本文主要是介绍InfoPath 系列:了解INFOPATH XSN文件的格式(2),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
myschema.xsd
先看看这个文件的片段:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | < xsd:element name = "Form" > < xsd:complexType > < xsd:sequence > < xsd:element ref = "my:Department" minOccurs = "0" /> < xsd:element ref = "my:Position" minOccurs = "0" /> < xsd:element ref = "my:FullName" minOccurs = "0" /> < xsd:element ref = "my:StartDate" minOccurs = "0" /> < xsd:element ref = "my:EndDate" minOccurs = "0" /> < xsd:element ref = "my:Reason" minOccurs = "0" /> < xsd:element ref = "my:WhereToGo" minOccurs = "0" /> < xsd:element ref = "my:LeaderComnts" minOccurs = "0" /> < xsd:element ref = "my:ManagerComnts" minOccurs = "0" /> </ xsd:sequence > < xsd:anyAttribute processContents = "lax" namespace = "http://www.w3.org/XML/1998/namespace" /> </ xsd:complexType > </ xsd:element > |
| 1 | < xsd:element name = "Department" type = "xsd:string" /> |
| 1 | < xsd:element name = "Position" type = "xsd:string" /> |
由于INFOPATH的数据都是通过XML文件来存储的,校验XML文件是否正确的最简单办法就是通过XSD了,所以我们在创建一个INFOPATH表单的时候同时会自动为我们创建这样一个XSD文件,这就是为我们在填写表单时的校验做准备工作。从上面的代码中可以看到每一个element的类型都为xsd:string,这是因为我们在创建表单的时候只是将控件拖进了界面,并没有对控件的最大最小值做设定,如果将设定改变后XSD文件会有什么变化呢?,现在我们就将其中的一个控件修改一下,看看效果。
修改前Department的定义为如下:
| 1 | < xsd:element name = "Department" type = "xsd:string" /> |
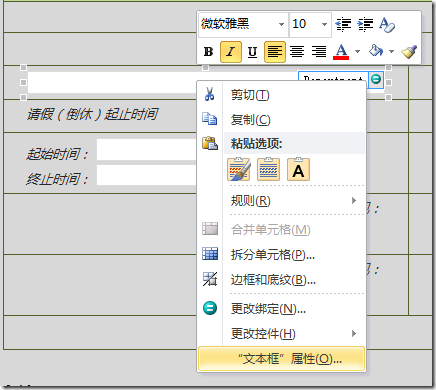
打开之前的设计表单,在“部门”文本框上点击右键,选择“’文本框’属性”菜单。

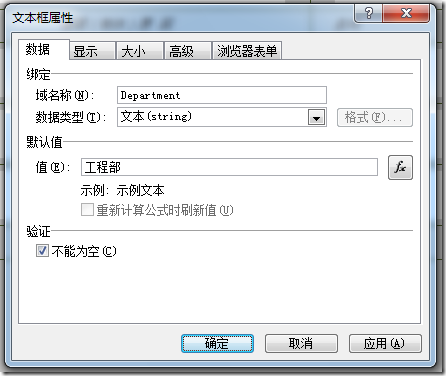
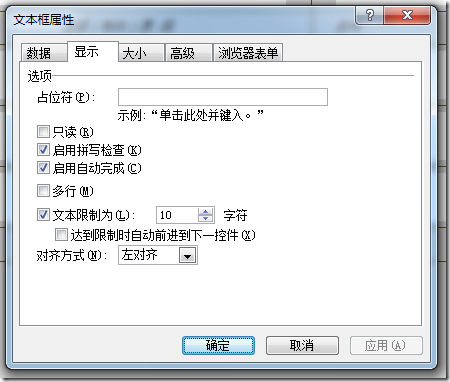
在“数据”选项卡中为“默认值”填写一个值,将“不能为空”前的复选框选中,之后切换至“大小”选项卡,设定“文本限制为”10字符,点击确定保存设置。由于我们只是为了观察XSD文件的变化,这里我们只对这几项进行设定,更多高级选项我会在以后的文章中为大家介绍。


按之前的提到的方法将表单保存、发布,并修改发布后的表单名,将其解压后打开myschema.xsd文件,并查看Department元素相关的片段。
| 1 | < xsd:element name = "Department" type = "my:requiredString" /> |
修改后Department的类型已经变为了my:requiredString类型,接着向下寻找my:requiredString的类型定义。
| 1 2 3 4 5 | < xsd:simpleType name = "requiredString" > < xsd:restriction base = "xsd:string" > < xsd:minLength value = "1" /> </ xsd:restriction > </ xsd:simpleType > |
看到了吗?requiredString是一个简单类型,它的基础还是string类型,并且由于我们设定了“不能为空”的选项,所以minLength的值为是1。那我们之前设定的默认值和最大值在哪提现呢?请继续向下看。
回到manifest.xsf文件,我们可以发现里面有些内容变化了:
| 1 2 3 | < xsf:xmlToEdit name = "Department_12" item = "/my:Form/my:Department" > < xsf:editWith maxLength = "10" component = "xField" ></ xsf:editWith > </ xsf:xmlToEdit > |
| 1 2 3 | < xsf:documentVersionUpgrade > < xsf:useTransform transform = "upgrade.xsl" minVersionToUpgrade = "0.0.0.0" maxVersionToUpgrade = "1.0.0.23" ></ xsf:useTransform > </ xsf:documentVersionUpgrade > |
可以看到这个文件中对于Department控件的最大值进行了限定。另外由于我们更新了这个表单,所以manifest.xsf文件中多了一行声明,定义了本次更新的XSL保存在“upgrade.xsl”文件中。
sampledata.xml和template.xml
打开这两个文件发现它们的基本结构相似,这两个文件中都可以看到刚才对Department的默认值定义。
| 1 | < my:Department >工程部</ my:Department > |
这两个文件从名字上都很好理解,一个是示例数据文件,一个是模板文件。
view1.xsl
最后就是XSL文件,我想大家应该都知道这个文件的作用,就是对XML做格式转换的,还是先看看里面的代码片段吧。
| 1 | < xsl:output method = "html" indent = "no" /> |
看到这个代码了,呵呵有趣吧。
| 1 2 3 4 5 | < xsl:template match = "my:Form" > < html > < head > < meta content = "text/html" http-equiv = "Content-Type" ></ meta > < style controlStyle = "controlStyle" >@media screen |
原来template.xml文件时用在这里的,后面是标准的HTML代码,还有CSS的定义。
| 1 | BODY{margin-left:21px;background-position:21px 0px;} |
原来这个XSL文件就是将我们的设计用HTML表示出来,这样就可以在INFOPATH FILLER和WEB页面上呈现出我们所设计的表单,并且将数据绑定到界面元素上。那WEB上是否直接就是用XSL中生成的HTML代码呢?是,也不是,如果想WEB容器里的INFOPATH结构,还是请大家继续关注我的博客,我之后会为大家讲解的。
到这里INFOPATH的数据结构就全部讲完了,在我刚刚接触INFOPATH时也没想过一个XSN文件里原来是由这么多文件组成的。
INFOPATH的基础知识到这里就基本讲完了。从下一篇开始我会为大家讲解INFOPATH表单设计器的高级功能,让我们期待如何用INFOPATH做出炫酷的表单吧。
这篇关于InfoPath 系列:了解INFOPATH XSN文件的格式(2)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





