本文主要是介绍如何将属性挂接到图形上,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
####需求:
要做一幅全国各行政区划男性和女性人口占比图。
####已有数据:
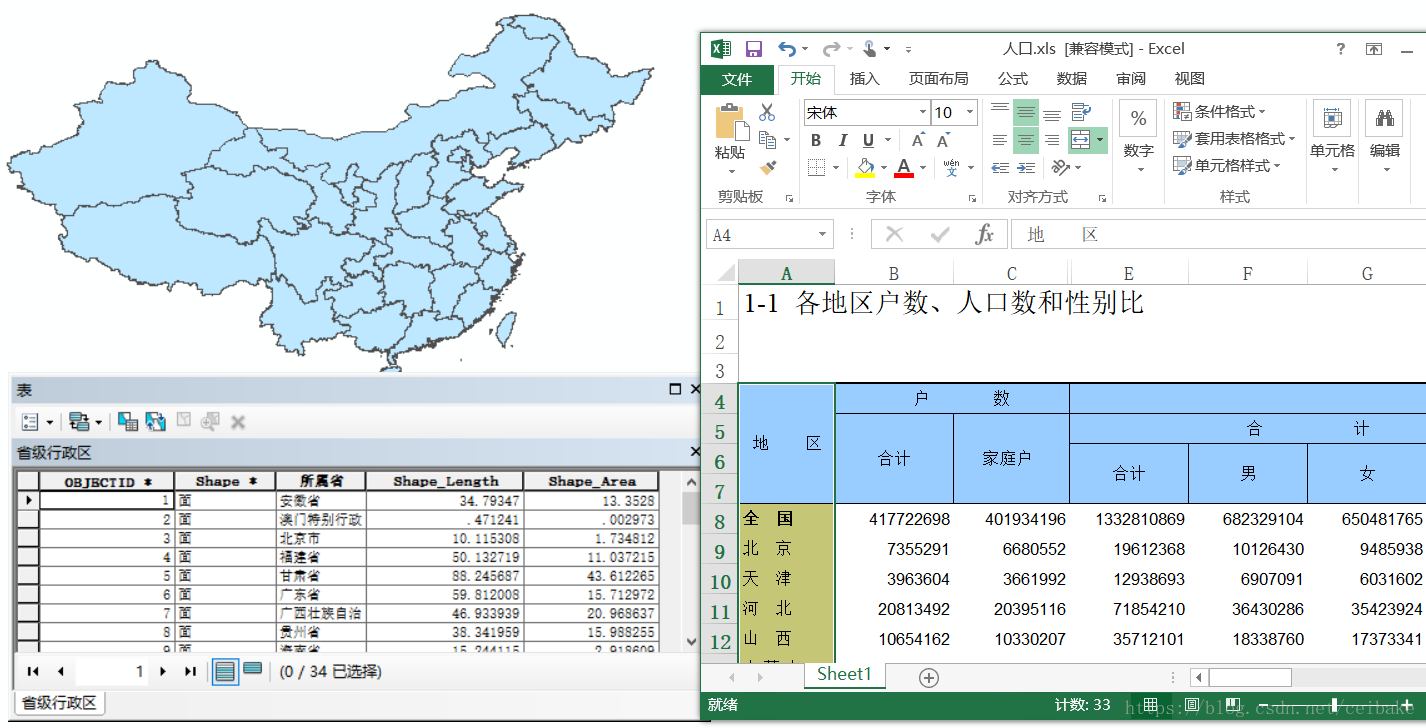
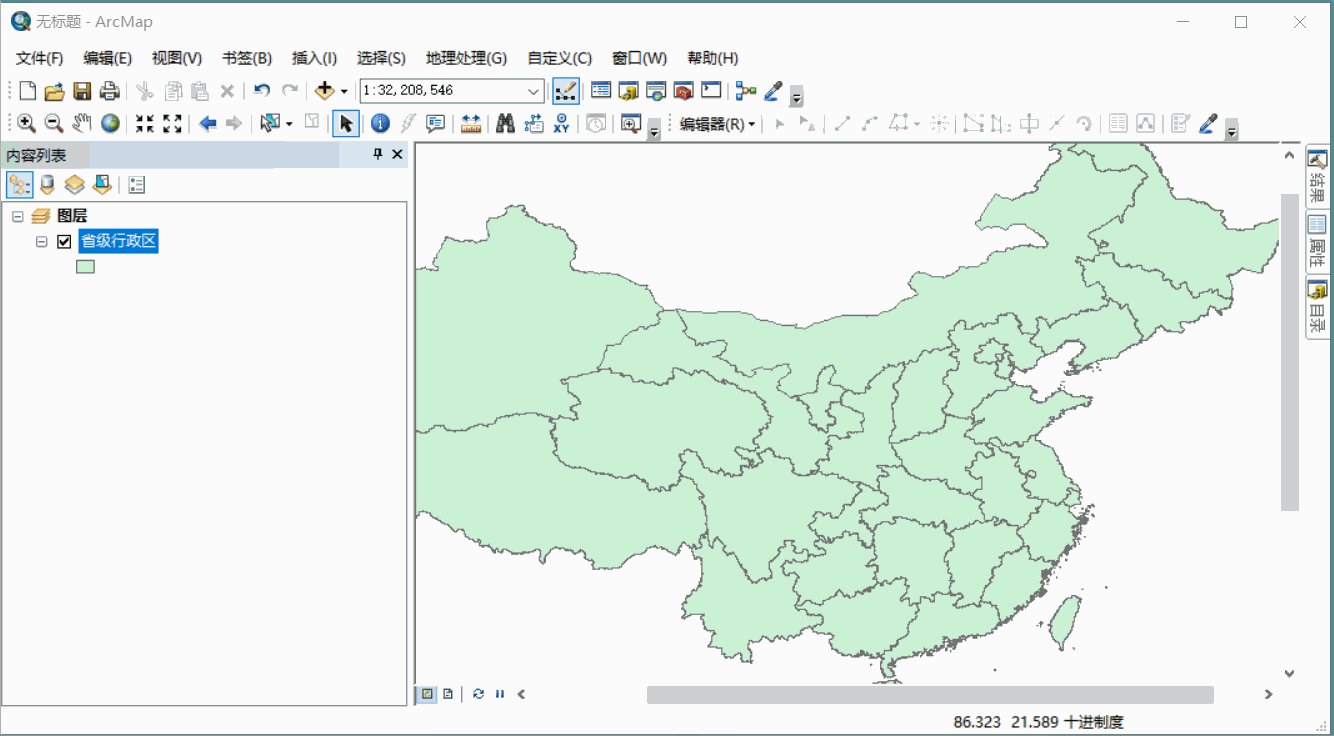
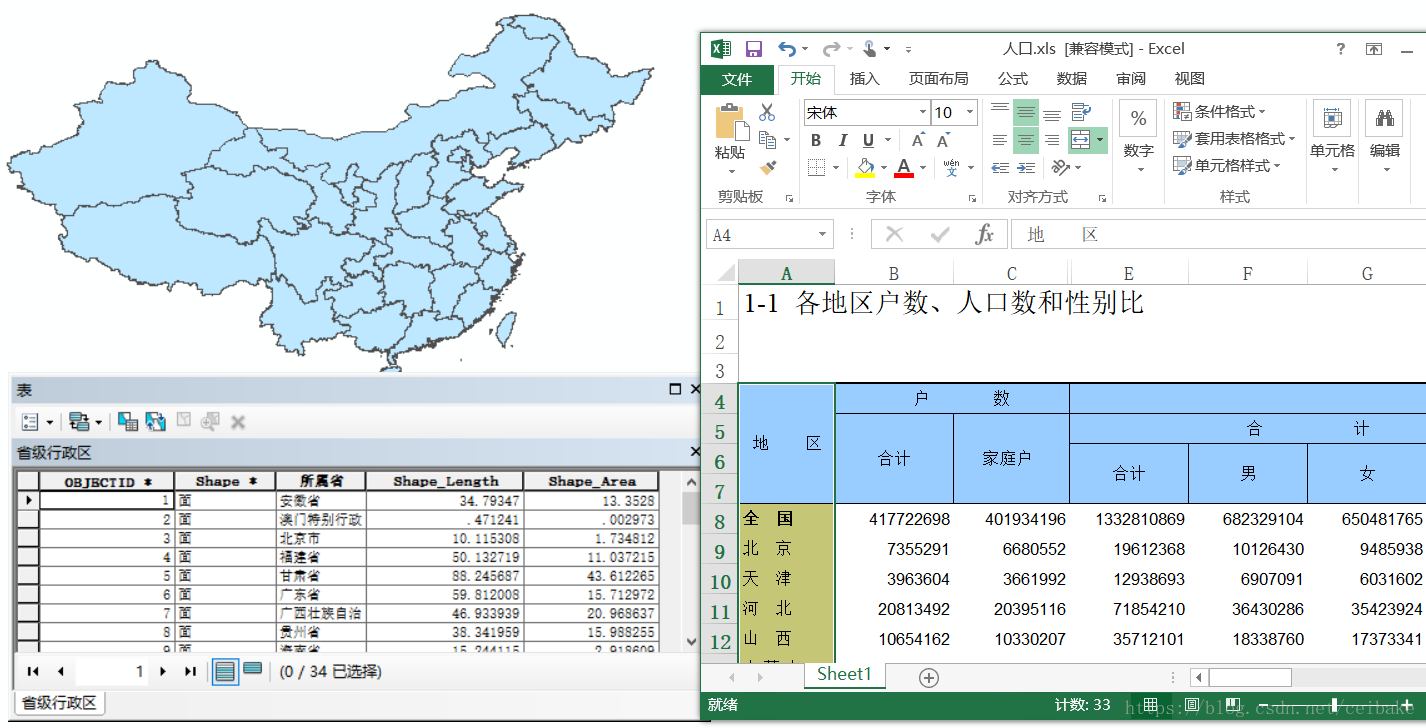
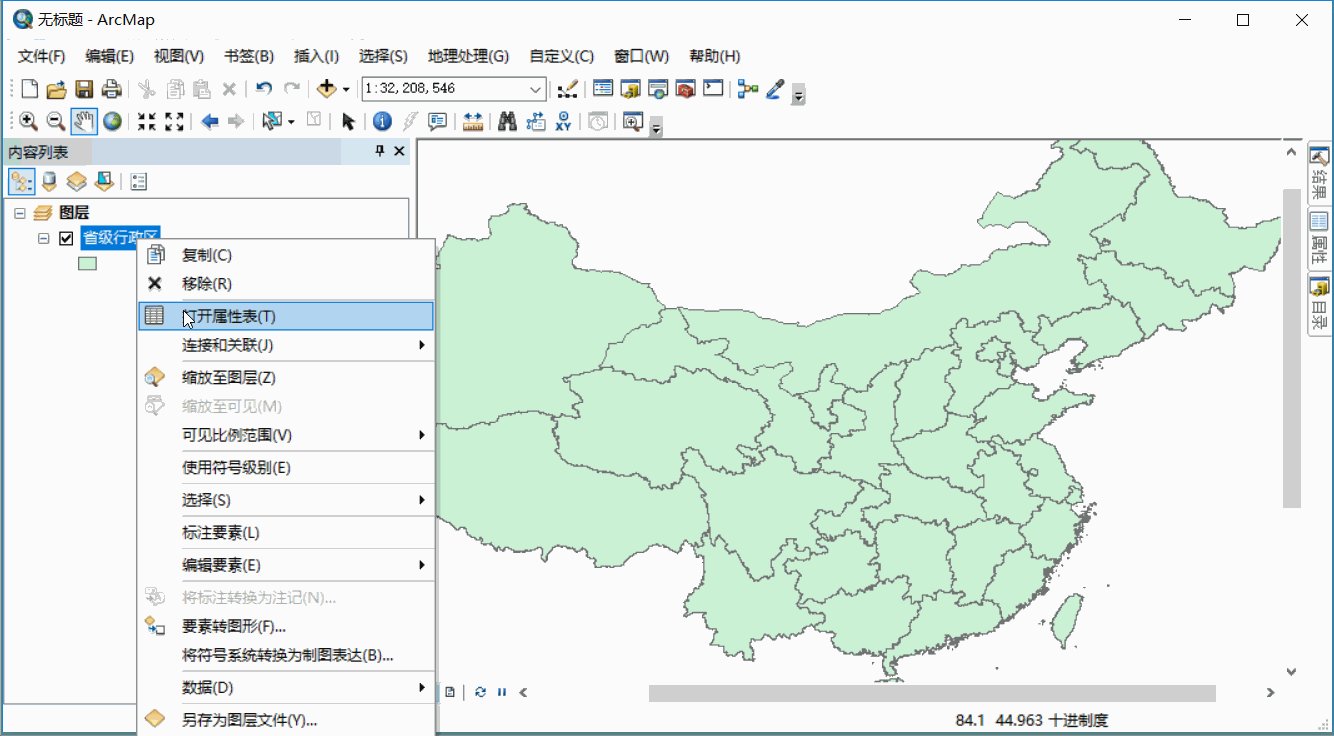
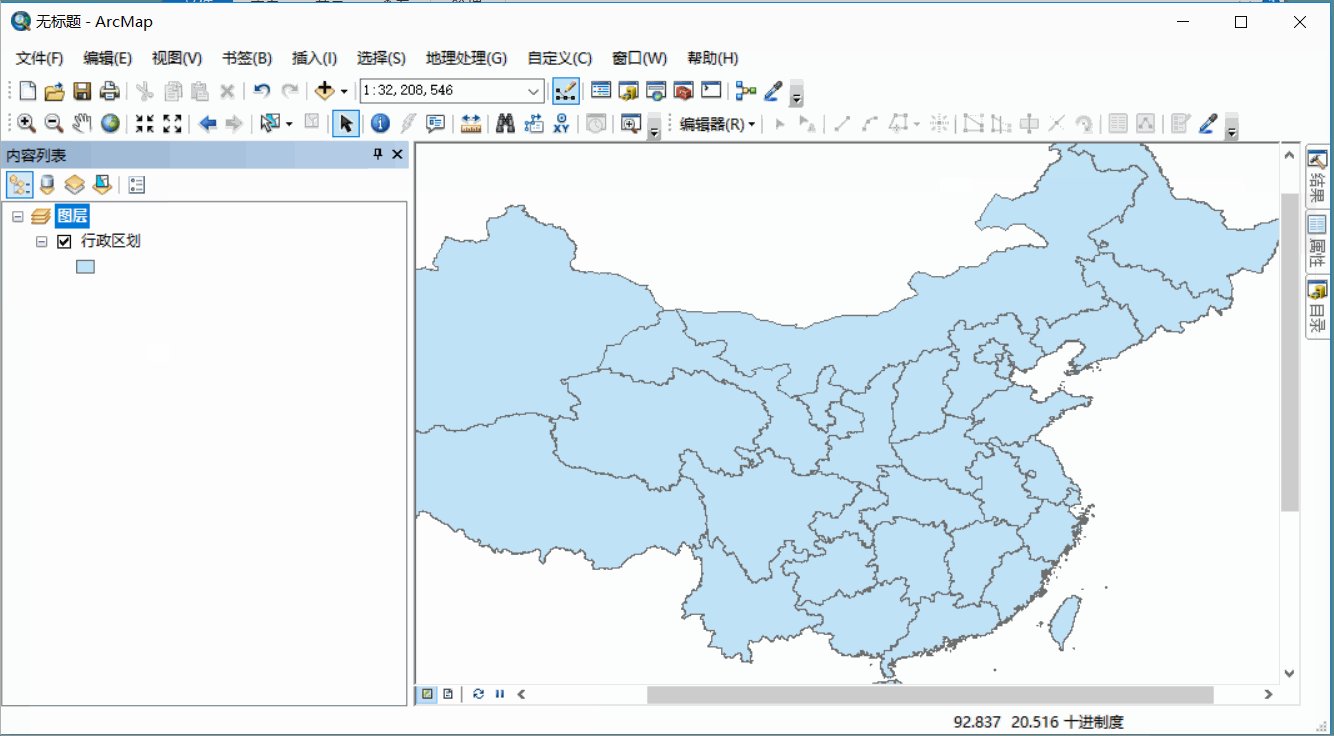
- 全国行政区划地图(测绘部门提供的1:100万数据)
