本文主要是介绍【Qt控件之QToolButton】概述及示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
QToolButton 类提供了一个快速访问命令或选项的按钮,通常在 QToolBar 内部使用。
工具按钮是一种特殊的按钮,用于快速访问特定的命令或选项。与普通的命令按钮相反,工具按钮通常不显示文本标签,而是显示一个图标。
通常情况下,工具按钮是通过使用 QToolBar::addAction() 创建新的 QAction 实例或将现有的操作添加到工具栏的方式来创建的。还可以像创建任何其他小部件一样构造工具按钮,并将它们与其他小部件一起布局排列。
工具按钮的一个经典用途是选择工具;例如,绘图程序中的 “画笔” 工具。这可以通过使用 QToolButton 作为切换按钮(参见 setToggleButton())来实现。
QToolButton 支持自动凸起。在自动凸起模式下,只有当鼠标指向按钮时,按钮才会绘制 3D 边框。当按钮在 QToolBar 内部使用时,该功能会自动开启。可以使用 setAutoRaise() 方法进行更改。
工具按钮的图标是使用 QIcon 设置的。这样可以为禁用状态和活动状态指定不同的像素图。禁用的像素图在按钮的功能不可用时使用。当鼠标悬停在按钮上时,活动的像素图将显示出来,因为按钮会自动凸起。
可以使用 setToolButtonStyle() 和 setIconSize() 调整按钮的外观和尺寸。当在 QMainWindow 中的 QToolBar 中使用时,按钮会自动调整为 QMainWindow 的设置(参见 QMainWindow::setToolButtonStyle() 和 QMainWindow::setIconSize())。工具按钮还可以显示一个箭头符号,可以使用 arrowType 指定。
工具按钮可以在弹出菜单中提供额外的选择。可以使用 setMenu() 设置弹出菜单。使用 setPopupMode() 来配置具有菜单设置的工具按钮的不同模式。默认模式是 DelayedPopupMode,该模式通常与 Web浏览器中的 “返回” 按钮一起使用。按住按钮一段时间后,会弹出一个菜单,显示要跳转到的可能页面列表。默认的延迟时间是 600 毫秒,可以使用 setPopupDelay() 进行调整。

常用函数
QToolButton 是 Qt 框架提供的一个工具按钮控件,用于在用户界面中提供快捷访问命令或选项的按钮。
以下是关于 QToolButton 的构造函数、枚举、常用函数、信号和槽的介绍:
-
构造函数:- QToolButton(QWidget *parent = nullptr):使用指定的父窗口创建一个默认的 QToolButton 实例。
- QToolButton(const QString &text, QWidget *parent = nullptr):使用指定的文本和父窗口创建一个 QToolButton 实例。
-
枚举:- ToolButtonPopupMode:枚举类型,定义了工具按钮的弹出菜单模式:
- QToolButton::DelayedPopup:默认模式,长按按钮后延迟弹出菜单。
- QToolButton::MenuButtonPopup:点击按钮箭头图标后立即弹出菜单。
- QToolButton::InstantPopup:点击按钮后立即弹出菜单。
- ToolButtonPopupMode:枚举类型,定义了工具按钮的弹出菜单模式:
-
常用函数:- void setIcon(const QIcon &icon):设置工具按钮的图标。
- QIcon icon() const:获取工具按钮的图标。
- void setText(const QString &text):设置工具按钮的文本。
- QString text() const:获取工具按钮的文本。
- void setAutoRaise(bool enable):设置是否在鼠标指向按钮时自动凸起。
- bool autoRaise() const:检查按钮是否在鼠标指向时自动凸起。
- void setPopupMode(QToolButton::ToolButtonPopupMode mode):设置工具按钮的弹出菜单模式。
- QToolButton::ToolButtonPopupMode popupMode() const:获取工具按钮的弹出菜单模式。
-
信号和槽:- void clicked(bool checked = false):点击工具按钮时触发的信号。参数 checked 表示按钮的选中状态。
- void triggered(QAction *action):当有菜单项被触发时,发送该信号。可以使用 action 参数来获取触发的菜单项。
使用信号和槽机制,可以通过连接 QToolButton 的 clicked 信号和自定义的槽函数来响应按钮的点击事件。例如:
QObject::connect(toolButton, &QToolButton::clicked, [&]() {// 工具按钮点击事件的逻辑处理
});
通过连接 clicked() 信号,可以在工具按钮被点击时执行相关的操作或逻辑处理。
QToolButton 提供了许多其他的函数和属性,用于设置按钮的图标、文本、样式和弹出菜单等,以满足在用户界面中提供快捷访问命令或选项的需求。根据具体需求,可以使用这些函数和属性对 QToolButton 进行定制和扩展。
示例
以下是一个简单的 QToolButton 的示例代码,展示了如何创建一个工具按钮并处理其点击事件:
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QMessageBox>int main(int argc, char *argv[])
{QApplication app(argc, argv);QMainWindow window;window.setWindowTitle("toolBtn");// 创建一个工具按钮QToolButton *toolButton = new QToolButton(&window);toolButton->setText("Click me"); // 设置按钮显示的文本// 连接按钮的 clicked 信号和槽函数QObject::connect(toolButton, &QToolButton::clicked, [&]() {QMessageBox::information(&window, "Clicked", "Button has been clicked!");});// 将具按钮添加到主窗口的工具栏QToolBar *pBar = window.addToolBar("bar");pBar->addWidget(toolButton);window.show();return app.exec();
}
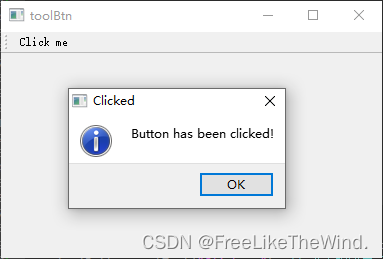
效果

在这个示例中,创建了一个简单的 QMainWindow 窗口,并在窗口上添加了一个带有文本 “Click me” 的工具按钮。
然后,通过连接工具按钮的 clicked 信号和一个 lambda 函数,当按钮被点击时,会弹出一个消息框显示"Button has been clicked!"的信息。
这篇关于【Qt控件之QToolButton】概述及示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





