本文主要是介绍echarts 绘制风向杆(风羽),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
因为用作气象展示, 专业人员要求风向杆更能清楚的看到风向风速,简单的配置echarts,实现风向杆出图。
因为echarts 没有风向杆需要从外部引入,这里用到的是风向杆字体文件 用作将风向风速转换成风向杆。
首先在css引入风字体文件
@font-face {font-family: "barb";src: url("./font/wind.ttf");
}
然后就是要用到echarts的自定义系列。
series: [{type: 'custom', //自定义系列renderItem: function(params, api){//根据x,y 计算位置var point = api.coord([api.value(0), api.value(1)]);// 利用canvas 将风向风速用风字体画出来let canvas = document.createElement('canvas');canvas.width = 9;canvas.height = 30;let ctx = canvas.getContext("2d");ctx.fillStyle = fillStyle;let windText = getBarb(api.value(2)); //风速转换为风字体ctx.font = "30px barb";ctx.fillText(windText, 1, 32);// 因为风向杆的字体大小有些误差, 例如: 最小的风向杆和略大的风向杆; 这里将其转换成图片 统一调整偏移量let imgsrc = canvas.toDataURL(["image/png", 2]);let children = {type: "image",style: {image: imgsrc,},origin: [1, 30], //图片生成有一定的空白, 减去空白位置将风向杆的指向的位置为旋转中心rotation: -api.value(3) / 180 * Math.PI, //旋转(风向) position: [point[0] - 1, point[1] - 30], //同样以风向杆的指向的位置为定位点};return children},data: [[x, y, 风速, 弧度]]}
]getBarb 这个函数就是用来配合我们的风字体文件取值的, 取到的就是风字体里对应风向风速的代码值,风字体识别代码转换成风向杆,因为涉及其他信息这里就不放出来了。
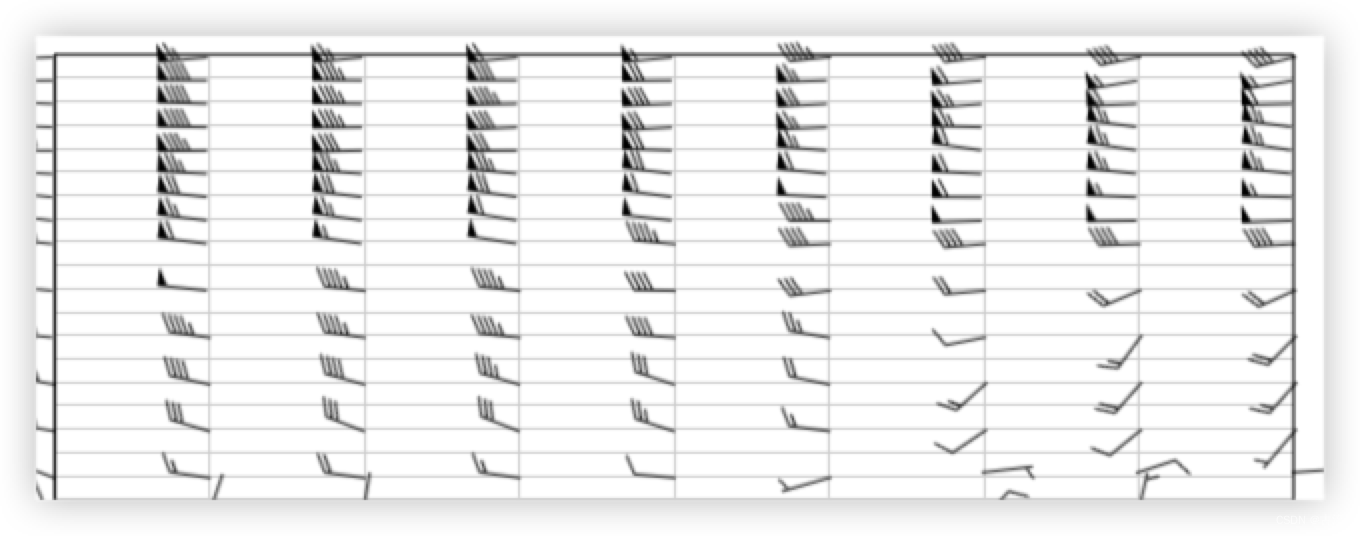
效果就是这样了。

--------------------------------------------------------------------------------------------------------------------------------
更新
增加一个小案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>风向杆</title><style>/* 引入字体文件 */@font-face {font-family: "ziti";src: url("https://apifontaaa.51miz.com:8081/createfont/auFMY3/ttf?str=@41!@42!@43!@44!@45!@46!@47!@48!@49!@4a!@4b!@4c!@4d!@4e!@4f!@50!@51!@52!@53!@54!@55!@56!@57!@58!@59!@5a!@61!@62!@63!@64!@65!@66!@67!@68!@69!@6a!@6b!@6c!@6d!@6e!@6f!@70!@71!@72!@73!@74!@75!@76!@77!@78!@79!@7a!@30!@31!@32!@33!@34!@35!@36!@37!@38!@39!@6c34!@5149!@6f4b!@6edf!@6674!@65b9!@597d!@ff0c!@5c71!@8272!@7a7a!@8499!@96e8!@4ea6!@5947!@3002!@617e!@628a!@897f!@6e56!@6bd4!@897f!@5b50!@ff0c!@6de1!@599d!@6fc3!@62b9!@7e02!@76f8!@5b9c!");}body {padding-top: 100px;}.test {font-family: 'ziti';font-size: 20px;}#box {width: 600px;height: 400px;}</style><script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.1/echarts.min.js"></script>
</head><body><div class="test">1 2 3 4 5 6 7 8 9我这里用的网上找的字体需要用你们自己的风字体文件,风向杆也不过是个字体而已</div><div id="box"></div><script>let arr = [];for(let i = 0; i < 10; i++) {arr.push([parseInt(Math.random() * 10), Math.random() * Math.random() * 20, Math.random() * 20, Math.random()])}//因为刚开始未找到字体文件 所以等加载完之后再执行window.onload = function() {let myChart = echarts.init(document.getElementById('box'));var option = {title: {text: '风向杆'},tooltip: {},legend: {data: []},xAxis: {data: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]},yAxis: {value: 'value'},series: [{type: 'custom', //自定义系列renderItem: function(params, api){//根据x,y 计算位置var point = api.coord([api.value(0), api.value(1)]);// 利用canvas 将风向风速用风字体画出来let canvas = document.createElement('canvas');canvas.width = 30;canvas.height = 32; //自己根据字体大小调节let ctx = canvas.getContext("2d");ctx.fillStyle = '#000';let windText = api.value(2);// let windText = getBarb(api.value(2)); //ctx.font = "30px ziti"; //ziti 字体ctx.fillText(windText, 1, 32);// 因为风向杆的字体大小有些误差, 例如: 最小的风向杆和略大的风向杆; 这里将其转换成图片 统一调整偏移量let imgsrc = canvas.toDataURL(["image/png", 2]);let children = {type: "image",style: {image: imgsrc,},origin: [1, 30], //图片生成有一定的空白, 减去空白位置将风向杆的指向的位置为旋转中心rotation: -api.value(3) / 180 * Math.PI, //旋转(风向) position: [point[0] - 1, point[1] - 30], //同样以风向杆的指向的位置为定位点};return children},data: arr // [[x, y, 风速, 风向]]}]};myChart.setOption(option);//风字体 根据风速获取对应字体代码 这里用艺术字字体文件 就不需要转码提取了// function getBarb(speed) {}}</script>
</body></html>这篇关于echarts 绘制风向杆(风羽)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








