本文主要是介绍Shape--------详解和运用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、概述
最近太忙了,几乎每天都在做项目
在我们开发中,会经常遇到shape这种属性,这种属性可以在没有美工的情况照样可以实现我们想要的效果。自动动手,丰衣足食。
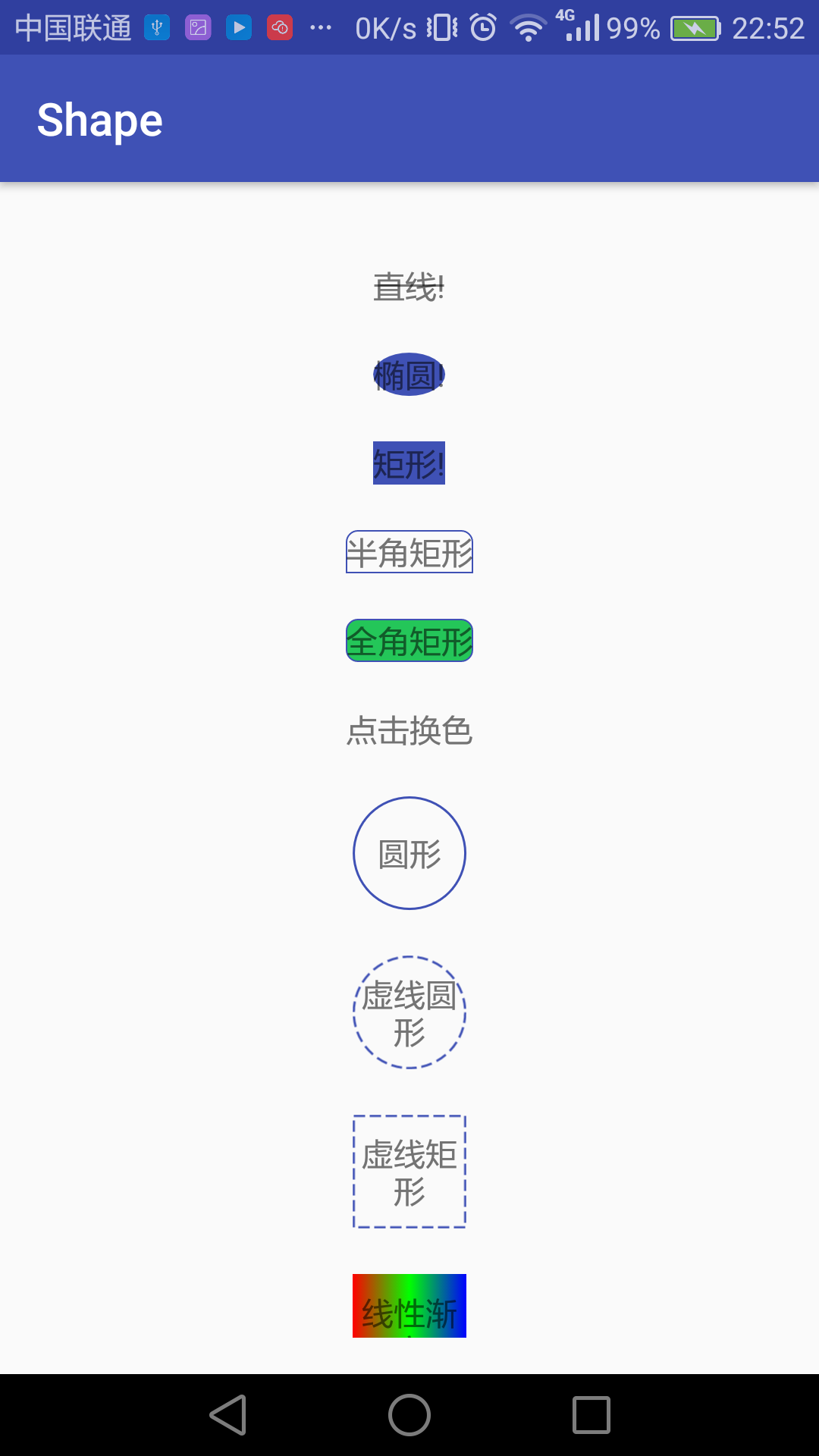
二、效果图
二、属性
| shape | 描述 |
|---|---|
| rectangle | 矩形(默认) |
| oval | 椭圆 |
| line | 直线 |
| ring | 环形 |
三、基本属性
| 基本属性 | 描述 |
|---|---|
| Corners | 圆角 |
| Solid | 内部填充颜色 |
| Gradient | 渐变色 |
| Stroke | 这是描边属性,可以定义描边的宽度,颜色,虚实线等 |
| Size | 定义控件大小 |
| padding | 内部边距 |
-
Corners
Android:radius=”dimension” 全部的圆角半径
android:topLeftRadius=”dimension” 左上角的圆角半径
android:topRightRadius=”dimension” 右上角的圆角半径
android:bottomLeftRadius=”dimension” 左下角的圆角半径
android:bottomRightRadius=”dimension” 右下角的圆角半径 -
Solid
android:color=”color” 填充颜色
-
Gradient
android:type=[“linear” | “radial” | “sweep”] 3中渐变类型,线性渐变(默认)/放射渐变/扫描式渐变
android:angle=”integer” 渐变角度,必须为45的倍数,0为从左到右,90为从上到下 (只对线性渐变有效)
android:centerX=”float” 渐变中心X的相当位置,范围为0~1
android:centerY=”float” 渐变中心Y的相当位置,范围为0~1
android:startColor=”color” 渐变开始点的颜色
android:centerColor=”color” 渐变中间点的颜色,在开始与结束点之间
android:endColor=”color” 渐变结束点的颜色
android:gradientRadius=”float” 渐变的半径,只有当渐变类型为radial时才能使用
android:useLevel=[“true” | “false”] /> 使用LevelListDrawable时就要设置为true。设为false时才有渐变效果 -
stroke
android:width=”dimension” 描边的宽度
android:color=”color” 描边的颜色
以下两个属性设置虚线
android:dashWidth=”dimension” 虚线的宽度,值为0时是实线
android:dashGap=”dimension” 虚线间隔 -
size
android:width=”dimension” 控件宽度
