本文主要是介绍微信小程序学习笔记(更新中)ps:仅供自己使用,不喜勿看,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
制作笔记是配合黑马程序员课程使用,目的是为了巩固知识,方便回顾查找操作不在,仅供自己使用,不喜勿看
配套课程链接:黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)_哔哩哔哩_bilibili
目录
1.安装配置过程
2.小程序代码的构成——项目结构
2.1小程序基本项目构成
2.2小程序页面的组成
2.3json配置文件
1.安装配置过程
不记录,自己百度
2.小程序代码的构成——项目结构
2.1小程序基本项目构成
①pages文件夹用来存放所有小程序的页面
②utils文件夹用来存放工具性质的模块(例如:格式化时间的自定义模块)
③app.js是小程序项目的入口文件
④app.json是小程序项目的全局配置文件
⑤app.wxss是小程序项目的全局样式文件
⑥project.config.json是项目的配置文件
⑦sitemap.json是用来配置小程序及其页面是否允许被微信索引
2.2小程序页面的组成
官方建议把所有的小程序页面都放在pages目录中,以单独的文件夹存在,如图index页面:
其中,每个页面由4个基本文件组成,分别是:

.js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
.json文件(当前页面的配置文件,配置窗口的外观、表现等等)
.wxml文件(页面的模板结构文件)
.wxss文件(当前页面的样式表文件)
2.3json配置文件
json是一种数据格式,在开发中总是以配置文件的形式出现:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置
小程序项目中有4种.json配置文件,分别是:
① 项目根目录中的app.json配置文件
② 项目根目录中的project.config.json配置文件
③ 项目根目录中的sitem.json配置文件
④ 每个页面文件夹中的.json配置文件
2.3.1app.json
app.json文件是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等
 其中4个配置项的作用:
其中4个配置项的作用:
①pages:用来记录当前小程序的所有页面的路径
②window:全局定义小程序所有页面的背景色、文字颜色等
③style:全局定义小程序组件所使用的样式版本
④sitemapLocation:用来指明sitemap.json的位置
2.3.2 project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
●setting 中保存了编译相关的配置
●projectname中保存的是项目名称
●appid中保存的是小程序的账号ID
2.3.3 sitemap.json文件
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.gson文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
注意:sitemap的索引提示是默认开启的,如需要关闭sitemap的索引提示,可在小程序项目配置文件project.config.json 的setting 中配置字段checkSiteMap为false
2.3.4页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。
2.3.5新建小程序页面
只需要在app.json-> pages中新增页面的存放路径,小程序开发者工县即可帮我们自动创建对应的页面文件

且只需要调整app.json-> pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染。
2.4WXML模板
WXML 是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
①WXML和HTML的区别
标签名称不同
●HTML ( div, span, img, a)
●WXML (view, text, image, navigator )
②属性节点不同
●<a href="#">超链接</ a>
●<navigator url="/pages/home/home"></navigator>
③提供了类似于Vue中的模板语法
●数据绑定
●列表渲染
●条件渲染
2.5WXSS样式
wxss 是一套样式语言,用于描述wXML的组供样式,类似于网页开发中的CSS。
WXSS 和CSS的区别
①新增了rpx尺寸单位
●CSS中需要手动进行像素单位换算,例如rem
●WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
②提供了全局的样式和局部样式
●项目根目录中的app.wxss会作用于所有小程序页面
●局部页面的.wxSs样式仅对当前页面生效
③WXSS仅支持部分CSS选择器
●.class 和#id
●element
●并集选择器、后代选择器
●::after和 ::before等伪类选择器
2.6JS逻辑交互
1.小程序中的.js文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
2.小程序中.js 文件的分类
小程序中的JS文件分为三大类,分别是:
① app.js
●是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
② 页面的.js 文件
●是页面的入口文件,通过调用Page()函数来创建并运行页面
③普通的.js 文件
●是普通的功能模块文件,用来封装公共的函数或属性供页面使用
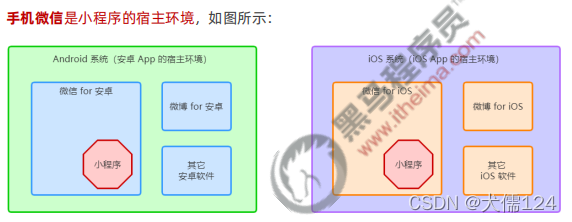
2.7宿主环境
宿主环境指的是程序运行所必须的依赖环境。例如:
Android 系统和iOS系统是两个不同的宿主环境。安卓版的微信App是不能在iOS环境下运行的,所以,Android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc...
2.8通信模型
1.通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:
①WXML模板和WXSS样式工作在渲染层
②JS脚本工作在逻辑层
2.小程序的通信模型
小程序中的通信模型分为两部分:
①渲染层和逻辑层之间的通信
●由微信客户端进行转发
②逻辑层和第三方服务器之间的通信
●由微信客户端进行转发
2.9小程序的运行机制
启动过程:
①把小程序的代码包下载到本地
②解析app.json全局配置文件
③执行app.js 小程序入口文件,调用App()创建小程序实例
④渲染小程序首页
⑤小程序启动完成
这篇关于微信小程序学习笔记(更新中)ps:仅供自己使用,不喜勿看的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





