本文主要是介绍HTML5期末大作业:个人空间相册网页设计 (6页) HTML+CSS+JavaScript,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML5期末大作业:个人空间相册网页设计 (6页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
>>>❤戳我❤>>>点击进入300例期末大作业作品
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介方面 :HTML期末大学生网页设计作业 ,喜欢的可以下载,文章页支持手机PC响应式布局。个人空间秀网页模板,个人空间模板,全套模板,首页、精彩图片、文章精华、心情日志、秀秀简介等网站模板页面。
2.网页作品编辑方面:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
- HTML5期末大作业:个人空间相册网页设计 (6页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- [>>>❤戳我❤>>>点击进入300例期末大作业作品]( https://ruanjiafeng2013.gitee.io/html-page )
- 作品介绍
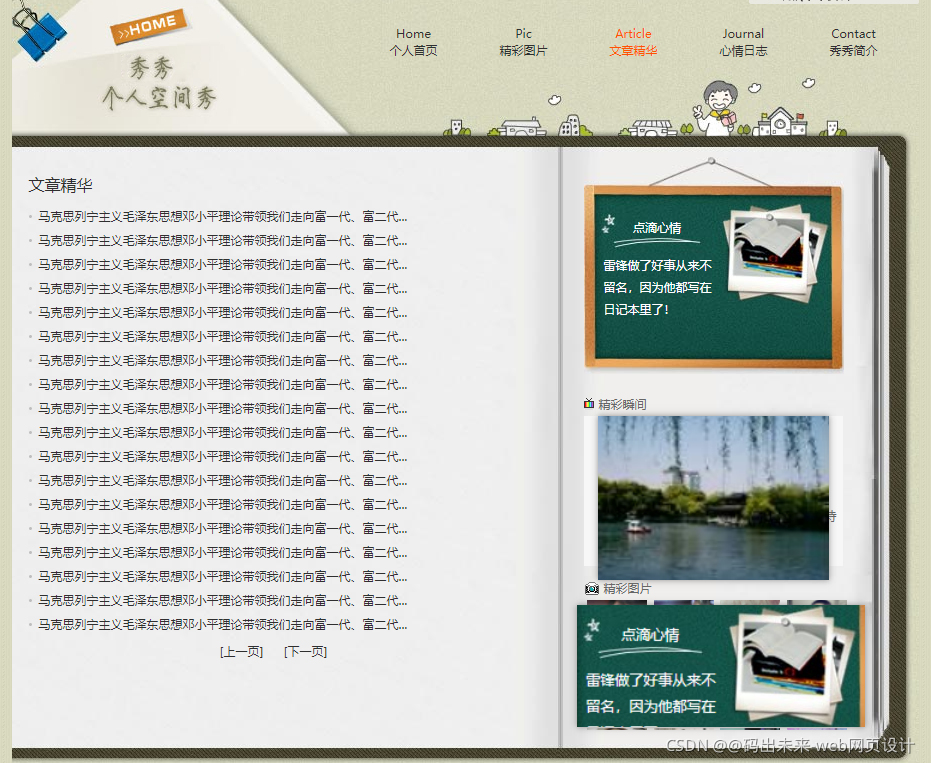
- 一、作品演示
- 1.首页
- 2.精彩图片
- 3.文章精华
- 4.心情日志
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业(成品下载)
- [>>>戳我>>>点击进入主页查看更多源码]( https://blog.csdn.net/ruan365392777?spm=1000.2115.3001.5343 )
一、作品演示
1.首页

