2019独角兽企业重金招聘Python工程师标准>>> 
React 放弃专利条款将许可证改为 MIT
近日,React 宣布放弃 React,Jest,Flow 和 Immutable.js 开源项目的专利条款,许可证将改为 MIT。下周将发布 React 16 许可证更新。

WordPress 核心 JavaScript 框架选择讨论话题持续进行
昨天,WordPress #core-js Slack 频道进行了一场活跃的技术讨论会议,讨论的重点不再是具体框架之间的比较;而是在未来 WordPress 基于 Javascript 的界面构建中,框架所能扮演的角色,发挥的作用。
在 WordPress 决定放弃 React 事件之后,Facebook 宣布重新授权 React 并放弃专利。之后,Matt 在其博客上发表文章称,React 仍然是 WordPress 团队的选项之一。

PHP 成弃子,Facebook 引擎转用 Hack 语言
历史向来是长江后浪推前浪,这一点在编程语言界也不例外。最新消息显示,HHVM(HipHop Virtual Machine)是由 Facebook 公司出品的高性能开源服务器,长期以来由 PHP 编程语言来搭建服务器,但是由于 PHP 语言不同版本之间的兼容性问题,Facebook 决定将要弃用 PHP 语言,最后一个 HHVM 应用 PHP 语言的版本将在明年年初发布,然后 HHVM 将转战 PHP 生态中另一语言:Hack。

RocketMQ 孵化成为 Apache 顶级项目
美国时间 2017 年 9 月 25 日,Apache 软件基金会(ASF)宣布 Apache®RocketMQ™ 已孵化成为 Apache 顶级项目(TLP ),是国内首个互联网中间件在 Apache 上的顶级项目,也是全球继 ActiveMQ,Kafka 之后,分布式消息引擎家族中的新成员。

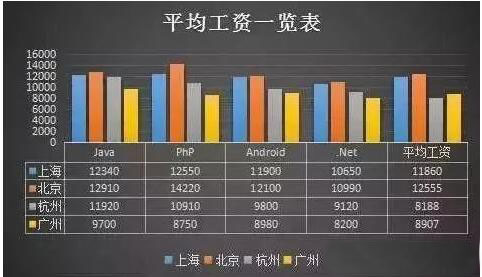
S.O. 推出程序员身价计算器,看看自己值多少钱?
近日,Stack Overflow 推出了一个程序员薪水计算器。它可以通过你所拥有的技能、工作地区、教育程度、工作经验等,估算出你在编程界值多少钱。该工具将根据各类因素给出直观图形化的显示,从而来衡量自己的薪资是否达到自己工作的一般水平,保障自己的利益,并且让开发人员进行一般的财务处理工作。

【重大开源资讯】
微软正式加入开源促进会:成高级赞助商
曾经,开源世界是微软的死敌,但是近些年,微软的态度越发开放,对开源社区敞开了怀抱,并连续加入Linux基金会、原生云计算基金会,而且都是白金会员。近日,开源促进会(OSI)又官方宣布,微软已经正式加入该组织,而且是高级赞助商(Premium Sponsor)。

(本文为一周热门资讯整合,如对详细内容感兴趣,欢迎点击蓝色字体进入资讯详情查看!)
传送门>>>往期源资讯汇总





