本文主要是介绍android安卓View的onMeasure()方法见解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原帖:
链接: link
在android开发中,很多人对自定义View是望而生畏,我也一样,但这又是向高级进阶的必经之路,主要是对View里面的很多方法不知道怎么理解,其中一个就是onMeasure()方法,网上有很多这样解释说明,可能是由于我的领悟力有限,一直没能搞明白,今天有点空,好好研究一下,并记录下来,也希望对大家有所帮助。
首先,我自定义一个MyView,继承于View,onMeasure()方法不做处理,直接调用super.onMeasure(widthMeasureSpec, heightMeasureSpec);
import android.annotation.TargetApi;
import android.content.Context;
import android.os.Build;
import android.util.AttributeSet;
import android.view.View;
/**
-
Created by Administrator on 2016/1/31.
*/
public class MyView extends View{
public MyView(Context context) {
super(context);
}public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public MyView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
布局文件为:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" >
<<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.example</span><span class="hljs-preprocessor">.customviewdemo</span><span class="hljs-preprocessor">.View</span><span class="hljs-preprocessor">.MyView</span>android:layout_width=<span class="hljs-string">"match_parent"</span>android:layout_height=<span class="hljs-string">"match_parent"</span>android:layout_margin=<span class="hljs-string">"10dp"</span>android:padding=<span class="hljs-string">"10dp"</span>android:background=<span class="hljs-string">"#ff0000"</span>/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
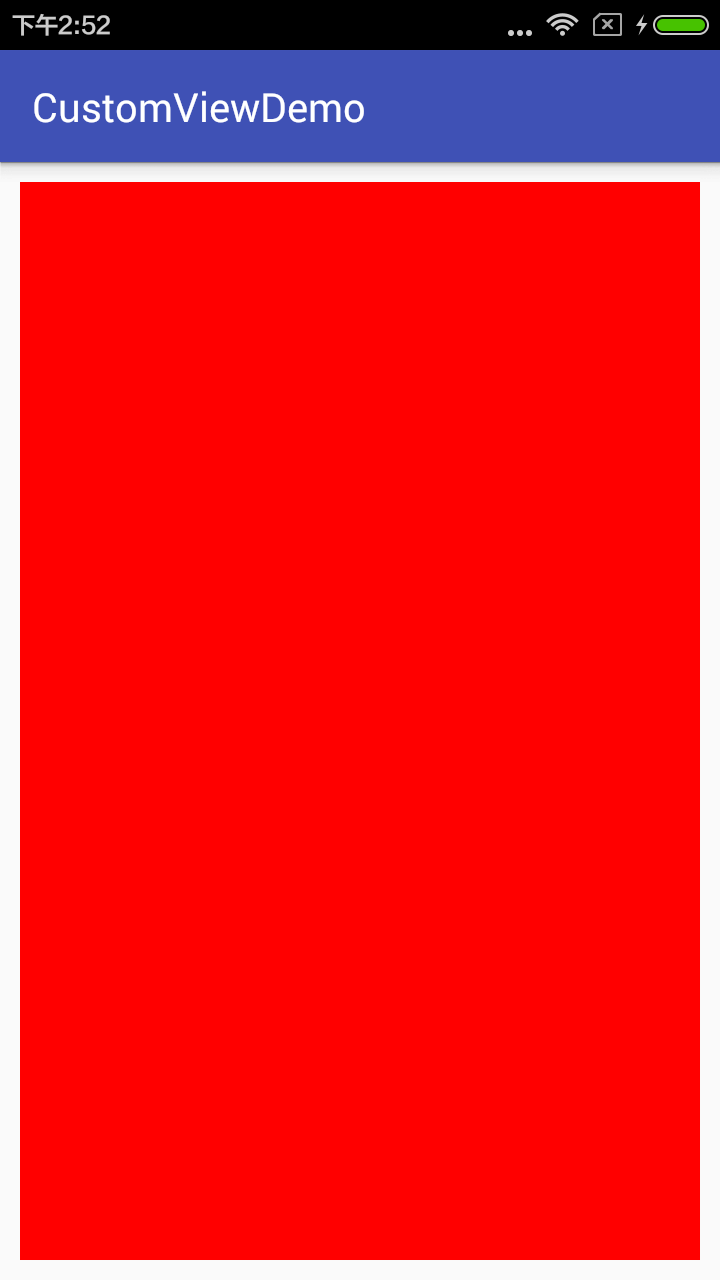
onMeasure()方法的作用就是测量View需要多大的空间,就是宽和高,在MyView中我没有做任何处理,使用View默认的测量规则,我们看下效果

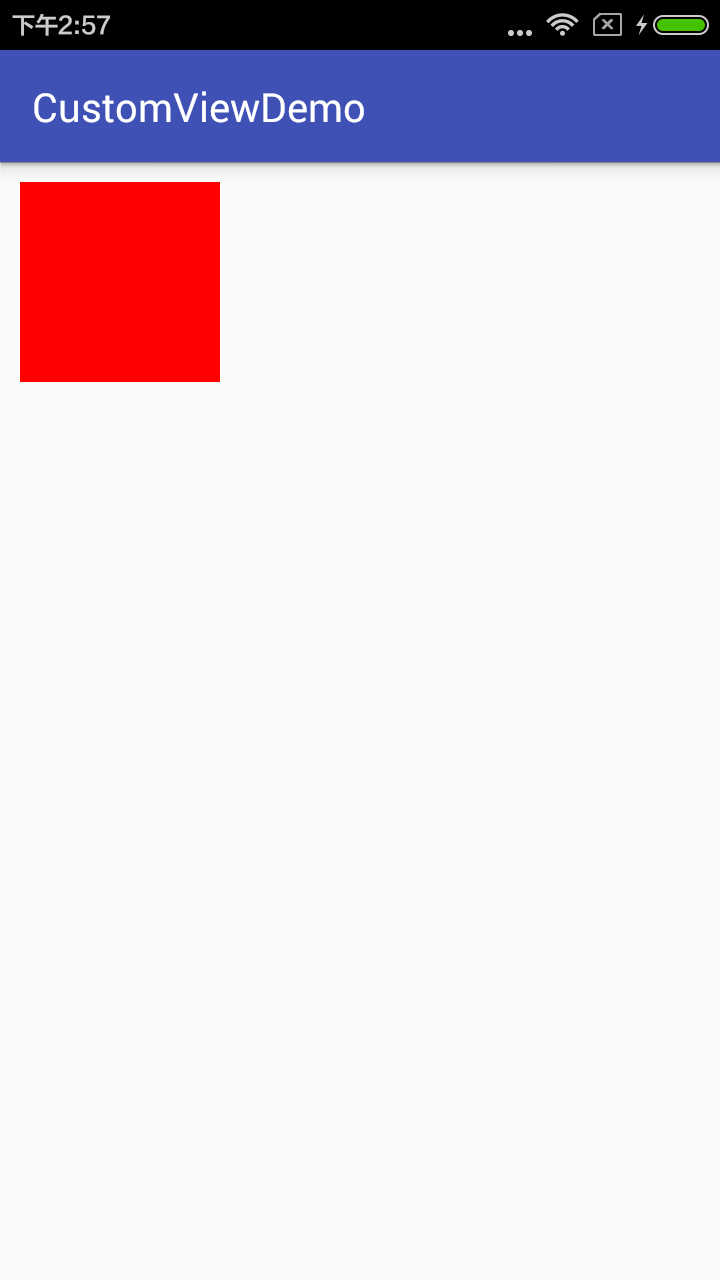
在android:layout_width和android:layout_height都为match_parent的时候,MyView填满全屏,当我们把android:layout_width和android:layout_height都为wrap_content的时候,我们看到MyView还是填满全屏,当我把android:layout_width和android:layout_height都这是为100dp的时候,我们看下效果

我们看到MyView的大小为100dp了。
结论:
1、View默认的测量规则是android:layout_width和android:layout_height为match_parent或者wrap_content时,是填充全屏的。
2、android:layout_width和android:layout_height设置为具体值时,那么是多少,宽高就是多少。
