本文主要是介绍颜色的前世今生8·饱和度,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
已经写到颜色三要素里面最难理解的饱和度了,楼主好激动~~
一句话,颜色越纯,饱和度越高, Over。
什么?这么简单还说什么难以理解?!故弄玄虚,楼主你过来,我保证不打你!
等一下!我还没讲完~~
关键这个“纯”是指什么?
是指颜色明亮么?明度高的颜色看起来也明亮啊,不一定纯度高啊~
是说颜色鲜艳么?颜色 “不鲜艳”,不一定饱和度低,也有可能只是明度低啊!
沿用明度一文的例子,①和④、⑥相比,更鲜艳明亮。而④和⑥又是不同的,④的绿色特征更加明显,而⑥更接近灰色。实际上,④和①相比,饱和度是完全一样的,仅仅是明度变低而已。只有⑥才是明度和饱和度都下降了。
所以,用鲜艳啊,明亮啊,这样的主观形容词来描述饱和度,实在是太不精准了!

那么到底应该怎么理解呢?
当当当当当当~楼主的独家观点来了,颜色纯=颜色的色相可识别性高。——这也是为什么孟赛尔系统把饱和度定义为彩度(Chroma,C)的原因。
从最本质的光谱上看,能得到更深入、更直观的理解。
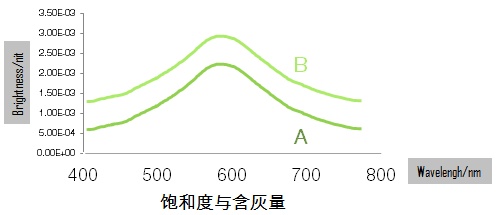
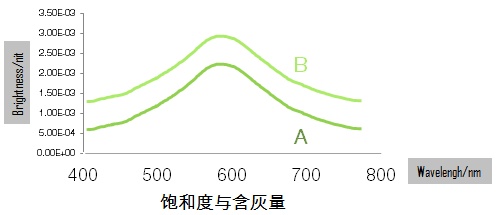
下图的谱线,A和B完全一样,只是B比A能量高。因此B比A明度高,并且,由于A和B的含灰量不同,A的饱和度比B要高。

又一个新问题来了!什么叫“含灰量”?
我们已经知道,黑白灰,谱线分布是是一条平直的线(参见明度一文)。因为他们没有特征波长,所以在现代色彩学里,黑白灰,不!是!彩!色!
颜色,是彩色和消色的总称。只有能叫出红橙黄绿青蓝紫的颜色,才叫彩色(chromatic color)。也只有彩色才有色相、明度和饱和度三种属性。
黑白灰被定义为消色(即非彩色,achromatic color),没有色相属性(或者说色相可以定义为任意一个),饱和度为0,只有明度属性才对它有意义。
这个消色的名字起的真是意味深长。。。是不是有一种“抵消彩色”的味道?英文里“a-”的前缀,也有否定的意味。
怎么理解?我们来考虑一种极端情况,如果往正常红色颜料里不断添加灰色颜料,加啊加啊,直到灰色占了绝大部分,原来的红色就变得越来越难以识别,直到颜料完全变成灰色。
可以说,这个过程中,灰色的不断增加,对识别原本颜色的干扰就不断增强,颜色的纯度就越低,饱和度也就下降了。
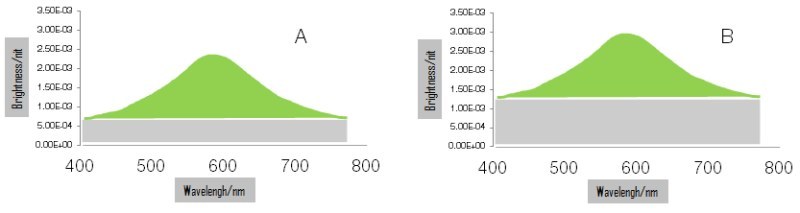
再举个非极端的例子,如下图的A和B,他们的光谱分布里既有彩色的能量成分,也有消色的能量成分。
B的消色成分更多,因此B的彩色部分能量占的比例更小,相应的就更难识别其颜色特征(色相),因此B的饱和度比A的要低。
——简言之,颜色的含灰量(含消色的量)越大,饱和度越小。

