本文主要是介绍5、Django开发总结:View视图定义,工作原理,CBV/FBV及通用视图详解(附源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

Django是一个基于MVC架构的Web框架,其中View视图是MVC架构中的控制器(Controller)部分,负责接收用户请求,处理请求,并返回响应结果。其中,通用视图可以帮助开发者快速构建常见的Web应用场景,同时也可以减少代码量和提高开发效率。开发者可以根据具体的业务需求选择合适的通用视图进行使用。
View视图的大致工作原理如下:
1.接收请求:View视图通过URL映射机制接收用户的请求。
2.处理请求:View视图根据请求的类型(GET、POST等)和请求参数(如URL参数、表单数据等)进行相应的处理逻辑。
3.返回响应:View视图根据处理结果生成响应内容,可以是HTML页面、JSON数据等,然后将响应返回给用户。

View视图及工作原理
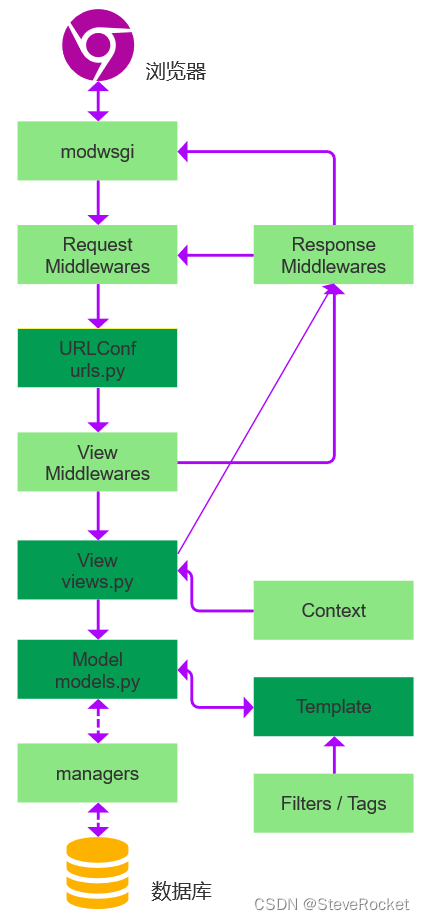
Django的Web开发也遵循经典软件设计开发的MVC模式。View (视图) 主要根据用户的请求返回数据,用来展示用户可以看到的内容(比如网页,图片),也可以用来处理用户提交的数据,比如保存到数据库中。Django的视图(View)通常和URL路由一起工作。服务器在收到用户通过浏览器发来的请求后,会根据urls.py里的关系条目,去视图View里查找到与请求对应的处理方法,从而返回给客户端http页面数据。
当用户发来一个请求request时,通过HttpResponse打印出一段字符串的文本
/django_mvt/mvt_design/views.py
from django.http import HttpResponsedef index(request):return HttpResponse("this is django view demo")
浏览器请求:http://localhost/mvt_design/index/

实际Web开发过程中的View不仅要负责从数据库提取数据,还需要指定显示内容的模板,并提供模板渲染页面所需的内容对象(context object)。
/django_mvt/mvt_design/views.py
from django.shortcuts import render
from .models import Taskdef task_list(request):"""任务清单"""# 获取Task对象列表tasks = Task.objects.all()# 指定渲染模板并向模板传递数据return render(request, "mvt_design/task_list.html", {"tasks": tasks})
浏览器请求:http://localhost/mvt_design/

/mvt_design/展示所有博客文章列表。/blog/article/<int:id>/展示一篇文章的详细内容。
# mvt_design/urls.py
from django.urls import pathfrom . import viewsurlpatterns = [path('blog/', views.blog, name='blogs'),path('blog/article/<int:id>/', views.article_detail, name='article_detail'),
]# mvt_design/views.py
from django.shortcuts import render, get_object_or_404
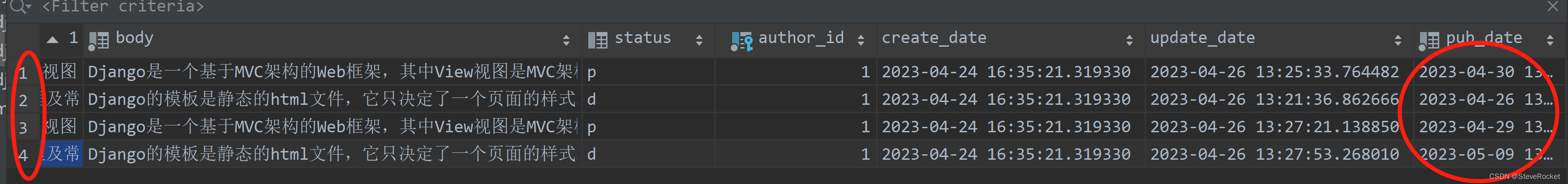
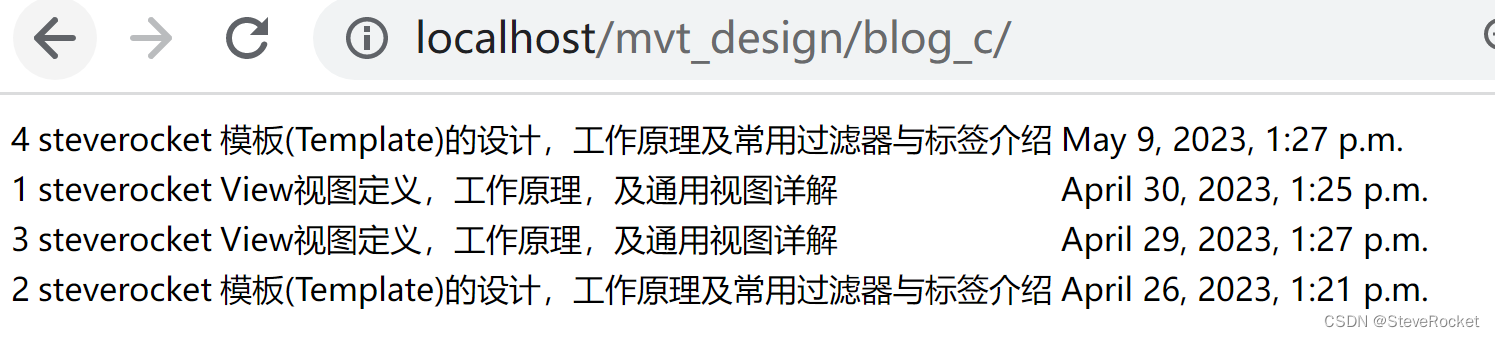
from .models import Articledef blog(request):"""展示所有文章:param request::return:"""latest_articles = Article.objects.all().order_by('-pub_date')return render(request, 'blog/article_list.html', {'latest_articles':latest_articles})def article_detail(request, id):"""根据文章ID展示文章:param request::param id::return:"""article = get_object_or_404(Article, pk=id)return render(request,'blog/article_detail.html', {'article':article})
当用户在浏览器输入/mvt_design/blog/时,URL收到请求后会调用视图views.py里的blog方法,展示所有文章。views.py里的blog方法先提取要展示的数据对象列表latest_articles, 然后通过render方法传递给模板blog/article_list.html.。

当用户在浏览器输入/mvt_design/blog/article/<int:id>/时,URL不仅调用了views.py里的article_detail方法,而且还把参数文章id通过<int:id>括号的形式传递给了视图里的article_detail方法。views.py里的article_detail方法先通过get_object_or_404方法和id调取某篇具体的文章对象article,然后通过render方法传递给模板blog/article_detail.html显示。