显然,默认的规则大部分不符合我们的需求,先来看下onMeasure()的参数,有两个参数,widthMeasureSpec,heightMeasureSpec,以前不明白,我以为是View本身的大小,仔细想想也不对,如果是本身的大小那还要你测什么啊,这两个参数是父布局给它提供的水平和垂直的空间要求,大家注意,只是父布局提供的要求,当然View也可以不遵守在View的android:layout_width和android:layout_height的值就是onMeasure()两个参数。什么意思,比如我为android:layout_width和android:layout_height设置的值为300dp,但是我在onMeasure()中,测量时不遵守这个300dp的空间要求,将onMeasure()的实现改为:
@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);setMeasuredDimension(100,100);}- 1
- 2
- 3
- 4
- 5
这样一样,不管android:layout_width和android:layout_height设置的值为多少,MyView显示的宽高都为100px,一般来说我们不这样做,我们要考虑父布局给出的宽高,即我们设置android:layout_width和android:layout_height的值。
结论:
onMeasure方法的作用就是计算出自定义View的宽度和高度。这个计算的过程参照父布局给出的大小,以及自己特点算出结果
一般来说使用如下的实现过程:
@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);setMeasuredDimension(measureWidth(widthMeasureSpec), measureHeight(heightMeasureSpec));}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">int</span> <span class="hljs-title">measureWidth</span>(<span class="hljs-keyword">int</span> measureSpec) {<span class="hljs-keyword">int</span> specMode = MeasureSpec.getMode(measureSpec);<span class="hljs-keyword">int</span> specSize = MeasureSpec.getSize(measureSpec);<span class="hljs-comment">//设置一个默认值,就是这个View的默认宽度为500,这个看我们自定义View的要求</span><span class="hljs-keyword">int</span> result = <span class="hljs-number">500</span>;<span class="hljs-keyword">if</span> (specMode == MeasureSpec.AT_MOST) {<!-- --><span class="hljs-comment">//相当于我们设置为wrap_content</span>result = specSize;} <span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> (specMode == MeasureSpec.EXACTLY) {<!-- --><span class="hljs-comment">//相当于我们设置为match_parent或者为一个具体的值</span>result = specSize;}<span class="hljs-keyword">return</span> result;
}<span class="hljs-keyword">private</span> <span class="hljs-keyword">int</span> <span class="hljs-title">measureHeight</span>(<span class="hljs-keyword">int</span> measureSpec) {<span class="hljs-keyword">int</span> specMode = MeasureSpec.getMode(measureSpec);<span class="hljs-keyword">int</span> specSize = MeasureSpec.getSize(measureSpec);<span class="hljs-keyword">int</span> result = <span class="hljs-number">500</span>;<span class="hljs-keyword">if</span> (specMode == MeasureSpec.AT_MOST) {result = specSize;} <span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> (specMode == MeasureSpec.EXACTLY) {result = specSize;}<span class="hljs-keyword">return</span> result;
}<div class="hljs-button {2}" data-title="复制" data-report-click="{"spm":"1001.2101.3001.4259"}"></div></code><ul class="pre-numbering" style=""><li style="color: rgb(153, 153, 153);">1</li><li style="color: rgb(153, 153, 153);">2</li><li style="color: rgb(153, 153, 153);">3</li><li style="color: rgb(153, 153, 153);">4</li><li style="color: rgb(153, 153, 153);">5</li><li style="color: rgb(153, 153, 153);">6</li><li style="color: rgb(153, 153, 153);">7</li><li style="color: rgb(153, 153, 153);">8</li><li style="color: rgb(153, 153, 153);">9</li><li style="color: rgb(153, 153, 153);">10</li><li style="color: rgb(153, 153, 153);">11</li><li style="color: rgb(153, 153, 153);">12</li><li style="color: rgb(153, 153, 153);">13</li><li style="color: rgb(153, 153, 153);">14</li><li style="color: rgb(153, 153, 153);">15</li><li style="color: rgb(153, 153, 153);">16</li><li style="color: rgb(153, 153, 153);">17</li><li style="color: rgb(153, 153, 153);">18</li><li style="color: rgb(153, 153, 153);">19</li><li style="color: rgb(153, 153, 153);">20</li><li style="color: rgb(153, 153, 153);">21</li><li style="color: rgb(153, 153, 153);">22</li><li style="color: rgb(153, 153, 153);">23</li><li style="color: rgb(153, 153, 153);">24</li><li style="color: rgb(153, 153, 153);">25</li><li style="color: rgb(153, 153, 153);">26</li><li style="color: rgb(153, 153, 153);">27</li><li style="color: rgb(153, 153, 153);">28</li><li style="color: rgb(153, 153, 153);">29</li><li style="color: rgb(153, 153, 153);">30</li></ul></pre>
大概就这样,不知道我说清楚了没有,大家有什么问题或者建议可以给我留言。
这篇关于android安卓View的onMeasure()方法见解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




