本文主要是介绍极验第三代滑块,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
环境:python3.9
依赖:execjs,requests,fastapi
极验第三代滑块在线验证,返回validate.
采用fastapi,方便Java,Jscript等其它语言调用。
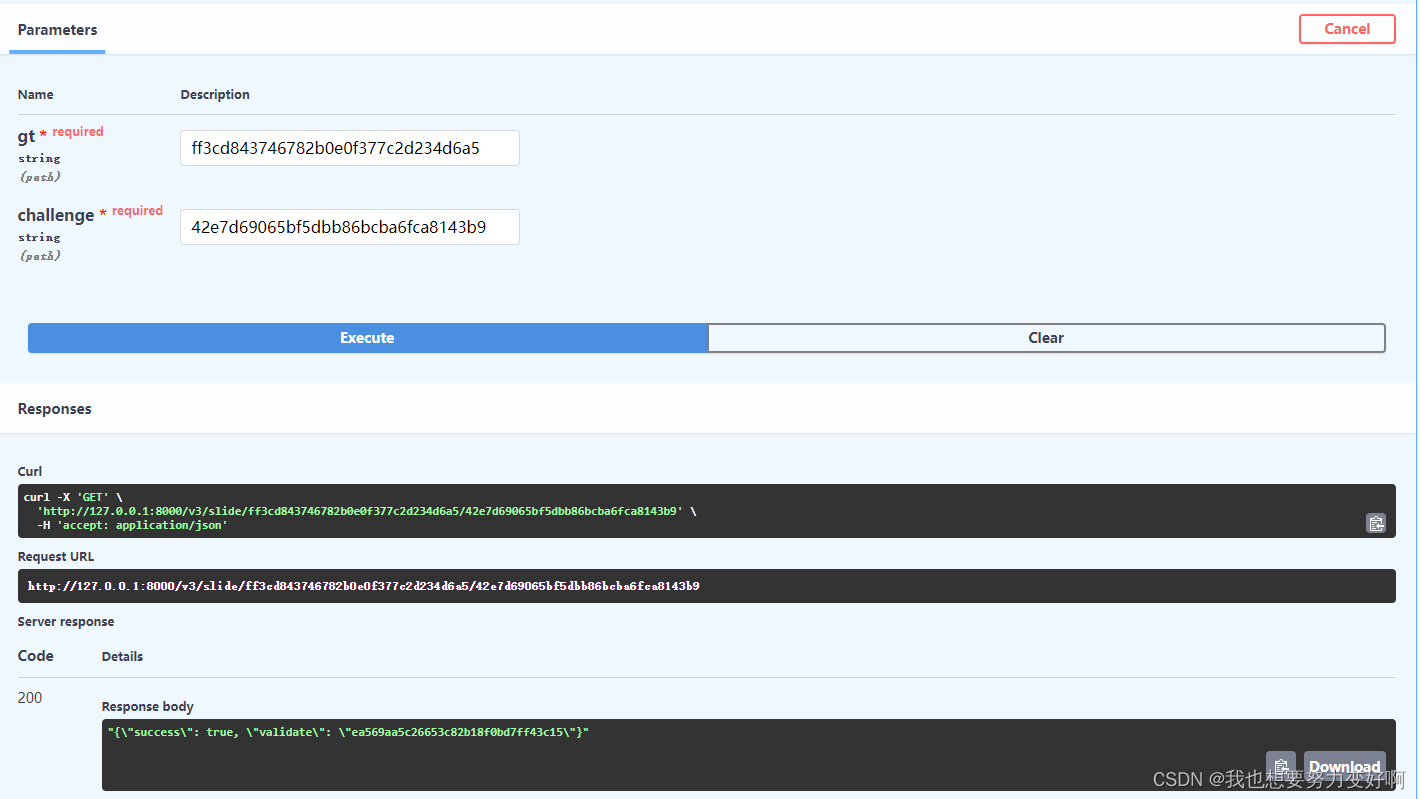
@router_geetest_v3.get('/v3/slider/{gt}/{challenge}')
def v3_slider(gt: str, challenge: str) -> str:"""第3代滑块:param gt: gt:param challenge: challenge:return: validate` `"""gee = GeetestV3(gt, challenge).run()if gee.validate:return json.dumps({'success': True,'validate': gee.validate})return json.dumps({'success': False})
有需要定制V:Bin-Code
这篇关于极验第三代滑块的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!