本文主要是介绍史上最快破5亿用户的互动 - 2020双11养猫技术大揭秘,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

在电商领域,互动是一个重要的用户增长方案,在提升用户黏性、活跃以及拉新上都发挥着重要的作用。今年双11,淘系互动团队推出了“超级星秀猫”,我们不盖楼、不开车,全民参与养猫出道,3只风格各异的萌猫咪一经问世,瞬间俘获了无数消费者的心。通过 EVA 互动体系一整套解决方案,大幅提升研发效率,支撑全民养猫猫在手淘、猫客、支付宝等多个 APP 互通。借助客户端能力及 EVA 互动体系将性能与内存良好控制,让多数用户体验高清稳定的互动,实现 0 故障及秒开,同时星秀猫参与人数再创新高。这篇文章将主要从页面渲染基建、EVA 研发体系和全局稳定性方案 3 个方面,来具体阐述淘系互动前端团队是如何做到双11互动又快又好又稳的。

页面渲染基建
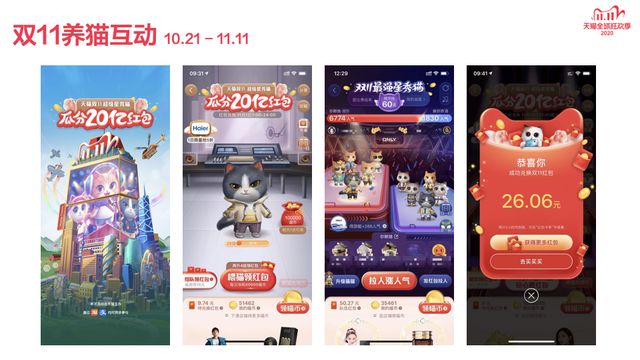
不知道大家有没有发现,今年的双11养猫互动(以下简称双11互动)页面打开特别快,具体可看下面与去年双11互动主页在 iPhone 11 PRO 机器手机淘宝上的主页加载对比视频。不仅如此,还有个明显的变化是以往互动页面的标配--进度条

没有了。
互动主页加载对比,左:2019年双11,右:2020年双11,机型:iPhone 11 PRO
见多识广的你也许会问,是不是今年双11互动使用了 Native 版本?是不是今年双11互动使用了缓存方案?是不是今年双11互动也使用了预渲染技术?然而,答案是,都没有,今年双11互动与历年狂欢城一样,仍然是 web 页面,且资源全部走 CDN 无额外缓存。
那么,我们是如何做到如此顺滑的加载体验呢?这就要从 Solution 说起。
Solution 是天马搭建体系的概念,主要解决的问题是将模块+数据组合成页面,简单理解就是负责页面渲染 Layout。
自去年618起,淘系互动团队全部业务都开始迁移到天马搭建体系,Solution 也使用了官方推荐的通用 Solution。但是,通用 Solution 由于其通用性,冗杂了淘宝/天猫 60% 以上业务逻辑(粗略估计),体积大的同时易受其他业务影响导致稳定性风险高;而互动由于其业务特殊性,很多优化甚至稳定性保障方案的实现也需要在 Solution 层面进行定制。基于此,淘系互动团队定制了自己的页面渲染方案,即互动专用 Solution,这也是今年双11互动之所以那么快的核心原因。
得益于天马团队提供的新版 Solution 解决方案,既提供了标准化端渲染机制,又提供了基于插件进行业务定制的能力,还提供了产品化平台。互动专用 Solution 是在上述解决方案的基础上扩展实现,主要做了以下事情:
- 精简基础依赖/逻辑,去除非必要依赖及非必要逻辑
- 根据互动场景定制模块加载顺序,提供分批加载能力(当前主要是首屏/非首屏)
- 提供数据处理能力,通过去除渲染无关字段实现数据自动瘦身
- 内置基于客户端评分的稳定性保障方案,保障互动页面稳定性,详见下面稳定性方案章节
- 增加资源及模块加载监控,保障稳定性
- 集成互动通用能力,包括规范化 CSS/通用的渲染干预能力/常用的移动端调试方案/页面上下线能力等

