本文主要是介绍如何灵活定义多维分析结果样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
自定义表格样式
多维分析展现报表时,润乾报表提供了一套默认的表格样式,统一的表格样式可以使业务人员减少报表美化的工作量。然而默认的样式不可能迎合所有用户的审美,为此润乾提供了自定义表格样式的功能,供用户实现个性化的需求,下面小编就来教你如何改变默认表格的样式。
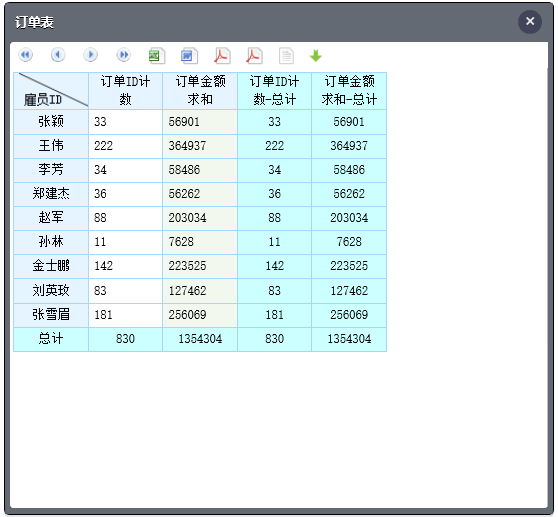
先来看下默认的表格样式,下面是一个统计雇员完成订单情况的报表:

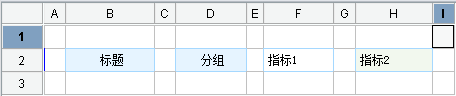
多维分析表格的样式实际上是通过一个模板报表来控制的,我们先来看下这个模板报表的内容,在设计器中打开 [安装根目录]\report\web\webapps\demo\WEB-INF\files 目录下的 style.rpx:

该 rpx 文件即默认的模板报表,其中 B2、D2、F2、H2 的单元格样式分别于与多维分析报表中的标题、分组、指标 1、指标 2 四个区域的样式一一对应。所以在 style.rpx 中设置以上几个单元格样式即可同步更改多维分析报表的样式。
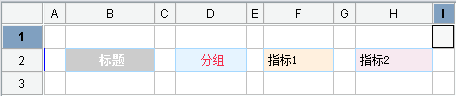
下面我们修改下 style.rpx 单元格的样式,例如修改标题区与分组区的字体颜色,以及修改标题区、指标 1 与指标 2 区域的背景色:

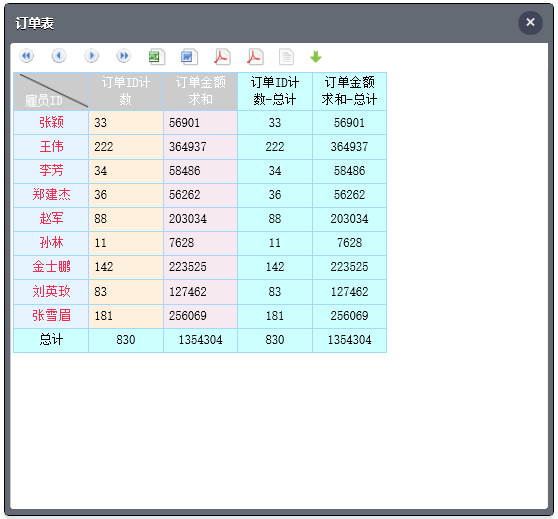
此时报表预览如下:

