本文主要是介绍redux-saga基础理解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
redux,redux-saga等知识也比较老了,网上也有很多的例子和讲解,我这里只是自己动手去实际操作了下redux-saga等内容更多的是翻译了官网个别例子让自己理解也给自己记录下
- 安装redux-saga
npm install redux-saga -S
- 引入redux-saga
index.js
import { createStore, applyMiddleware } from 'redux';
import createSagaMiddleware from 'redux-saga'
// 引入我们创建得saga
import { helloSaga } from './saga'
// 创建saga中间件实例
const sagaMiddleware = createSagaMiddleware()
// 挂载中间件
const stroe = createStore(rootReducer,applyMiddleware(sagaMiddleware))
// 启动saga类进程
sagaMiddleware.run(helloSaga)
这里saga中间件规定需要run一个Generator函数
saga/index.js
const helloSaga = function* (){console.log('我是helloSaga! user!')
}
export default helloSaga
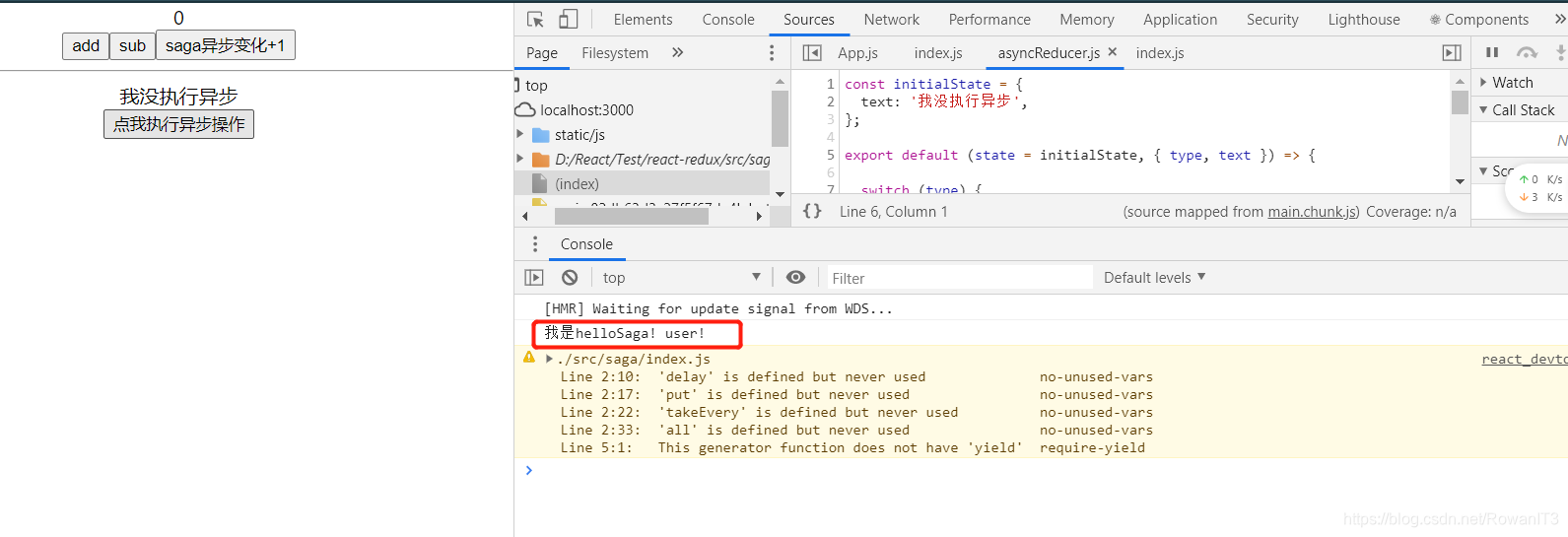
在前面得例子中加入一个按钮点击后异步加1,启动后,会看到打印的信息

说明run执行了我们的saga,下面改造下添加一个saga来异步加1。由于我们有2个saga,所以这里采用跟combineReducers一样的方案,返回一个总的saga供中间件实例执行run。
这里引入redux-saga中的effects中的delay,put方法:
import { delay, put, all } from 'redux-saga/effects'
// hello saga
const helloSaga = function* (){console.log('我是helloSaga! user!')
