本文主要是介绍html导航条下面的小横线,CSS兼容iPhone底部小横条,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
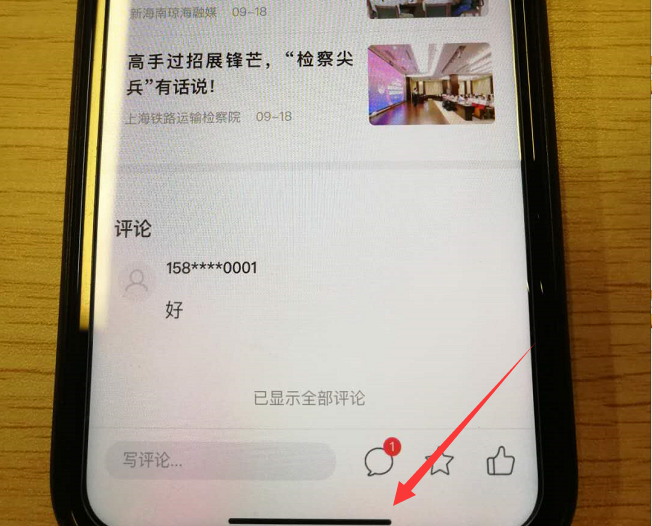
开发中我们经常会遇到一些苹果机型有奇怪的造型,比如刘海,或者是底部的小横条,遮住了我们的页面内容。今天来说说如果去解决IPhone底部小横条的问题。

第一:底部评论等操作面板的代码如下(参杂着vue代码,不熟悉也没关系,注意"news-footer"类选择器)
第二:我们开始进行修改,在页面头部加上下列代码
第三:样式上我们需要再添加下列CSS代码
.news-footer{
padding-bottom:constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
完成上述步骤,即可以自适应地读出一个安全高度并挤出一个安全距离
标签:safe,bottom,代码,area,底部,横条,CSS,iPhone
来源: https://www.cnblogs.com/killer21/p/13780407.html
这篇关于html导航条下面的小横线,CSS兼容iPhone底部小横条的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!