多维分析表格样式的修改,其实也不止上面那一种方式,用户还可以通过修改 js 代码的方式,操作如下:
打开分析页面 Jsp:[安装根目录]\report\web\webapps\demo\raqsoft\guide\jsp\olap.jsp,在 Jsp 中添加 js 代码:
guideConf.style = [{“name”:“标题”,“backColor”:-1641217,“color”:-16777216,“hAlign”:-47},{“name”:“分组”,“backColor”:-1641217,“color”:-16777216,“hAlign”:-47},{“name”:“指标 1”,“backColor”:-1,“color”:-16777216,“hAlign”:-48},{“name”:“指标 2”,“backColor”:-853778,“color”:-16777216,“hAlign”:-48}]; _//_对不同种类报表单元格的显示属性设置
之后用户就可以通过设置属性值直接更改表格样式了。
预定义模板
除了默认的报表模板 style.rpx,润乾报表中还预定义了一些其他的模板报表供用户使用,我们先来看下如何使用预定义的模板报表:
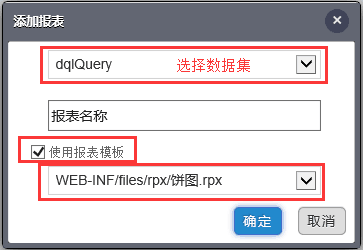
首先在分析界面中添加报表,选择数据集,设置报表名称,勾选【使用报表模板】然后就可以在下拉框中选择报表模板了,这里我们选择饼图.rpx:

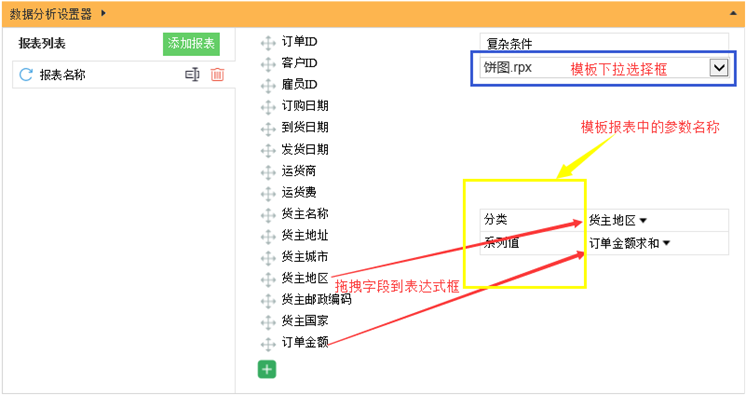
点击确定,进入数据分析设置器,如下图,可以看到左侧是数据集的字段,右侧蓝色框中的控件是模板下拉选择框,黄色框中“分类”“系列值”是模板报表里的参数名称,左侧的字段可直接拖拽至表达式框中,这里我们把货主地区作为分类,订单金额的汇总结果作为系列值:

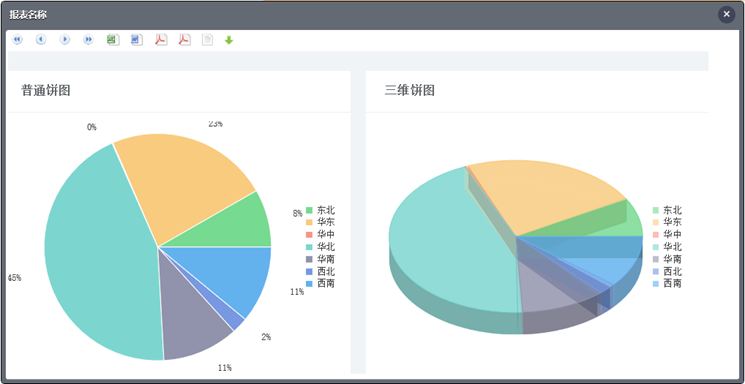
字段表达式设置完成后,分析控件即可自动计算出报表,报表结果如下:

是不是觉得很神奇呢?想不想看下报表模板内部是怎样的设置呢,接下来给大家解析下我们在上例中用到的饼图.rpx。
超简单,就两步:
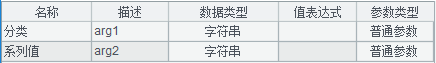
1、 增加参数:
刚才我们看到的数据设置分析器界面中栏目框里的“分类”“系列值”其实就是取自报表模板中的参数名称