}
// 异步加1
const addAsync = function* () {yield delay(1000);yield put({ type: 'ADD' });
};
// 汇合成总saga
export default function* rootSaga(){yield all([helloSaga(), addAsync()])
}
countReducer.js
const initialState = {count: 0,
};
const countReducer = (state = initialState, { type, payload }) => {switch (type) {case 'ADD':return { ...state, count: state.count + 1 };case 'SUB':return { ...state, count: state.count - 1 };default:return state;}
};
export default countReducer
其中delay就是个延迟方法;put就类似于redux里面的store.dispatch发送一个action的操作
这里的all跟Promise的all很像,就是等待两个saga(Generator函数)执行完毕才执行下一步,按这意思我们刷新页面后,会出现“我是helloSaga! user!”和“延迟1秒后执行计数器加1”

显然这个不是我们想要的,我们需要的是在点击按钮后,再执行异步加1,那我们需要一个监听,能监听我们在点击按钮时再执行。这里官网提出辅助函数takeEvery来监听我们dispatch的action中的type值,该方法有三个参数一个pattern,一个Generator函数,一个启动任务参数:
// 监听saga
const watchAddAsync = function* (){yield takeEvery('ADDASYNC',addAsync)
}
// 汇合成总saga
export default function* rootSaga() {yield all([helloSaga(), watchAddAsync()]);
}
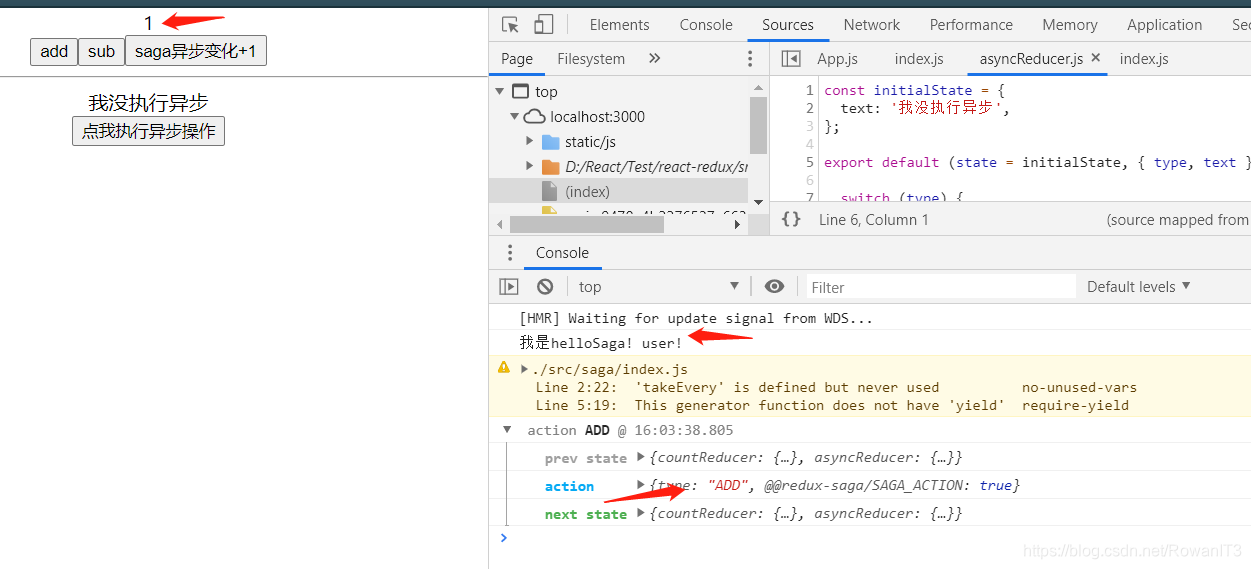
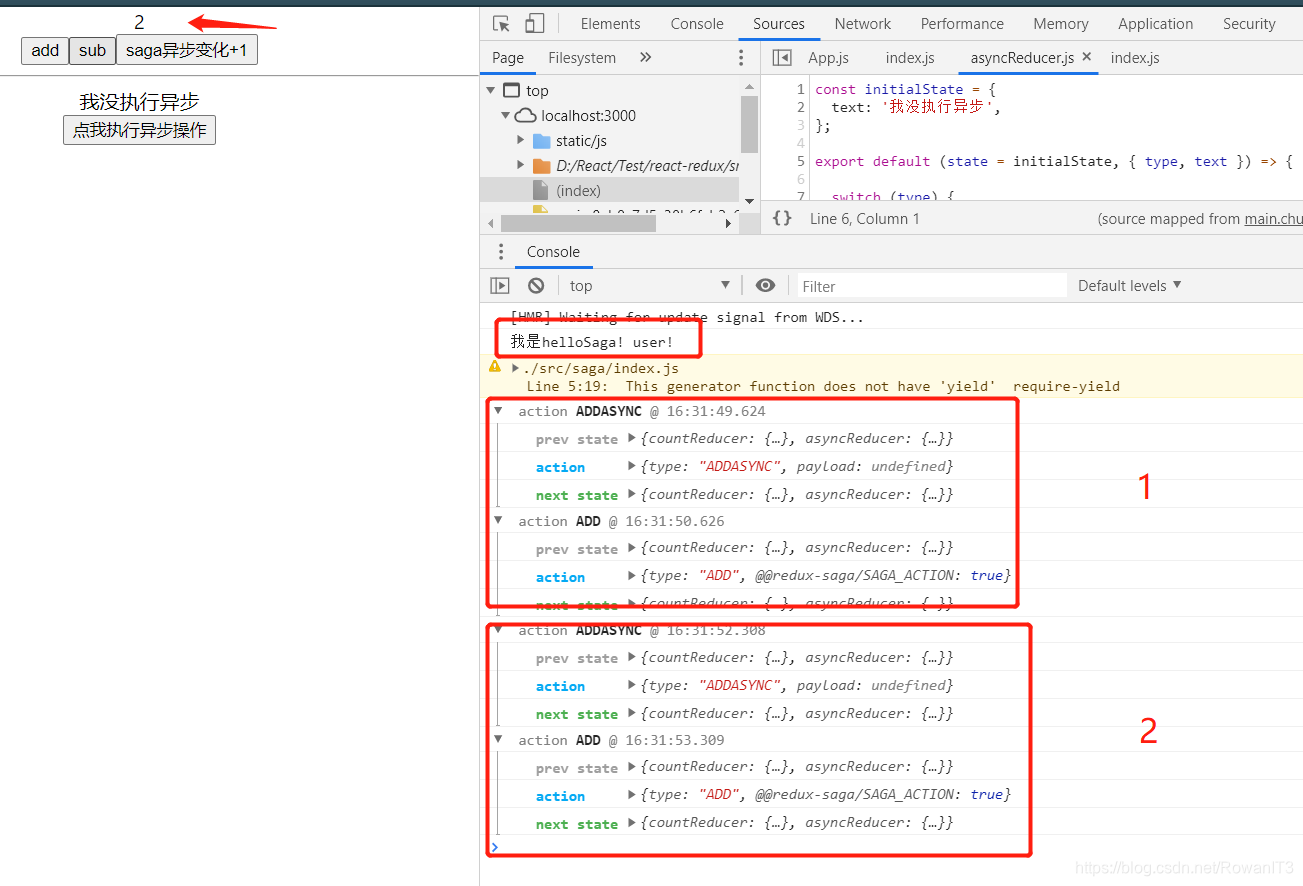
现在刷新页面后,我们只会看到log打印。
constants/index.js
export const ADDASYNC = 'ADDASYNC';action/countAction.js
export const addActionAsync = payload => ({type: ADDASYNC,payload,
});App.js
映射dispatch里面添加上面添加的action,绑定到视图按钮click事件上面