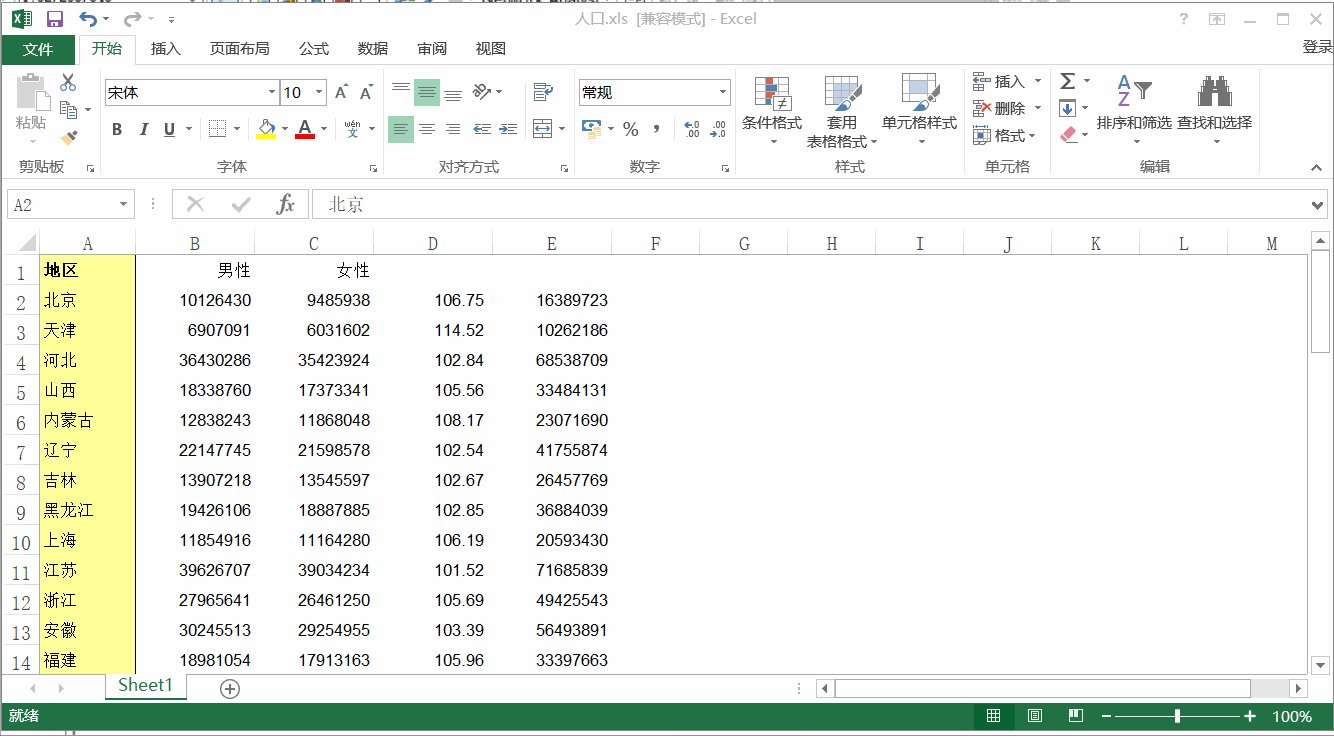
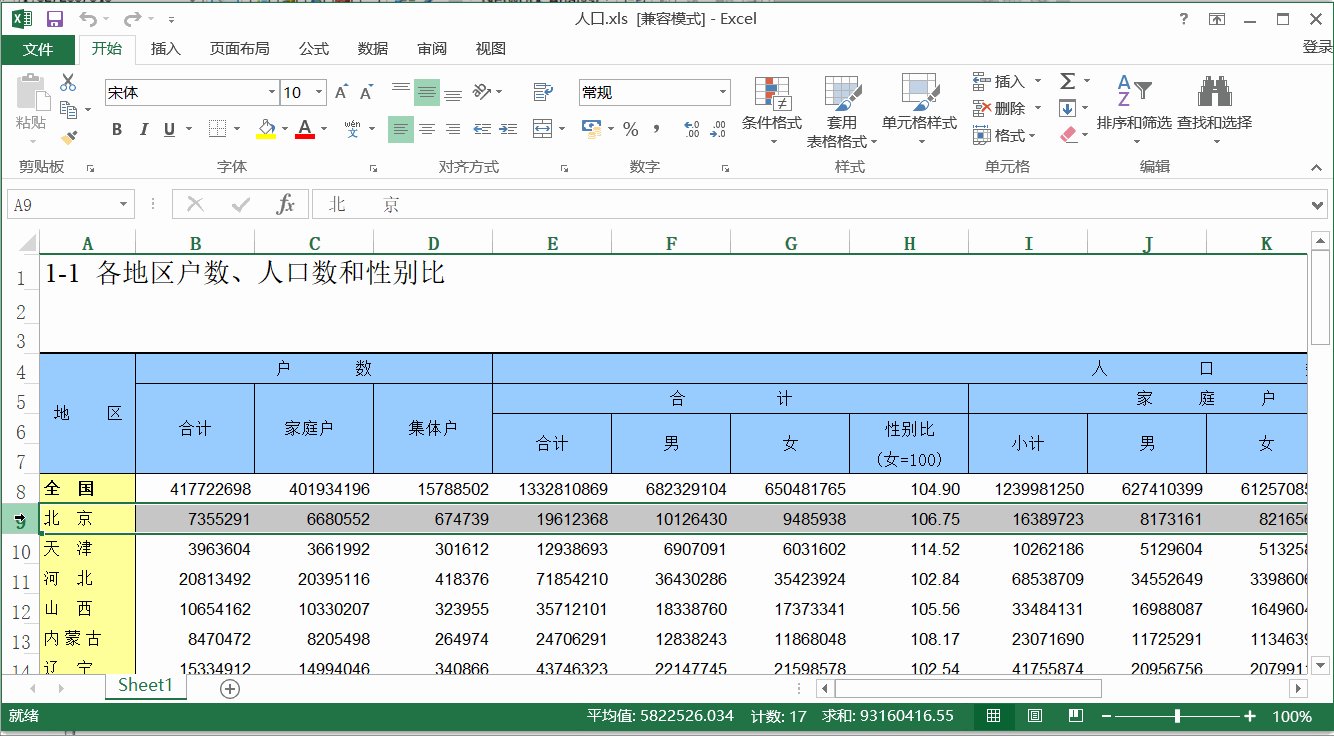
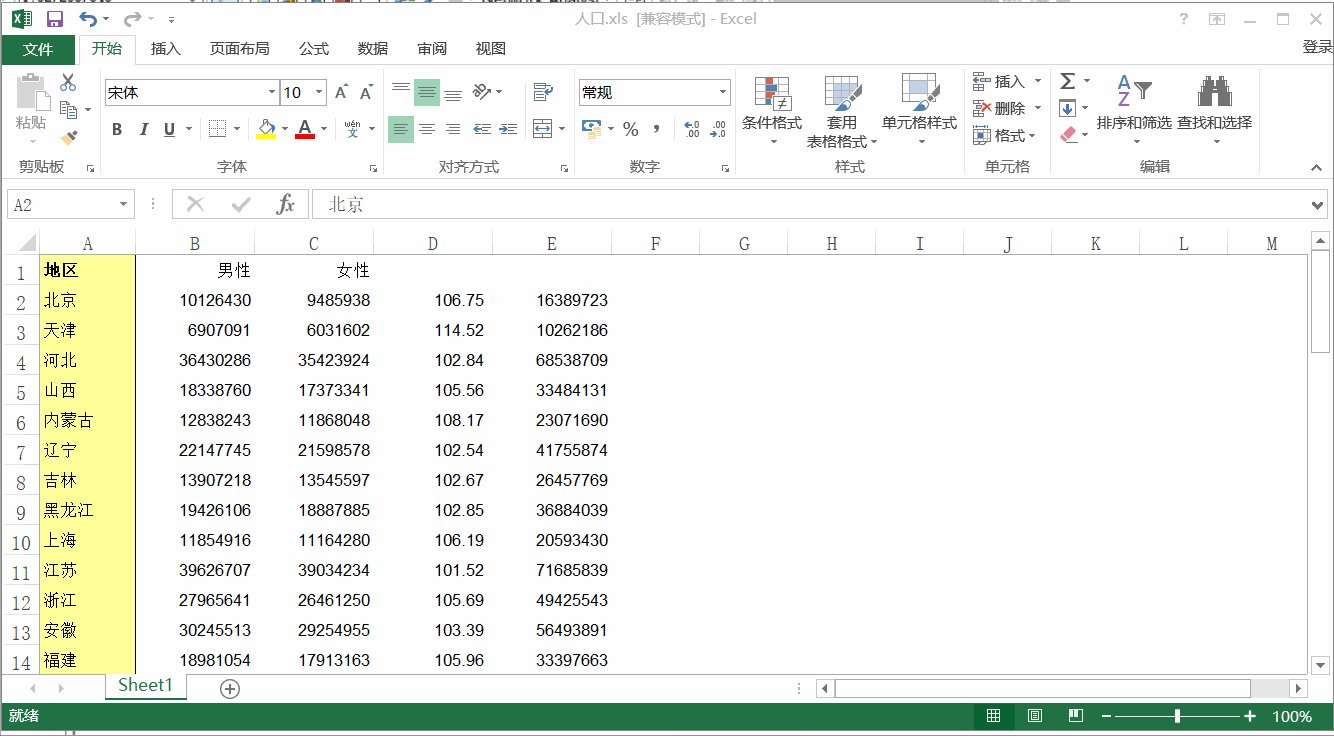
- 人口Excel表(从国家统计局网站上下载的)

####分析:
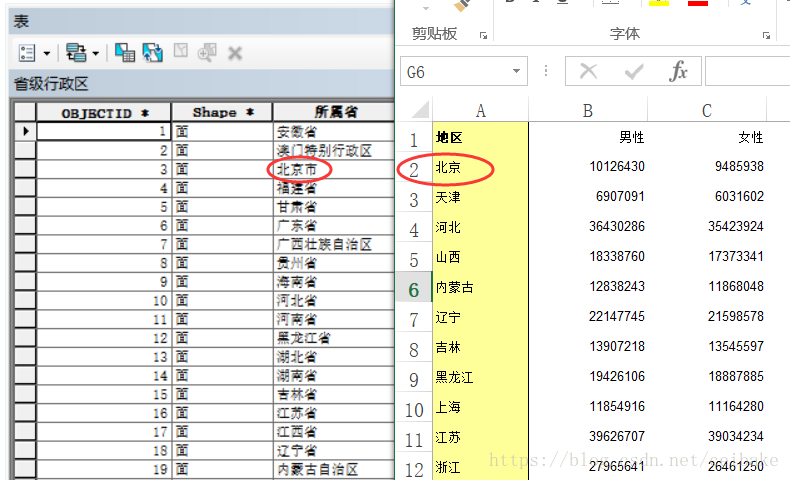
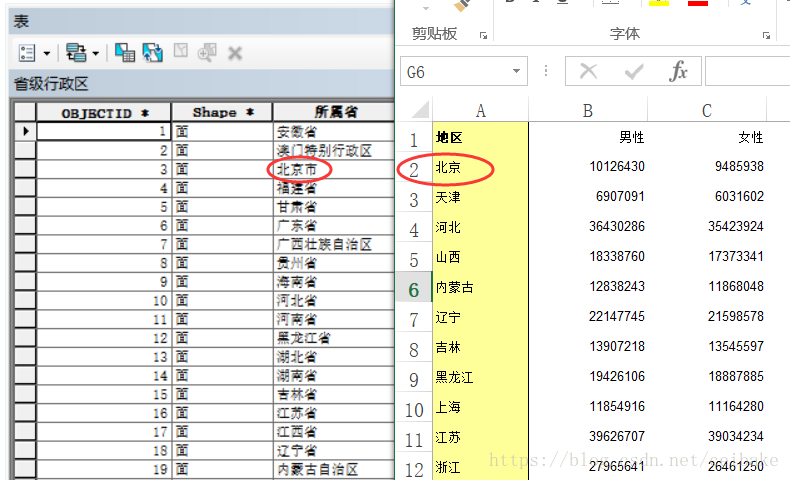
可以看到,在这两个表中均可找到各行政区划的名字,可以根据这一属性,将Excel表中人口值连接到行政区划数据的属性表中。有两点需要注意:
**1、字段名可以不同,但是但数据类型必须相同。**但数据类型必须相同;例如,必须将数字连接到数字,将字符串连接到字符串。
**2、字段中的内容必须完全匹配。**比如,北京必须对应北京,不能对应北京市。
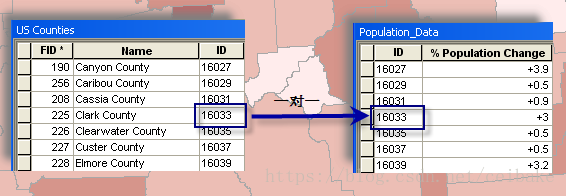
如果数据的属性表和外部表的信息是一对一或多对一关系时,我们可以使用连接。
 一对一关系:一个国家对应着一个人口变化
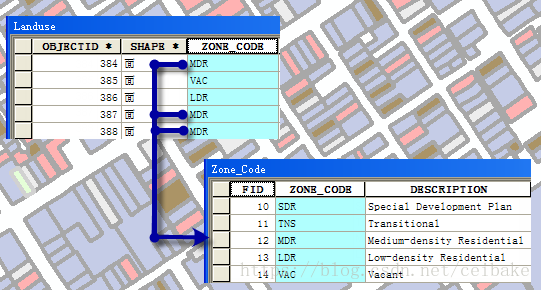
 多对一关系:许多记录都连接到土地利用描述表中的同一记录
####操作步骤:
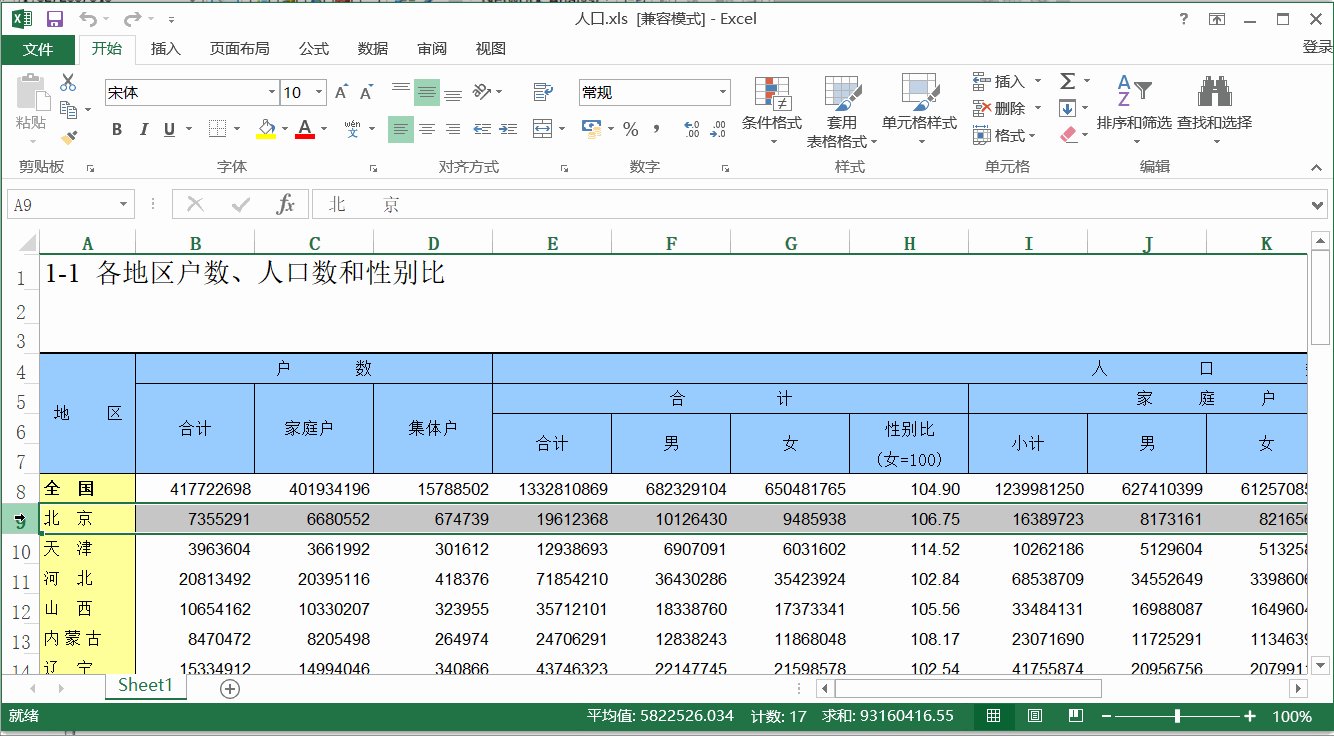
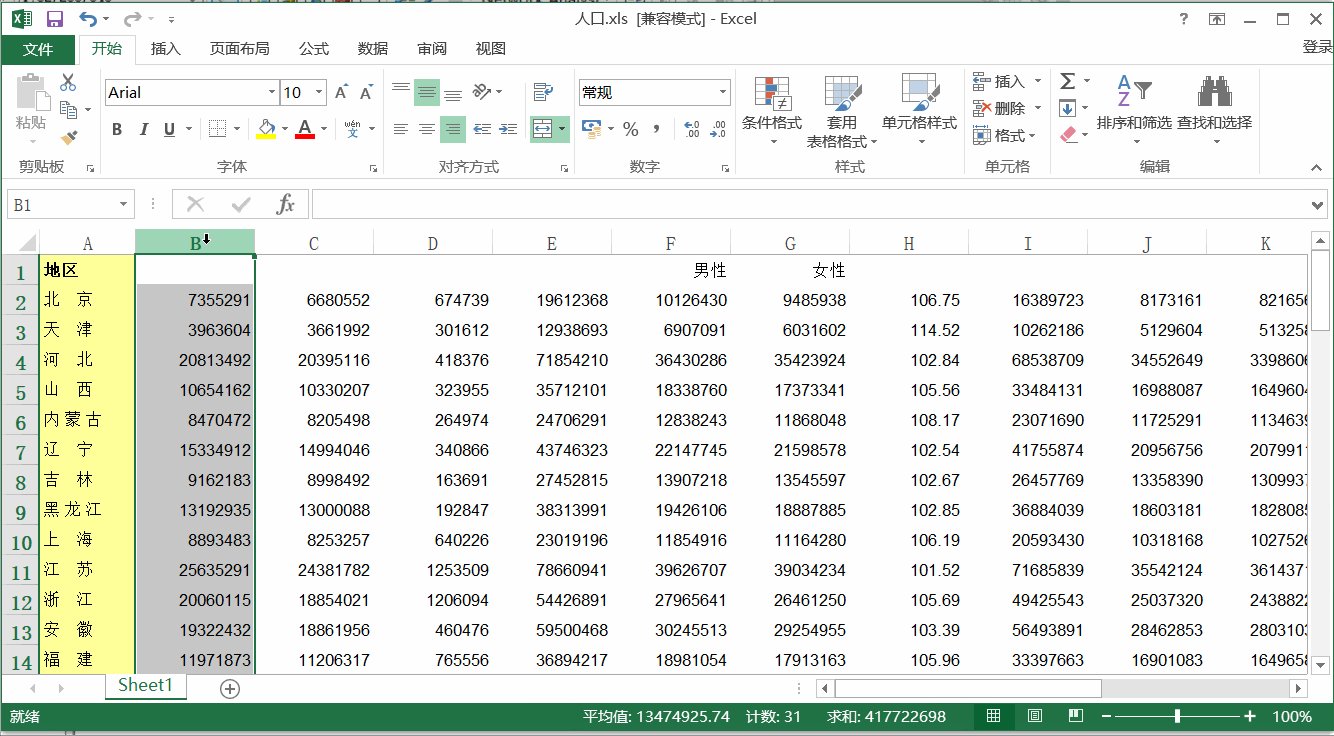
