本文主要是介绍html ur是什么意思_《HTML入门笔记1》,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML 是谁发明的:蒂姆·伯纳斯-李(李爵士)
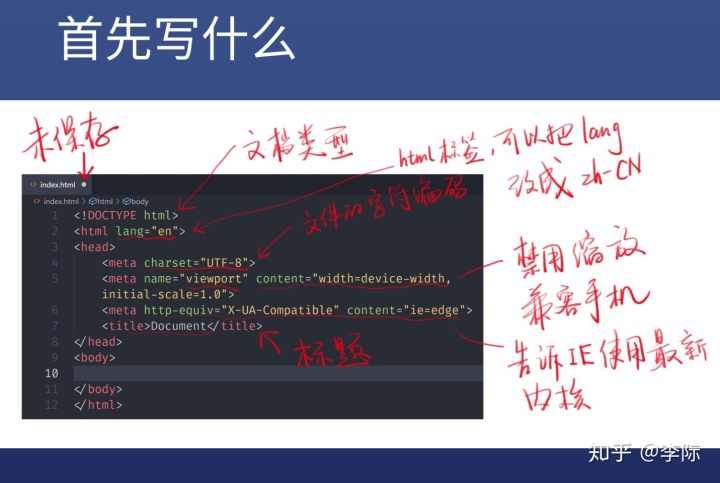
HTML 起手应该写什么:
HTML 起手式格式
<!DOCTYPE html> # 告诉浏览器文档类型是 html

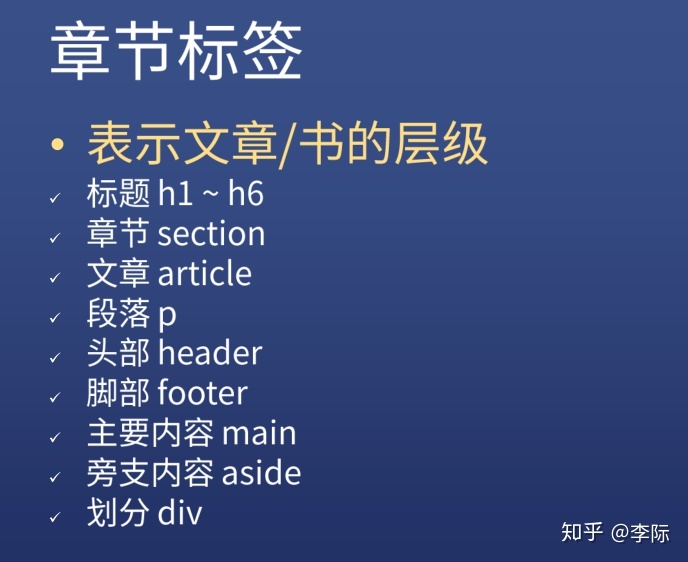
HTML 标签:常用的表章节的标签有哪些,分别是什么意思(h1~h6、section、article、main、aside 等等)

