本文主要是介绍最近分享一款抖音上很火的七夕节程序员表白页面_html5七夕表白放烟花动画特效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
html5七夕表白放烟花动画特效
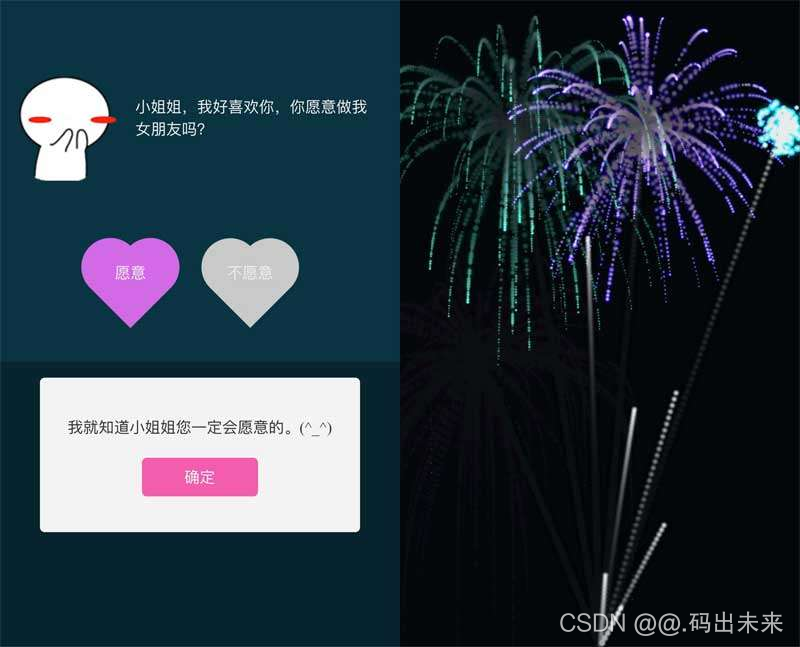
最近分享一款抖音上很火的七夕节程序员表白页面。小姐姐,我好喜欢你,你愿意做我女朋友吗? 表白成功触发烟花背景动画特效。 表白内容:有人说,人的一生会遇到2920万人,而两个人相爱的概率只有0.000049。在这茫茫人海中,两个人能相遇就值得感激,能相爱更是一种难得。所以,我很庆幸上天让我遇见了你。我希望有个如你一般的人,能看完我写过的所有状态,读完我所有的日志,看完我从小到大的照片,试着听我喜欢的歌。如果可以,甚至陪我去我喜欢的地方,只想弥补错过你的青春。
作品介绍
1.网页作品简介方面 :最近分享一款抖音上很火的七夕节程序员表白页面
2.网页作品编辑方面:作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
文章目录
- html5七夕表白放烟花动画特效
- 作品介绍
- 一、作品演示
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业(成品下载)
- >>>戳我>>>点击进入200例期末大作业作品
一、作品演示

二、代码目录

三、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<title>forever love</title>
</head><script src="js/lib/jquery.min.js" type="text/javascript"></script>
<script src="js/lib/jquery.fireworks.js" type="text/javascript"></script><style type="text/css">
*{ -webkit-tap-highlight-color:rgba(0,0,0,0); -webkit-box-sizing: border-box; box-sizing: border-box; }
html{ width: 100%; height: 100%; }
body{ max-width: 600px; margin: 0 auto; background: #0b3443; color: #f0f0f0;}
.share_img{ width: 0; height: 0; overflow: hidden; opacity: 0; }
.content{ padding: 80px 20px;}
.text_wrapper{ display: -webkit-box; display: flex; }
.text_wrapper .text{ padding-top: 20px; padding-left: 20px; }
.hide{ display: none !important; }
p{ margin: 0; }
.btn-groups{ padding-right: 20px; text-align: center; }
.heart-btn{ display: inline-block; animation: breath 0.8s linear 0s infinite both; -webkit-animation: breath 0.8s linear 0s infinite both; }
.btn{ position: relative; display: inline-block; width: 60px; height: 60px; margin: 0 30px; transform: rotate(45deg); -webkit-transform: rotate(45deg);}
.btn span{ display: block; width: 100%; height: 100%; line-height: 60px; margin-top: -10px; margin-left: -10px; text-align: center; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); }
.btn-a{ background: #d26ae5; }
.btn-b{ background: #c9c9c9; }
.btn-a:before{ content: ''; position: absolute; display: block; width: 30px; height: 60px; background: #d26ae5; left: -29px; top: 0; border-top-left-radius: 60px; border-bottom-left-radius: 60px; }
.btn-a:after{ content: ''; position: absolute; display: block; width: 60px; height: 30px; background: #d26ae5; left: 0; top: -29px; border-top-left-radius: 60px; border-top-right-radius: 60px;}
.btn-b:before{ content: ''; position: absolute; display: block; width: 30px; height: 60px; background: #c9c9c9; left: -29px; top: 0; border-top-left-radius: 60px; border-bottom-left-radius: 60px; }
.btn-b:after{ content: ''; position: absolute; display: block; width: 60px; height: 30px; background: #c9c9c9; left: 0; top: -29px; border-top-left-radius: 60px; border-top-right-radius: 60px;}