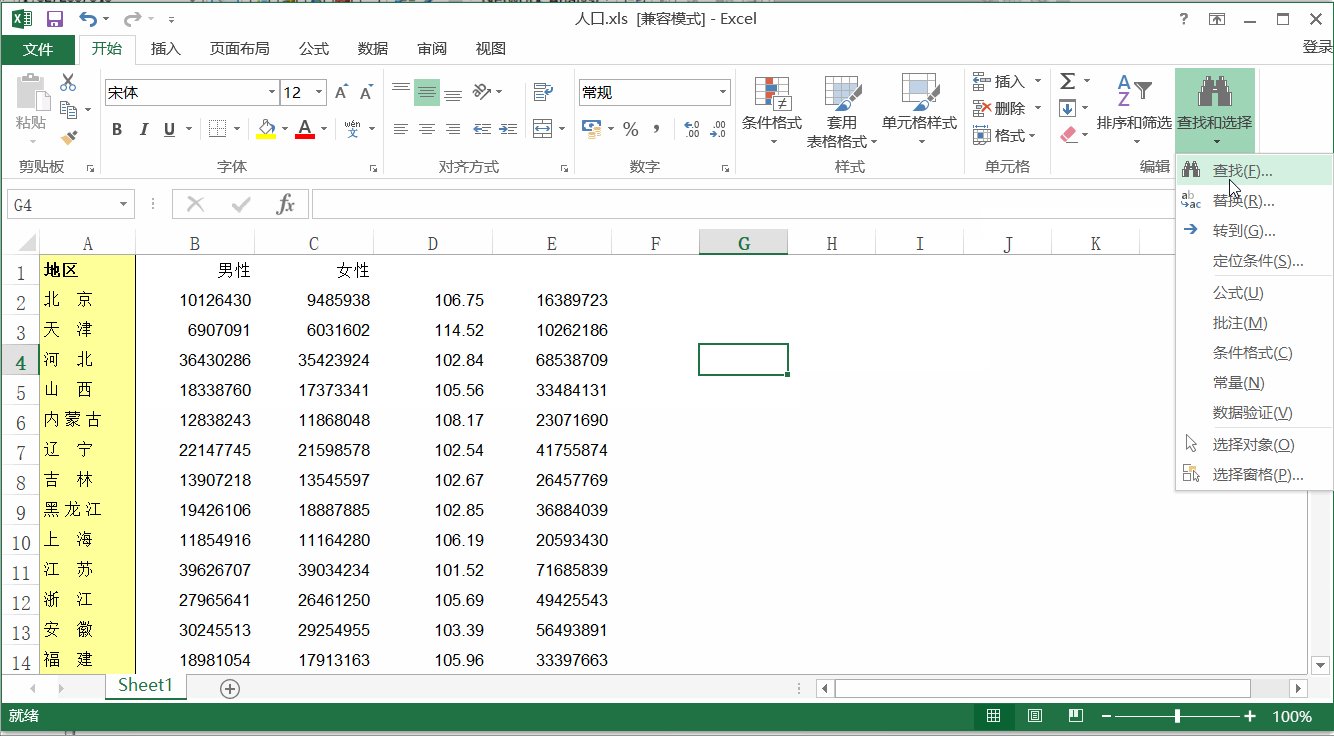
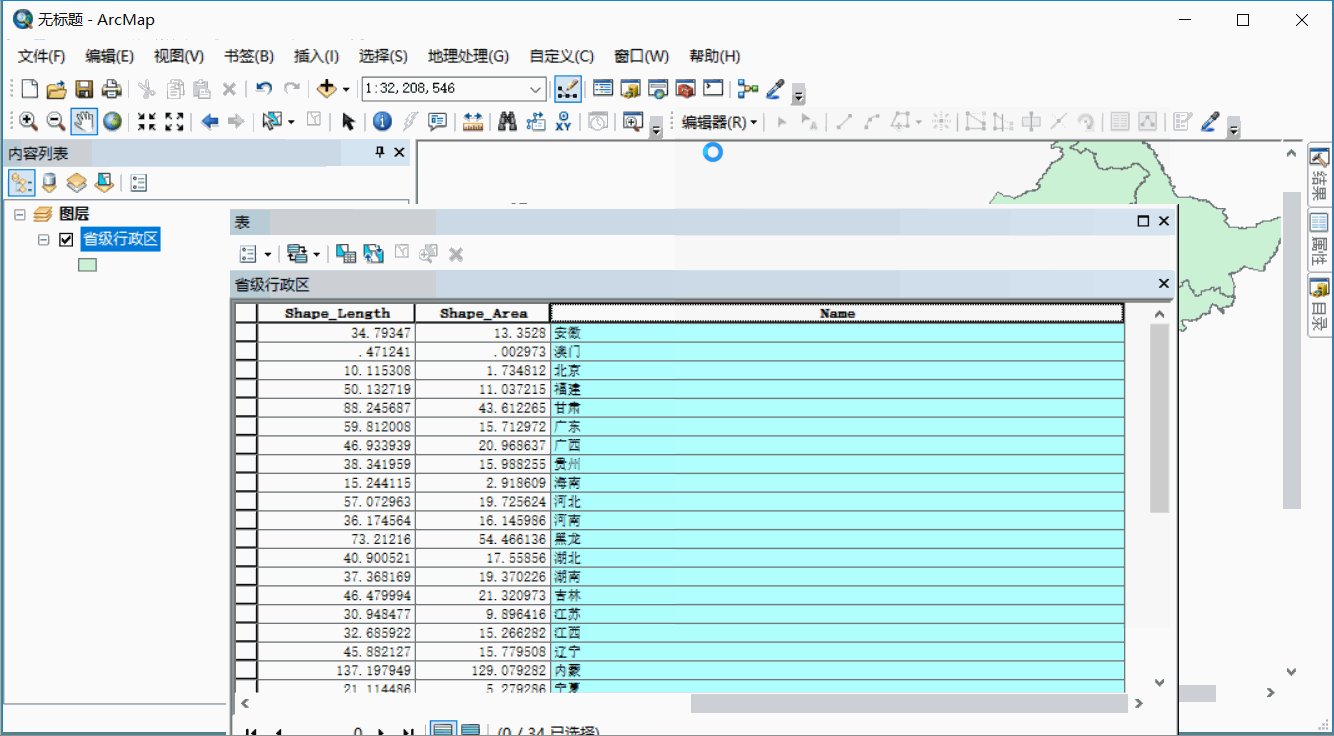
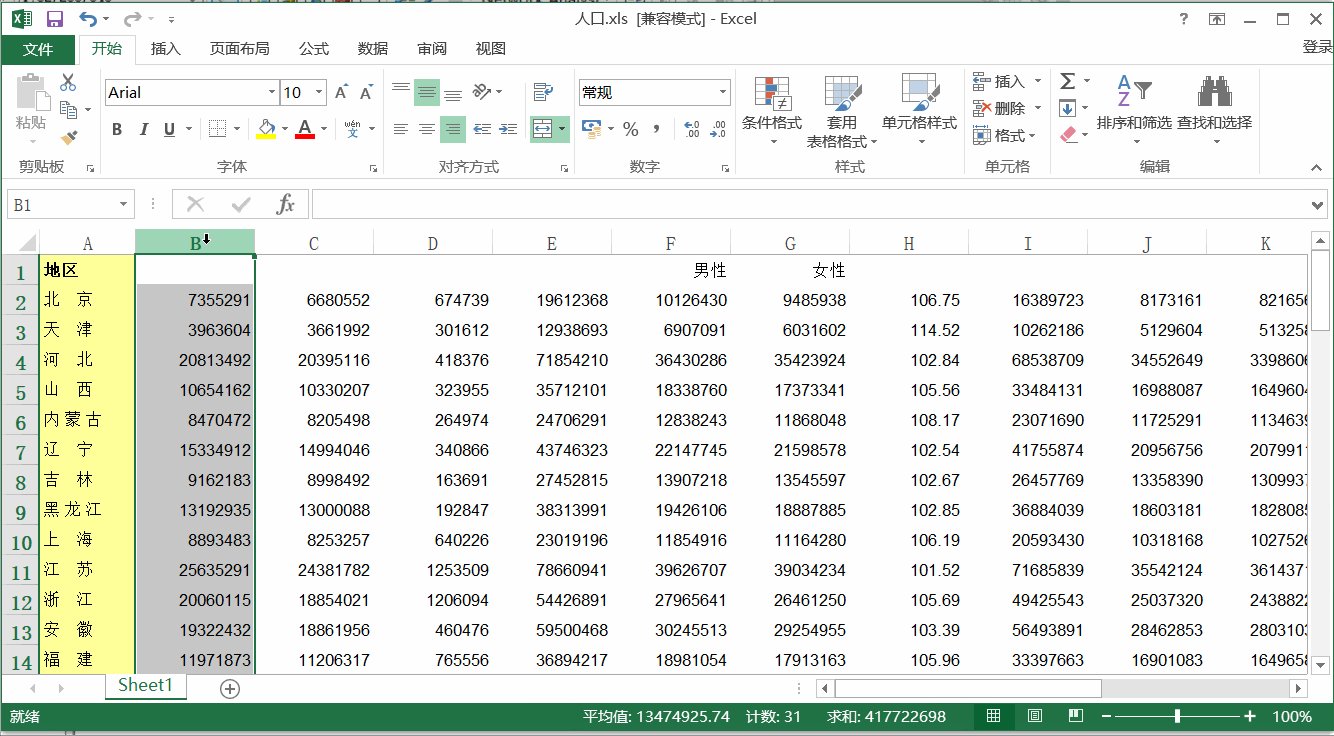
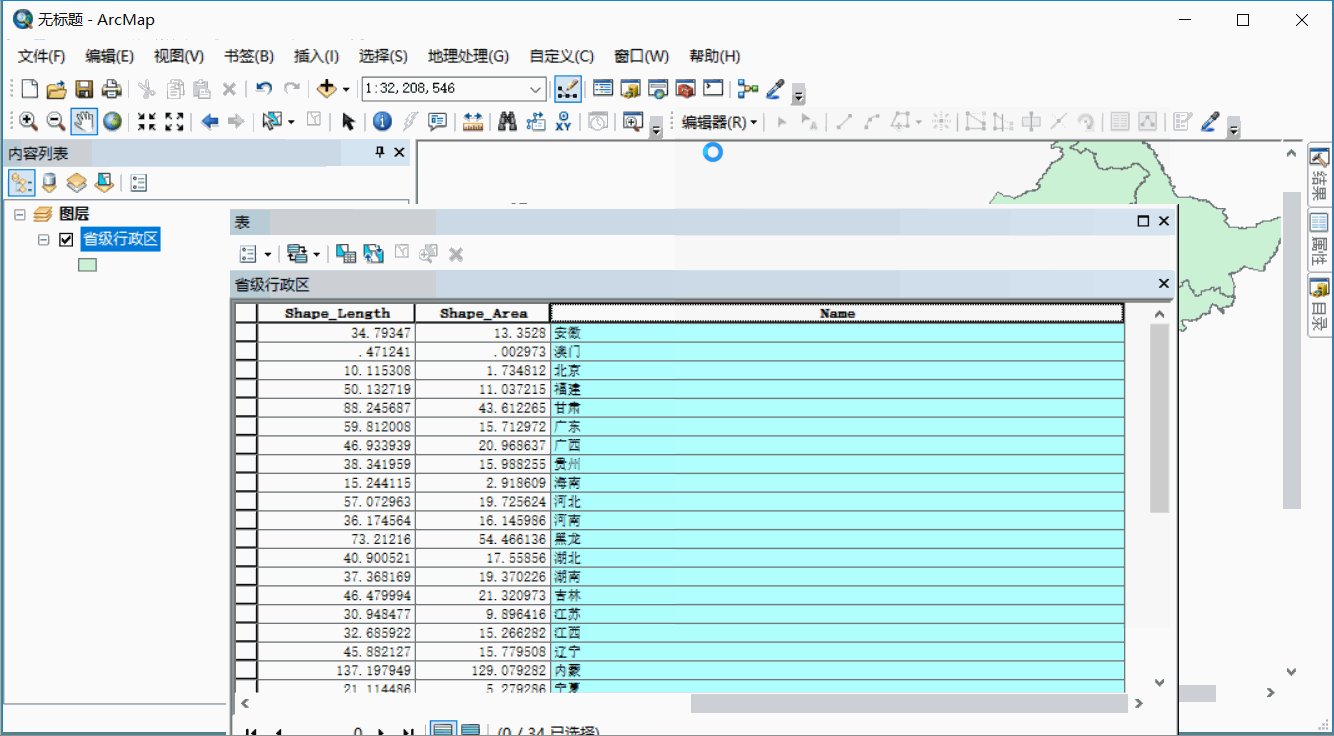
**1、处理Excel数据。**主要包括,去除多余属性内容,首行为字段名,处理区域字段中的名称和中国地图属性表中所属省的名称一致。
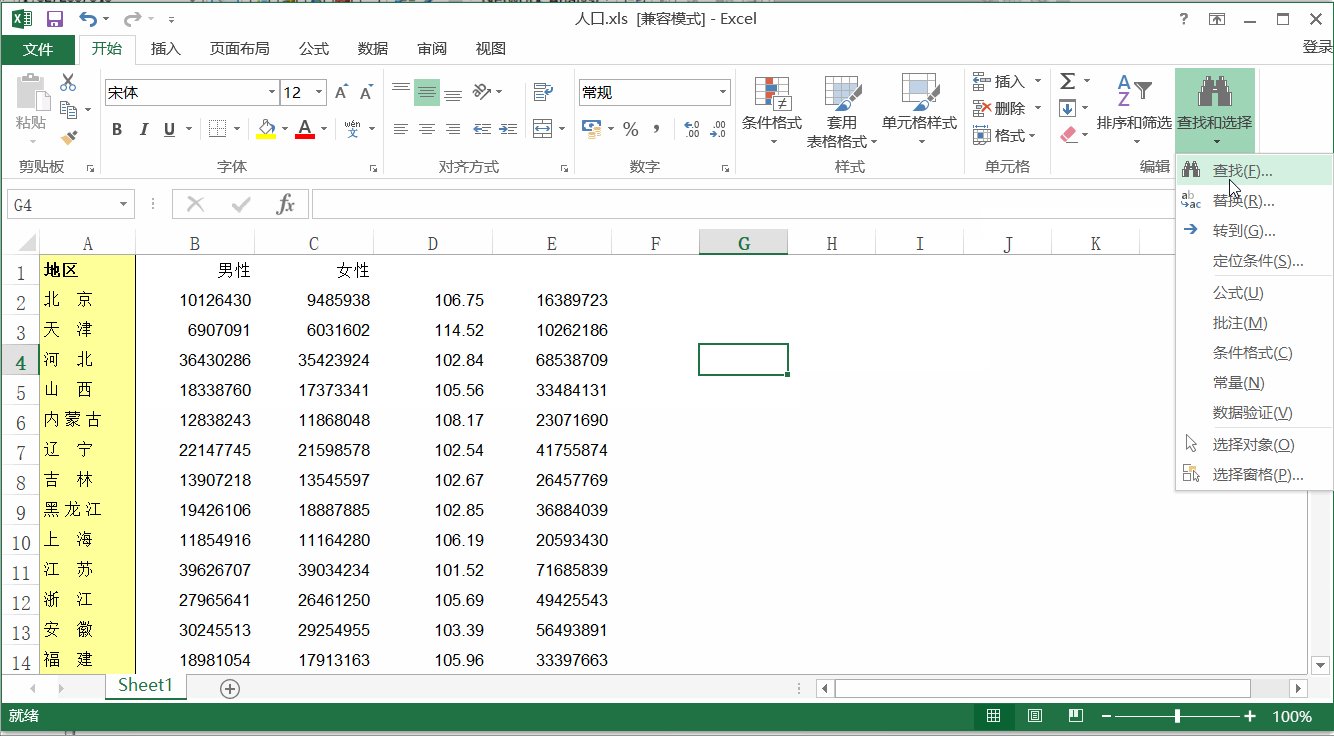
需要注意的是Excel表中的行政区划名有空格,可以使用Excel中的替换功能去除。