此处使用了shortcuts快捷函数模块的render()和get_object_or_404():
render方法:该方法有4个参数,第一个是request, 第二个是模板的名称和位置,第三个是需要传递给模板的内容, 也被称为context object。第四个参数是可选参数content_type(内容类型), 可选参数。
get_object_or_404方法:第一个参数是模型Models或数据集queryset的名字,第二个参数是需要满足的条件(比如pk = id, name = 'steverocket')。当需要获取的对象不存在时,给方法会自动返回Http 404错误。
其他详细介绍参考:Django开发总结:shortcuts快捷函数(shortcut function)模块详解
下图是模板的代码。模板可以直接调用通过视图传递过来的内容。
# templates/blog/article_list.html
{% for latest_article in latest_articles %}<tr><td>{{ latest_article.pk }}</td><td>{{ latest_article.author.username }}</td><td>{{ latest_article.title }}</td><td>{{ latest_article.pub_date }}</td></tr>
{% endfor %}# templates/blog/article_detail.html
标题:{{ article.title }}<br/>
作者:{{ article.author.username }}<br/>
发布日期:{{ article.pub_date }}<br/>
文章内容:{{ article.body }}
View视图处理用户提交的数据
视图View不仅用于确定给客户展示什么内容,以什么形式展示,而且也用来处理用户通过表单提交的数据。
例如:用户修改个人资料的常见视图views
from django.shortcuts import render, get_object_or_404
from django.contrib.auth.models import User
from .forms import ProfileForm
from django.http import HttpResponseRedirect
from django.urls import reversedef profile_update(request, pk):user = get_object_or_404(User, pk=pk)if request.method == "POST":form = ProfileForm(request.POST)if form.is_valid():user.first_name = form.cleaned_data['first_name']user.last_name = form.cleaned_data['last_name']user.save()return HttpResponseRedirect(reverse('users:profile', args=[user.id]))else:default_data = {'first_name': user.first_name, 'last_name': user.last_name,}form = ProfileForm(default_data)return render(request, 'users/profile_update.html', {'form': form, 'user': user})
当发起请求,请求先从url获取user的主键pk(id), 利用get_object_or_404方法获取需要修改个人资料的用户对象user。
当用户通过POST方法提交个人资料修改表单,利用is_valid()方法先验证表单ProfileForm的数据是否有效。如果有效,将更新过的first_name和last_name数据存入user对象。更新成功返回个人信息页。
如果用户没有提交表单或不是通过POST方法提交表单,先获取现有数据生成default_data,利用ProfileForm显示。
ProfileForm实际上是非常简单的,包含了允许用户修改的字段。在这个案例里,没允许用户修改用户名和电子邮件,所以没有加进去。
# users/forms.py
from django import formsclass ProfileForm(forms.Form):first_name = forms.CharField(label='First Name', max_length=50, required=False)last_name = forms.CharField(label='Last Name', max_length=50, required=False)
基于函数的视图(Function Based View)和基于类的视图(Class Based View)
Django的视图有两种: 基于函数的视图(Function Base View)和基于类的视图(Class Based View)。在《DRF实战总结》系列中也介绍过函数视图和类视图的应用,详细介绍了各自开发的特点,并通过案例演示了DRF提供的4种实现类视图的API。
上述案例中的blog,article_detail和profile_update的方法都是基于函数的视图。优点是直接,容易读者理解。缺点是不便于继承和重用。在实际Web开发过程中,对不同的对象总是反复进行以下同样的操作,应该需要简化。
- 展示对象列表(比如所有用户,所有文章)
- 查看某个对象的详细信息(比如用户资料,比如文章详情)
- 通过表单创建某个对象(比如创建用户,新建文章)
- 通过表单更新某个对象信息(比如修改密码,修改文字内容)
- 用户填写表单提交后转到某个完成页面
- 删除某个对象
Django提供了很多通用的基于类的视图(Class Based View),来帮助简化视图的编写。这些View与上述操作的对应关系如下:
- 展示对象列表(比如所有用户,所有文章)- ListView
- 展示某个对象的详细信息(比如用户资料,比如文章详情) - DetailView
- 通过表单创建某个对象(比如创建用户,新建文章)- CreateView
- 通过表单更新某个对象信息(比如修改密码,修改文字内容)- UpdateView
- 用户填写表单后转到某个完成页面 - FormView
- 删除某个对象 - DeleteView
上述常用通用视图一共有6个,前2个属于展示类视图(Display view), 后面4个属于编辑类视图(Edit view)。下面就来看下这些通用视图是如何工作,如何简化代码的。
重要:如果要使用Edit view,请务必在模型models里定义get_absolute_url()方法,否则会出现错误。这是因为通用视图在对一个对象完成编辑后,需要一个返回链接。
URL如何指向基于类的视图(View)
urls.py里path和re_path都只能指向视图view里的一个函数或方法,而不能指向一个基于类的视图(Class Based View)。Django提供了一个额外as_view()方法,可以将一个类伪装成方法。这点在当使用Django自带的view类或自定义类的时候非常重要。
具体使用方式如下:
# mvt_design/urls.py
from django.urls import path, re_pathfrom . import viewsurlpatterns = [path('blog/', views.IndexView.as_view(), name='index'),
]
Django通用视图(Generic Views)
Django提供了一些通用视图(Generic Views),它们可以帮助开发者快速构建常见的Web应用场景,同时也可以减少代码量和提高开发效率。都在django.views.generic包中。
以下是Django中常用的通用视图及其特点:
1.ListView:用于展示一个对象列表。
特点:支持分页、排序、过滤等功能,可以自定义模板和上下文。
2.DetailView:用于展示一个对象的详情。
特点:可以自定义模板和上下文,支持404页面。
3.CreateView:用于创建一个对象。
特点:自动处理表单验证、提交和重定向,可以自定义模板和上下文。
4.UpdateView:用于更新一个对象。
特点:自动处理表单验证、提交和重定向,可以自定义模板和上下文。
5,DeleteView:用于删除一个对象。
特点:自动处理删除确认、提交和重定向,可以自定义模板和上下文。
6.FormView:用于展示一个表单。
特点:自动处理表单验证、提交和重定向,可以自定义模板和上下文。
7.TemplateView:用于展示一个静态页面。
特点:可以自定义模板和上下文。
常用的字段属性
Django通用视图中常用的字段属性包括:
1. template_name:指定模板文件的名称
2. template_engine:指定模板引擎的名称,可以选用的engine包括Django自带的模板引擎(django.template.backends.django.DjangoTemplates)和第三方模板引擎(如Jinja2、mako)
3. context_object_name:指定模板中使用的上下文变量的名称
4. extra_context:指定额外的上下文数据,可以是字典或者一个返回字典的函数
5. queryset:指定视图中使用的查询集
6. model:指定视图中使用的模型类
7. paginate_by:指定每页显示的数量
8. paginate_orphans:指定最后一页的最小对象数量
9. ordering:指定查询集的排序方式
10. form_class:指定表单类
在template_engine属性中,可以选用的engine包括:
1. django.template.backends.django.DjangoTemplates:Django自带的模板引擎
2. django.template.backends.jinja2.Jinja2:Jinja2模板引擎
3. django.template.backends.mustache.Mustache:Mustache模板引擎
4. django.template.backends.django_jinja.Jinja2:Django-Jinja2模板引擎
5. django.template.backends.django_mustache.Mustache:Django-Mustache模板引擎
6. django.template.backends.django_templates.Template:Django模板引擎(不推荐使用)
ListView
ListView用来展示一个对象的列表。它只需要一个参数模型名称即可。比如希望展示所有文章列表,的views.py可以简化为:
# Create your views here.
from django.views.generic import ListView
from .models import Articleclass IndexView(ListView):model = Article
上述代码等同于:
# 展示所有文章
def index(request):queryset = Article.objects.all()return render(request, 'blog/article_list.html', {"object_list": queryset})
尽管只写了一行model = Article, ListView实际上在背后做了很多事情:
- 提取了需要显示的对象列表或数据集queryset: Article.objects.all()
- 指定了用来显示对象列表的模板名称(template name): 默认app_name/model_name_list.html, 即blog/article_list.html.
- 指定了内容对象名称(context object name):默认值object_list


