本文主要是介绍高性能动态 Thrift 编解码器 — CloudWeGo 子项目 Frugal 正式开源,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

作者:王铁举
CloudWeGo 子项目 Frugal 已正式开源。
项目定位:Frugal 是一款不用生成编解码代码的基于 JIT 编译技术的高性能动态 Thrift 编解码器。
项目地址:https://github.com/cloudwego/frugal。
Thrift 作为一个高性能编解码协议,在 CloudWeGo 里被广泛使用。由于其必须生成数量较大的编解码代码,给项目开发管理和代码 Review 带去了诸多不便。 Thrift 编解码库和 Go 语言编译器的使用,也给性能优化造成了阻碍。
因此,CloudWeGo 团队开发了 Frugal 项目。
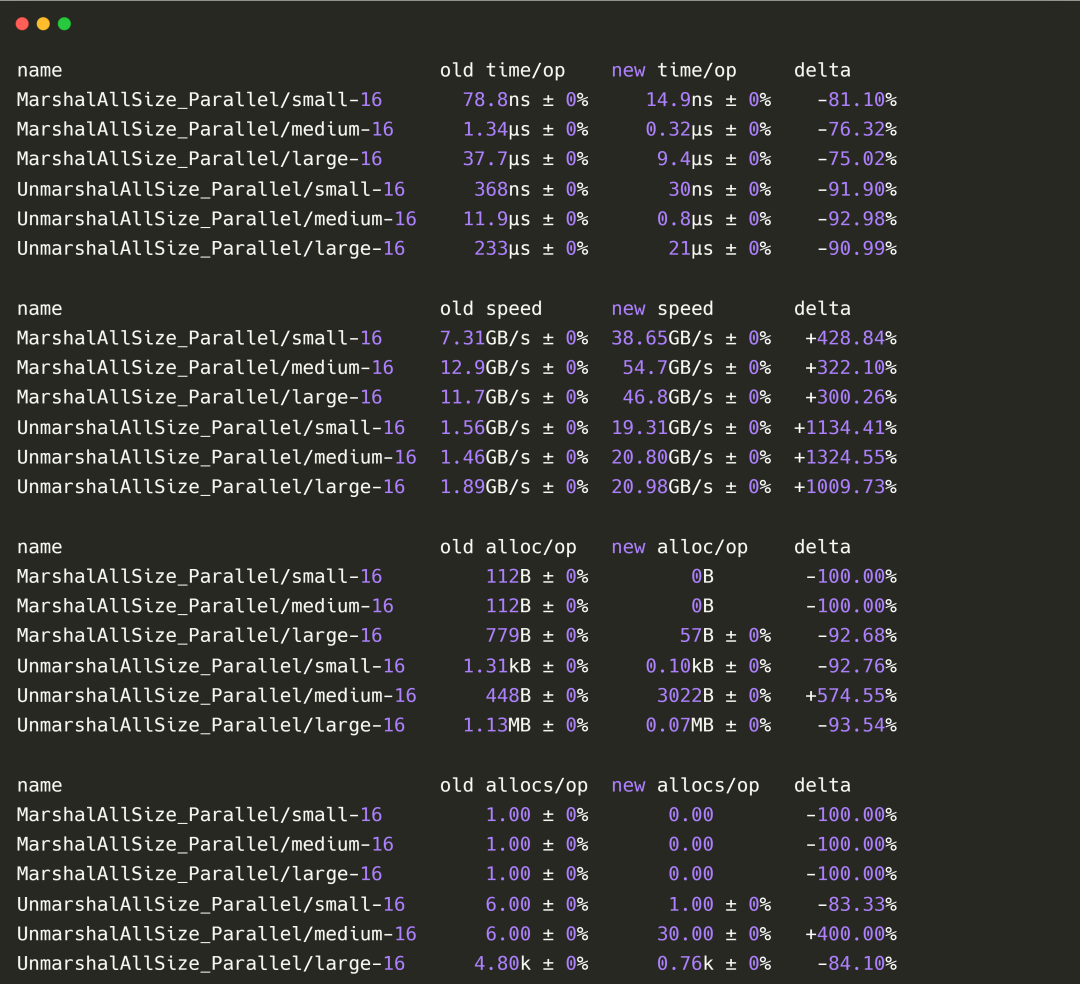
在性能上,通过使用 JIT 编译技术,Frugal 带来了更强的编解码性能,可以达到传统编解码方式的 5 倍;在易用性上,Frugal 不需生成编解码代码,极大地改善了用户的使用体验。
01 Frugal 的特点
无需生成代码
传统的 Thrift 编解码方式,要求用户必须要先生成编解码代码,不仅增加了用户使用负担,而且后续的变更可能带来大量的改动,导致代码 Review 难度大增。
通过 JIT 技术在运行时动态生成编解码机器代码, Frugal 能帮助开发者避免这一问题。
高性能
在多核场景下,Frugal 的性能可以达到传统编解码方式的 5 倍!
用户通过使用 Frugal 不再需要生成编解码代码。团队基于 JIT 技术生成了比 Go 语言编译器性能更好的机器代码,使得 Frugal 在进行 Thrift 编解码时,比传统通过生成代码进行编解码的方式性能表现更佳。