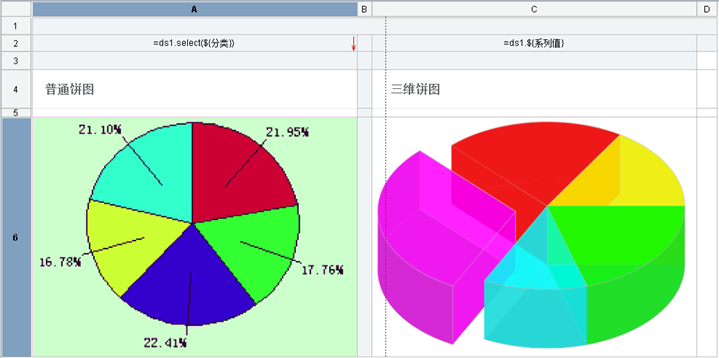
2、 编辑单元格内容:
单元格中以 ${参数名} 的形式引用参数作为字段名,且报表模板中无需定义数据集,多维分析控件会根据用户在分析界面中选择的字段自动计算出一个数据集,在模板报表的单元格中,可以直接通过 ds1 来引用该数据集。

报表模板的统计图设置同普通报表一样:

最后隐藏 1-3 行,使模板中只显示统计图的效果。
看到这里你一定会想问下:润乾报表中预定义的报表模板并不适用本公司的实际业务场景 ,那可不可以自己定义报表模板来使用呢?当然可以的,下面就来教你怎么自定义报表模板~
自定义模板
报表模板从制作到使用要分成三步走,先来跟我一起做一个简单报表模板,例如教育机构常用的统计学生成绩的报表模板,操作如下:
第一步:配置报表模板根目录
报表模板只有放在指定的目录下,在分析界面中才能够被引用到,这个目录可以是报表模板的根目录也可以是根目录的子目录,根目录的配置方式如下:
在分析页面 olap.jsp 中配置 rpxFolderOnServer 属性:
guideConf.rpxFolderOnServer = “/WEB-INF/files/rpx/”; //服务器上报表模板的根目录,路径相对于主目录,默认为 /WEB-INF/files/rpx/
第二步:制作模板报表
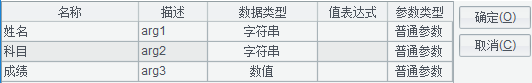
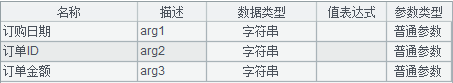
参数列表:
模板报表中需要先定义参数,字段名需通过参数的形式引用分析界面中的查询结果。
参数的个数由报表中要使用到的字段的个数决定的 ,该模板报表中,我们要用到学生姓名、考试科目、科目成绩这三个字段,所以此处增加 3 个参数,参数名用户可以自定义。

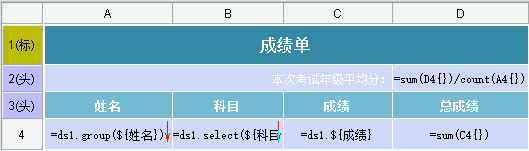
报表内容:
上面已经介绍过,在模板报表的单元格中,直接通过 ds1 作为数据集名引用。

D2 中计算年级平均分;
D4 单元格中汇总学生所有科目总成绩,单元格中设置动态前景色,总成绩小于年级平均分的字体显示为红色,否则显示为黑色,前景色表达式为:if(value()<80,-65536,-16777216)。
** 保存报表:** 将报表命名为 mb.rpx 并保存到报表模板根目录下。
第三步:使用预定义模板
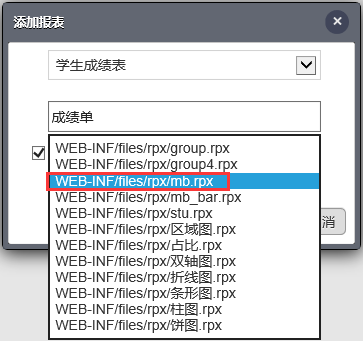
在分析界面中添加报表,选择刚刚制作的模板报表 mb.rpx:

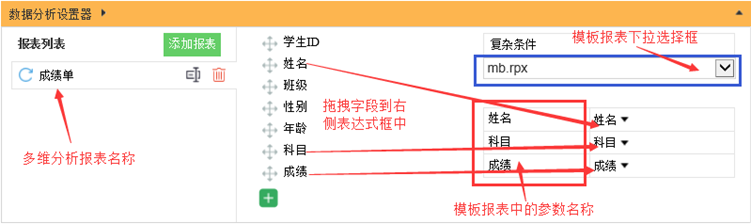
点击确定,进入数据分析设计器,设置如下:

预定义模板报表展现:

日常业务报表中,为了使报数据展现的更加直观、形象,通常会用到统计图。再举个例子,教你如何制作图表结合的报表模板。
接下来我们做一张订单年度汇总的模板报表,要求图表结合,可以直观的看到不同时间节点的订单个数、金额及增长率。
增加参数:

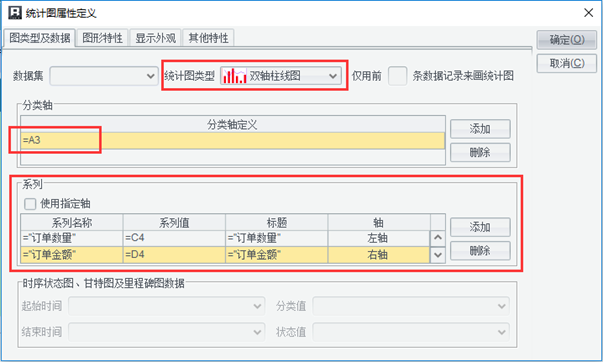
设计报表:

A3 格表达式:=ds1.group(year(${ 订购日期}),${订购日期}!=null;year(${ 订购日期}):1)
B3 格表达式:=ds1.group(month(${ 订购日期});month(${ 订购日期}):1)
E3、E4 格值为空时用“-”填充,设置显示值表达式:if(value()==null,“-”,value())
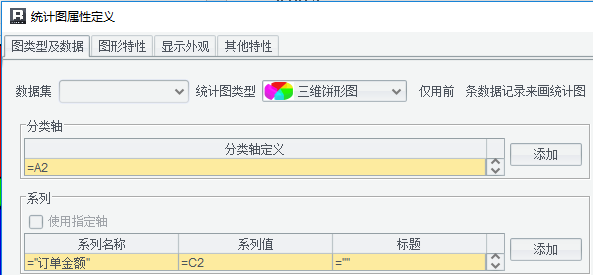
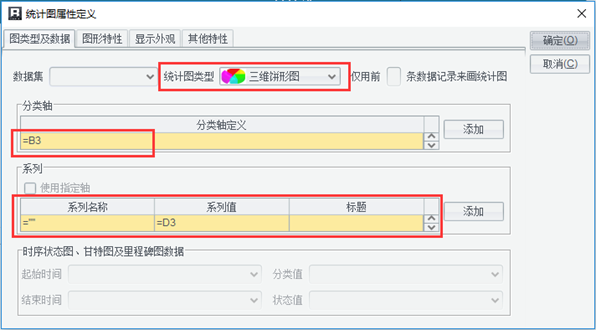
F3 为三维饼形图,展现当年中各个月份的订单总额情况,左主格为 A3,并设置饼图的统计图标题为:=A3{}+“年”,统计图设置如下:

A7 为双轴柱线图,展现历年的总订单数及总订单金额情况:

保存报表: 报表命名为“订单汇总表.rpx”并保存到报表模板根目录下。
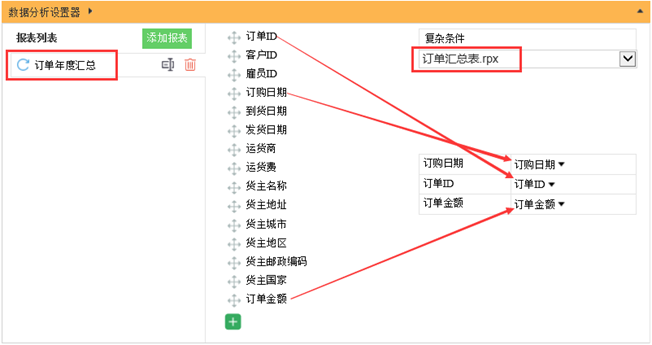
使用报表模板:

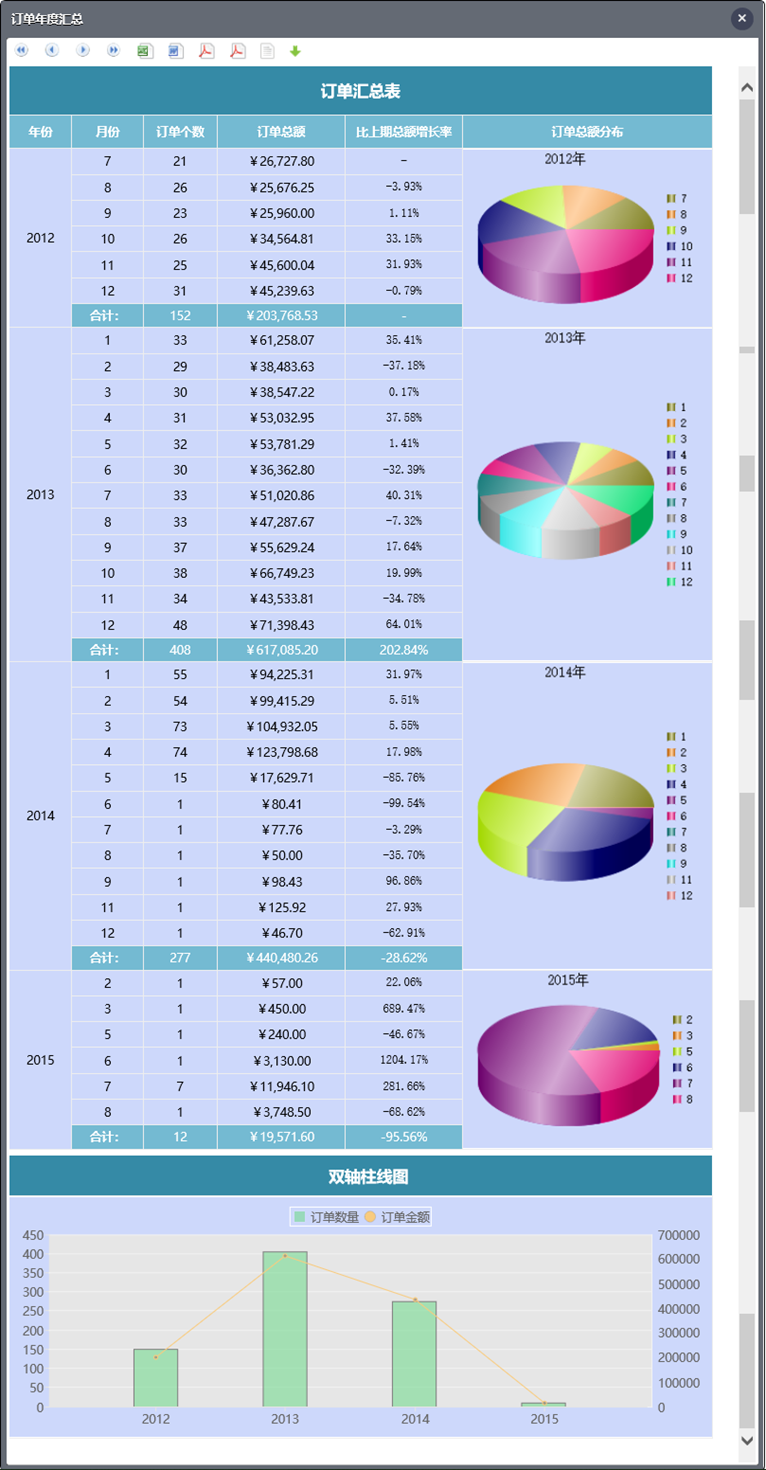
预览报表:

自定义模板为报表展现的样式设置及管理提供了良好的解决方案。既可以方便的对报表样式进行设置,减少报表美化工作量,又能够通过更改报表使用的模板,轻松实现报表样式的统一维护和批量更新。还在等什么,马上来体验一下吧~
查看详情:http://c.raqsoft.com.cn/article/1535016470846?r=gxy
这篇关于如何灵活定义多维分析结果样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





