本文主要是介绍一文搞懂JavaScript中的预编译,GO和AO的美妙,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一文搞懂JavaScript中的预编译,带你领略GO和AO的美妙之处!

前端老猫
干货分享,祝你成长。
16 人赞同了该文章
预编译
一、概念
预编译是做些代码文本的替换工作。是整个编译过程的最先做的工作。
二、代码理解(特别重要)
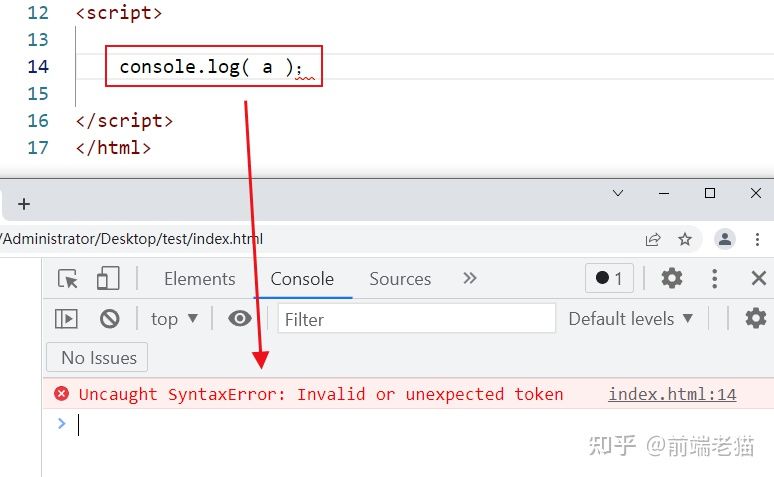
先来看一些简单的案例,比如直接打印一个变量a,结束的分号“;”我用中文的“;”
console.log( a );控制台会报错,如图:

“Uncaught SyntaxError: Invalid or unexpected token”
译:未捕获的SyntaxError:无效或意外的标记
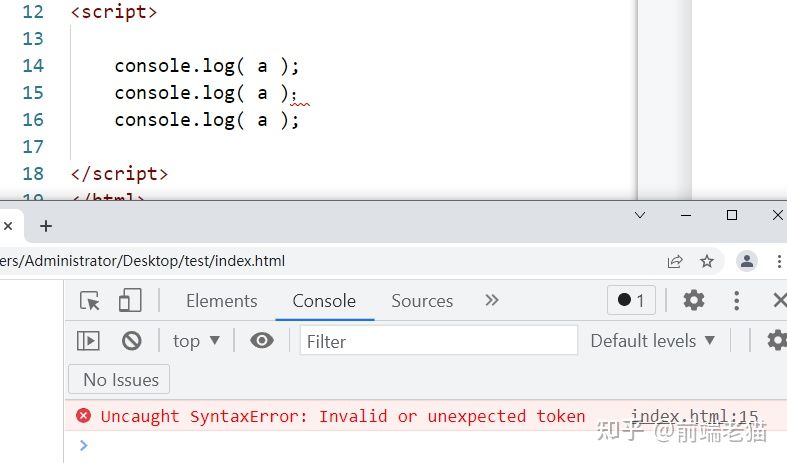
若在该行代码下再加一行相同代码,此时用英文“;”得到的结果是:

依然是同样的报错,此时你可能会说,把这行代码加到上面不行吗?好,满足你
我们来看执行结果,

依然是报错,这说明什么问题呢?
其实,通过上上面的例子,我们可以看出,JavaScript这门语言它是怎么执行的。
第一,检查通篇代码的语法错误;它不是说一开始就一行一行代码解释执行,解释执行,而是要先检查代码是否有语法错误,然后才会解释一行,执行一行,当然,在这两步之间,还有一步叫做“预编译”。
总的来说整个步骤就是:
1. 检查通篇代码的语法错误
2. 预编译
3. 解释一行,执行一行
三、JS代码的两种现象
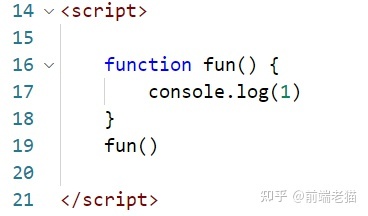
1. 函数的声明