ListView的自定义
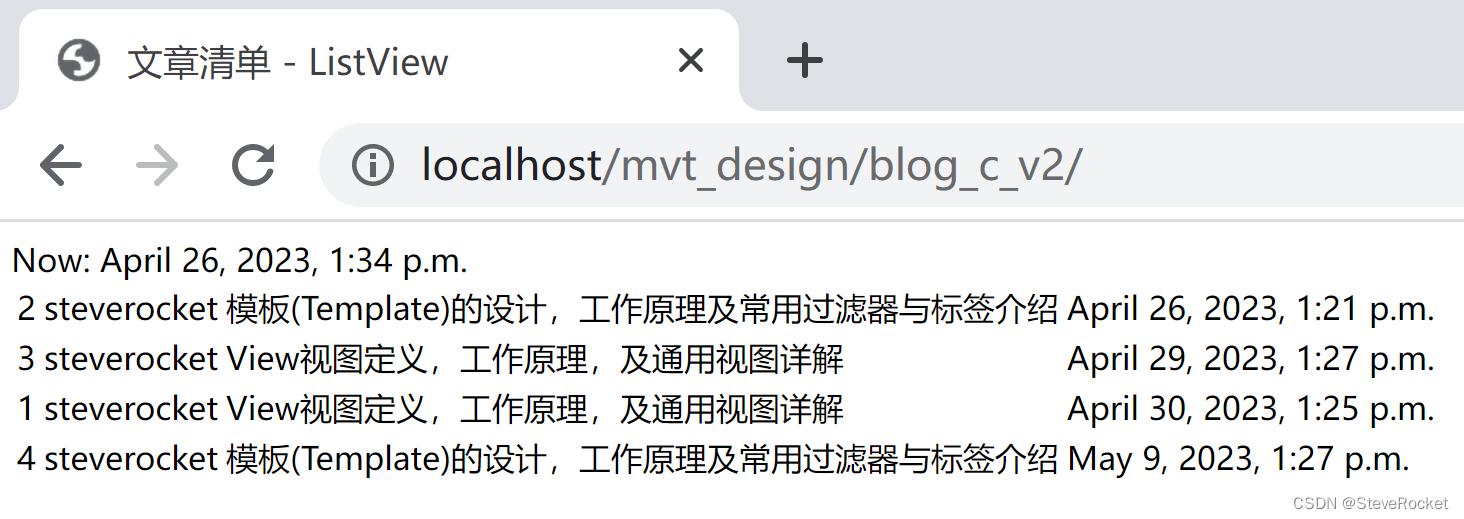
或许已经注意到了2个问题:需要显示的文章对象列表并没有按发布时间逆序排列,内容对象名称object_list也不友好。或许也不喜欢默认的模板名字,还希望通过这个视图给模板传递额外的内容(比如现在的时间)。可以轻易地通过重写queryset, template_name和context_object_name来完成ListView的自定义。如果还需要传递模型以外的内容,比如现在的时间,还可以通过重写get_context_data方法传递额外的参数或内容。
from django.views.generic import ListView
from django.utils import timezoneclass CustomIndexView(ListView):"""自定义ListView"""# 按照日期升序queryset = Article.objects.all().order_by('pub_date')template_name = 'blog/article_object_list_v2.html'context_object_name = 'latest_articles'def get_context_data(self, **kwargs):context = super(CustomIndexView, self).get_context_data(**kwargs)context['now'] = timezone.now()context['view_type'] = 'ListView'return context
<table>Now: {{ now }}
{# object_list 为 ListView 默认的内容对象名称#}{% for latest_article in object_list %}<tr><td>{{ latest_article.pk }}</td><td>{{ latest_article.author.username }}</td><td>{{ latest_article.title }}</td><td>{{ latest_article.pub_date }}</td></tr>{% endfor %}
</table>

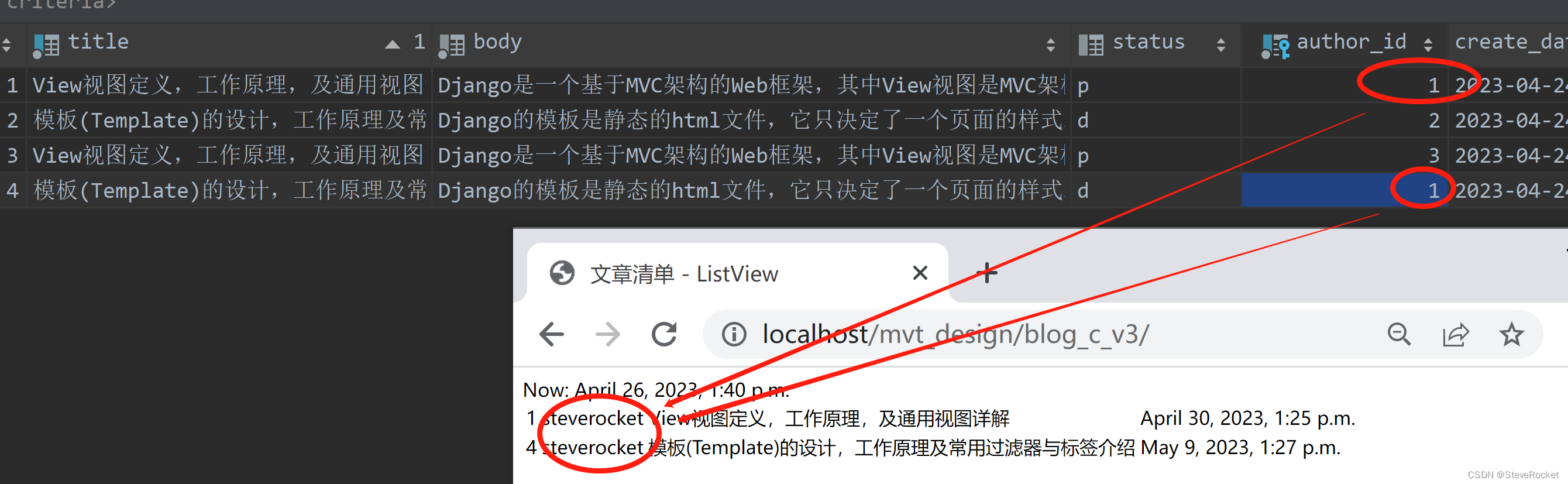
如果上述的queryset还不能满足的要求,比如希望一个用户只看到自己发表的文章清单,可以通过更具体的get_queryset方法来返回一个需要显示的对象列表。
# Create your views here.
from django.views.generic import ListView
from .models import Article
from django.utils import timezoneclass CustomIndexView2(ListView):"""自定义ListView 控制查询属于自己的内容"""template_name = 'blog/article_object_list_v2.html'context_object_name = 'latest_articles'def get_queryset(self):return Article.objects.filter(author=self.request.user).order_by('pub_date')def get_context_data(self, **kwargs):context = super(CustomIndexView2, self).get_context_data(**kwargs)context['now'] = timezone.now()context['view_type'] = 'ListView'return context