© —— 版权标志©
Ctrl+Shift+L —— 美化格式
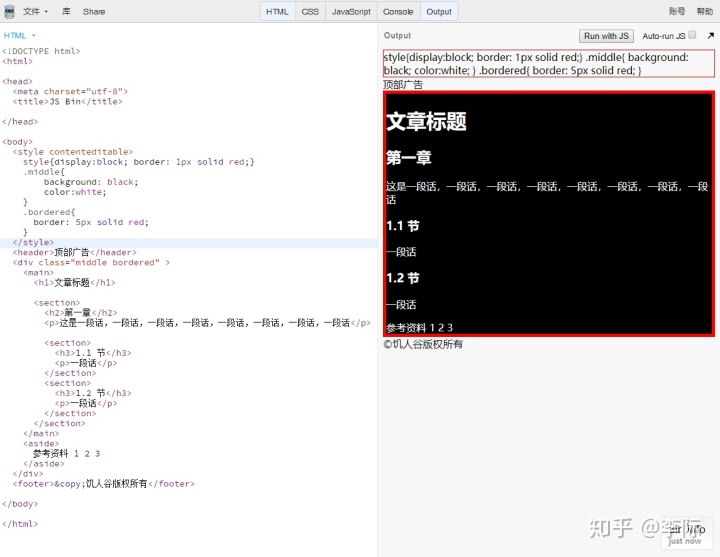
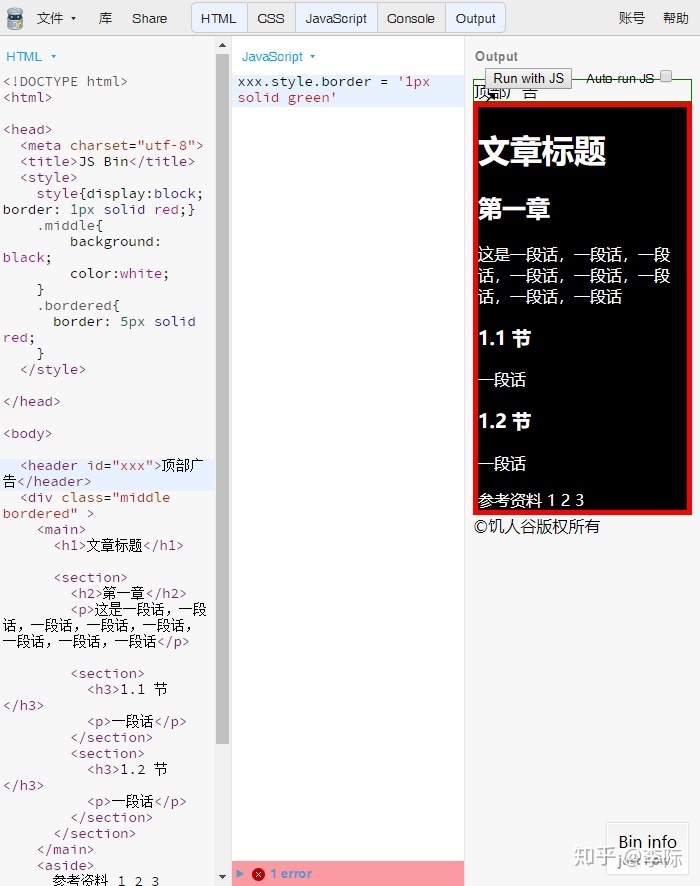
效果图:

全局属性

class # 设置某些参数
class="middle bordered" # 调整背景颜色、字体颜色和边框颜色
style{display:block; border: 1px solid red;}.middle{background: black;color:white;} # 调整背景颜色、字体颜色.bordered{border: 5px solid red;} # 调整边框颜色调整背景颜色、字体颜色和边框颜色
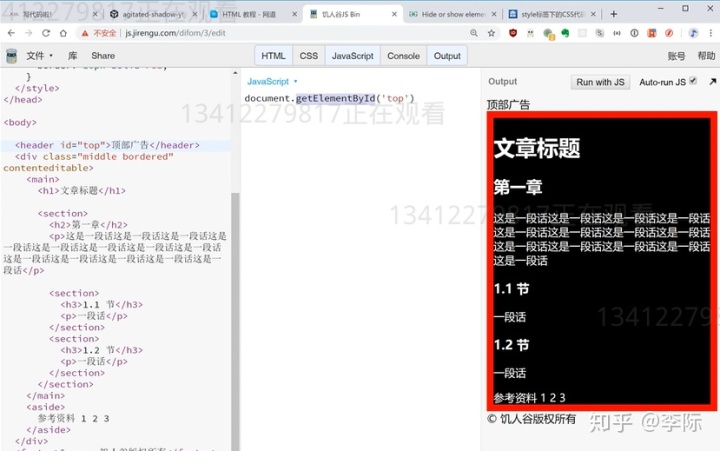
contenteditable # 让代码可以在网页上被用户编辑
<放在 body 里面可以在网页上修改代码进行调整

