置右下角的二维码ui->ewm->setPixmap(QPixmap(":/pictrue/eweima.png"));// 用 QT4 的方式连接自定义的槽函数,用于让 取消按钮 去 关闭窗口
// connect(ui->cencelBtn, SIGNAL(clicked()), this, SLOT(close_window_slot()));// 用 QT5 的方式 让登录按钮 连接自定义的槽函数connect(ui->loginBtn,&QPushButton::clicked,[&](){// 如果用户名为"admin"且密码为"123456"if(ui->unameEdit->text() == "admin" && ui->passwdEdit->text() == "123456"){// 用静态成员函数的方式打开(提示信息)消息对话框int res = QMessageBox::information(this, // 父对象"登录成功", // 标头"恭喜你,登录成功", // 提示信息QMessageBox::Ok); // 按钮// 如果在消息对话框中点击的是Okif(res==QMessageBox::Ok){// 关闭当前窗口(登录窗口)并发射jump信号this->close();emit jump();}}// 如果用户名和密码不是"admin"和"123456"else{// 用定义对象的方式打开(错误提示)消息对话框QMessageBox msg(QMessageBox::Critical, // 错误提示方式"登录失败", // 标头"账号和密码不匹配,是否重新登陆", // 提示信息QMessageBox::Yes | QMessageBox::No, // 按钮this); // 父对象// 接收消息对话框的点击结果int res = msg.exec();// 如果点击的是 Yes,则清空密码输入框if(res==QMessageBox::Yes){ui->passwdEdit->clear();}else if(res==QMessageBox::No){// 如果点击的是 No,则关闭窗口this->close();}}});}Login::~Login()
{delete ui;
}// 关闭登录界面的槽函数实现,已注释
//void Login::close_window_slot()
//{
// this->close();
//}// 点击取消按钮的槽函数实现
void Login::on_cencelBtn_clicked()
{// 弹出(询问)消息对话框int res = QMessageBox::question(this,"提示","是否取消登录?");// 如果点击的是Yes,则关闭当前界面(登录界面),点击其他则只是关闭这个弹出的(询问)消息对话框if(res==QMessageBox::Yes){this->close();}
}
second.cpp
#include "second.h"
#include "ui_second.h"Second::Second(QWidget *parent) :QWidget(parent),ui(new Ui::Second)
{ui->setupUi(this);
}Second::~Second()
{delete ui;
}// 关闭第二界面的槽函数实现
void Second::on_closeSecondWindow_clicked()
{this->close();
}
// 打开第二界面的槽函数实现
void Second::jumpSlot(){this->show();
}
main.cpp
#include "login.h"
#include "second.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Login w;w.show();// 创建第二界面对象Second s;// 将登录界面的 jump 信号,与第二界面的 jumpSlot 槽函数绑在一起QObject::connect(&w, &Login::jump, &s, &Second::jumpSlot);return a.exec();
}
这篇关于嵌入式养成计划-44----QT--消息对话框(QMessageBox)--字体对话框--颜色对话框--文件对话框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