DetailView
DetailView用来展示一个具体对象的详细信息。它需要URL提供访问某个对象的具体参数(如pk, slug值)。本例中用来展示某篇文章详细内容的view可以简写为:
# Create your views here.
from django.views.generic import DetailView
from .models import Articleclass ArticleDetailView(DetailView):"""展示具体对象的详细信息"""model = Articletemplate_name = 'blog/article_detail.html' # 此处已自定义模板名称
DetailView默认的模板是app/model_name_detail.html, 默认的内容对象名字context_object_name是model_name。本例中默认模板是blog/article_detail.html, 默认对象名字是article。模板内容如下:
<body>
标题:{{ article.title }}<br/>
作者:{{ article.author.username }}<br/>
发布日期:{{ article.pub_date }}<br/>
文章内容:{{ article.body }}
</body>
浏览器访问http://localhost/mvt_design/blog_detail/1

DetailView的自定义
同样可以通过重写queryset, template_name和context_object_name来完成DetailView的自定义。还可以通过重写get_context_data方法传递额外的参数或内容。如果指定了queryset, 那么返回的object是queryset.get(pk = id), 而不是model.objects.get(pk = id)。
# Create your views here.
from django.views.generic import ListView,DetailView
from .models import Article
from django.utils import timezoneclass ArticleDetailView(DetailView):queryset = Article.objects.all().order_by("-pub_date") # template_name = 'blog/article_detail.html'context_object_name = 'article'def get_context_data(self, **kwargs):context = super().get_context_data(**kwargs)context['now'] = timezone.now()return context
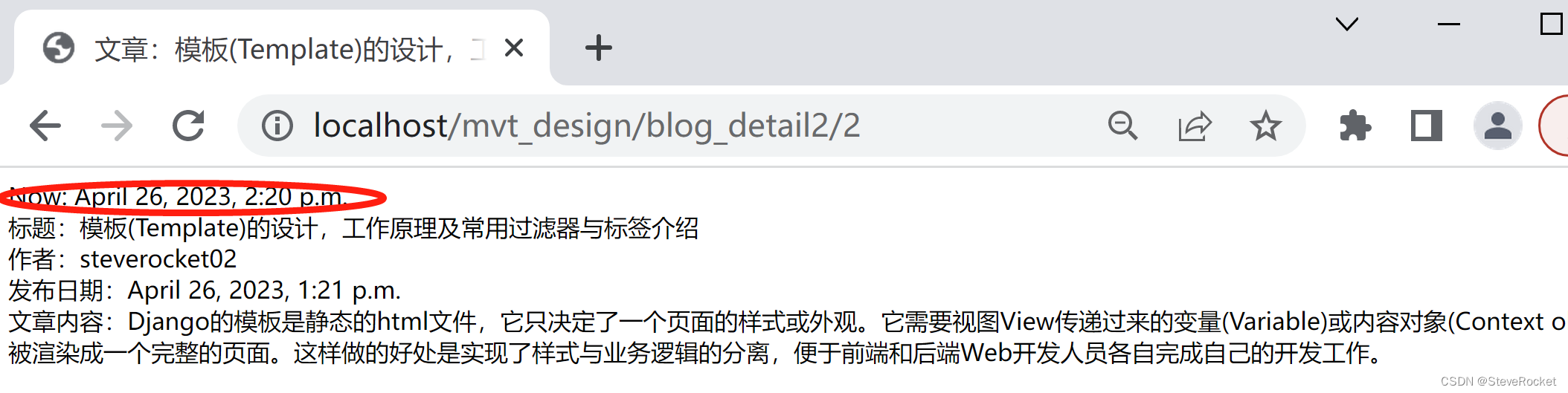
浏览器访问
http://localhost/mvt_design/blog_detail2/2

在实际应用中,上述代码可能还不能满足的要求。比如希望一个用户只能看到自己发表的文章详情。当用户查看别人的文章详情时,返回http 404错误。这时候可以通过更具体的get_object()方法来返回一个更具体的对象。代码如下:
# Create your views here.
from django.views.generic import DetailView
from django.http import Http404
from .models import Article
from django.utils import timezoneclass ArticleDetailView(DetailView):queryset = Article.objects.all().order_by("-pub_date")template_name = 'blog/article_detail.html'context_object_name = 'article'def get_object(self, queryset=None):obj = super().get_object(queryset=queryset)if obj.author != self.request.user:raise Http404()return objdef get_context_data(self, **kwargs):context = super().get_context_data(**kwargs)context['now'] = timezone.now()return context
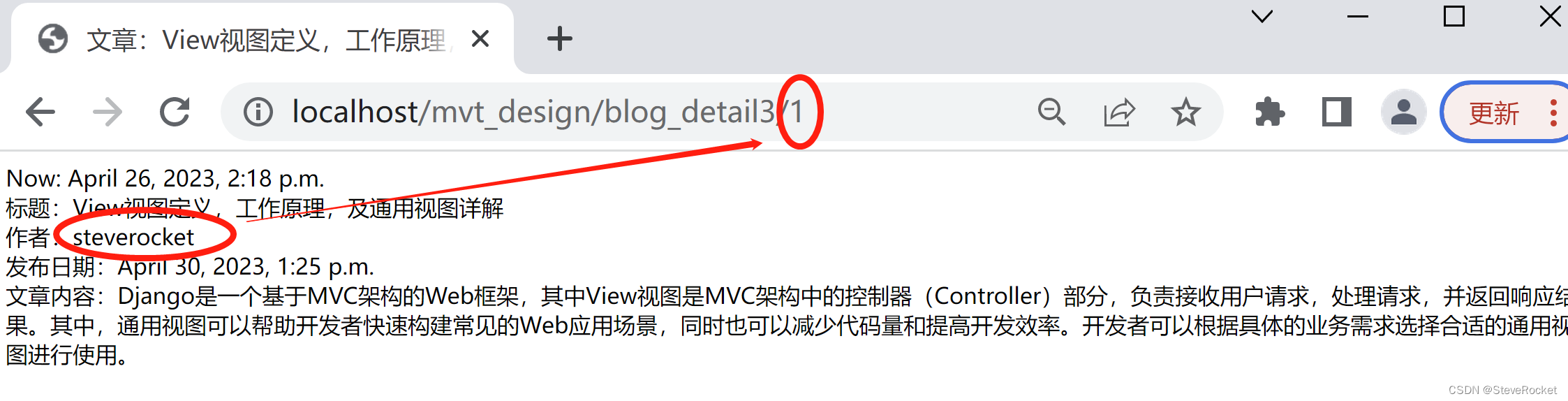
浏览器访问id为1的文章(属于当前用户的文章)
http://localhost/mvt_design/blog_detail3/1