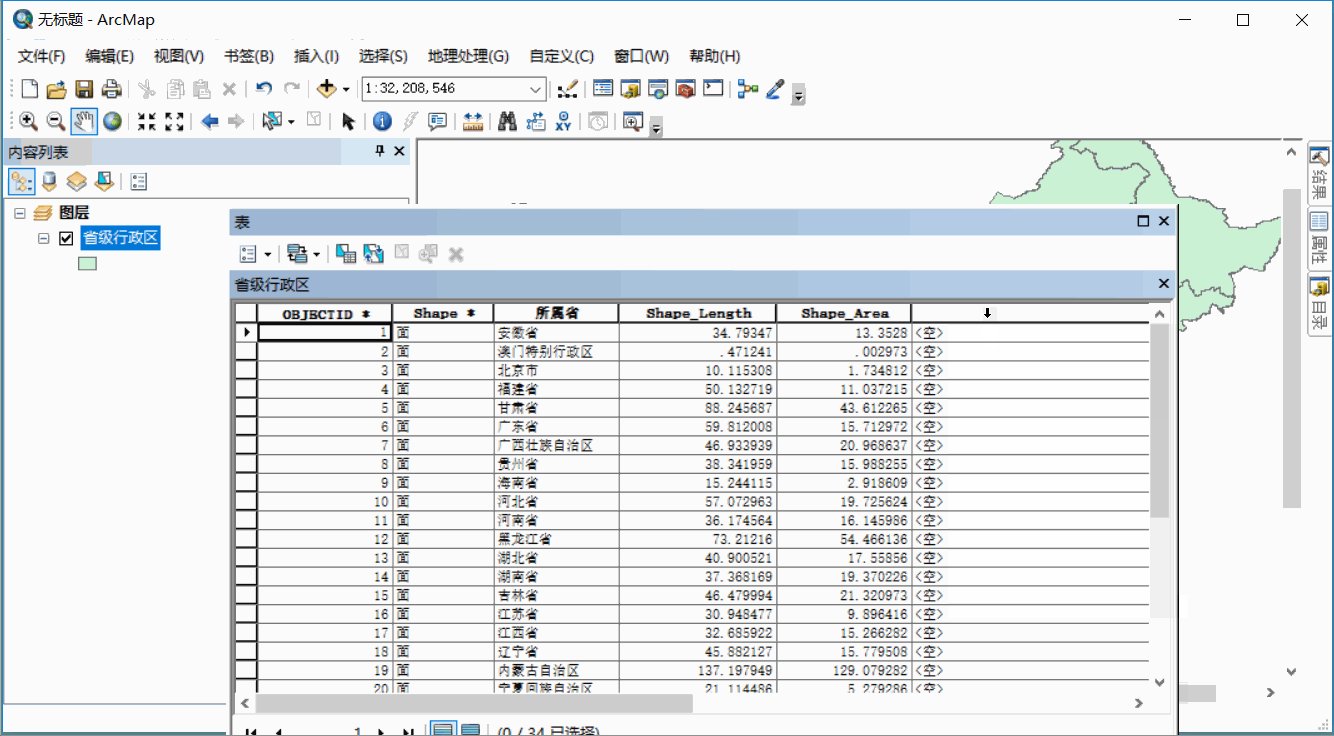
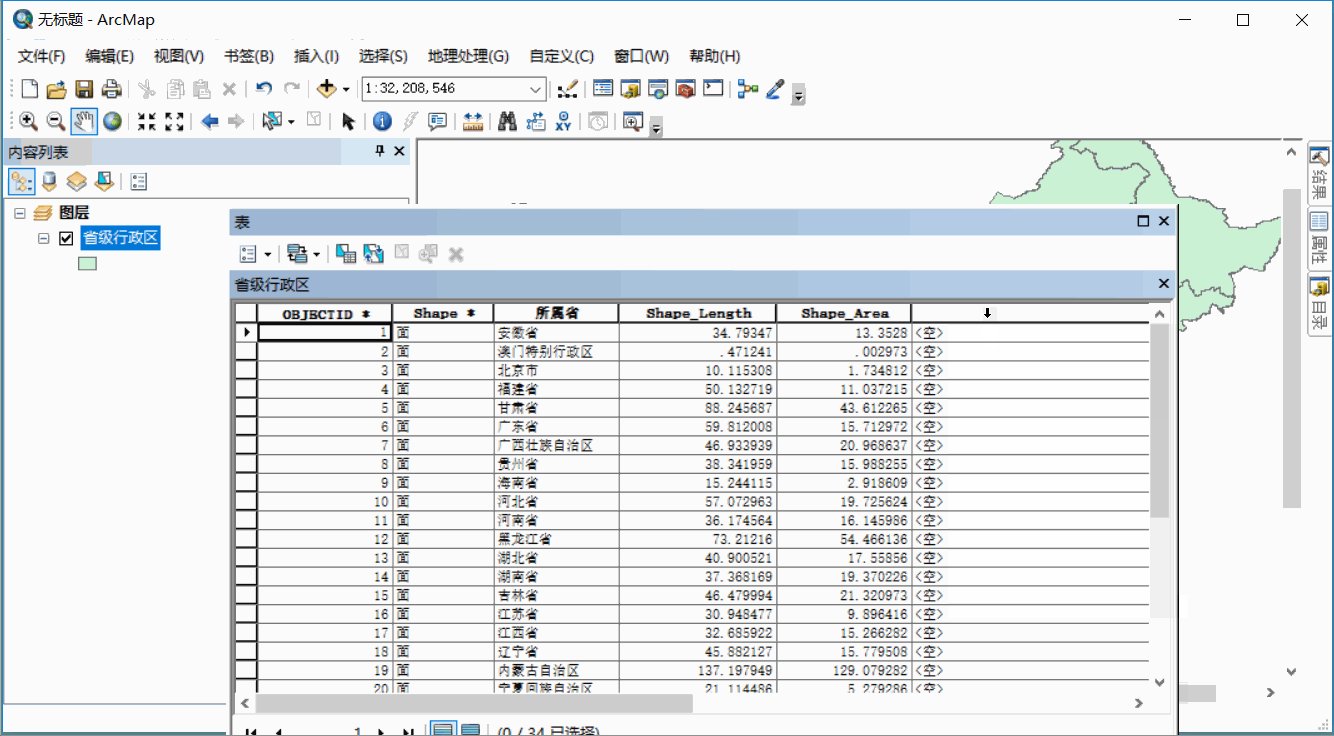
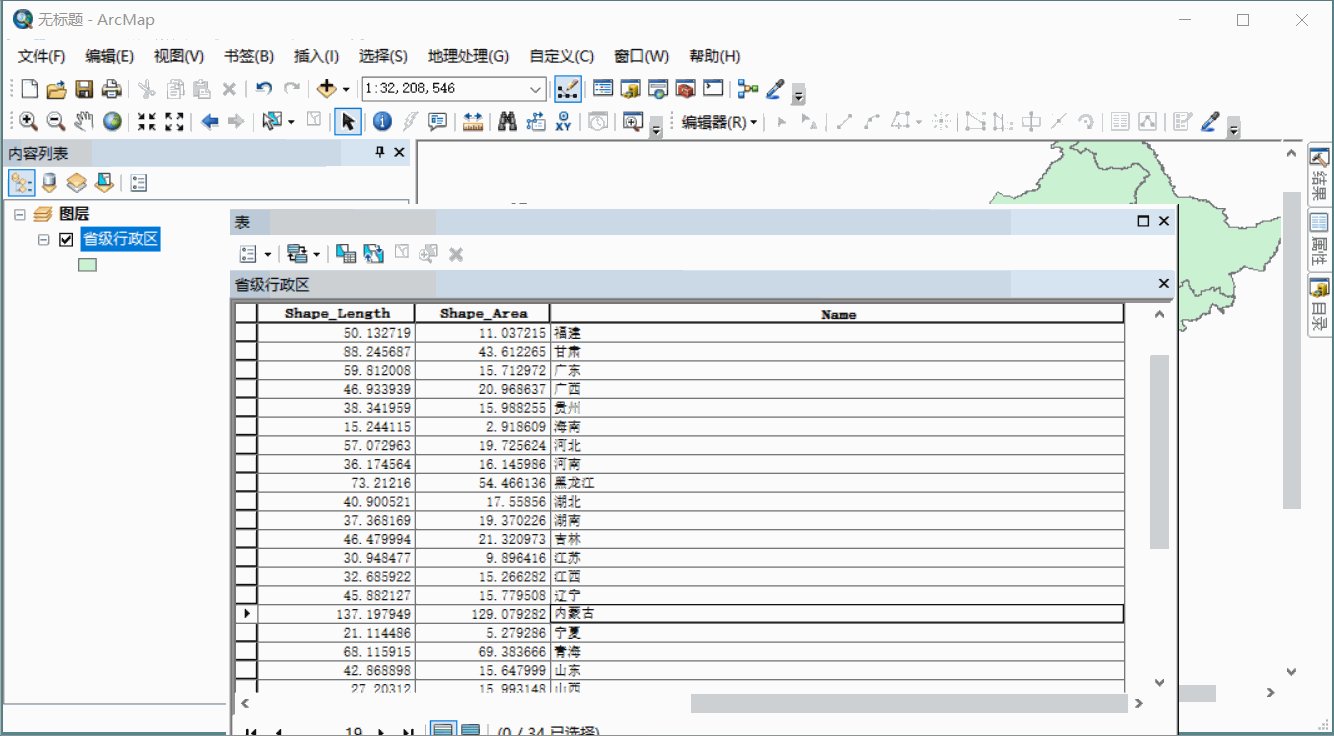
属性表中所属省字段中的内容和Excel中地区字段的内容现在是不一样的。需要修改Excel中的内容,或是属性表中的内容,使之完全一致。这里我们修改属性表中的属性吧。

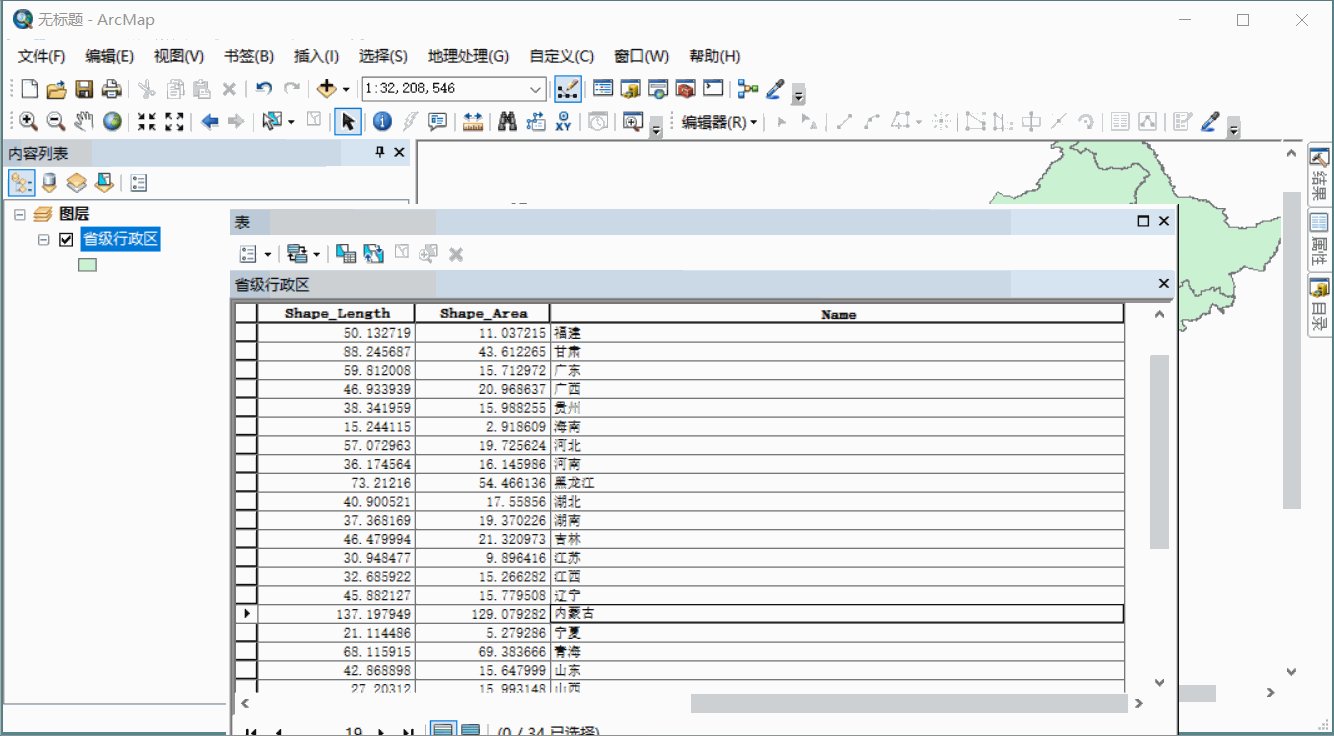
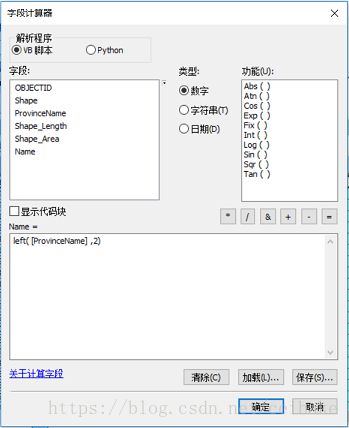
**2、修改属性表中的字段内容。**添加一个文本型字段,使用Left()函数取所属省字段的前两位,注意都使用英文字符,再编辑黑龙江和内蒙古即可。