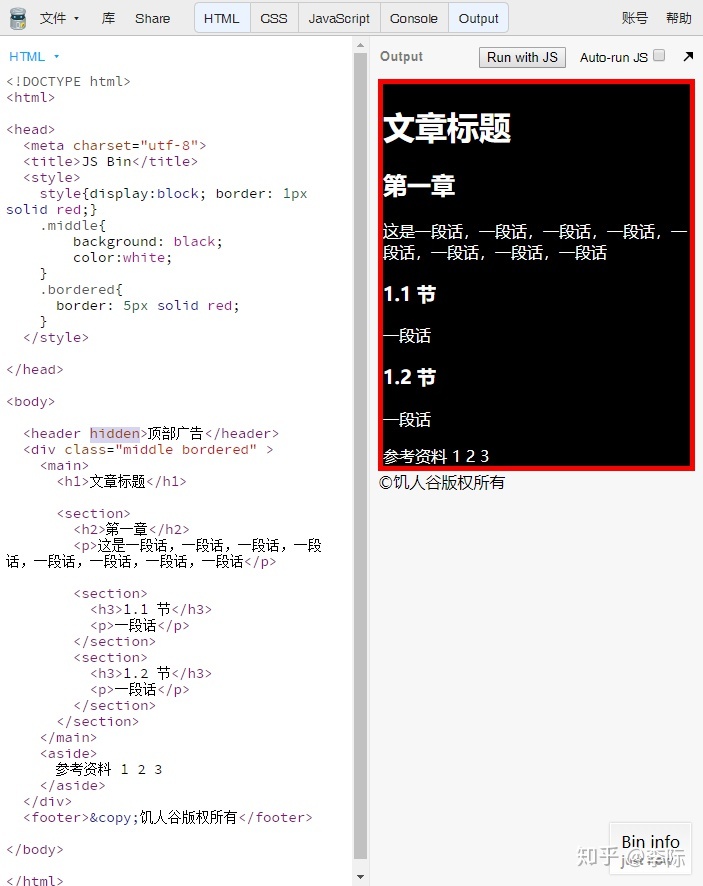
hidden # 让标签内容隐藏
<
顶部广告不见了,但是可以用CSS进行修改回来看到
id # 定义了一个全文档唯一的标识符 (ID)。它用于在链接(使用片段)、脚本和样式(通过 CSS)中辨识元素。
注:不到万不得以,千万不要用id,因为id不报错,如果是全局唯一的就可以写id
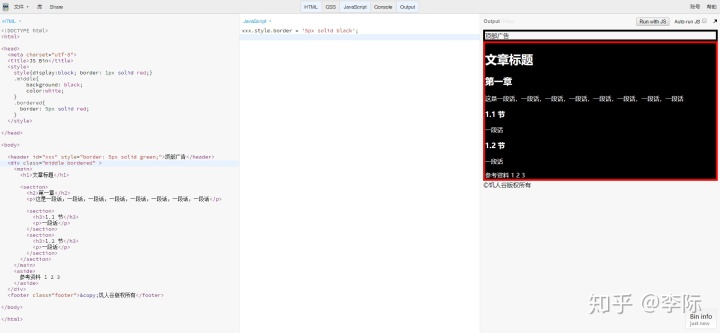
样式:
[id=xxx]
#xxx{
}
问题:
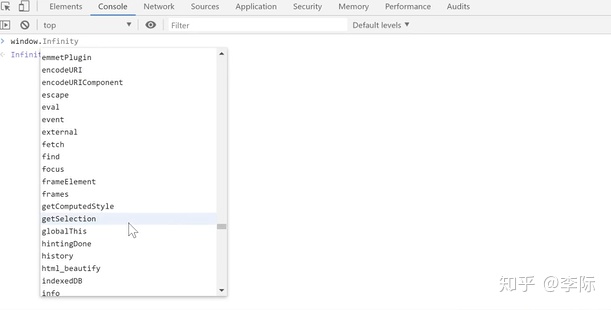
在检查里面输入:window.
里面的所有单词不能使用,见下图