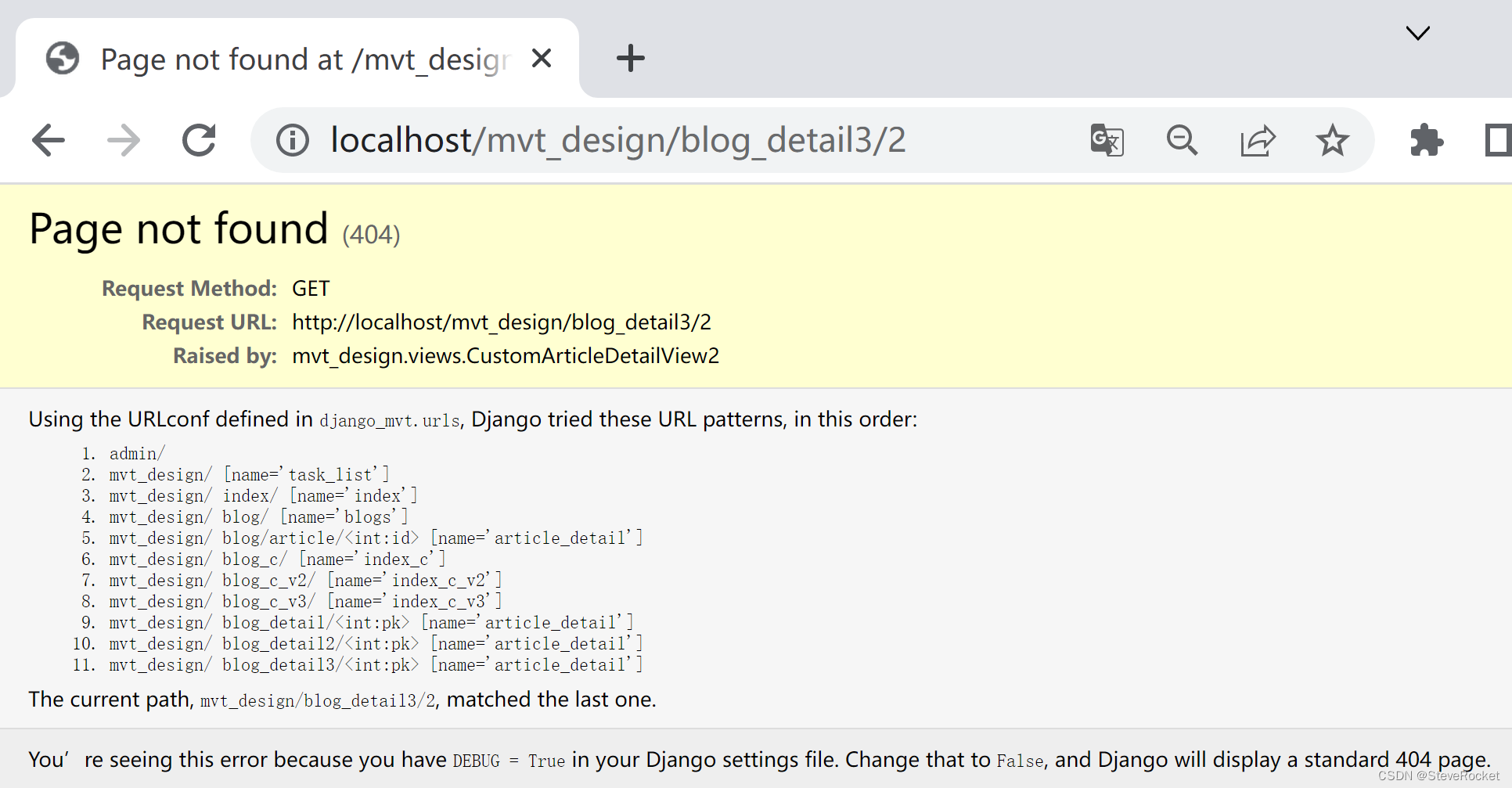
浏览器访问id为2的文章(不属于当前用户的文章)
http://localhost/mvt_design/blog_detail3/2

CreateView
CreateView一般通过某个表单创建某个对象,通常完成后会转到对象列表。比如一个最简单的文章创建CreateView可以写成:
from django.views.generic.edit import CreateView
from .models import Articleclass ArticleCreateView(CreateView):model = Articlefields = ['title', 'body', 'pub_date']
CreateView默认的模板是model_name_form.html, 即article_form.html。默认的context_object_name是form。模板代码如下图所示:
# blog/article_form.html
<form method="post">{% csrf_token %}{{ form.as_p }}<input type="submit" value="Save" />
</form>
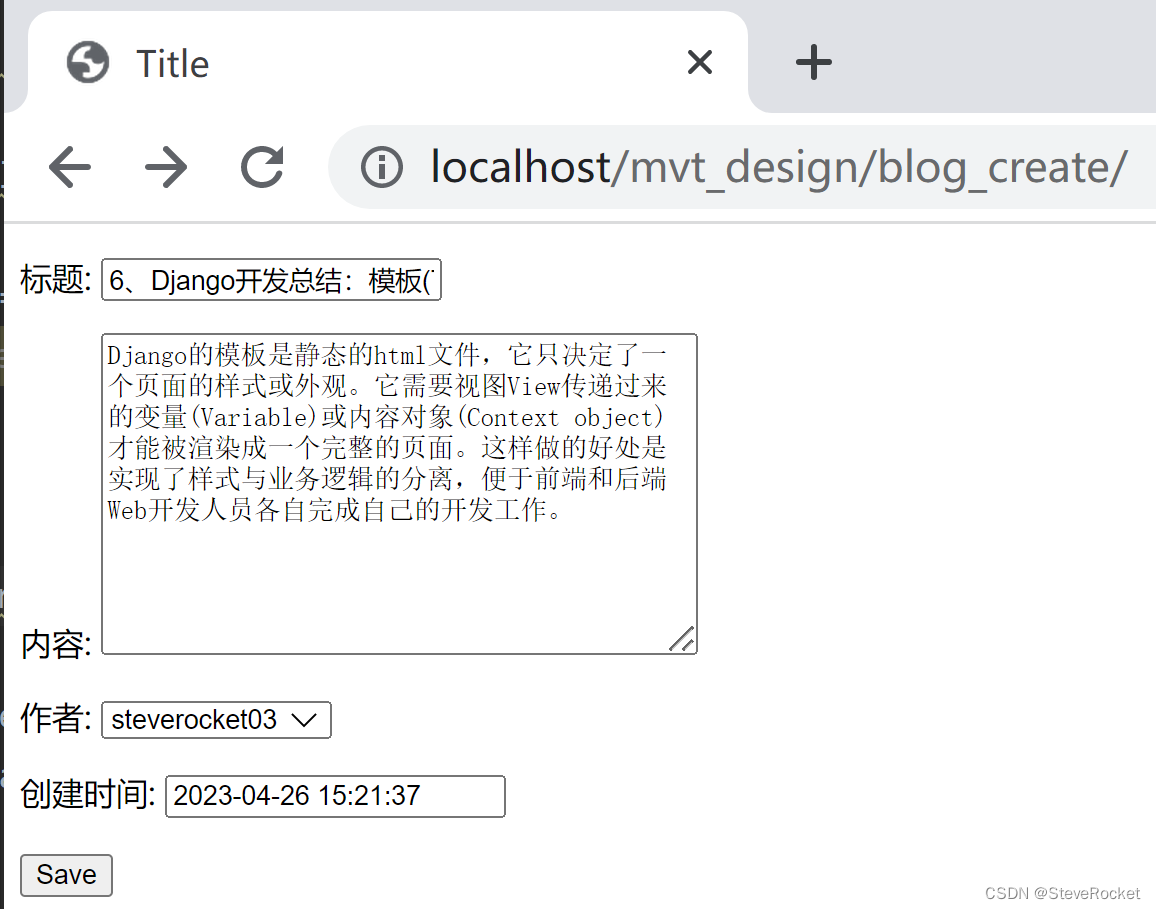
浏览器访问http://localhost/mvt_design/blog_create/
在表单中填写博客内容如下

