本文主要是介绍微信翻译助手小程序 day3 -语言选择页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
学习目标
主要完成学习目标:
(1)通过全局变量函数,实现数据的存储操作,完成语言选择页的实现
任务 3.1 语言选择页实现
任务描述
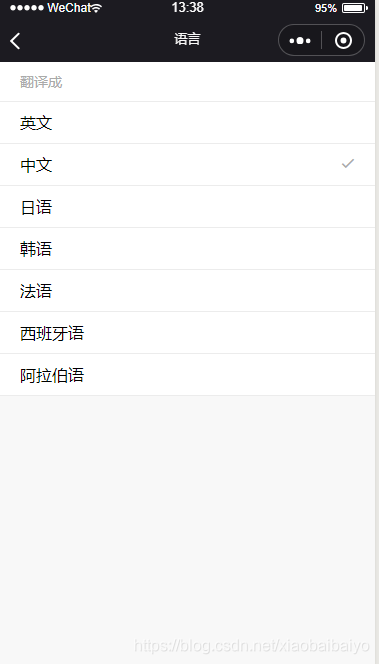
完成如下图所示效果展示

任务实施
1.打开app.js,为项目添加翻译语言列表默认值,在App对象下添加如下代码:
globalData: {curLang: {},langList: [{'lang': 'en','index': 0,'chinese': '英文'},{'lang': 'zh','index': 1,'chinese': '中文'},{'lang': 'jp','index': 2,'chinese': '日语'},{'lang': 'kor','index': 3,'chinese': '韩语'},{'lang': 'fra','index': 4,'chinese': '法语'},{'lang': 'spa','index': 5,'chinese': '西班牙语'},{'lang': 'ara','index': 6,'chinese': '阿拉伯语'}]}
2.在项目初始化时,为curLang默认赋值为英文,添加如下代码:
onLaunch: function() {// 展示本地存储能力this.globalData.curLang =this.globalData.langList[0]},
3.打开index.js文件,为页面curLang值设置app全局变量值,事实更新选择语言信息。在onShow函数中添加如下代码:
onShow:function(){if (this.data.curLang.lang !== app.globalData.curLang.lang) {this.setData({curLang: app.globalData.curLang})}},
4.打开change.wxml文件,为语言选择页添加页面渲染代码,添加如下代码:
<view class='container'><text class='title'>翻译成</text><view class='lang-list'><view class='item' wx:for='{{langList}}' wx:key='index' wx:for-item='langItem' bindtap='onTapItem' data-index='{{index}}' data-lang='{{langItem.lang}}' data-chinese='{{langItem.chinese}}'><view class='lang'>{{langItem.chinese}}</view><text class='iconfont icon-ok' wx:if='{{index===curLang.index}}'></text></view></view>
</view>
5.打开change.wxss文件,为语言选择页添加样式文件,添加如下代码:
.container {background: #f8f8f8;
}
.title {background: white;border-bottom: 1px solid #ececec;padding: 20rpx 40rpx;color: #aaa;font-size: 28rpx;
}
.lang-list {background: white;
}
.lang-list .item {padding: 20rpx 40rpx 20rpx 40rpx;background: white;display: flex;flex-direction: row;align-items: center;border-bottom: 1px solid #ececec;font-size: 32rpx;
}
.item .lang {flex: 1;
}
.item .iconfont {margin-left: auto;color: #aaa;font-size: 28rpx;
}
6.打开change.js文件,为页面添加数据绑定,在data对象中添加如下代码:
curLang: {},langList: app.globalData.langList
7.在Onload生命周期函数中添加如下代码,将app中设置的语言显示到页面中。
this.setData({curLang: app.globalData.curLang})
8.为列表添加onTapItem单击事件,将选中的数据保存进app全局变量中,添加如下代码:
onTapItem: function (e) {console.log(e)let langObject = e.currentTarget.datasetconsole.log(langObject)// 本地设置this.setData({curLangs: langObject})// 全局设置app.globalData.curLang = langObjectwx.navigateBack({urdeltal: 1})},
这篇关于微信翻译助手小程序 day3 -语言选择页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