EVA 研发体系
今年双11互动,非常多的用户反馈猫猫们太好看了、太萌了、特别可爱,很多人都纷纷来咨询小编是如何开发出来的。

接下来将重点阐述双11星秀喵加工厂--EVA 研发体系,TA 是淘系互动团队提供的从素材上传到端上渲染的互动研发的一整套解决方案,以引擎、框架、工具、平台为支点,致力于为广大前端带来简单舒适的互动研发体验。
EVA 研发体系,提供互动研发一条龙服务,我们是认真的
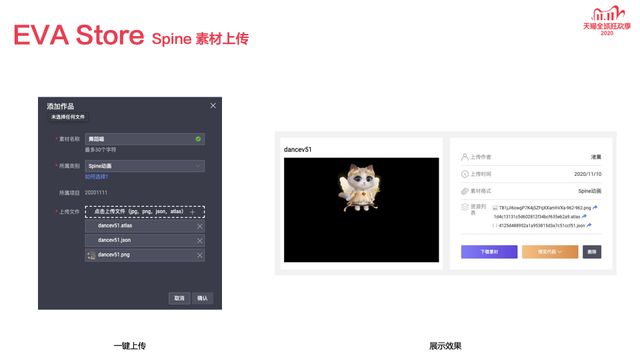
EVA Store:素材上传服务
大家看到的星秀喵,并不是3D模型,而是如假包换的2D骨骼动画。它使用 Spine制作,通过网格自由变形和蒙皮技术在视觉上呈现“3D轴”的偏转,应用此类技术的动画软件还有大名鼎鼎的 Live2D。在 Spine 强大动画创作的支持下,双11的星秀喵才有了“3D化”的动画化表现力。一个标准的Spine动画文件包含一张雪碧图、一份骨骼数据以及一份动画数据,那么,我们应该如何上传到 CDN 呢?
EVA 为了解决互动业务中常见且频繁的动画和模型素材,提供了一站式的素材上传服务 EVA Store,包括帧动画、雪碧图、DragonBones、Spine、音频等,这些互动素材的协议标准是由阿里巴巴经济体互动小组统一制定。

EVA JS:2D 互动引擎
互动引擎是互动研发的基础,一款好的互动引擎能大大降低研发成本,EVA JS 应运而生。EVAJS 是一款轻量级,用于开发互动游戏的前端框架。EVA JS 支持插件体系,所有的互动游戏能力都是由插件提供的。EVA JS 一方面能够让前端互动游戏开发更加专业,另外一方面帮助前端开发者无需深度学习互动游戏技术即可开发互动游戏。TA 的整体设计是以游戏行业最佳实践的 ECS 设计模式为基础,拆分核心功能和组件能力,按需使用。

EVA JS 引擎
值得一提的是,EVA JS 还提供了无障碍化的支持。以往,游戏区实现无障碍需要手动在图层上添加辅助 DOM 来指定无障碍内容。今年双11,EVA JS 研制了 Canvas 上的无障碍技术,能够在手机淘宝/支付宝客户端上自动识别无障碍对象上的交互事件,降低研发成本的同时,让广大有障碍人士也能全方位体验到撸猫的乐趣,真正做到了互动无障碍体验。