2.精彩图片

3.文章精华

4.心情日志

二、代码目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>张秀秀个人空间-联系秀秀</title>
<bgsound src="mp3/yinghuacao.mp3" autostart=true loop=1>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<link href="css/clearbox.css" rel="stylesheet" type="text/css" />
<script src="js/clearbox.js" type="text/javascript"></script>
</head><body>
<!--头部-->
<div class="top"><div class="logo"><img src="images/logo.jpg" /></div><div class="top_info"><a href="#"><img src="images/shoucang.gif" width="170" height="15" border="0" /></a></div><div class="menu"><ul><li><a href="index.html">Home<br />个人首页</a></li><li><a href="jingcaitupian.html">Pic<br />精彩图片</a></li><li><a href="wenzhangjinghua.html">Article<br />文章精华</a></li><li><a href="xinqingrizhi.html">Journal<br />心情日志</a></li><li><a href="lianxixiuxiu.html" class="sel">Contact<br />秀秀简介</a></li></ul></div>
</div>
<!--中间-->
<div class="main"><!--左侧--><div class="m_left"><table border="0" cellspacing="0" cellpadding="0" width="510" class="xiuxiu"><tr><td align="left" valign="top" style="height:30px;font-size:16px;" colspan="4">秀秀简介</td></tr><tr><td width="90" align="right" valign="top"><strong>偶滴身高:</strong></td><td width="165" align="left" valign="top">170CM</td><td width="90" align="right" valign="top"><strong>偶滴体重:</strong></td><td width="165" align="left" valign="top">50KG</td></tr><tr><td width="90" align="right" valign="top"><strong>偶滴家乡:</strong></td><td align="left" valign="top" colspan="3">北京市海淀区上地树村</td></tr><tr><td width="90" align="right" valign="top"><strong>偶滴爱好:</strong></td><td align="left" valign="top" colspan="3">唱唱歌啊、跳跳舞啊、打打麻将啊、斗斗地主啊、没事出去瞎溜、吃遍天下美食!</td></tr><tr><td width="90" align="right" valign="top"><strong>偶滴大学:</strong></td><td width="165" align="left" valign="top">中国帝国研究院</td><td width="90" align="right" valign="top"><strong>偶滴专业:</strong></td><td width="165" align="left" valign="top">马列主义研究</td></tr><tr><td width="90" align="right" valign="top"><strong>偶最爱吃:</strong></td><td align="left" valign="top" colspan="3">内蒙烤全羊、水煮羊肉、回锅肉、山西大同打乱吨、刀削面、新疆拉面、新疆大盘鸡、重庆辣子鸡...</td></tr><tr><td width="90" align="right" valign="top"><strong>交友宣言:</strong></td><td align="left" valign="top" colspan="3">茫茫太空,无边无际,恰巧我们都是地球村,难道这不是一种猿粪吗?珍惜眼前的朋友,经常联系以前的朋友,未来争取交到更多的好朋友!嘻嘻嘻嘻嘻嘻嘻......</td></tr></table></div><!--右侧--><div class="m_right"><!--右上--><div class="mr1"><div class="mr1_title">点滴心情</div><div class="mr1_main">雷锋做了好事从来不留名,因为他都写在日记本里了!</div></div><!--右中--><div class="mr2"><div class="mr2_title">精彩瞬间</div><div class="mr2_main"><object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" align="middle" style="width: 259px; height: 160px"><param name="allowScriptAccess" value="sameDomain" /><param name="wmode" value="transparent"> <param name="wmode" value="Opaque"><param name="movie" value="Flvplayer.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#000000" /><param name="FlashVars" value="vcastr_file=video/1.flv" /><embed src="Flvplayer.swf" value="vcastr_file=video/2.flv" quality="high" bgcolor="#000000" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="Opaque" /></object></div></div><div class="mr3"><div class="mr3_title">精彩图片</div><div class="mr3_main"><div id="link_logo" style="overflow:hidden;width:267px;height:130px;"></html>四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可wx公Z号 ---> web前端小日记 获取更多源码 !

六、更多HTML期末大作业(成品下载)
>>>戳我>>>点击进入主页查看更多源码
200多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!


这篇关于HTML5期末大作业:个人空间相册网页设计 (6页) HTML+CSS+JavaScript的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