.container{ }
.container .mask{ position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0,0,0,0.3); }
.container .modal{ width: 80%; height: 160px; position: absolute; top: 50%; left: 50%; padding: 20px 15px; border-radius: 5px; transform: translate(-50%, -70%); -webkit-transform: translate(-50%,-70%); background: #f3f3f3;}
.container .modal p{ margin-top: 20px; margin-bottom: 20px; font-size: 16px; color: #353535; text-align: center;}
.confirm{ display: block; width: 120px; height: 40px; margin: 0 auto; border: none; font-size: 16px; border-radius: 5px; color: #ffffff; background: #f45cae; }
.type_words{ padding: 12px 20px; }
@keyframes breath {0% {transform: scale3d(1,1,1);-webkit-transform: scale3d(1,1,1);transform-origin: 50% 50%;}50%{transform: scale3d(1.02,1.02,1.02);-webkit-transform: scale3d(1.02,1.02,1.02);transform-origin: 50% 50%;}100%{transform: scale3d(1,1,1);-webkit-transform: scale3d(1,1,1);transform-origin: 50% 50%;}
}
</style><script type="text/javascript">
$(function() {$('#yes').click(function(event) {modal('我就知道小姐姐您一定会愿意的。(^_^)', function() {$('.page_one').addClass('hide');$('.page_two').removeClass('hide');// typeWrite();fireworks();});});$('#no').click(function(event) {modal('明人不说暗话!', A);});
});function A() {modal('我喜欢你!', B);
}function B() {modal('我知道你在等我这一句话', C);
}function C() {modal('请您不要拒绝我', D);
}function D() {modal('拒绝我,不存在的', E);
}function E() {modal('这辈子都不可能让你离开我', F);
}function F() {modal('跟我走吧', G);
}function G() {modal('房产证上写你名', H);
}function H() {modal('我会做饭', I);
}function I() {modal('爱你。么么哒!', J)
}function J() {modal('行,我们去民政局登记吧', function() {fireworks();});
}function fireworks() {$('.page_one').addClass('hide');$('.page_two').removeClass('hide');$('.page_two').fireworks({ sound: false, opacity: 0.9, width: '100%', height: '100%' });
}function modal(content, callback) {var tpl = '<div class="container">'+'<div class="mask"></div>'+'<div class="modal">'+'<p>'+ content +'</p>'+'<button type="button" id="confirm" class="confirm">确定</button>'+'</div>'+'</div>';$('body').append(tpl);$(document).on('click', '.confirm', function() {$('.container').remove();callback();});
}var myWords = '有人说,人的一生会遇到2920万人,而两个人相爱的概率只有0.000049。在这茫茫人海中,两个人能相遇就值得感激,能相爱更是一种难得。所以,我很庆幸上天让我遇见了你。我希望有个如你一般的人,能看完我写过的所有状态,读完我所有的日志,看完我从小到大的照片,试着听我喜欢的歌。如果可以,甚至陪我去我喜欢的地方,只想弥补错过你的青春。';
var x = 0;
var speed = 150;
var current = 0;
function typeWrite(){$('.type_words').html(myWords.substring(0, x++)+'_');var timer = setTimeout("typeWrite()", speed);if (x == myWords.length) {x = myWords.length;clearTimeout(timer)}
}</script>
