本文主要是介绍LayoutInflater.inflate的用法总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
LayoutInflater.inflate的用法总结
1、inflate是Android开发中经常使用到的将布局作为一个view而引进的一个方法。我们知道inflate具有两个可以使用重载方法,他们的方法签名分别是:
inflate(int resource, ViewGroup root)
inflate(int resource, ViewGroup root, boolean attachToRoot)
第一个参数指向的是你想要引进的布局资源ID。第二个参数表示该布局的大小限制在root这个Viewgroup中。第三个参数则表示是否将root作为该布局的Viewgroup。true表示该布局是附着在root中的,false表示该布局不附着在root中。
2、在Android开发当中,我们经常使用如下的方法引进一个布局:
inflate(resource, null);
虽然这样做在很多情况下都没什么错误,但是还是有一些情况,如果将null作为第二个参数传递过去,会导致一些意想不到的情况发生。我们通过一个实际的例子来说明。
适配器Adapter是最常见的使用inflate的例子。那么我们看看下面的代码,先预估一下它会产生什么样的效果。
item_row.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="100dp"android:gravity="center_vertical"android:orientation="horizontal">
<TextViewandroid:id="@+id/text1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingRight="15dp"android:text="Text1" />
</LinearLayout>
main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"><ListViewandroid:id="@+id/listview"android:layout_width="match_parent"android:layout_height="wrap_content" /></RelativeLayout>
MainActivity.java:
package com.example.runningh.myapplication;import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ListView listview = (ListView) findViewById(R.id.listview);MyAdapter adapter = new MyAdapter();listview.setAdapter(adapter);}class MyAdapter extends BaseAdapter {@Overridepublic int getCount() {return 10;}@Overridepublic Object getItem(int position) {return null;}@Overridepublic long getItemId(int position) {return 0;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {if (convertView == null) {convertView = MainActivity.this.getLayoutInflater().inflate(R.layout.item_row, null);}return convertView;}}
}
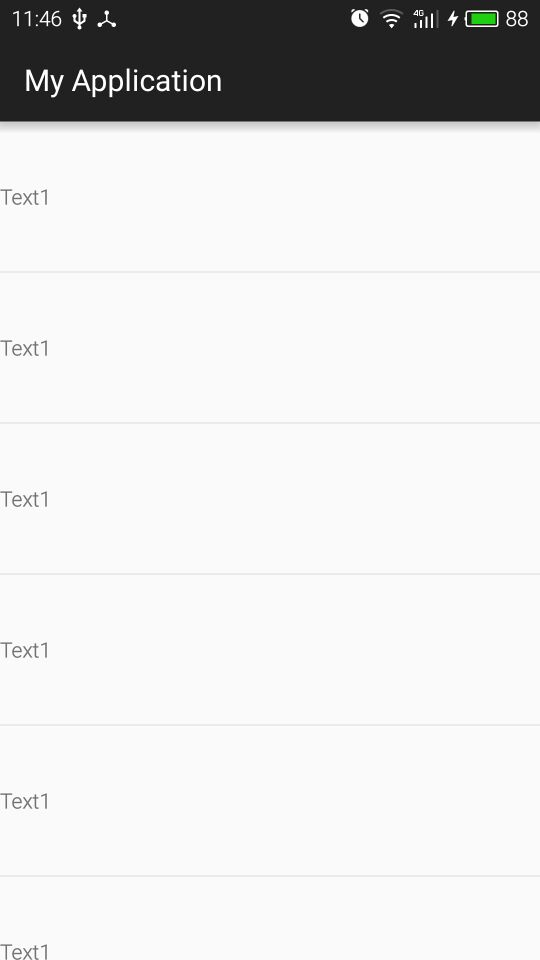
如果你将null作为第二个参数传递过去,得到的效果就是下面这样子的:

看一下好像没有什么不对啊,但是仔细地看一下你就会发现我们在item_row.xml中设定的布局高度明明是100dp啊,为什么现在给我们的第一感觉这个100dp被wrap_content代替了呢?好,那我们将参数修改一下看看100dp的效果会不会出现。将MainActivity.java中getView方法作如下修改:
convertView = MainActivity.this.getLayoutInflater().inflate(R.layout.item_row, parent, false);
经过参数的修改后,我们终于看到了100dp的效果了。下面这张图和上面那张图明显不一样吧。到底是什么原因会造成这样的结果呢?
3、在我们将null作为第二个参数时,即表明inflate中的第一个参数传递进来的布局没有可以参考的parent viewGroup,那么这就相当于告诉系统说我不知道该布局的parent viewGroup是谁。但是我们知道该布局中的根元素的宽度和高度(LayoutParams)是根据该布局所处的parent viewGroup来决定的。所以当我们将null作为parent viewGroup时,那么系统就会为我们默认生成一个LayoutParams,通过generateDefaultLayoutParams 来生成。我们去看一下generateDefaultLayoutParams的实现:
protected LayoutParams generateDefaultLayoutParams() {return new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
}
看到这里我们就明白了为什么上面第一种情况的效果是怎么出现的。就是因为我们在inflate中将null作为parent viewGroup传递过去,而系统找不到相应的parent viewGroup时,便使用generateDefaultLayoutParams对布局中的根元素的宽度和高度都设置成了wrap_content。
4、通过上述实验,我们总结一下LayoutInflate.inflate的使用方法。
- 在使用inflate的时候,如果方法中有可以viewGroup,我们尽量去使用inflate(resource, parent, false)或者inflate(resource, parent, true)去替换inflate(resource, null)。例如在Fragment的onCreateView或者在Adapter的getView方法中都可以这样使用。
- 如果方法中没有viewGroup时,有时候我们会将当前Activity所处的viewGroup作为参数传递过去,这要根据实际的功能来决定。
- 还有一种情况是当你创建一个AlertDialog时,我们是不必将任何viewGroup传递过去的,这个时候你可以使用inflate(resource, null)是完全没问题的。因为AlertDialog会重写任何的LayoutParams为match_parent,这个时候的viewGroup的意义就没有那么明显了。通过查看源码AlertController的setupContent方法可有看到contentPanel.addView的确是将content的LayoutParams设置成了LinearLayout.LayoutParams(MATCH_PARENT, MATCH_PARENT))
这篇关于LayoutInflater.inflate的用法总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!