本文主要是介绍Andorid字体修改SpannableString的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言: 一件事无论太晚或者太早,都不会阻止你成为你想要成为的那个人。 ——《本杰明巴顿奇事》
一、概述
SpannableString和String一样都是一种字符串类型,SpannableString源码中的解释是:这类内容的文本是不变的,但是标记对象可以被附加和分离。也就是说,可以改变文本中的部分字符串,打造丰富多彩的文本显示效果。
一般项目中总会需要有在同一个文本中显示字体不同颜色,不同大小等效果,虽然可以在XML文件中设置多个TextView可以实现效果,但是在布局优化的角度来说是不合适的,我们可以通过SpannableString来实现部分文本的颜色改变,不同字体大小,斜体,下划线等功能。
二、SpannableString的使用
2.1 改变前景颜色(字体颜色)
在一个TextView中改变部分文字的颜色,需要在SpannableString设置前景颜色ForegroundColorSpan中添加你需要改变的颜色。
- ForegroundColorSpan: 设置文本前景色,即文本颜色,在构造方法中传入需要改变的颜色即可。
//构造字符串
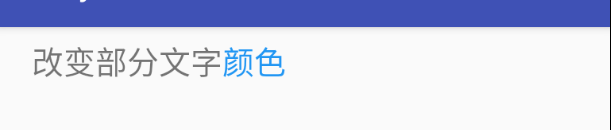
SpannableString spannableString = new SpannableString("改变部分文字颜色");
//构造前景颜色Span
ForegroundColorSpan fcs = new ForegroundColorSpan(Color.parseColor("#2196F3"));
//给字符串设置样式
spannableString.setSpan(fcs, 6, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
textView.setText(spannableString);
上面例子中,我们在第六到第八个字符串中改变了前景色,效果如下:

这里解释一下设置样式setSpan(Object what, int start, int end, int flags)这个方法:
- Object what: 各种Span,不同的Span对应不同的样式,例如:URLSpan : 文字设定超链接;ForegroundColorSpan : 设置文本前景色(文本颜色);
- int start: 样式生效的起始位置(起始下标),包括该位置;
- int end: 样式生效的结束位置(终止下标),不包括该位置,比如:改变前三个文字样式,start:0,end:3,表示下标为0,1,2的文字会改变;
- int flags: Span样式,它有四种参数,如下:
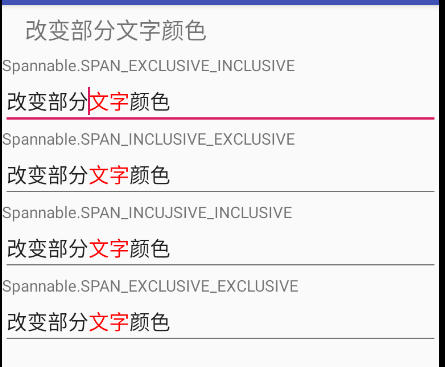
- Spannable.SPAN_EXCLUSIVE_INCLUSIVE:在Sapn前面输入的字符不应用span的效果,在Sapn后面输入的字符应用span的效果;
- Spannable.SPAN_INCLUSIVE_EXCLUSIVE:在Sapn前面输入的字符应用span的效果,在Sapn后面输入的字符不应用span的效果;
- Spannable.SPAN_INCUJSIVE_INCLUSIVE:在Sapn前后输入的字符都应用span的效果;
- Spannable.SPAN_EXCLUSIVE_EXCLUSIVE:在Sapn前后输入的字符都不应用span的效果。
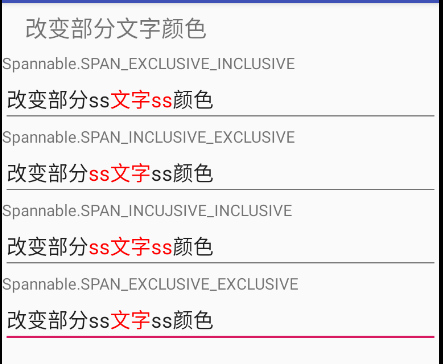
我们来演示一下效果,分别设置4个不同的EditText,为每个EditText的Span设置不同flags(效果如下左图),然后分别在颜色字体“文字”的左右分别加入“ss”,ss是否跟随Span的样式来改变颜色(如下右图):