android:height=”dimension” 控件高度 -
padding
android:left=”dimension” 左
android:top=”dimension” 上
android:right=”dimension” 右
android:bottom=”dimension” 下 -
特殊
- ring(环形特有属性)
android:innerRadius 尺寸,内环的半径。
android:thickness 尺寸,环的厚度
android:innerRadiusRatio 浮点型,以环的宽度比率来表示内环的半径,
例如,如果android:innerRadiusRatio,表示内环半径等于环的宽度除以5,这个值是可以被覆盖的,默认为9.
android:thicknessRatio 浮点型,以环的宽度比率来表示环的厚度,例如,如果android:thicknessRatio=”2”,
那么环的厚度就等于环的宽度除以2。这个值是可以被android:thickness覆盖的,默认值是3.
android:useLevel boolean值,如果当做是LevelListDrawable使用时值为true,否则为false. - ring(环形特有属性)
四、问题
在xml里面已经设置BackGround已经为shape属性了。如果在代码在设置BackGround会把shape的属性覆盖掉,我们怎么能保证shape属性不变,又可以切换颜色那?当然定义多个shape.xml也可以实现的。
我可以通过 GradientDrawable这个类来实现我们的想要的效果
findViewById(R.id.rectangle).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {position++;GradientDrawable myGrad = (GradientDrawable) allRectangle.getBackground();switch (position % 6) {case 0:myGrad.setColor(Color.argb(255, 249, 122, 3));break;case 1:myGrad.setColor(Color.argb(255, 240, 94, 63));break;case 2:myGrad.setColor(Color.argb(255, 96, 79, 171));break;case 3:myGrad.setColor(Color.argb(255, 36, 198, 89));break;case 4:myGrad.setColor(Color.argb(255, 94, 92, 93));break;case 5:myGrad.setColor(Color.argb(255, 65, 179, 205));break;}}});
这样就可以实现我们想要的效果了。
五、总结
上面这些基本上是shape属性所有用法了,没有美工我照样可以做出好看的效果!
六、源码
点击下载
这篇关于Shape--------详解和运用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!