点击【save】按钮就跳转到文章列表页面,新增的内容如下:

CreateView的自定义
如果不想使用默认的模板和默认的表单,可以通过重写template_name和form_class来完成CreateView的自定义。虽然form_valid方法不是必需,但很有用。当用户提交的数据是有效的时候,可以通过定义此方法做些别的事情,比如发送邮件,存取额外的数据。一个常见用途就是将创建对象的用户与model里的user结合。见下面例子。
from django.views.generic.edit import CreateView
from .models import Article
from .forms import ArticleCreateFormclass ArticleCreateView(CreateView):model = Articletemplate_name = 'blog/article_create_form.html'form_class = ArticleCreateFormdef form_valid(self, form):form.instance.author = self.request.userreturn super().form_valid(form)
UpdateView
UpdateView一般通过某个表单更新现有对象的信息,更新完成后会转到对象详细信息页面。它需要URL提供访问某个对象的具体参数(如pk, slug值)。比如一个最简单的文章更新的UpdateView如下所示。
from django.views.generic.edit import UpdateView
from .models import Articleclass ArticleUpdateView(UpdateView):model = Articlefields = ['title', 'body', 'create_date']template_name = 'mvt_design/article_update_form.html'
UpdateView和CreateView很类似,比如默认模板都是model_name_form.html。但是区别有两点:
- CreateView显示的表单是空表单,UpdateView中的表单会显示现有对象的数据。
- 用户提交表单后,CreateView转向对象列表,UpdateView转向对象详细信息页面。
UpdateView的自定义
可以通过重写template_name和form_class来完成UpdateView的自定义。
- 本例中默认的form是article_form.html, 可以改为article_update_form.html。
- 虽然form_valid方法不是必需,但很有用。当用户提交的数据是有效的时候,可以通过定义此方法做些别的事情,比如发送邮件,存取额外的数据。
from django.views.generic.edit import UpdateView
from .models import Article
from .forms import ArticleUpdateFormclass CustomArticleUpdateView(UpdateView):model = Articletemplate_name = ''form_class = ArticleUpdateFormdef form_valid(self, form):form.instance.author = self.request.userreturn super(CustomArticleUpdateView, self).form_valid(form)
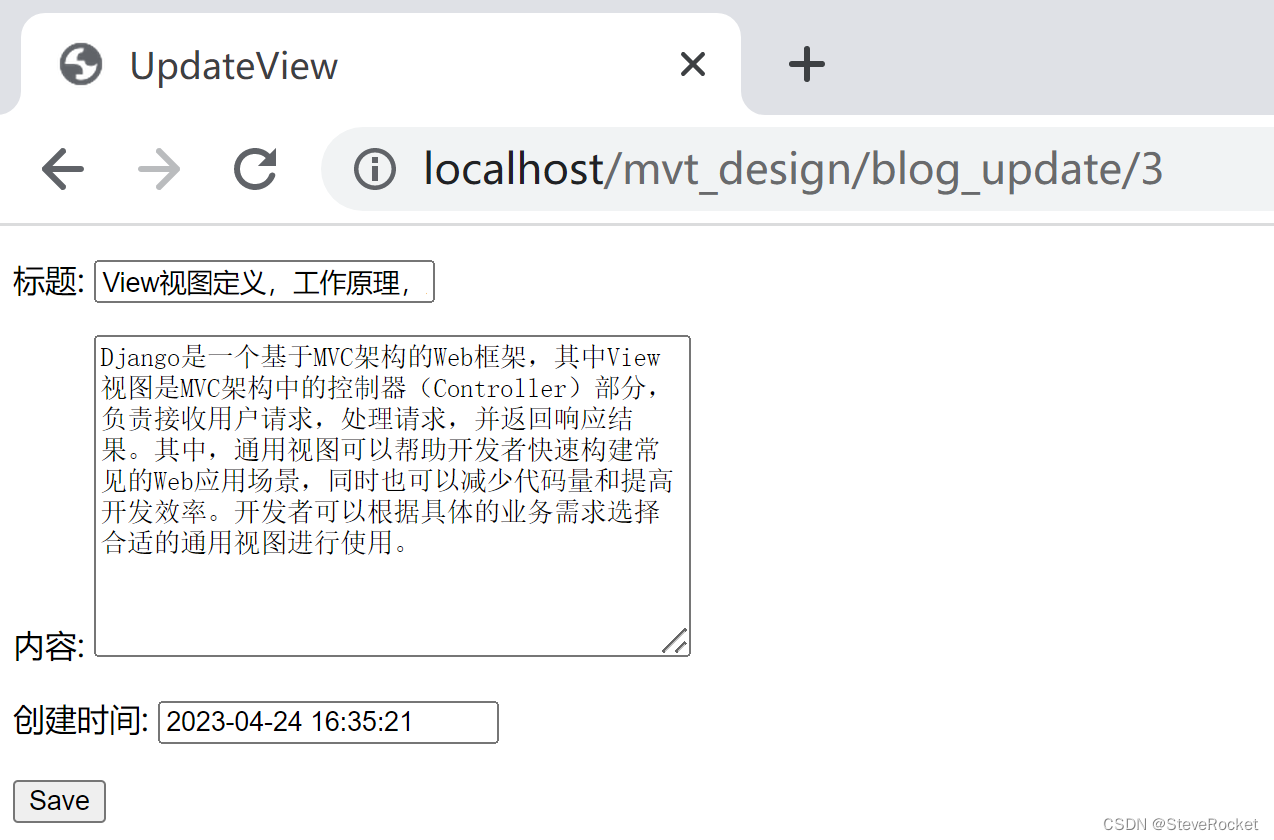
浏览器输入http://localhost/mvt_design/blog_update/3

