本文主要是介绍Vue video-js videojs-markers视频打点标记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

<template><div><videoref="videoPlayer"class="video-js vjs-default-skin vjs-big-play-centered"></video><el-button @click="onPrev">上一节</el-button><el-button @click="onNext">下一节</el-button><el-button @click="playTime">播放指定时间</el-button></div>
</template><script>
// npm install video.js --save
// npm install videojs-markers --save
import "videojs-markers/dist/videojs.markers.min.css";
import videojs from "video.js";
import "video.js/dist/video-js.css";
import "videojs-markers";
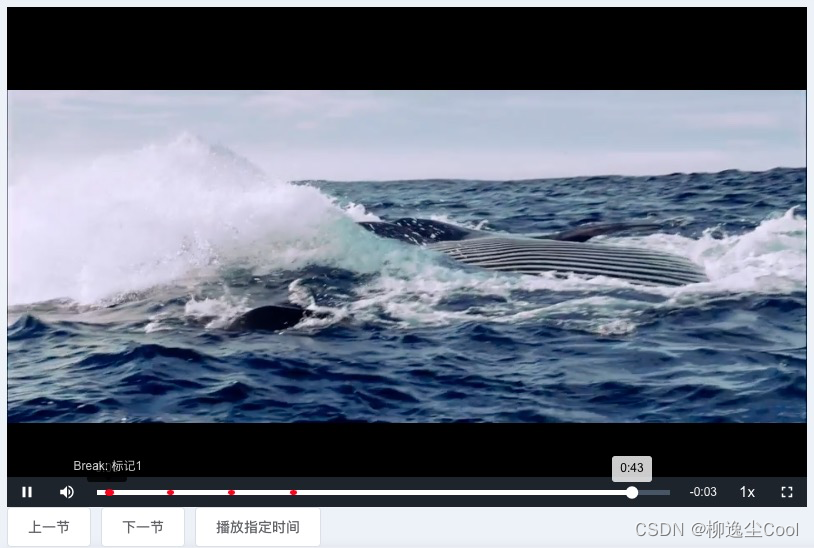
export default {name:"videoTag",data() {return {options: {autoplay: true, //自动播放height: 500,width: 800,controls: true, //用户可以与之交互的控件loop: true, //视频一结束就重新开始muted: false, //默认情况下将使所有音频静音playsinline: true,webkitPlaysinline: true,// aspectRatio:"16:9",//显示比率playbackRates: [0.5, 1, 1.5, 2],fullscreen: {options: { navigationUI: "hide" },},sources: [{src: "http://vjs.zencdn.net/v/oceans.mp4",type: "video/mp4",},],},player: null,};},mounted() {this.player = videojs(this.$refs.videoPlayer,this.options,function onPlayerReady() {console.log("onPlayerReady", this);});// 设置标点this.player.markers({// 不显示鼠标悬浮标记提示文字markerTip: {display: true,},markerStyle: {width: "7px","background-color": "red","border-radius": "50%",},markers: [{time: 0.694313,class: "custom-marker-class",text: '标记1',},{time: 5.694313,class: "custom-marker-class",text: '标记2',},{time: 10.694313,class: "custom-marker-class",text: '标记3',},{time: 15.694313,class: "custom-marker-class",},],});// 获取当前播放时间this.player.on("timeupdate", function (event) {console.log(this.currentTime());});},methods: {onPrev() {this.player.markers.prev();},onNext() {this.player.markers.next();},playTime(){this.player.pause()this.player.currentTime(11) // 传入秒数this.player.play()}},beforeDestroy() {if (this.player) {this.player.dispose();}},
};
</script><style lang="scss" scoped></style>
这篇关于Vue video-js videojs-markers视频打点标记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