双11养猫无障碍体验
EVA JS 计划在2021年6月份前完成开源,了解更多,可参考 淘系前端互动引擎EVAJS架构与生态实现 。
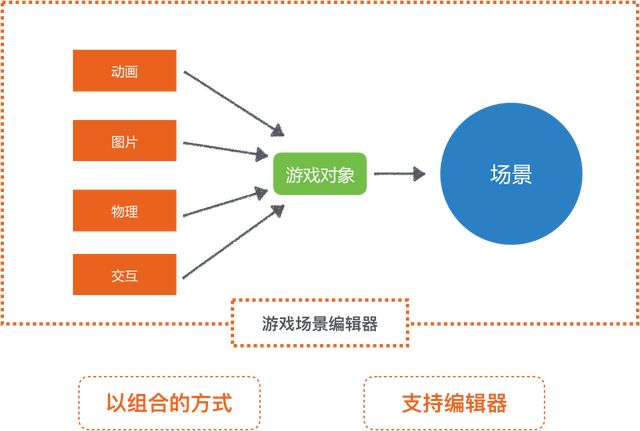
Rax EVA:Rax 解决方案
素材和引擎都准备好后,就可以上手开始写代码了。市面上大多数的游戏引擎无法和 JSX、Hooks 结合在一起,这样,开发者就需要学习“两套框架”,再加上游戏引擎的学习成本也不低,整体上增加了开发门槛。为解决门槛高、上手难的问题,淘系互动前端团队设计了一套用于开发互动的 Rax 解决方案--Rax EVA,TA 是一个能够在Rax技术体系下,利用 EVA JS 的游戏研发能力,开发动画、游戏类场景的框架。它可以让开发同学用熟悉的 JSX 和 Hooks 语法编写动画、游戏场景的代码。
例如,我们把上一章节上传好的 Spine 动画显示出来(此处为示意版伪代码)
import {createElement, render} from 'rax';
import DriverUniversal from 'driver-universal';
import {Eva} from '@ali/rax-eva';
import Spine, {useSpineResource} from '@ali/rax-eva-spine';function App() {const catSrc = useSpineResource({image: 'https://gw.alicdn.com/tfs/TB1YHC8Vxz1gK0jSZSgXXavwpXa-711-711.png',altas: 'https://pages.tmall.com/wow/eva/b8597f298a5d6fe47095d43ef03210d4.atlas',ske: 'https://pages.tmall.com/wow/eva/b5fdf74313d5ff2609ab82f6b6fd83e6.json',});return (<Evawidth={750}height={1334}><scene><Spineresource={catSrc}animationName='idle'anchorX={0.5}anchorY={1}/></scene></Eva>);
}render(<App />, document.getElementById('root'), {driver: DriverUniversal,
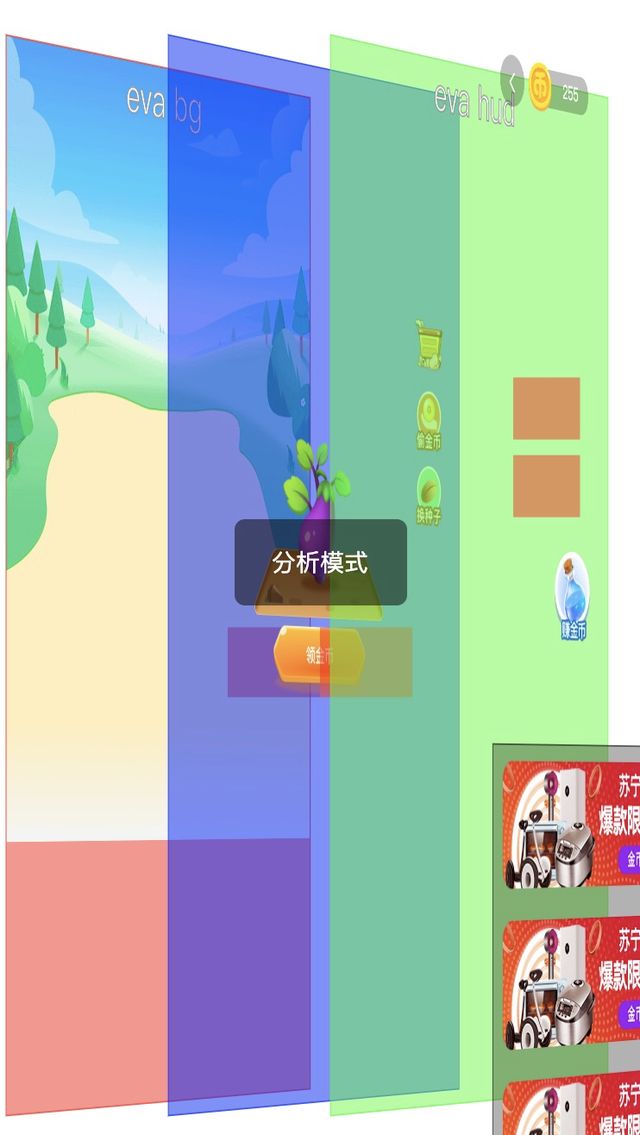
});另外,对于前端来说,DOM 和 CSS 有天然的排版能力,这也是它们的优势。而游戏引擎是通过图形引擎渲染的,并不具备 CSS 那样高级的排版能力。于是在整个游戏互动的项目里,即存在 Canvas 又存在 DOM+CSS,也就是所谓的混合开发。Rax EVA 也为这类混合开发提供了方便快捷的方式,在 EVA 组件内,使用background / hud 这两个原生标签划分了游戏区域Z轴方向的三层布局,在这两个标签内以及 EVA 组件外,任何DOM 标签或其他熟悉的 JSX 都可以照常使用。