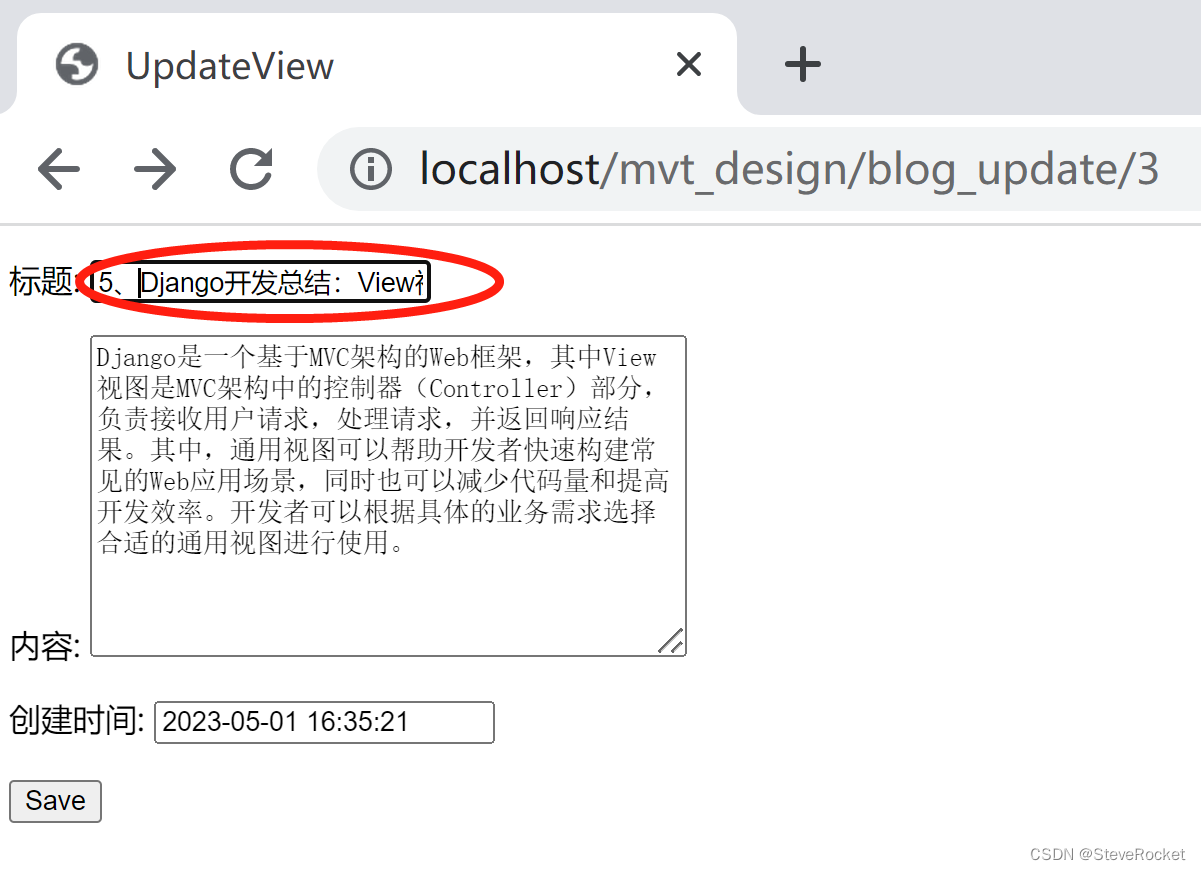
修改标题

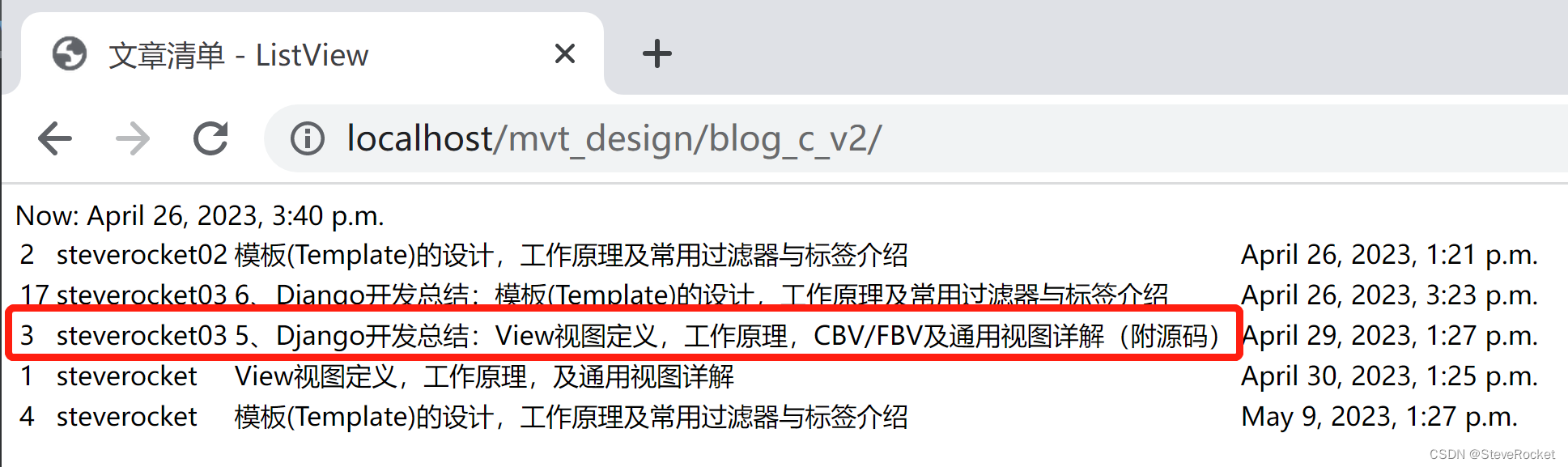
修改后返回到文章列表查看修改成功

FormView
FormView一般用来展示某个表单,而不是某个模型对象。当用户输入信息未通过表单验证,显示错误信息。当用户输入信息通过表单验证提交成功后,转到其它页面。使用FormView一般需要定义template_name, form_class和跳转的success_url.
# views.py - Use FormView
from myapp.forms import ContactForm
from django.views.generic.edit import FormViewclass ContactView(FormView):template_name = 'contact.html'form_class = ContactFormsuccess_url = '/thanks/'def form_valid(self, form):# This method is called when valid form data has been POSTed.# It should return an HttpResponse.form.send_email()return super().form_valid(form)
DeleteView
DeleteView一般用来删除某个具体对象。它要求用户点击确认后再删除一个对象。使用这个通用视图,需要定义模型的名称model和成功删除对象后的返回的URL。默认模板是myapp/model_confirm_delete.html。默认内容对象名字是model_name,本例中为article。
本例使用了默认的模板blog/article_confirm_delete.html,删除文章后通过reverse_lazy方法返回到index页面。
from django.urls import reverse_lazy
from django.views.generic.edit import DeleteView
from .models import Articleclass ArticleDeleteView(DeleteView):model = Articlesuccess_url = reverse_lazy('tasks:index_c_v21')
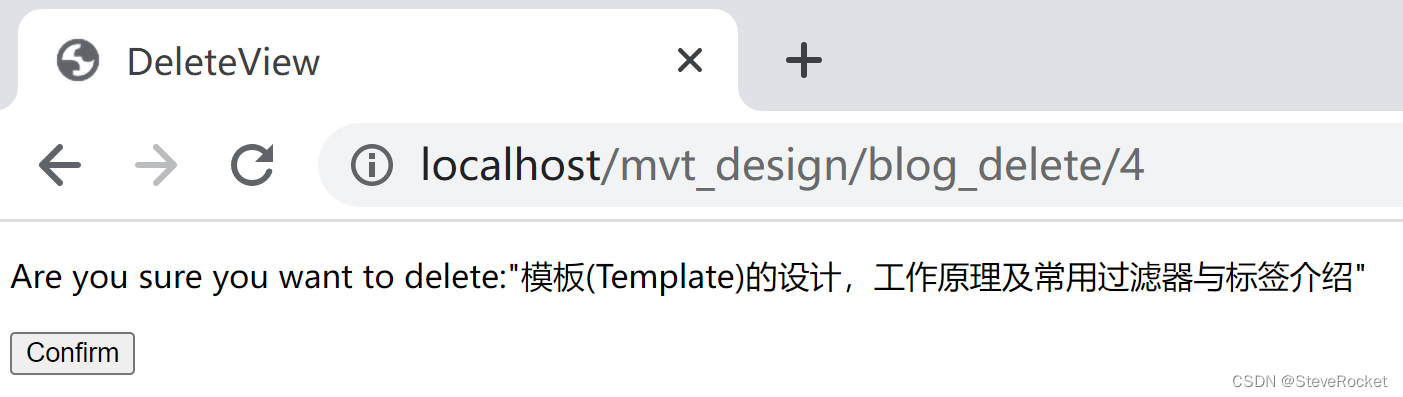
模板内容如下:
# mvt_design/article_confirm_delete.html
<form method="post">{% csrf_token %}<p>Are you sure you want to delete "{{ article }}"?</p><input type="submit" value="Confirm" />
</form>
浏览器访问http://localhost/mvt_design/blog_delete/4