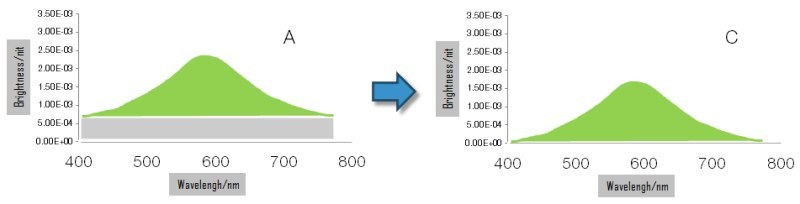
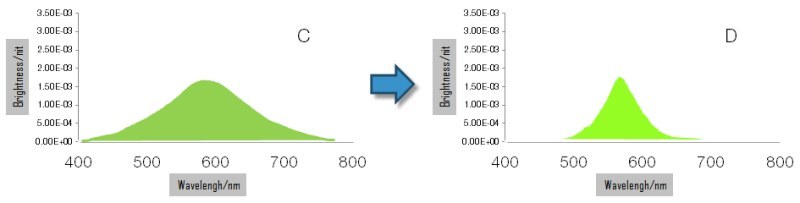
如果把A的消色成分完全去掉,就变成C的样子,这样饱和度又进一步增加了。
这就是为什么采用铜版纸的杂志,颜色比普通纸张更鲜艳的原因。
因为物体光滑的表面可以减少表面的漫反射,从而使得颜色的消色成分减少,所以光滑的物体和粗糙表面的物体相比,颜色更鲜艳。印刷品采用光滑的铜版纸、进行上光/覆膜处理,都是为了增加纸张表面的光滑度,从而提高颜色饱和度。

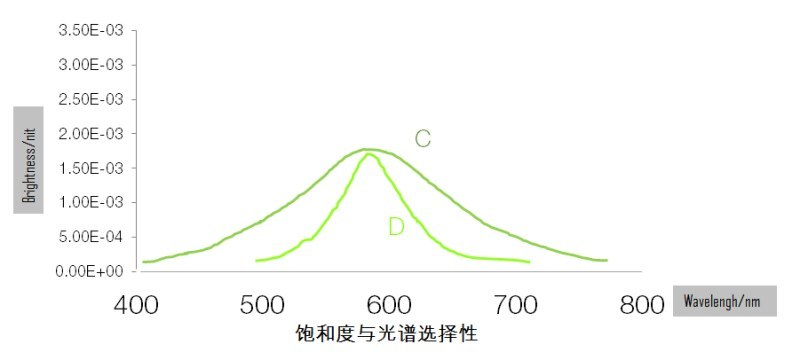
那么饱和度还可以再提高吗?可以滴!C的谱线变窄,变成D的样子,使得特征波长更加显著,颜色更加“纯粹”,从而饱和度更高。
目前谱线最窄的光是激光,谱线宽度达到nm量级轻轻松松。所以市面上有用激光做光源的投影电视,号称颜色鲜艳啊色域无人比肩啊,这个的确是没说假话(其他问题另算)。

好了,最后总结一下,饱和度高=颜色纯=颜色的色相可识别性高。
从光谱上来说,饱和度的概念,是描述光谱分布的相对特征的概念,需要看两点:
-
特征波长自身的单色性强不强(光谱选择性);

2.消色的干扰性强不强(含灰量);

到这儿,关于颜色三属性的概念性的问题基本就解决了!鼓掌~~~
接下来,是操作性的问题。即,如何通过改变颜色的饱和度/明度/色相,得到不同的颜色。
嗯,这是一个好问题,也是一个非常非常复杂的问题。请大家做好长期抗战的准备~
我们下次再见~
这篇关于颜色的前世今生8·饱和度的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