我们知道,函数的调用,不管是放在函数体下面,还是函数体上面都是可以执行的
接着再来看第二个现象
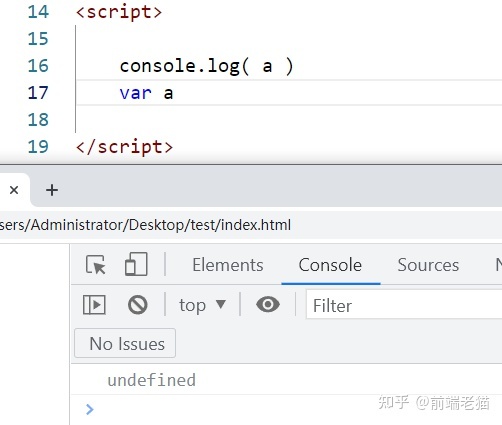
2.变量的声明

可以看到,如果打印在声明之前,我们得到的结果是“undefined”,那如果我把变量的赋值给去掉呢?

结果依然是“undefined”,那我们可以得出一个小的结论就是,提前打印变量的值,实际上和我们赋不赋值,没有太大关系。
如果我把这行代码删除掉,返回的结果是:

返回的结果是报错
“Uncaught ReferenceError: a is not defined”
译:未捕获引用错误:a未定义
结合上面两种情况,我们可以得出一个小小的结论就是,函数声明会提升,但是函数提升是整体提升,包括函数代码,所以是会执行的;变量的提升,只提升变量,不提升赋值!
所以我们要清楚的认识到,var a = 1; 其实是分为两个步骤的,第一步,声明a变量,第二步,把1赋值给a。
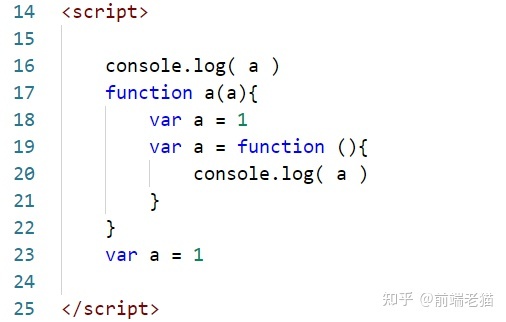
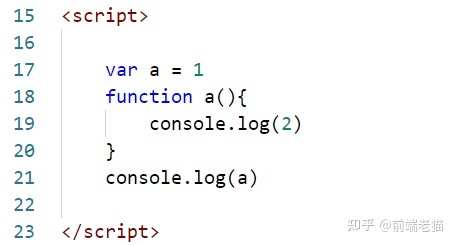
解下来,我们来看一个案例:

当我们遇到这种稍微有点麻烦的代码时,可能上面的总结无法解释出来的时候,那我们该如何才能判断出这段代码的一个结果呢?或者说,JS引擎它是如何来解析这段代码的呢?就会涉及到“预编译”这部分内容,根据预编译的规则来解释这段代码。
到这里,我们不再讨论上段代码的结果是什么,想了解的朋友自行打印。
四、暗示全局变量(imply global variable)
假如,我们在全局下写 a = 1; console.log( a ),那其实是和var a = 1; console.log( a )是一样的,其实就是在全局对象window中添加了一个变量名为a,值为1的属性,那么我们在打印的时候console.log( a )是和console.log( window.a )打印出来的结果是一样的。
也就是说,给一个未声明的变量赋值,那么这个变量就是全局变量。这也是暗示全局变量的一种体现。
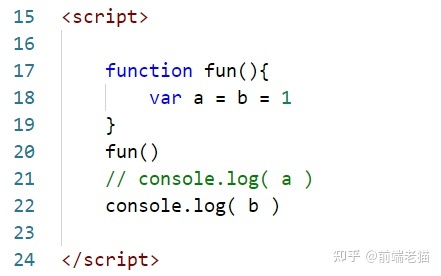
再来看另外一种情况

当我们输出b的结果的时,是可以正常打印出来,可当我们要输出a时,就会报错,那是因为在函数中,如果我们给一个未声明的变量b赋值,此时它也会被拿到全局中。所以打印a和b的结果时不一样的。
五、预编译解析
通过上面一些知识点的铺垫后,我们来真正的进入到预编译的学习中当中。
先给大家回顾一下什么时预编译,说白了,预编译就是,函数在执行前,所需要做的一些事情
5.1 函数执行期上下文
那接下来大家看这样一个例子:

那我们刚才说了,预编译时在函数执行前做的事情,那它具体做了什么呢?做的就是一个叫“函数执行期上下文”的这么一个东西
函数执行期上下文,Activation Object简称AO,也称为:活跃对象
那么,它具体做了哪些事情呢?
首先创建了AO对象,AO={}
接着,它在这个对象里做了什么呢?
第一步,寻找函数的形参和变量声明
找到之后放进AO对象,并赋值undefined,此时AO对象内就变成了:
AO = {
a:undefined,
b:undefined
}
第二步:把实参赋值给形参,此时AO对象内就变成了:
AO = {
a:undefined -> 2,
b:undefined
}
第三步:寻找函数声明,赋值函数体,此时AO对象内就变成了:
AO = {
a:undefined -> 2 -> function a(){},
b:undefined -> function (){}
}
第四步:执行函数
执行完上面的步骤之后,开始执行函数,先执行“console.log(a)”,此时a的值为 function a(){}这个函数体,接着执行“var a = 1”那么,AO对象中a的值此时就变成了1,下面打印的结果也就变成了1,接下来一行是“function a(){}”,这一行在预编译阶段执行过了,便不再执行,直接执行下一行“console.log(a)”,那么此时的结果还是1,再往下看,直接到“console.log(b)”这一行代码,此时AO对象中b的值是匿名函数
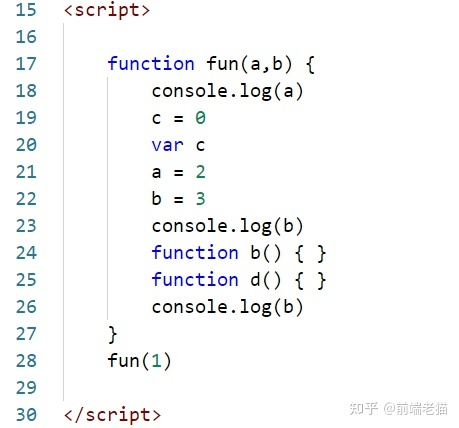
【案例时刻】

【解析:】
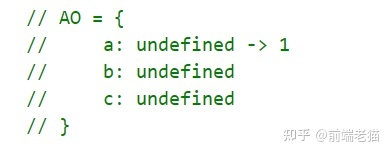
先创建AO对象,并执行第一步,寻找函数的形参和变量声明,此时AO对象内为:

接着执行第二步,把实参赋值给形参,此时AO对象内就变成了:

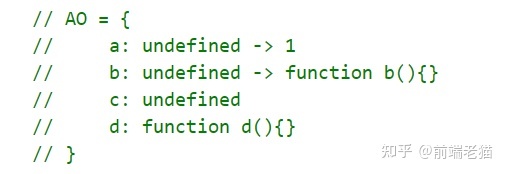
执行第三步,寻找函数声明,赋值函数体,此时AO对象内就变成了:

最后,执行函数!
“console.log(a)”,此时根据第三步中的图片可以得到,a的值为1
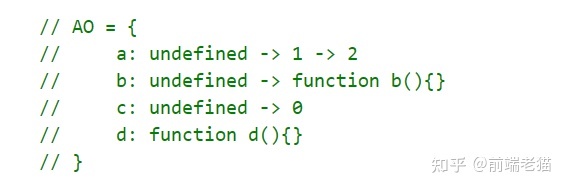
“c = 0”,此时把第三步中c的值改为了0,如图:

“var c”,这一步在预编译阶段执行过了,不再执行
“a = 2”,此时把上图中a的值改为了2,如图

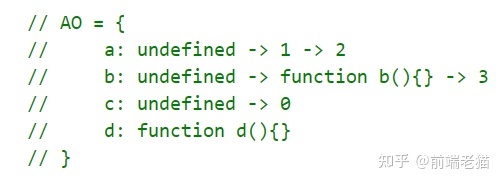
“b = 3”,此时把上图中b的值改为了3,如图

“console.log(b)”,此时根据上图可知b的值为3
“function b() { }”,这一步在预编译阶段执行过了,不再执行
“function d() { }”,这一步在预编译阶段执行过了,不再执行
“console.log(b)”,此时根据上图可知b的值为3
所以,最终的结果是:1 3 3
注意:预编译阶段做过的事情,在函数执行期间不再执行,只执行预编译没做过的事情
5.2 全局执行期上下文
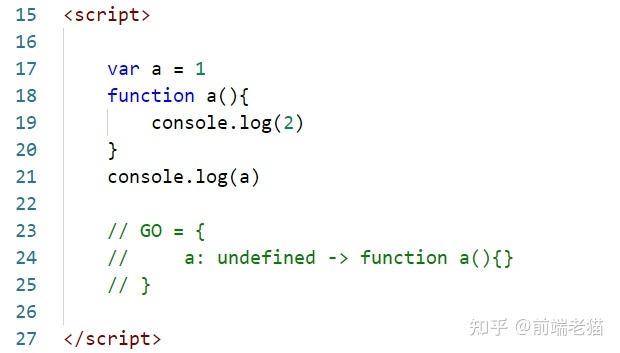
先来看一个小的案例:

最终打印的结果是1,原因是,在产生函数作用域之前,会产生一个全局的作用域,也就是我们接下来要讲的内容!
全局执行期上下文,Global Object,简称为:GO
也就是说,在全局开始执行前,会创建GO对象,和上面讲到的AO是差不多的,只不过没有参数而已,那么它的执行过程如下:
第一步:寻找变量声明,此时GO对象内就变成了:

第二步:寻找函数声明,并赋值函数体,此时GO对象内就变成了:

第三步,执行代码
“var a = 1”,把上图中的值赋值为1,那么再执行打印,结果就是1
总结:GO就是window
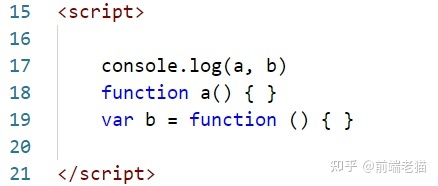
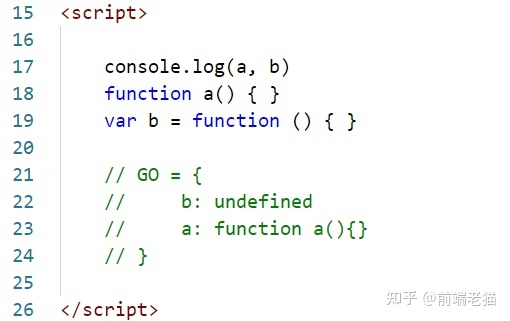
【案例时刻】

【解析:】
先在全局生产GO对象,然后开始执行它里面的步骤
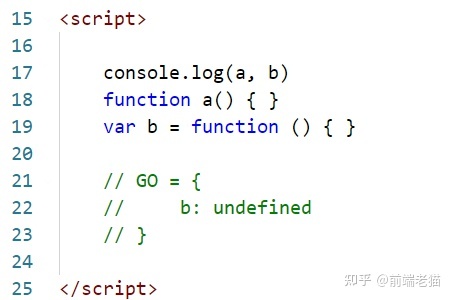
第一步:寻找变量声明,此时GO对象内就变成了:

第二步:寻找函数声明,并赋值函数体,此时GO对象内就变成了:

第三步,执行代码
“console.log(a, b)”,很具上图内容,可以得出a为function a(){};b为undefined
如果你有这个疑问,就是b为什么不是function (){}呢?
是因为我们在执行打印的时候,还没有走到第19行的代码,所以结果不能是函数
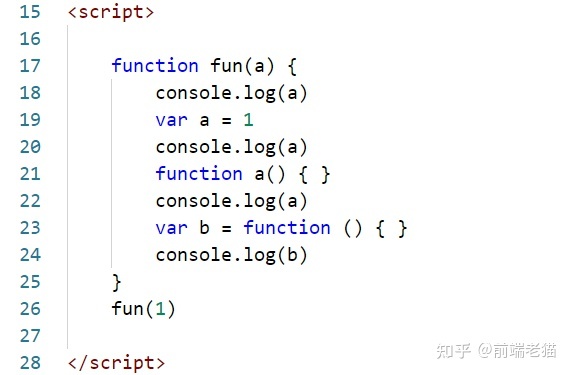
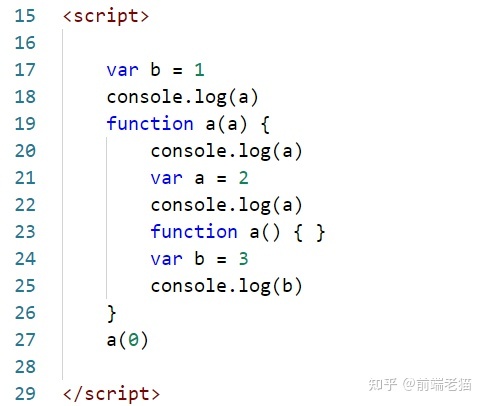
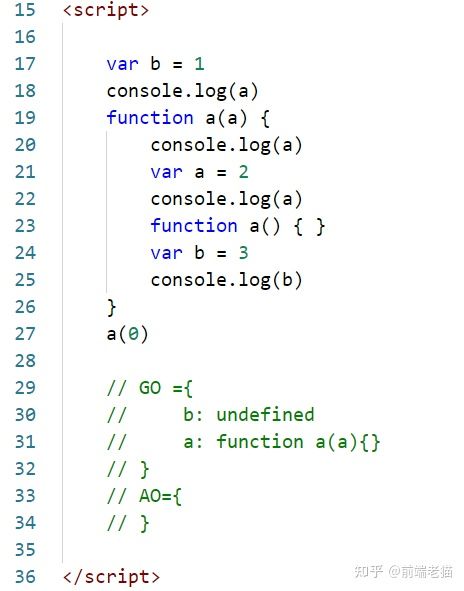
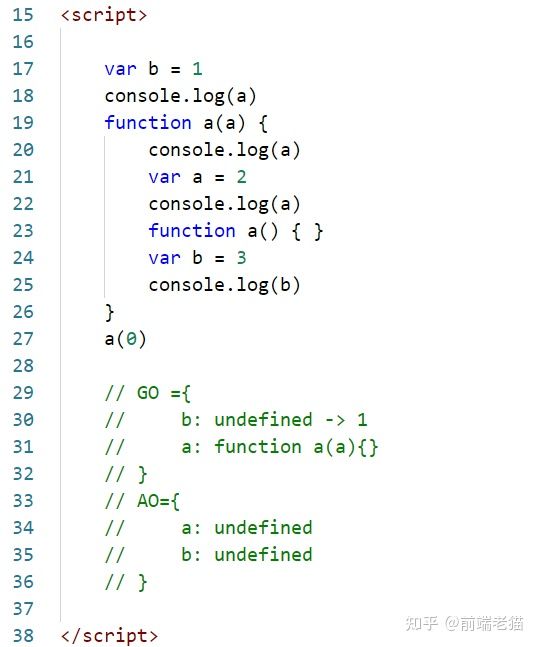
【案例时刻】