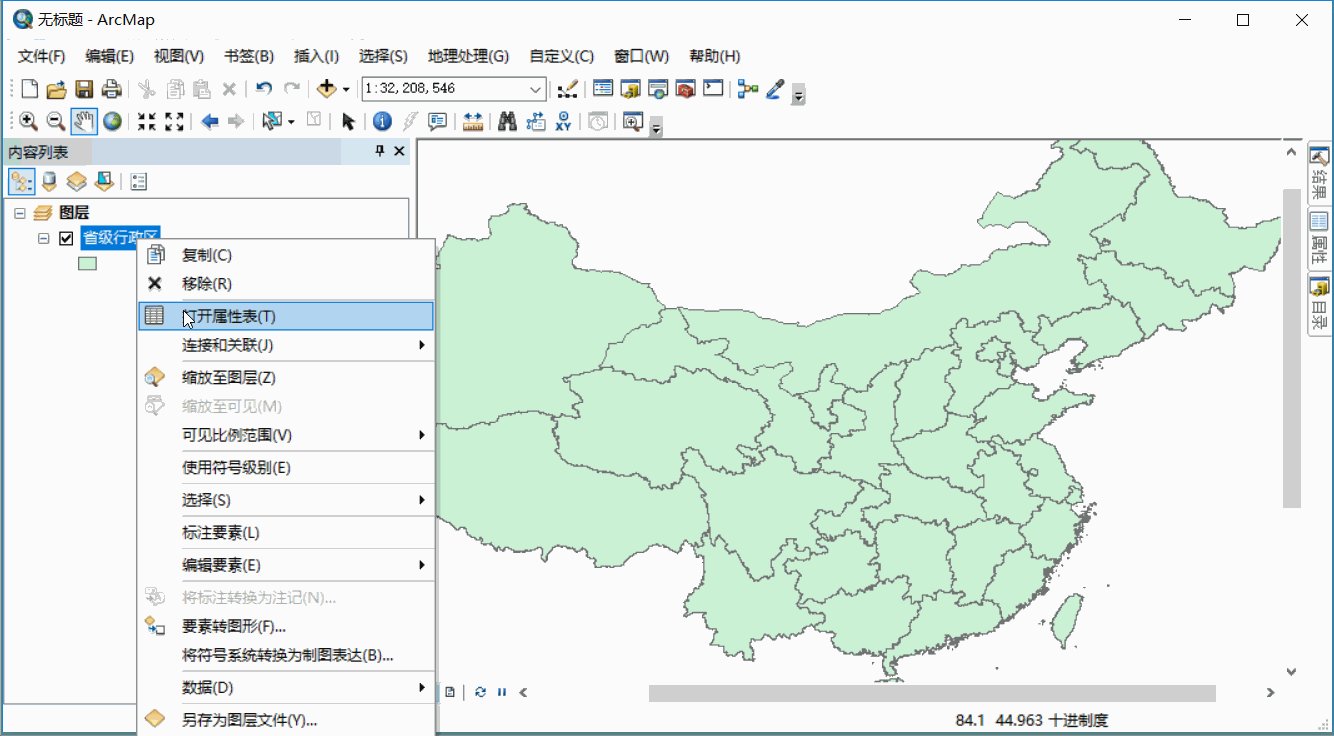
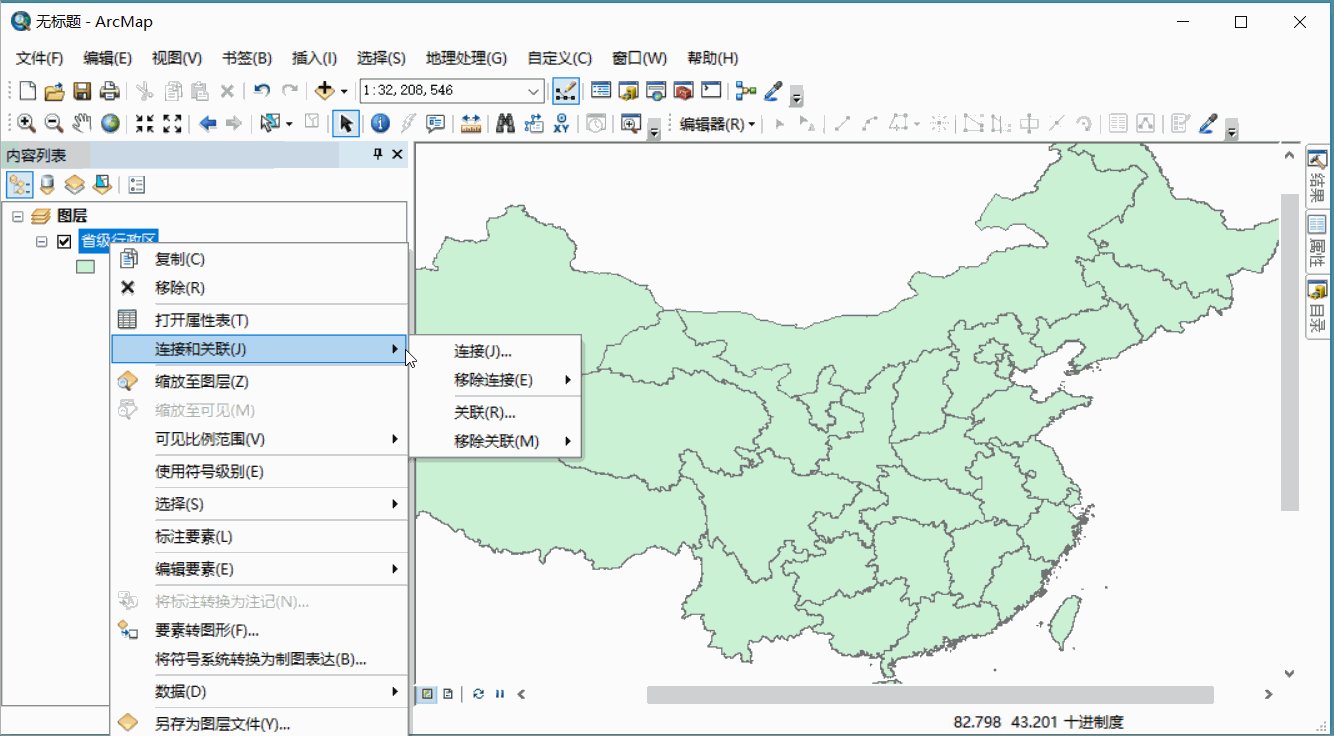
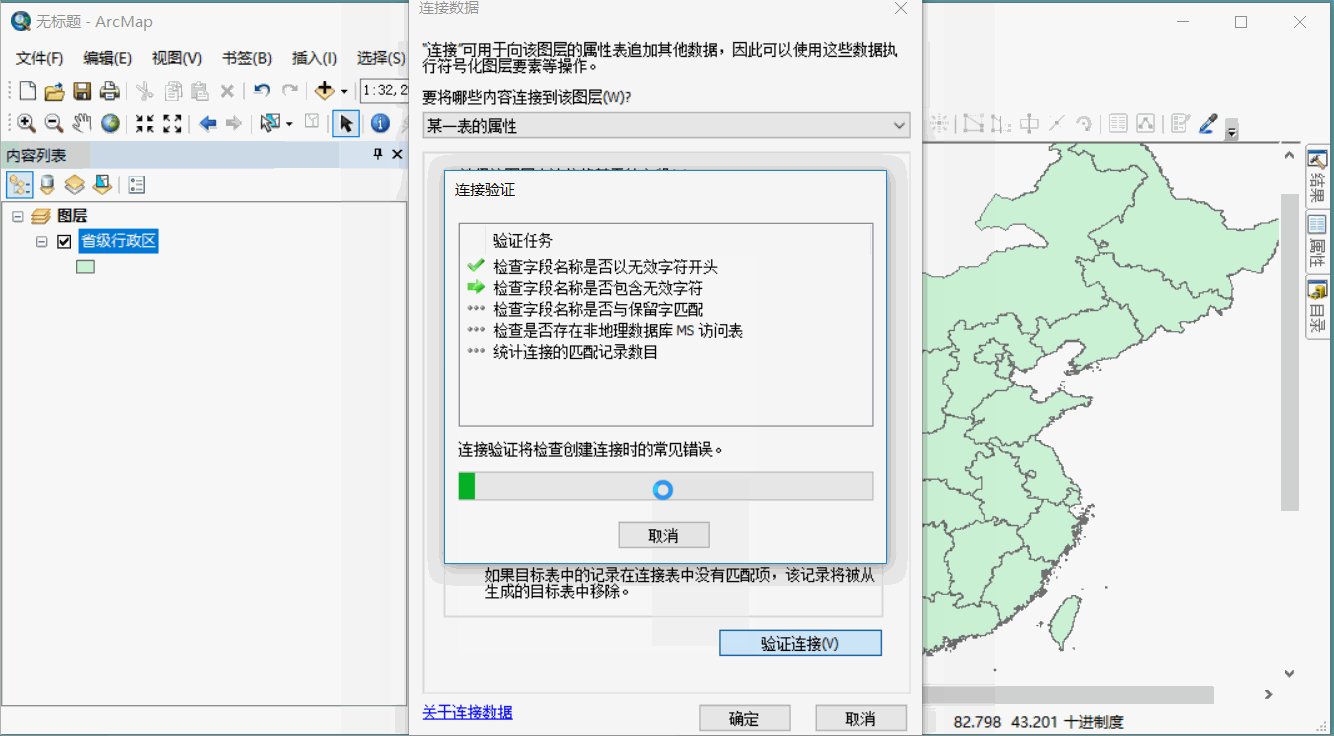
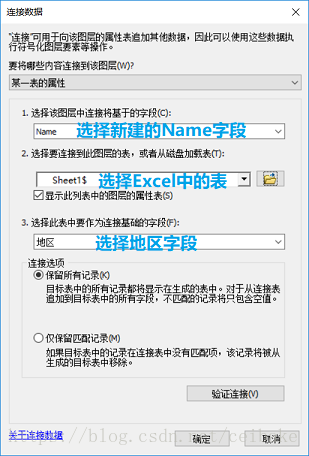
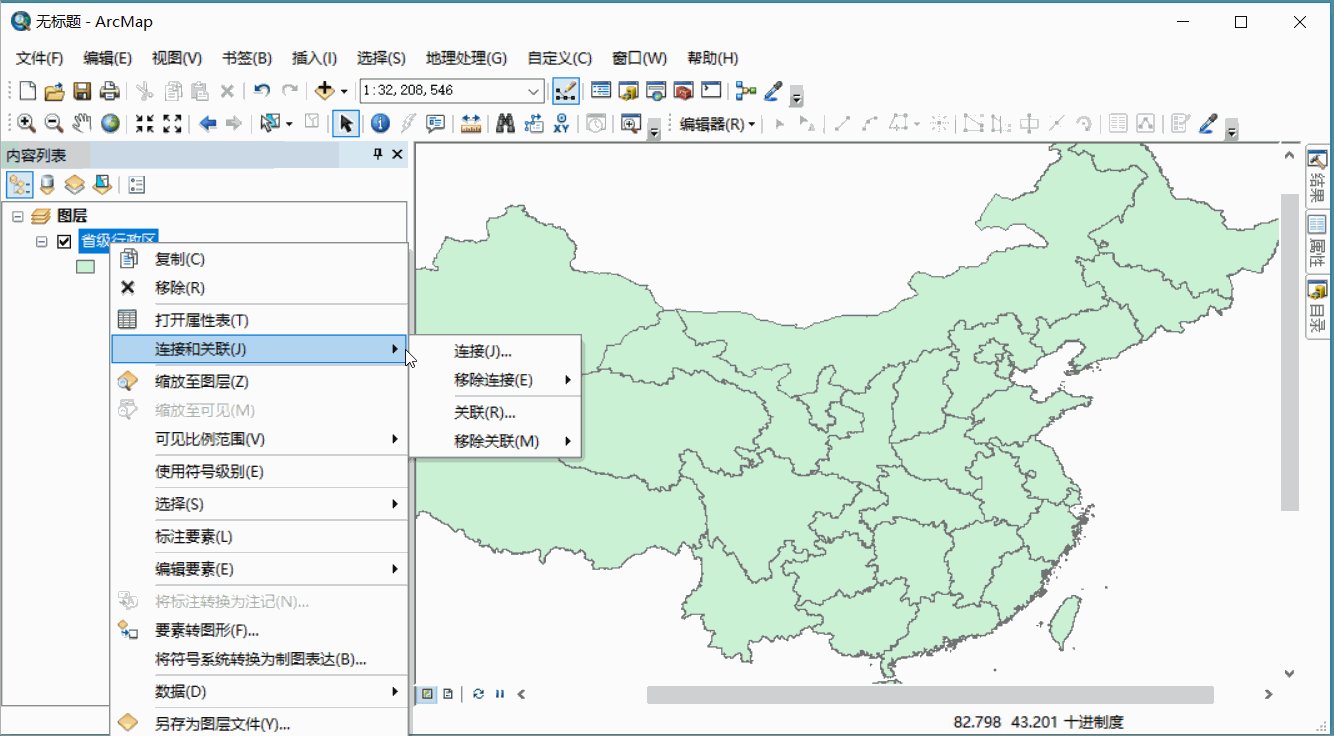
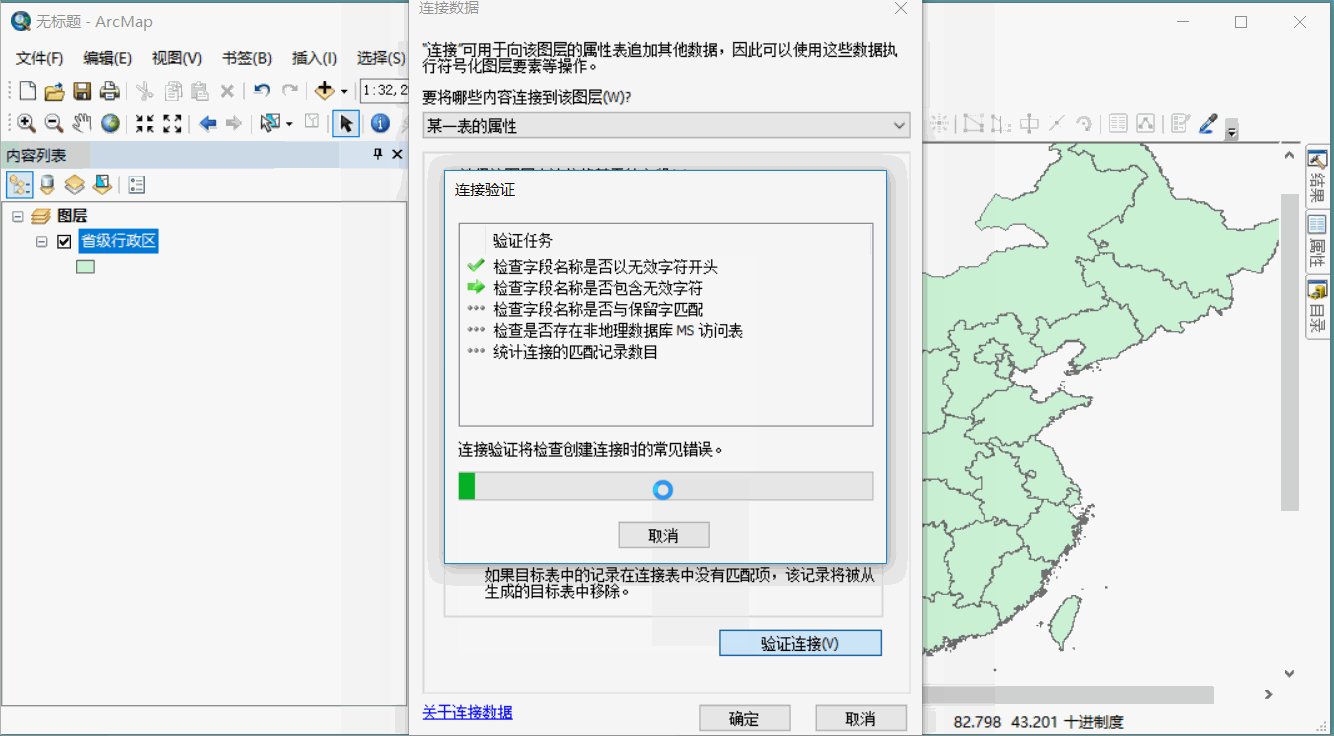
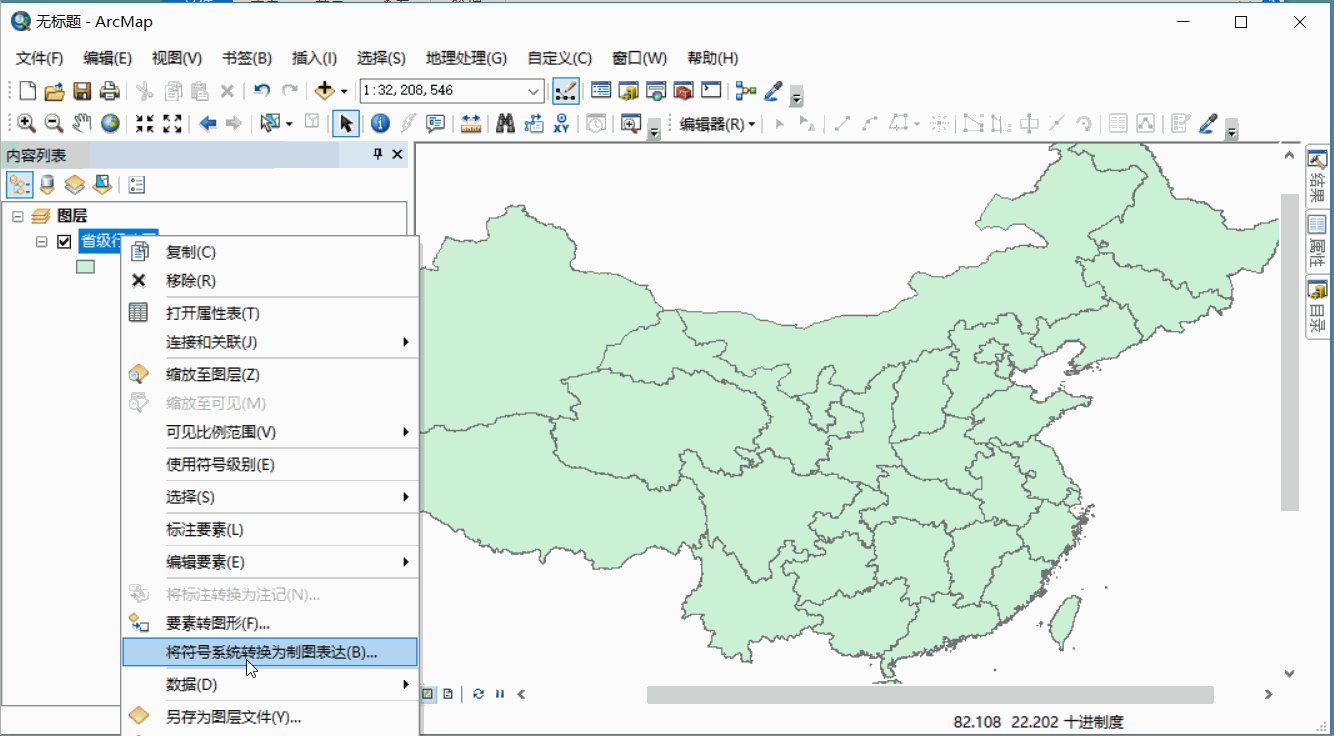
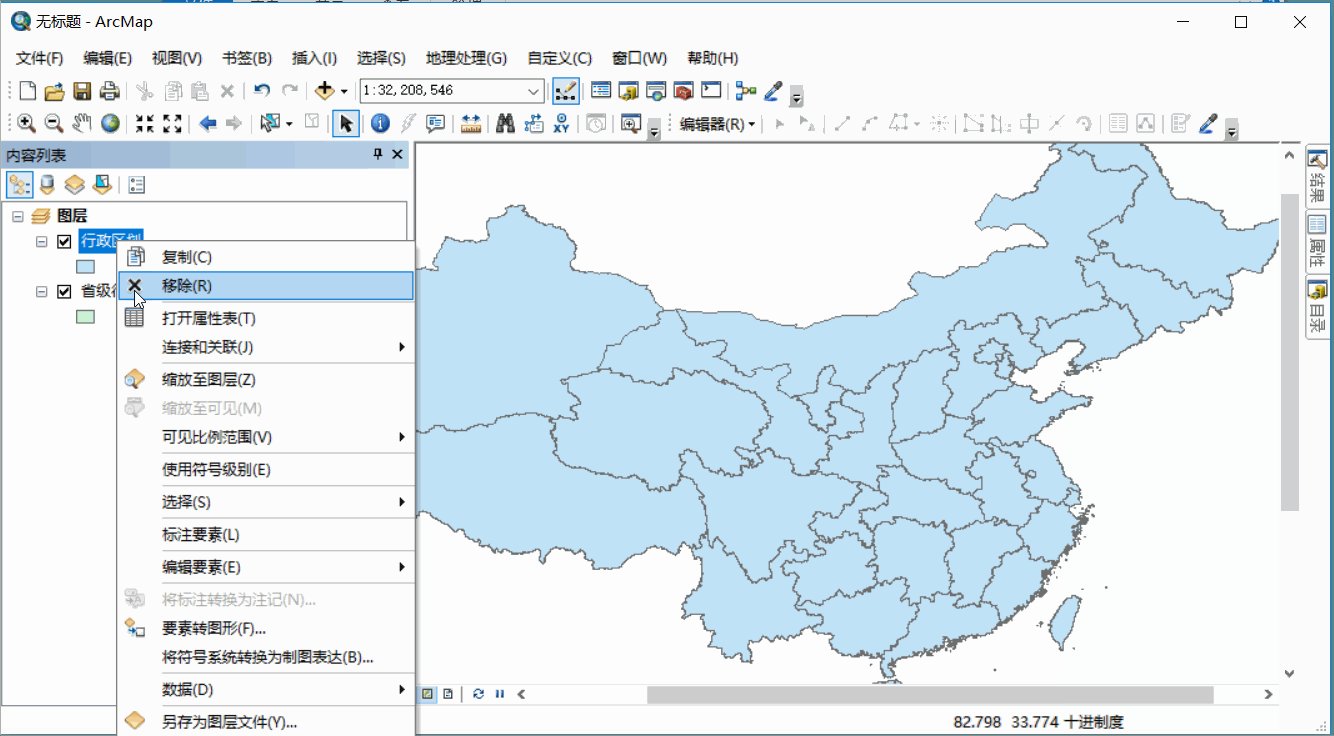