稳定性
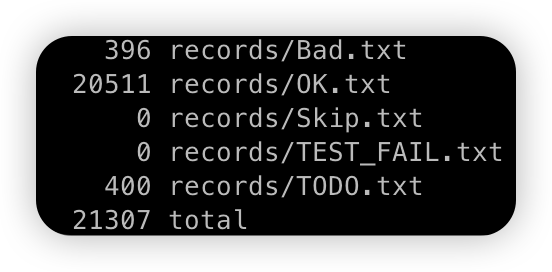
Frugal 的稳定性已经通过了团队内部的严格验证。
团队使用了 Thrift 大仓库中的 Thrift 文件进行测试,总计 21307 个 Thrift 文件,全部通过了编解码测试。

02 用 Frugal 可以做什么?
配合 Kitex 使用
搭配 Kitex 框架使用,用户不需再生成大量的编解码代码,使仓库变得干净整洁,Review 时也不用再带上一堆无意义的 Diff,性能也更加优越。
配合 Thriftgo 做 Thrift IDL 的编解码
如果只需要使用 Thrift 的编解码能力,同时也定义好了 IDL,那么只需要用 Thriftgo 生成 IDL 对应的 Go 语言 Struct,就可以轻松使用 Frugal 的编解码能力。
直接定义 struct 进行编解码
更简单的使用方式,可以直接定义好 Go 语言 Struct 后,给每个 Field 带上 Frugal 所需的 Tag,就可以直接使用 Frugal 进行编解码了。
03 使用手册
配合 Kitex 使用
-
更新 Kitex 到 Frugal_test 分支。

-
带上 -thrift frugal_tag 参数重新生成一次代码。

-
初始化 Client 和 Server 时使用 WithPayloadCodec(thrift.NewThriftFrugalCodec()) Option。
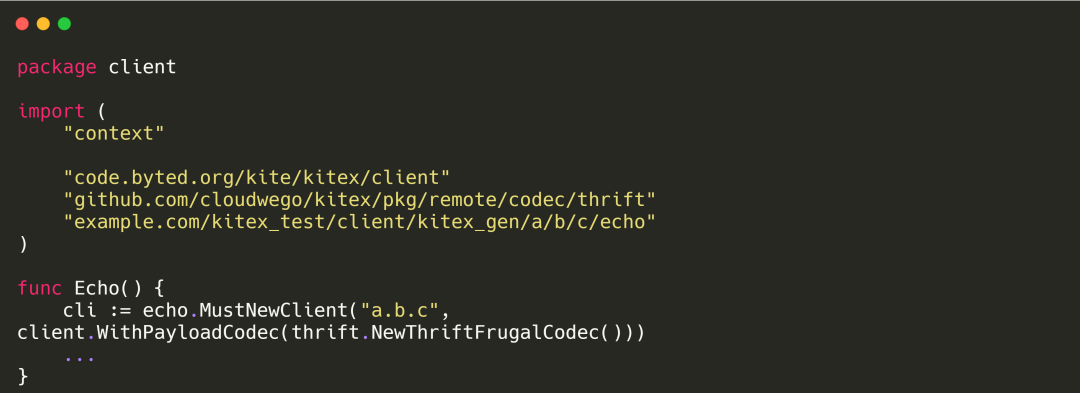
Client 示例:

Server 示例:

配合 Thriftgo 做 Thrift IDL 的编解码
-
编写 Thrift 文件。
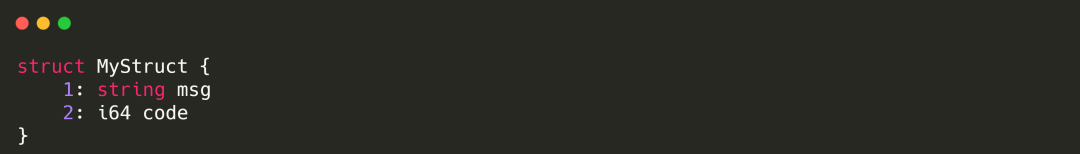
现在假设我们有如下 Thrift 文件,My.thrift:

-
使用 Thriftgo 生成代码。
定义好需要的 Thrift 文件后,在使用 Thriftgo 生成 Go 语言代码时使用 frugal_tag 参数。
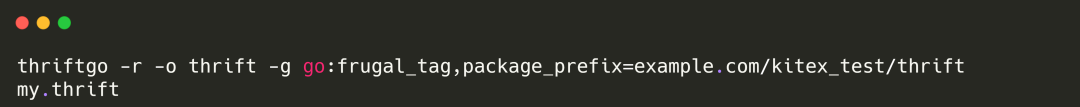
示例:

-
使用 Frugal 进行编解码。
生成所需要的结构体后,直接使用 Frugal 进行编解码即可。
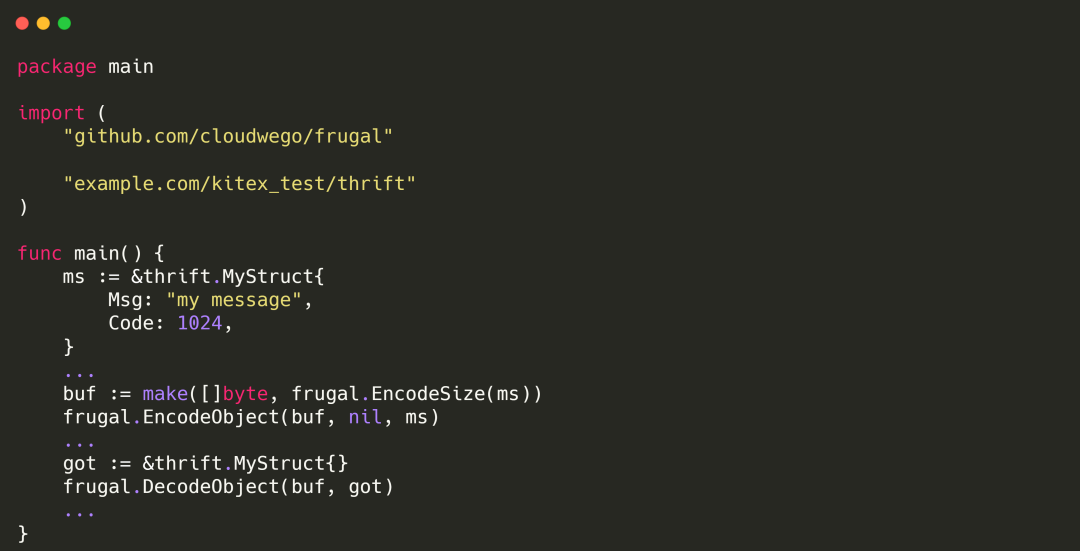
示例:

直接定义 Struct 进行编解码
-
定义 Struct。
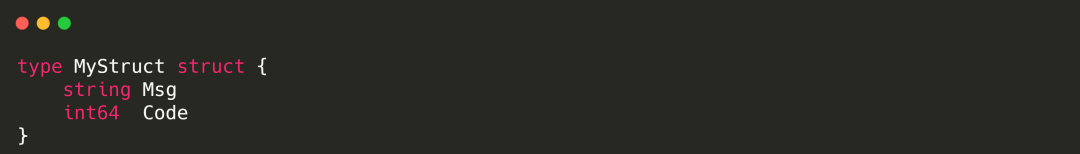
现在假设我们需要如下 Struct :

-
给结构体字段添加 Tag。
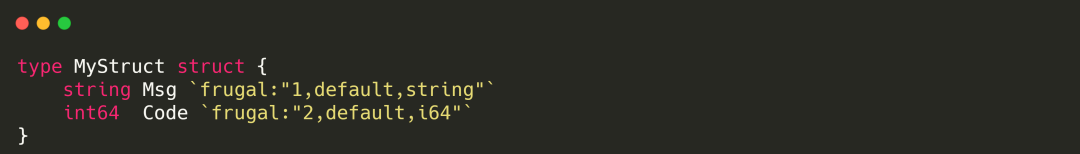
Frugal 中所需要的 Tag 是形如 frugal:"1,default,string",其中 1 为字段 ID,default 为字段的 Requiredness, string 表示字段的类型。上述的 MyStruct 可以添加如下 Tag:

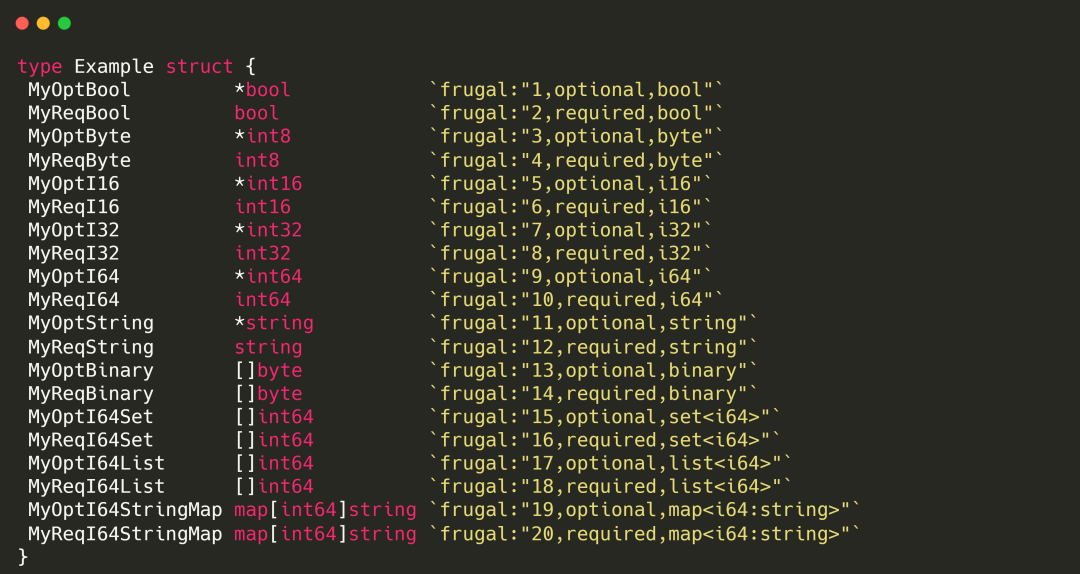
下面是完整的类型示例:

-
使用 Frugal 进行编解码。
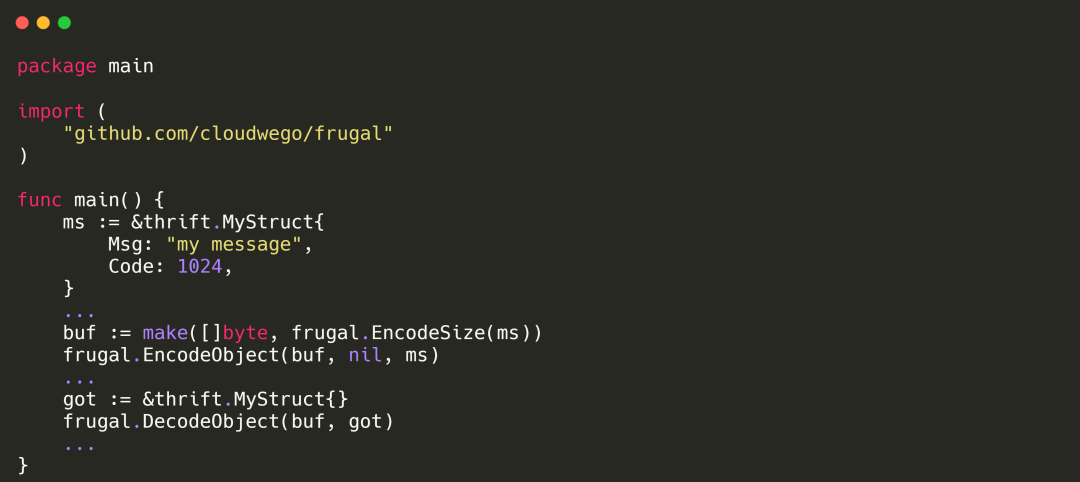
直接使用 Frugal 进行编解码即可。
示例:

04 展望
-
下一个版本 Kitex 将默认集成 Frugal,用户不再需要使用 Feature 分支来进行使用。
-
Frugal 将持续进行 SSA 后端,包括 SIMD 指令优化等特性的实现,预计在后续版本,将会带来性能更大幅度的提升。
项目地址
GitHub:https://github.com/cloudwego
官网:www.cloudwego.io
活动预告
5 月,CloudWeGo 社区第一期源码解读活动已经上线,欢迎大家持续关注并积极参与。活动地址:https://github.com/cloudwego/community/issues/24。
这篇关于高性能动态 Thrift 编解码器 — CloudWeGo 子项目 Frugal 正式开源的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