【解析:】
第一步:寻找变量声明,此时GO对象内就变成了:

第二步,寻找函数声明,并赋值函数体,此时GO对象内就变成了:

第三步,执行代码,并生成AO对象,执行AO第一步:

第四步,实参赋值,此时AO内变成:

第五步,找函数声明并赋值函数体,此时AO内变成:

第六步,执行代码
18行“console.log(a)”,在全局内找a的值为:function a(a){ ... } 整个函数
20行“console.log(a)”,在AO中找a此时的值为:function a(){} 空函数
22行“console.log(a)”,因为21行把a赋值为了2,所以结果是2
25行“console.log(a)”,因为24行把b赋值为了3,所以结果是3
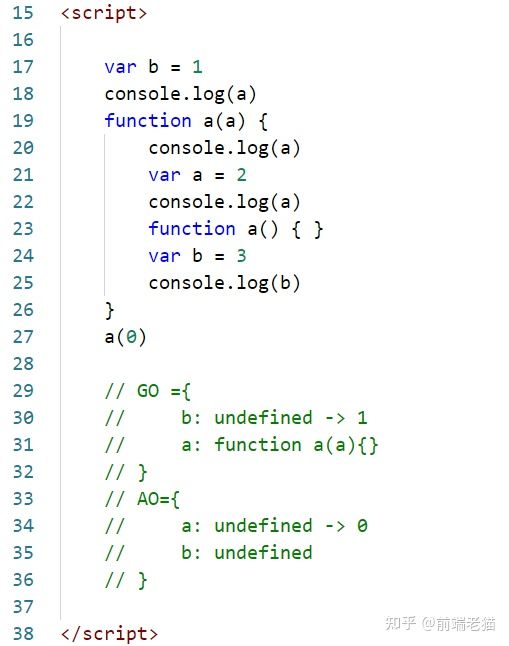
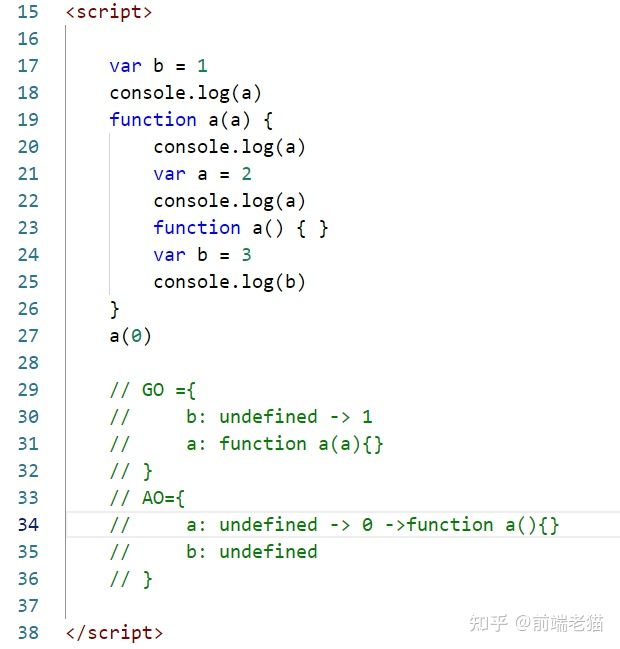
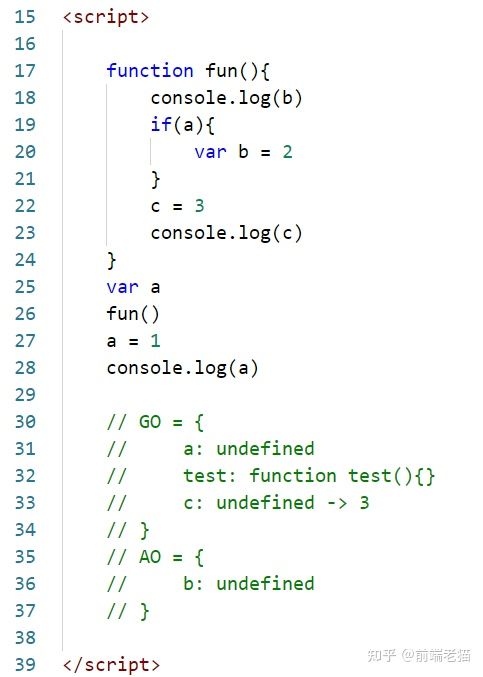
【练习时刻1】
练习题将不再写详细过程,只提供GO和AO中的内容