<body><div class="share_img"><img src="images/a8b.png" alt=""></div><div class="page_one"><div class="content"><div class="text_wrapper"><img src="images/a8.png" alt=""><div class="text">小姐姐,我好喜欢你,你愿意做我女朋友吗?</div></div></div><div class="btn-groups"><div class="heart-btn"><div id="yes" class="btn btn-a"><span>愿意</span></div></div><div id="no" class="btn btn-b"><span>不愿意</span></div></div>
</div>
<div class="page_two hide"><div class="type_words"></div>
</div></body>
</html>四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业(成品下载)
>>>戳我>>>点击进入200例期末大作业作品
1.❤100款 html+css+JavaScript 表白源码演示地址
2.❤520情人节送女朋友的生日礼物~html+css+js实现抖音炫酷樱花3D相册(含音乐)
3. 一行代码教你撩妹手到擒来~html+css+js烟花告白3D相册(含音乐+可自定义文字)
4. ❤520给她准备的情人节礼物~html+css+javascript漫天飞雪3D相册(含音乐)
5. ❤520情人节陪她一起看流星雨~html+css+javascript制作流星雨3D相册(含音乐)
6. html+css+js生日快乐网站模板 (520/七夕情人节/告白/求婚/生日快乐) 含背景音乐
7. html+css+js生日快乐~程序员专属的生日快乐html模板(含生日背景音乐)
8. ❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
9. 我是如何用一行代码表白学妹❤520情人节送女朋友的3D樱花雨相册礼物❤(程序员表白专属)
10. 七夕情人节~html+css+javascript实现满屏爱心特效(程序员表白)
11. 七夕情人节送花告白动画(HTML+CSS+JavaScript)
12. html+css+js制作结婚倒计时网页模板(520/七夕情人节/程序员告白)
13. html+css+javascript制作爱心表白代码(520/七夕情人节/告白/生日礼物)
14. 超炫html+css+javascript幻化3D相册 (含背景音乐)程序员表白必备 _520_七夕情人节
15. html+css+javascript实现100款超炫酷告白源码(520/七夕/告白/求婚/脱单)程序员必备
16. html+css+javascript实现520告白爱情树(含音乐)程序员表白必备
17. html+css+javaScript实现炫酷烟花表白(云雾状粒子文字3D开场)
18. 程序员520告白Html+Js+Css花瓣相册网页模板❤程序员表白必备
19. html+css+javascript实现乾坤八卦风水罗盘时钟 (免费附源码)
20. html+css+javascript实现抖音超火罗盘时钟 (免费附源码)
21. 抖音超火JavaScript实现网红太空人表盘 ~看程序员是如何用代码做华为太空手表
22. html+css+js绘制冬季下雪3D相册(520情人节/七夕情人节/程序员表白html代码)
23. 制作一个浪漫温馨的生日礼物送她~html+css+javascript蓝色梦幻海洋3D相册(含音乐)
24. html+css+js制作520表白网页,全屏的爱心和表白语网页动画代码,浪漫的520爱心表白动画特效。
25. 520情人节程序员的浪漫告白~html+css+js浪漫星空❤爱心3D相册 (含音乐)
26. Html5浪漫结婚请柬婚礼网站模板❤_爱她就给她最美的H5婚礼请柬_(婚庆电子邀请函)含背景音乐
27. html+css+javascript满屏雪花爱心520表白网站 (含音乐)520告白/七夕情人节/生日礼物/程序员表白必备
28. 520七夕情人节代码给女朋友送了一个礼物~html+css+javascript实现樱花爱心相册「可以拿去送给自己喜欢的人」
29. 七夕情人节教你如何告白~html+css+js制作唯美满天星3D相册(含音乐)程序员520表白必备
30. html+css+javascript生日快乐烟花 ❤520/表白/七夕情人节/求婚❤专用(自定义文字)
31.一行代码教你七夕情人节如何告白—动漫3D相册(音乐+文字)HTML+CSS+JavaScript
32.HTML+CSS+JavaScript制作七夕表白网页(含音乐+自定义文字)
33.送学妹的生日礼物~ 制作一个超浪漫的告白3D相册(HTML+CSS+JavaScript)
34.HTML+CSS+JavaScript❤制作浪漫气球520告白相册❤
35.《520七夕情人节表白礼物》:虚幻浪漫的爱情故事——❤520表白星空漫漫3D相册❤(HTML+CSS+JavaScript)
36.HTML5七夕情人节表白送花网页制作(HTML+CSS+JavaScript)
37.《520七夕情人节表白》:制作属于我们的爱情相册网页(HTML+CSS+JavaScript)
38.师妹直呼“这也太哇塞了吧“ ❤520七夕情人节表白网页制作❤(HTML+CSS+JavaScript)
39.❤七夕情人节将至,用HTML+CSS给女朋友绘制一张彩色代码相册吧!
40.❀520七夕情人节告白网页代码❀—浪漫梦幻3D相册(樱花主题)HTML+CSS+JavaScript
41.HTML5+CSS3实现非常有创意的生日蛋糕动画(含音乐)
42.HTML+CSS+JavaScript 制作电子版的烂漫爱心表白动画(程序员也是很烂漫的)
这篇关于最近分享一款抖音上很火的七夕节程序员表白页面_html5七夕表白放烟花动画特效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