真的使用后里面的单词的话,解决方法如下图:

style # 每一个元素可以写一个style属性
CSS 与 JS 里面同时存在style属性的话,以JS来呈现最终网页效果

tabindex # 用键盘来切换网页选项
tabindex=1
tabindex=2
tabindex=3会按顺序选择
tabindex=1
tabindex=200
tabindex=3会按数字大小选择
tabindex 有个特殊的值:0
tabindex=0
tabindex=200
tabindex=3会按数字大小选择,0是最后一个
另一个是 -1
tabindex=-1
tabindex=200
tabindex=3会按数字大小选择,-1不会去访问,不会选择
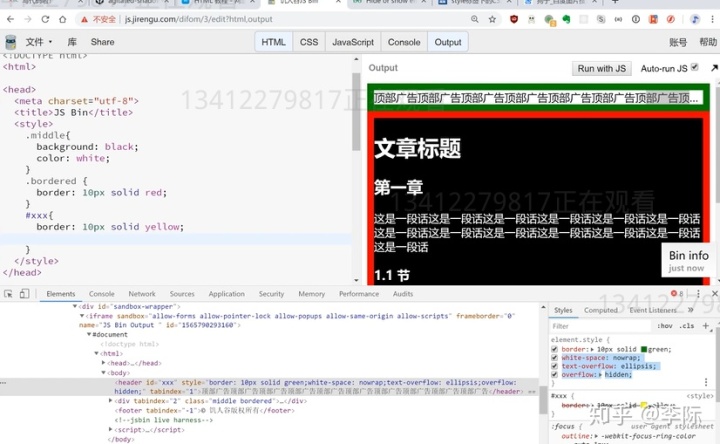
title # 显示完整的内容
在检查中加入下图的3行字

或者在HTML上输入:
#xxx{border: 10px solid yellow;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}输入to:e后按下Tab键,会转成
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
-ms-text-overflow: ellipsis;text-overflow: ellipsis;
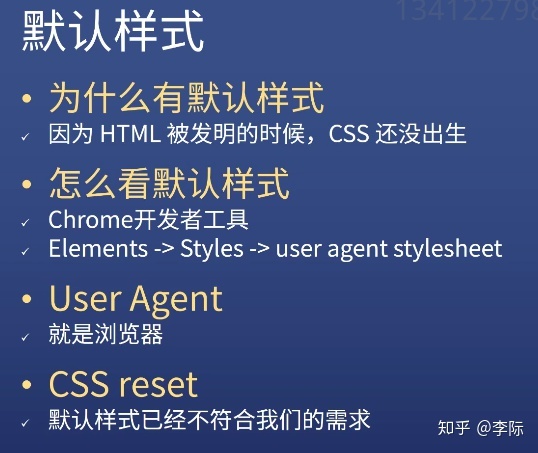
默认样式不好用,最好自已新设置:

<table+ —— 按下Tab键: # 这段不好,用上面那段 table
<table><tr><td></td></tr></table>鼠标三击左键可以全选一段代码
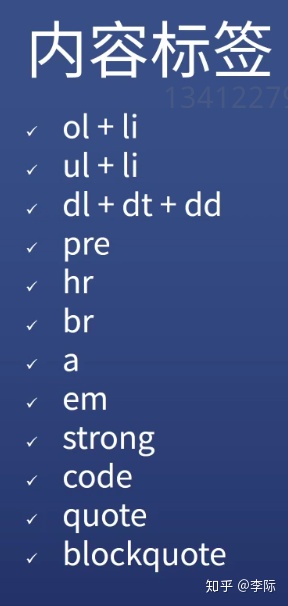
常用的内容标签有哪些,分别是什么意思(a、strong、em、code、pre 等等):

ol+ —— 按下Tab键:
<ul+ —— 按下Tab键:
<dl+ —— 按下Tab键:
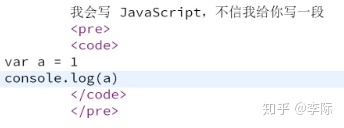
<pre —— 按下Tab键:
<常用于标签:code


hr —— 按下Tab键:
增加一条水平分隔线
br —— 按下Tab键:
<a —— 按下Tab键:
<
如果想控制的话,按装个Death To_blank插件:
https://chrome.google.com/webstore/detail/death-to-blank/gneobebnilffgkejpfhlgkmpkipgbcno/relatedchrome.google.comem —— 按下Tab键:
<strong —— 按下Tab键:
<quote —— 按下Tab键:
blockquote —— 按下Tab键:
<这篇关于html ur是什么意思_《HTML入门笔记1》的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