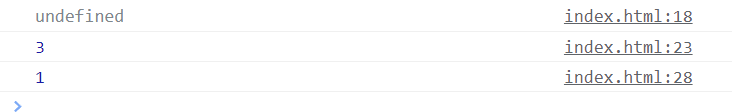
【结果:】

可能你会觉得,第一次打印a的值为什么不是1?
原因就是我函数内部有a这个变量,并且有值,不管是undefined还是具体的值,都是不会去全局进行查找的。
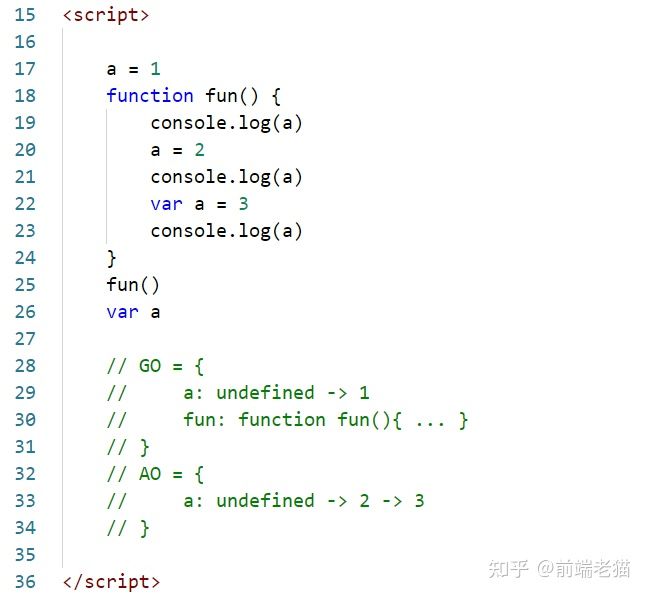
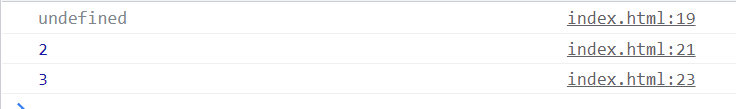
【练习时刻2】

【结果:】

注意:在预编译阶段,是不管if语句的规则的,只要内部有变量就需要拿出来;执行的时候,是看if规则的,比如if的()中为true才会执行里面的代码
好了,关于预编译内的内容就说到这里,如果上面两道练习都可以清晰的做出来,那就说明你基本上已经掌握了预编译。
本文章仅代表个人浅薄的见解,如有不对之处,还望各位批评指正
这篇关于一文搞懂JavaScript中的预编译,GO和AO的美妙的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