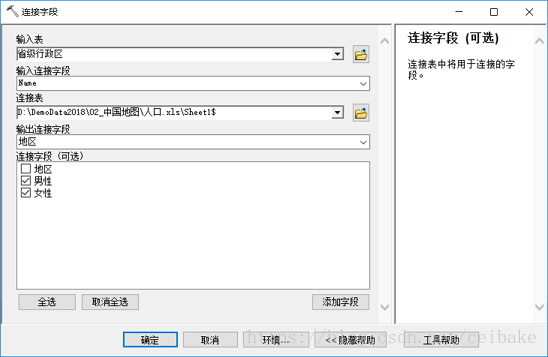
**3、再使用连接工具,将Excel表中的属性连接到属性表。**在中国行政区划图层上右键,【连接和关联】—【连接】。


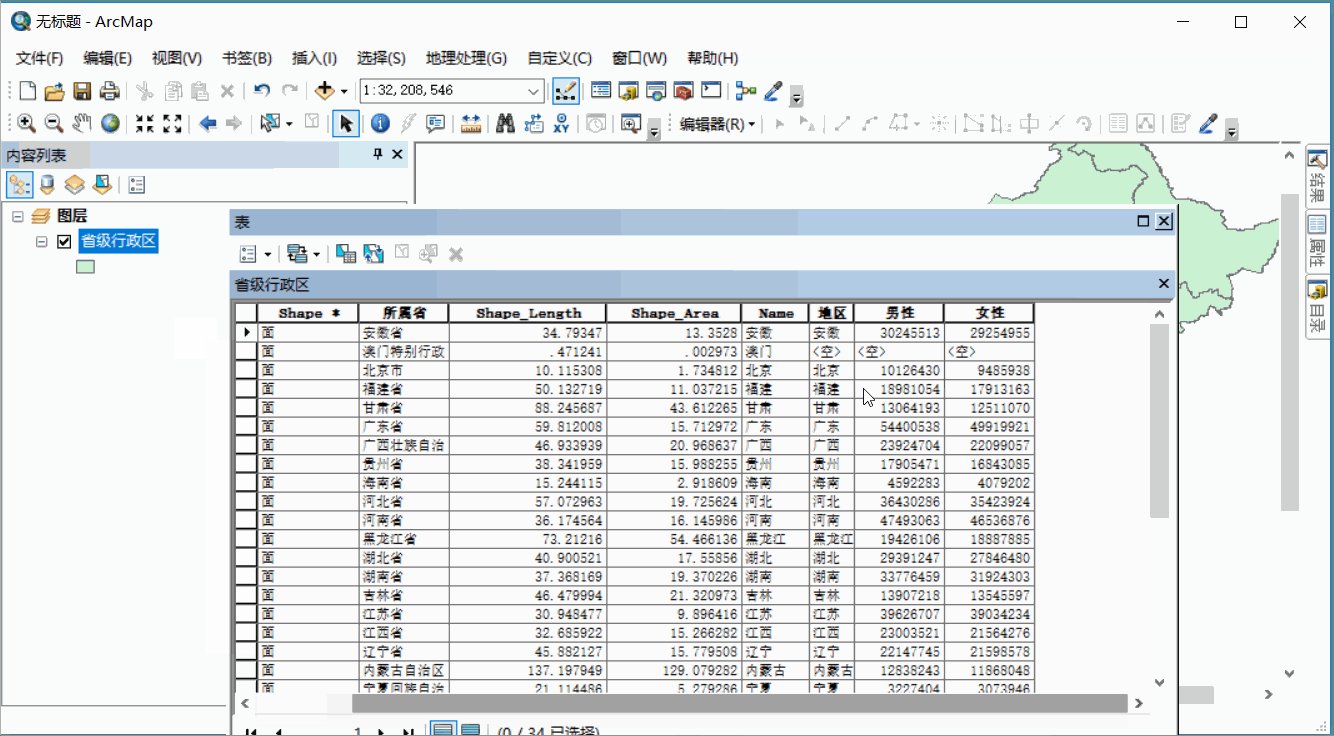
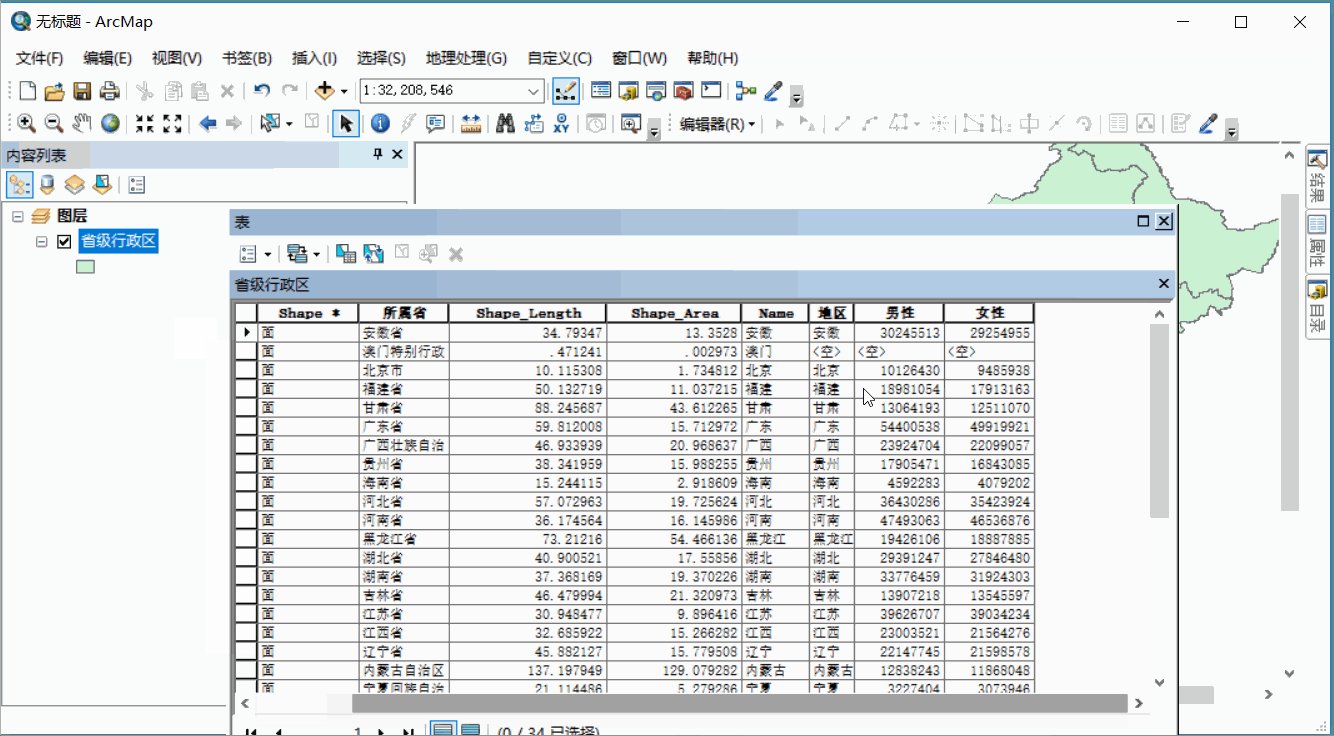
连接后的结果如下:

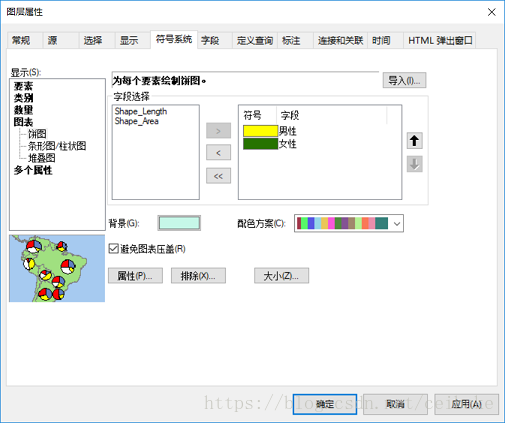
在符号系统中,选择相应的渲染方法,可以基于连接后的字段进行制图了。

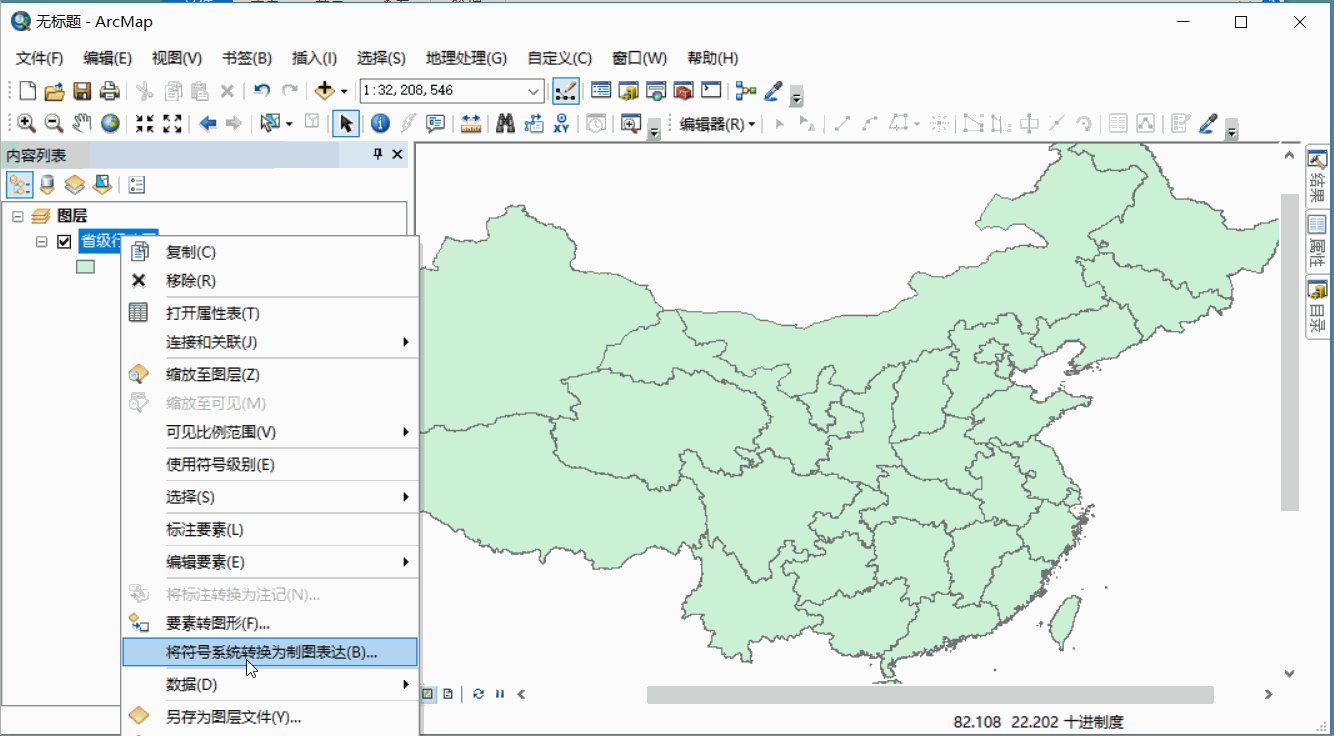
