本文主要是介绍【吞噬星空】劲爆,徐欣因祸得福,罗峰处理好评,终于有点爽文男主的感觉,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hello,小伙伴们,我是小郑继续为大家深度解析吞噬星空国漫资讯。

最新一集《吞噬星空》已经更新,相信很多小伙伴和小郑一样都已经先睹为快,经历了上一集的剧情铺垫,本集《吞噬星空》简直就是爽度拉满,不少观众都表示对该集内容的认可,接下来和小郑一起来看一下,本集究竟讲了那些内容吧!
一,徐欣因祸得福

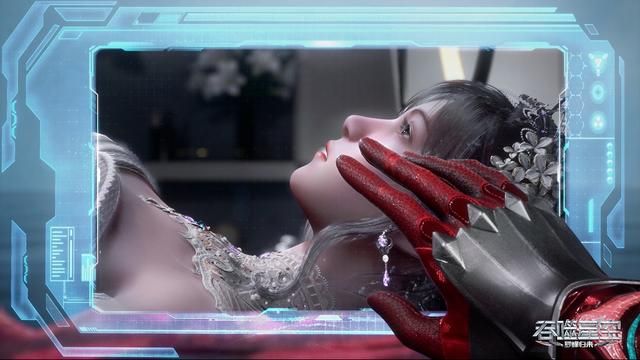
在上一集故事中,因为倪壑虏的精神影响,徐欣身受重伤,在清楚自己不久于人世之后,徐欣穿上准备与罗峰结婚时候穿的婚纱遗憾死去

上一集的内容也因此戛然而止,不少没有看过原著小说的观众都十分担心徐欣的遭遇,而本集内容却给观众大大的惊喜,徐欣虽然因为倪壑虏的暗杀死亡,但也因此因祸得福,获得了1000纪元的生命

在此之前罗峰曾赠与徐欣一条的项链,这可不是普通的装饰品,其真正名字叫【永恒之恋】,因为徐欣死亡,永恒之恋被启动将其身体改造成永恒之体,拥有了1000纪元的生命,相当于徐欣不仅没有因为倪壑虏的暗杀,反而获得了永生,而这也解决徐欣人类寿命短暂的问题,让其能够与罗峰永远在一起

当然【永恒之体】也存在缺点,那就是拥有者无法修炼,但这对于本身就没有修炼的徐欣来说基本可以忽略
二,罗峰处理好评
徐欣的突然死亡让罗峰重新将视线转移到现实世界,估计罗峰也没想到,仅仅四百多天,地球竟然会发生翻天覆地的变化

地球上出现以阿特金为首的三大巨头,他们利用自己的强大随意剥削和掠夺,甚至对英雄们的后代也没有留手,不止罗家遭遇到三巨头的压迫,就连其他几位英雄的家人也遭到不同程度的压迫,默汉德森甚至有亲人因此殒命,虽然被伪装成车祸,但只要了解内容的,基本都知道是所谓三巨头下的手
而罗峰显然被三巨头的行为给激怒了,出去后第一件事就是解决这些人类毒瘤。

他首先前往的是颜海的住所,也不知道是因为颜海距离最近,还是因为两人有李耀这一层恩怨,罗峰首先解决的对象选择了颜海,基本没有废话,罗峰瞬间便解决了颜海

随后便是暗杀徐欣的倪壑虏,与颜海对比,罗峰对付倪壑虏更为狠辣,首先让对方感受到实力差距,身处浓浓的绝望之中,最后在一击秒杀

颜海的死亡让阿特金深感不安,意识到罗峰可能没有战死,随后倪壑虏的死亡更是让阿特金意识到罗峰确实回来了,并且正在对他们之前所作所为进行制裁

清楚自己的实力无法与罗峰对抗的阿特金决定利用大众的力量,迅速召开全球发布会宣布罗峰回来了,企图利用大众来保护自己,妥妥的道德绑架

但罗峰并没有因此收手,直接在全球观众面前解决了阿特金,丝毫没有留手,而这也让屏幕前的观众直呼过瘾,没有丝毫拖泥带水,直接解决了三位反派,让人不禁感叹终于有了点爽文男主的意思了!
好了,本期就先写到这里,长按点赞有惊喜!创作构思实属不易,如果你也喜欢吞噬星空国漫,还请一键三连,点赞关注表示支持,小郑万分感谢!我们下期再见!(记得点赞哦!)
想了解更多精彩内容、花絮,快来关注我吧!【文/郑尔巴金】
这篇关于【吞噬星空】劲爆,徐欣因祸得福,罗峰处理好评,终于有点爽文男主的感觉的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