EVA Ware:弹窗规模化生产
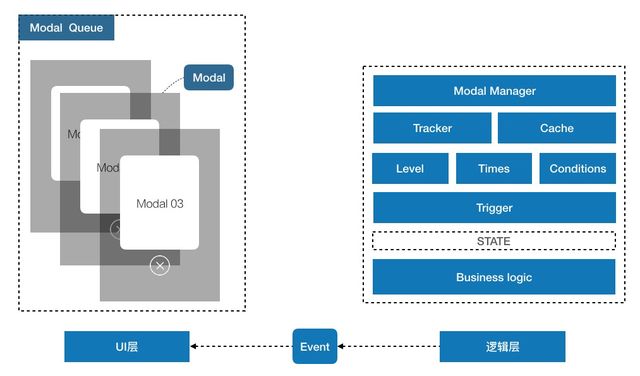
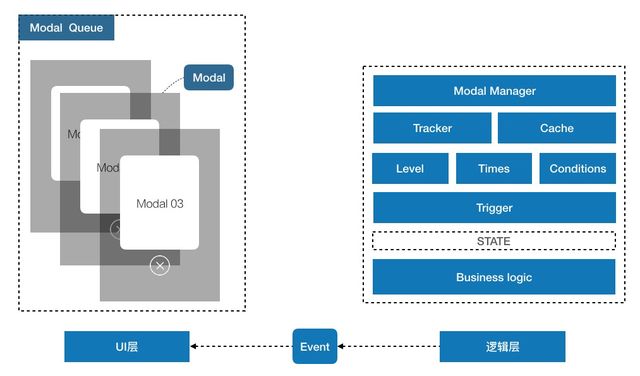
除了基础的游戏研发外,EVA 研发体系还提供了一系列的低代码工具或服务,其中表现尤为突出的就是在今年 618 互动中就表现优异的弹窗规模化生成方案(以下称 Super Modal)。
互动研发最大的工作量之一就是弹窗的开发,相比今年 618,今年双11互动弹窗数量更甚。得益于 Super Modal 在弹窗研发上的抽象,所有的弹窗样式都是在平台上简易拖拽复制生成,通过 DSL+Runtime 提供端上稳定的渲染服务。弹窗的样式、文案可以作为页面配置项快速修改,前端在开发弹窗功能时,不用过多关注弹窗的样式问题,专注于弹窗的显示、关闭逻辑即可。除此之外, Super Modal 还在今年 618 功能的基础上,增加了相对定位布局、自定义组件、弹窗队列管理器插件等功能,并提供了简单的项目管理能力,进一步降低了弹窗开发的成本。