DeleteView的自定义
上面的ArticleDeleteView方法,用户可以删除任意文章,包括别人发表的文章。如果想用户只能删除自己的文章,则可以通过重写get_queryset方法筛选出作者自己的文章即可,如下:
from django.urls import reverse_lazy
from django.views.generic.edit import DeleteView
from .models import Articleclass CustomArticleDeleteView(DeleteView):# 定义模型的名称model = Article# 成功删除对象后的返回的URLsuccess_url = reverse_lazy('tasks:index_c_v21')def get_queryset(self):"""筛选出用户自己的文章进行删除:return:"""return self.model.objects.filter(author=self.request.user)
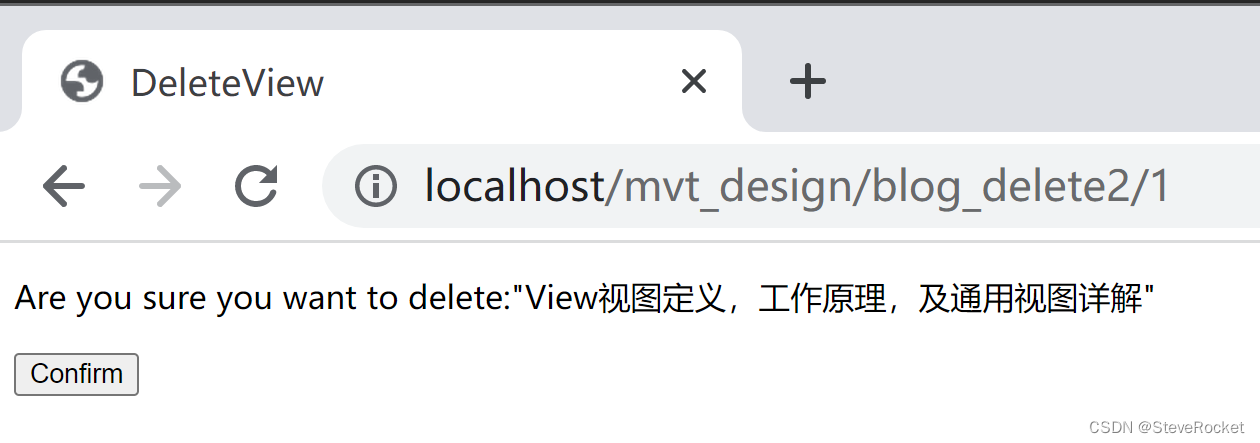
浏览器访问一个属于当前用户的文章
http://localhost/mvt_design/blog_delete2/1

点击Confirm则会跳转到文章列表中,即可看到id为1的文章已被删除

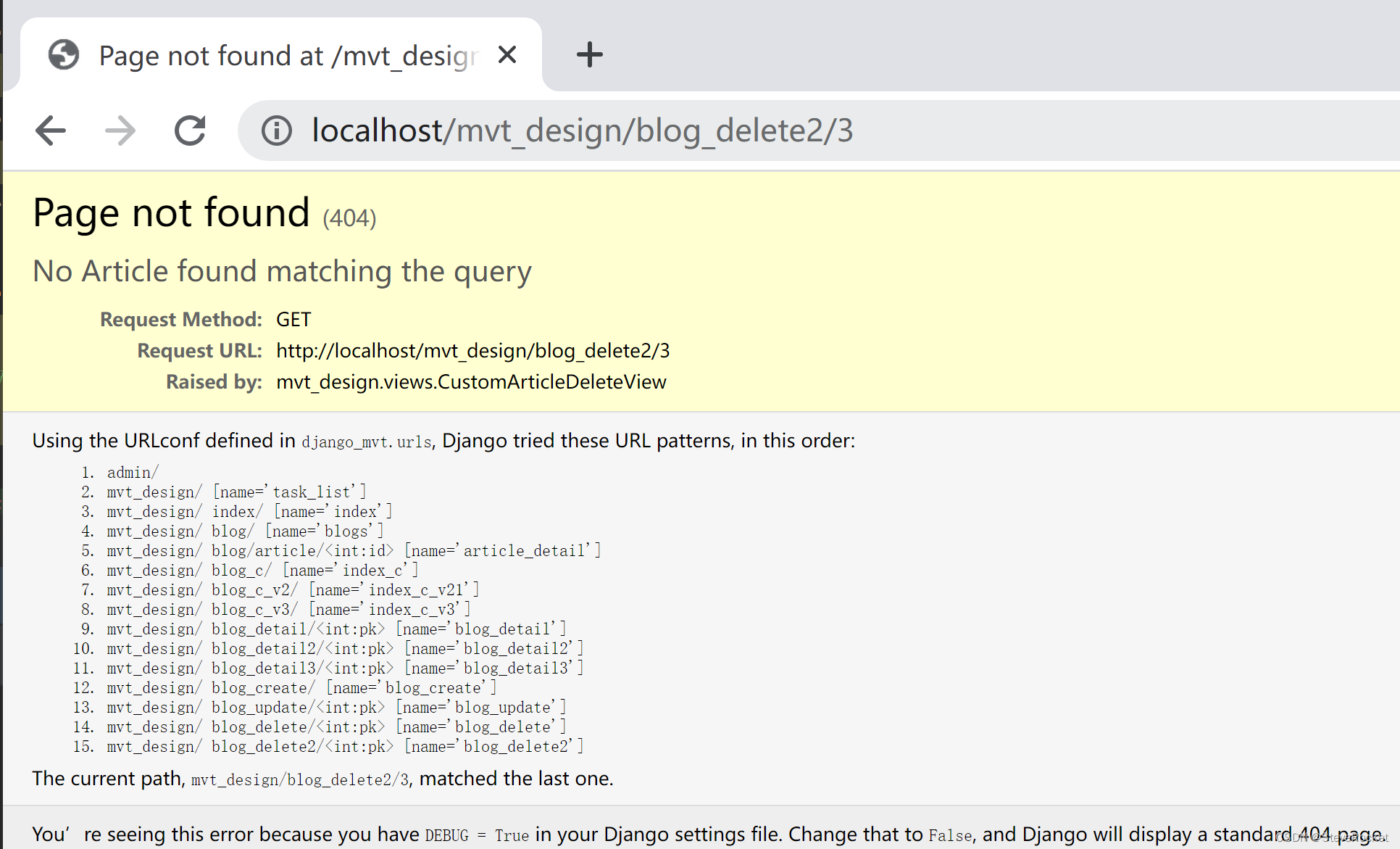
浏览器访问一个不属于当前用户的文章则会提示404

本示例源码目录django_mvt/mvt_design
完整源码请关注公众号,后台回复:123096,获取下载链接。
更多资料 · 微信公众号搜索【CTO Plus】关注后,获取更多,我们一起学习交流。

输入才有输出,吸收才能吐纳。——码字不易![]()
这篇关于5、Django开发总结:View视图定义,工作原理,CBV/FBV及通用视图详解(附源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