以上我们就完成了一个简单的模拟异步操作过程,下面内容将参考官方文档例子理解加说明。
- 监听未来的action
在上面我们使用Saga辅助函数-takeEvery()来监听一个特定的action来进行其他操作,官网提及了当我们的业务场景变成其他模式时给人的流程逻辑感觉上不是那么的通畅。
比如涉及“登录”与“登出”这个功能时,如果我们依然使用takeEvery的话,我们就会切写上登录的action逻辑,登出的action逻辑,伪代码如下:
function* doLogin(){}
function* doLogout(){}
function* watchLoginLogoutState(){yield takeEvery('login-action', doLogin)yield takeEvery('logout-action',doLogout)
}
这样的话业务逻辑不太清晰明了,没有在一个地方给人体现出来。所以又提供了另一个Effects创建器叫做take:
创建一个 Effect 描述信息,用来命令 middleware 在 Store 上等待指定的 action。 在发起与 pattern 匹配的 action 之前,Generator 将暂停
这个创建器类比辅助函数的优势就是他监听一个指定的action,没成功时它会阻塞后面的逻辑,这样的话我们就可以把相关的业务逻辑写在它的后面,等待指定action呼唤,类比辅助函数下,当我们匹配到指定的action时,将会执行函数,这样逻辑分开了。唯一的一点就是需要一直执行take监听:
function* watchLoginLogoutState(){while(true){yield take('login-action')// 下面可以跟登录业务逻辑yield take('logout-action')// 下面可以跟登出业务逻辑}
}
当我们未登录的时候,它一直监听"login-action"动作阻塞后面的逻辑,当我们点击登录时它,它可以执行第一个yield后面的逻辑,然后到第二个yield继续阻塞,登录后只会出现一种情况就是“登出”,所以它就一直在默默的等待我们的登出action。
- 无阻塞调用
参考官网例子,假设我们输入用户名,密码后需要到后台校验是否合规。这里可以使用另一个Effects创建器就是call:
创建一个 Effect 描述信息,用来命令 middleware 以参数 args 调用函数 fn
fn: Function - 一个 Generator 函数, 也可以是一个返回 Promise 或任意其它值的普通函数。(fn 即可以是一个 普通 函数,也可以是一个 Generator 函数。)
args: Array<any> - 传递给 fn 的参数数组。
通俗来讲就是call可以1.调用一个Generator函数(也就是我们另一个saga函数) 2.可以调用一个返回Promise的函数(也就是我们接口请求) 3.可以调用一个普通函数