在Span样式文字前后分别加入ss字符,ss的样式是否和文字样式一起改变。效果对比如上图,一目了然了。
2.2 改变背景颜色
BackgroundColorSpan为设置背景色Span,用法与上面的例子类似:
- BackgroundColorSpan: 设置文本背景颜色,在构造方法中传入需要改变的颜色即可。
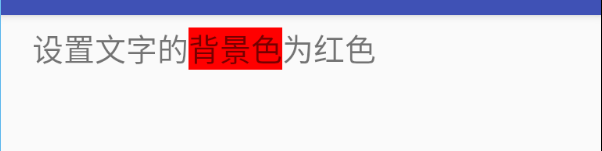
//构造字符串SpannableString spannableString = new SpannableString("设置文字的背景色为红色");//构造背景颜色SpanBackgroundColorSpan bcs = new BackgroundColorSpan(Color.RED);//设置样式给spannableStringspannableString.setSpan(bcs, 5, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);//设置字符串textView.setText(spannableString);我们将“背景色”文字的背景改为红色,改变效果如下:

2.3 设置字体大小
同样我们可以设置同一文本的不同字体大小,RelativeSizeSpan,AbsoluteSizeSpan
- RelativeSizeSpan: 设置相对文字大小,为倍数,相对于原文字的大小;
- AbsoluteSizeSpan: 为设置绝对文字的大小,px为单位,也可以设置为dp。
//相对大小
SpannableString spannableString = new SpannableString("设置文字的大小:相对RelativeSizeSpan");
//构造相对尺寸Span, 参数:float proportion 表示相对放大缩小的倍数
RelativeSizeSpan rss = new RelativeSizeSpan(2f);//放大为两倍
//设置样式给spannableString
spannableString.setSpan(rss, 8, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
//设置字符串
textView.setText(spannableString);//绝对大小
SpannableString spannableString2 = new SpannableString("设置文字的大小:绝对AbsoluteSizeSpan");
//参数:int size 表示尺寸大小,默认文px; boolean dip表示是否为dp
AbsoluteSizeSpan ass = new AbsoluteSizeSpan(20, true);//大小为20dp
spannableString2.setSpan(ass, 8, spannableString2.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView2.setText(spannableString2);
我们将相对文字设置为原来的两倍大小,将绝对文字设置为20dp,效果如下:

2.4 设置字体风格
- StyleSpan: 设置文字风格,如果加粗,斜体等风格。Typeface.BOLD:粗体、Typeface.ITALIC:斜体、Typeface.BOLD_ITALIC:斜体加粗。
//构造字符串
SpannableString spannableString = new SpannableString("为文字设置粗体和斜体风格");
//构造字体风格
StyleSpan boldSpan = new StyleSpan(Typeface.BOLD);//粗体
StyleSpan italtcSpan = new StyleSpan(Typeface.ITALIC);//斜体//设置样式给spannableString
spannableString.setSpan(boldSpan, 5, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(italtcSpan, 8, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
//设置字符串
textView.setText(spannableString);
我们设置了文字加粗和斜体,效果如下:

2.5 设置下划线和删除线
- UnderlineSpan : 设置下划线;
- StrikethroughSpan : 设置删除线。
//下划线
SpannableString spannableString = new SpannableString("为文字设置下划线");
//构造下划线Span
UnderlineSpan us = new UnderlineSpan();
//设置样式给spannableString
spannableString.setSpan(us, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
//设置字符串
textView.setText(spannableString);//删除线
SpannableString spannableString2 = new SpannableString("为文字设置删除线");
//构造删除线Span
StrikethroughSpan ss = new StrikethroughSpan();
spannableString2.setSpan(ss, 5, spannableString2.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView2.setText(spannableString2);
我们为文字添加了下划线和删除线,效果如下:

2.6 设置文字上标和下标
- SuperscriptSpan : 设置文字上标;
- SubscriptSpan : 设置文字下标。
//文字上标
SpannableString spannableString = new SpannableString("为文字设置上标");
//上标Span
SuperscriptSpan supersSpan = new SuperscriptSpan();
//设置样式给spannableString
spannableString.setSpan(supersSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
//设置字符串
textView.setText(spannableString);//文字下标
SpannableString spannableString2 = new SpannableString("为文字设置下标");
//下标Span
SubscriptSpan subsSpan = new SubscriptSpan();
spannableString2.setSpan(subsSpan, 5, spannableString2.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView2.setText(spannableString2);
我们设置了文字上标和文字下标,效果如下:

2.7 设置图片
- ImageSpan: 设置图片。
//下划线SpannableString spannableString = new SpannableString("为文字设置图片");//图片SpanImageSpan is = new ImageSpan(this, R.mipmap.ic_head);//设置样式给spannableStringspannableString.setSpan(is, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);//设置字符串textView.setText(spannableString);
将上面的“图片”替换为图片,可用于表情替换文字。效果如下:

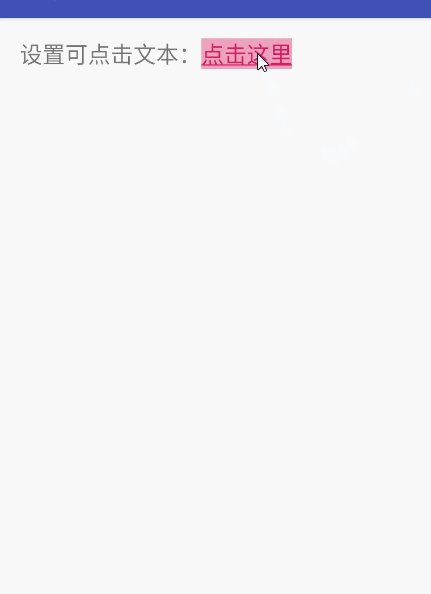
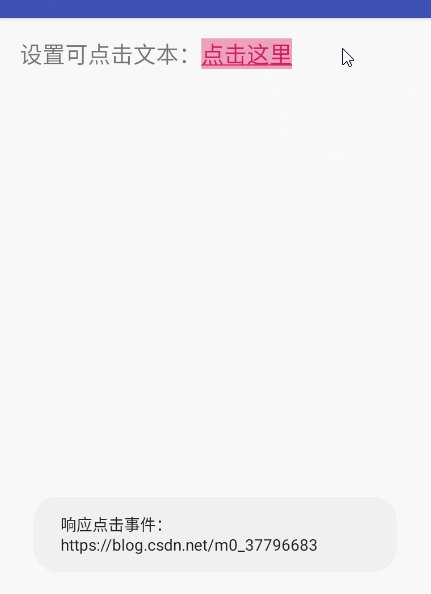
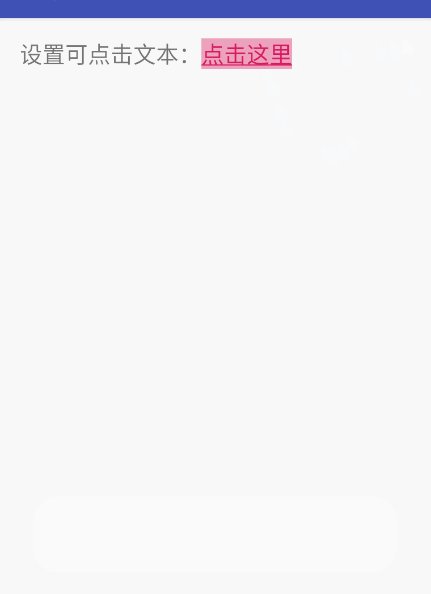
2.8 设置可点击文本
为文字添加点击事件,类似朋友圈点击用户昵称实现跳转可以用这个实现。
- ClickableSpan: 设置可以点击文本,ClickableSpan为抽象类,需要自定义类实现其中的方法。
//响应文本点击
SpannableString spannableString = new SpannableString("设置可点击文本:点击这里");
//图片Span
MyClickableSpan myClickableSpan = new MyClickableSpan(this);
//设置样式给spannableString
spannableString.setSpan(myClickableSpan, 8, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
//必须设置这个方法,否则点击没有响应
textView.setMovementMethod(LinkMovementMethod.getInstance());
//设置字符串
textView.setText(spannableString);
ClickableSpan是抽象类,我们需要创建一个自定义类MyClickableSpan实现ClickableSpan中的onClick()方法,并在该方法中实现你需要的点击事件逻辑。
public class MyClickableSpan extends ClickableSpan {private Context mContext;public MyClickableSpan(Context context) {this.mContext = context;}@Overridepublic void onClick(@NonNull View widget) {Toast.makeText(mContext, "响应点击事件:https://blog.csdn.net/m0_37796683", Toast.LENGTH_SHORT).show();}
}注意:如果要响应点击事件则需要实现setMovementMethod()方法,它是处理光标,文本滚动和选择等功能,这个类似TextView设置点击事件setOnClickListener()一样。
将“点击这里”设置为可点击文本,点击后响应MyClickableSpan的onClick()事件,效果如下:

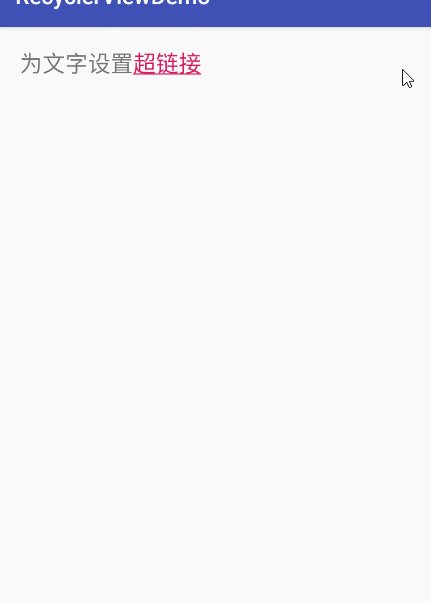
2.9 设置超链接文本
- URLSpan : 设置超文本链接,上一个例子已经实现了超链接的效果,继承ClickableSpan重写onClick()方法就可以了,URLSpan也是这样实现的,只不过使用内部浏览器打开链接。
SpannableString spannableString = new SpannableString("为文字设置超链接");
//超链接Span
URLSpan urlSpan = new URLSpan("https://www.baidu.com");
//设置样式给spannableString
spannableString.setSpan(urlSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
//必须设置这个方法,否则点击没有响应
textView.setMovementMethod(LinkMovementMethod.getInstance());
//设置字符串
textView.setText(spannableString);
我们为"超链接"三个文字设置链接,效果如下:

URLSpan的onClick()方法源码:
@Overridepublic void onClick(View widget) {Uri uri = Uri.parse(getURL());Context context = widget.getContext();Intent intent = new Intent(Intent.ACTION_VIEW, uri);intent.putExtra(Browser.EXTRA_APPLICATION_ID, context.getPackageName());try {context.startActivity(intent);} catch (ActivityNotFoundException e) {Log.w("URLSpan", "Actvity was not found for intent, " + intent.toString());}}
2.10 SpannableStringBuilder
- SpannableStringBuilder: 实现各种风格效果的SpannableString拼接,类似StringBuilder,实现字符串的拼接。
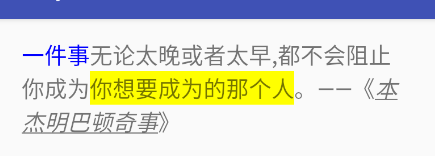
//文本SpannableString str1 = new SpannableString("一件事无论太晚或者太早,");SpannableString str2 = new SpannableString("都不会阻止你成为你想要成为的那个人。");SpannableString str3 = new SpannableString("——《本杰明巴顿奇事》");//文字颜色ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(Color.BLUE);str1.setSpan(foregroundColorSpan, 0, 3, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);//背景色BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.YELLOW);str2.setSpan(backgroundColorSpan, 8, str2.length() - 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);//斜体和下划线StyleSpan styleSpan = new StyleSpan(Typeface.ITALIC);UnderlineSpan underlineSpan = new UnderlineSpan();str3.setSpan(styleSpan, 3, str3.length() - 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);str3.setSpan(underlineSpan, 3, str3.length() - 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);//拼接SpannableStringSpannableStringBuilder ssb = new SpannableStringBuilder();ssb.append(str1);ssb.append(str2);ssb.append(str3);textView.setText(ssb);
我们综合使用了一部分效果,通过SpannableStringBuilder拼接起来,效果如下:

点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
我是suming,感谢各位的支持和认可,您的点赞、评论、收藏【一键三连】就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !
要想成为一个优秀的安卓开发者,这里有必须要掌握的知识架构,一步一步朝着自己的梦想前进!Keep Moving!
这篇关于Andorid字体修改SpannableString的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