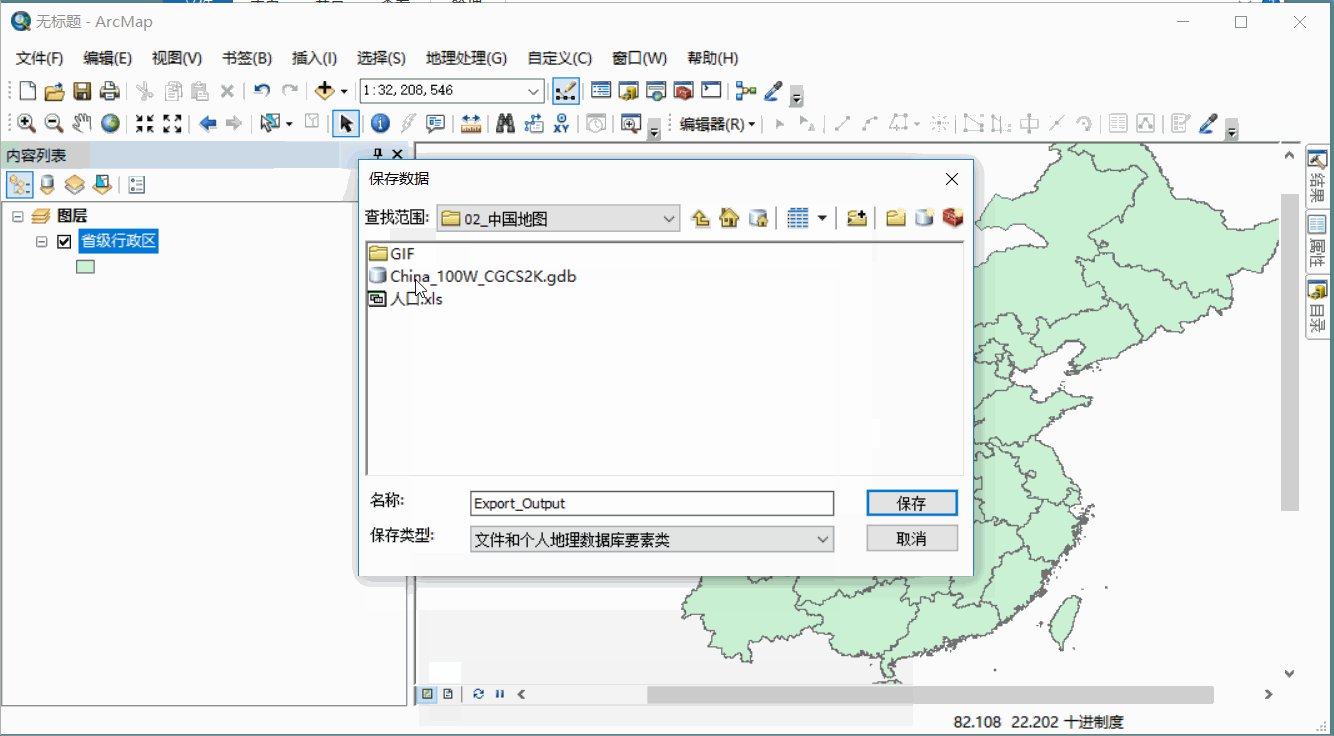
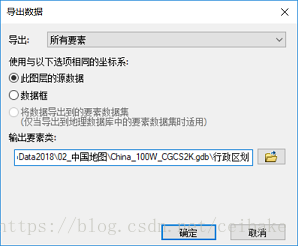
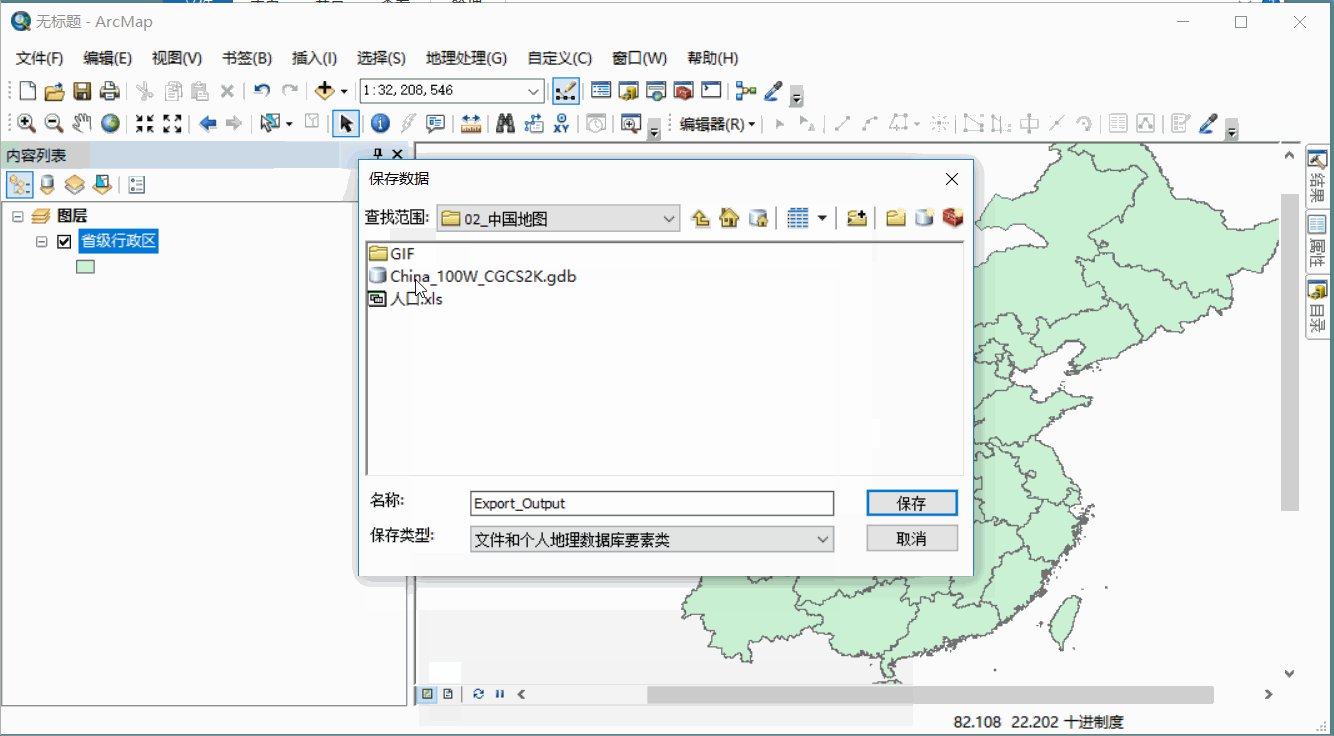
属性的连接是临时的,移除图层后,连接关系就消失了。如果要想永久的保留字段,可以图层右键,【数据】—【导出数据】,保存数据。


小提示:
如果连接的字段要保留,可以直接使用GP工具Join Field(连接字段)一步完成连接导出。

点击这里下载数据。
欢迎关注我的公众号~

####帮助文档:
连接
连接字段
这篇关于如何将属性挂接到图形上的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!