例子中在第一次的编码中,存在个问题就是它必须等到我们验证成功了才去监听我们的登出,这里就存在一个问题就是在我们登录过去还在验证的过程中时,我们马上点登出,这个时候因为我们还没监听到登出这个动作,所以没的反映。为了解决这个问题Effects创建器中有个叫做fork:
创建一个 Effect 描述信息,用来命令 middleware 以 非阻塞调用 的形式执行 fn。
fork 类似于 call,可以用来调用普通函数和 Generator 函数。不过,fork 的调用是非阻塞的,Generator 不会在等待 fn 返回结果的时候被 middleware 暂停;恰恰相反地,它在 fn 被调用时便会立即恢复执行。
同时fork还支持取消当前的请求或者其他执行,这里需要Effects创建器中有个叫做cancel:
创建一个 Effect 描述信息,用来命令 middleware 取消之前的一个分叉任务。
cacel(task): task: Task - 由之前 fork 指令返回的 Task 对象
就如官网所讲,虽然我们可以取消,但是它缺没有管我们取消后的涉及业务的逻辑,所以它提到了另一个处理器cancelled,这个需要配合在try{}catch{}finally{}中的finally里面使用
try{}catch(err){}finally{if(yield cancelled()){可以执行取消后续的业务逻辑操作}
}
- 同时执行多个任务
当我们有多个任务需要并发的执行call方法的时候,在写法上面需要使用数组来包含每个call
yield [call(fetch,arg),call(fetch2,arg2)]
- 多个effects竞争执行
当我们有多个任务需要并发执行effects的时候,我们选哟使用race
创建一个 Effect 描述信息,用来命令 middleware 在多个 Effect 间运行 竞赛(Race)(与 Promise.race([...]) 的行为类似)。
yield race({task: call(backgroundTask),cancel: take('CANCEL_TASK')})
- 使用yield*来调用其他Generator函数
其实这个在es6中在Generator函数内部调用其他Generator函数需要使用yield*来调用 ,其实也可以使用创建器call来调用其他的Generator函数
- 其他有用的方法
节流:
import { throttle } from 'redux-saga/effects'
function* watchInput() {yield throttle(500, 'INPUT_CHANGED', handleInput)
}
防抖动:
为了对 action 队列进行防抖动,可以在被 fork 的任务里放一个内置的 delay。
这篇关于redux-saga基础理解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