了解更多,可参考 2020年618淘系技术分享-互动生产力进化之路。
全局稳定性方案
细心的同学会发现,今年双11互动主页动效特别多,除了开场视频外,养猫和比拼的主界面上每个区域都在各种动。你一定在好奇,为什么你没有感觉到卡或者出现闪退的情况呢?这一切的背后,除了手机淘宝客户端架构组底层升级外,也有全局稳定性方案在护航。
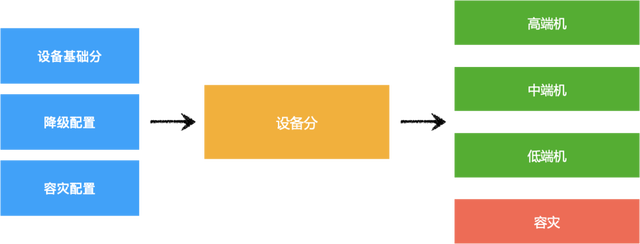
互动场景中存在大量动效、视频,而过高的内存占用可能会引发客户端 crash 影响业务结果。一边是客户端需要更炫酷的玩法去支撑业务发展,一边是一些设备性能较差的用户反馈卡顿,如何让所有设备都能流畅的参与互动呢?比起不顾一切的上动效或是一刀切的砍玩法,显然存在一个更合理的选项--体验分级。淘宝技术质量团队提供了名为 Kite 的获取设备评分的统一降级 SDK,结合互动特性,如下图所示,我们将设备划分为 4 个等级,其中,容灾等级时页面将进入到一个异常兜底页面,用于应对一些低版本或者兼容性较差的机器场景。至此,我们完成了体验分级。

互动设备分级
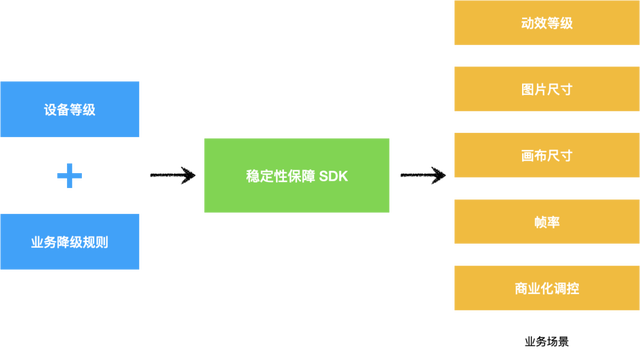
接下来,就是针对不同设备等级的机型做不同降级方案,这也是互动的稳定性保驾护航重要的一环。基于客户端架构组提供的稳定性指标,我们需要整体考虑页面的内存、帧率、CPU 3 个指标,而动效、图片尺寸、游戏区画布尺寸、FPS 等配置则直接影响这 3 个指标的结果。然而,众所周知,在实际的开发过程中,对每张图片、每个动效做针对性的降级往往需要各种配置项,且人人参与,操作起来非常繁琐和耗时。因此,淘系互动前端团队在上面体验分级的基础上,通过 1 份静态全局降级规则 + 1 个运行时获取配置的稳定性保障 SDK,设计了一套完整的全局稳定性保障方案。

全局稳定性保障方案
正是这套稳定性方案,让双11互动在极大程度做到了高清互动、符合了架构组验收标准而且在线 22 天全程 0 故障。TA 让互动稳定性保障更加系统,也已经成为营销互动的标配。
总结展望
今年双11整体节奏从之前的“光棍节”到今年的“双节棍”,在这样变化的背景下,今年双11互动依然做到了参与人数再创新高。未来,我们希望完善 EVA 体系,通过不同的技术方案不断地优化我们的开发方式和生产关系,逐渐让更多的人来开发互动,实现“人人可开发,处处有互动”。

作者 | 淘系-珑晴
原文链接
本文为阿里云原创内容,未经允许不得转载。
这篇关于史上最快破5亿用户的互动 - 2020双11养猫技术大揭秘的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!