作品介绍1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:首页 案例 服务 关于总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML5期末大作业:礼品网站设计——简洁创意礼物网页模板(4页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
- 1.首页
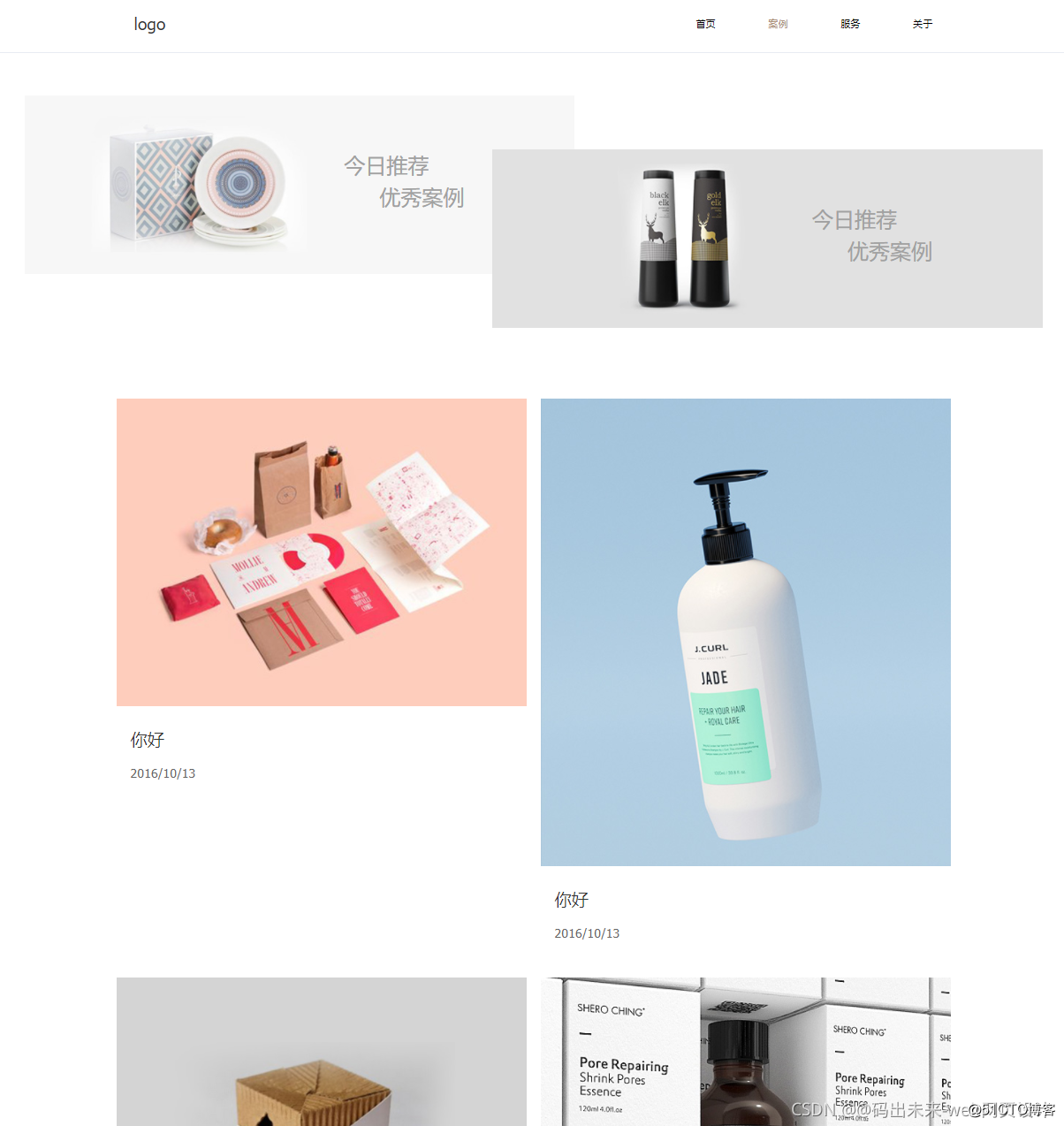
- 2.案例
- 3.服务
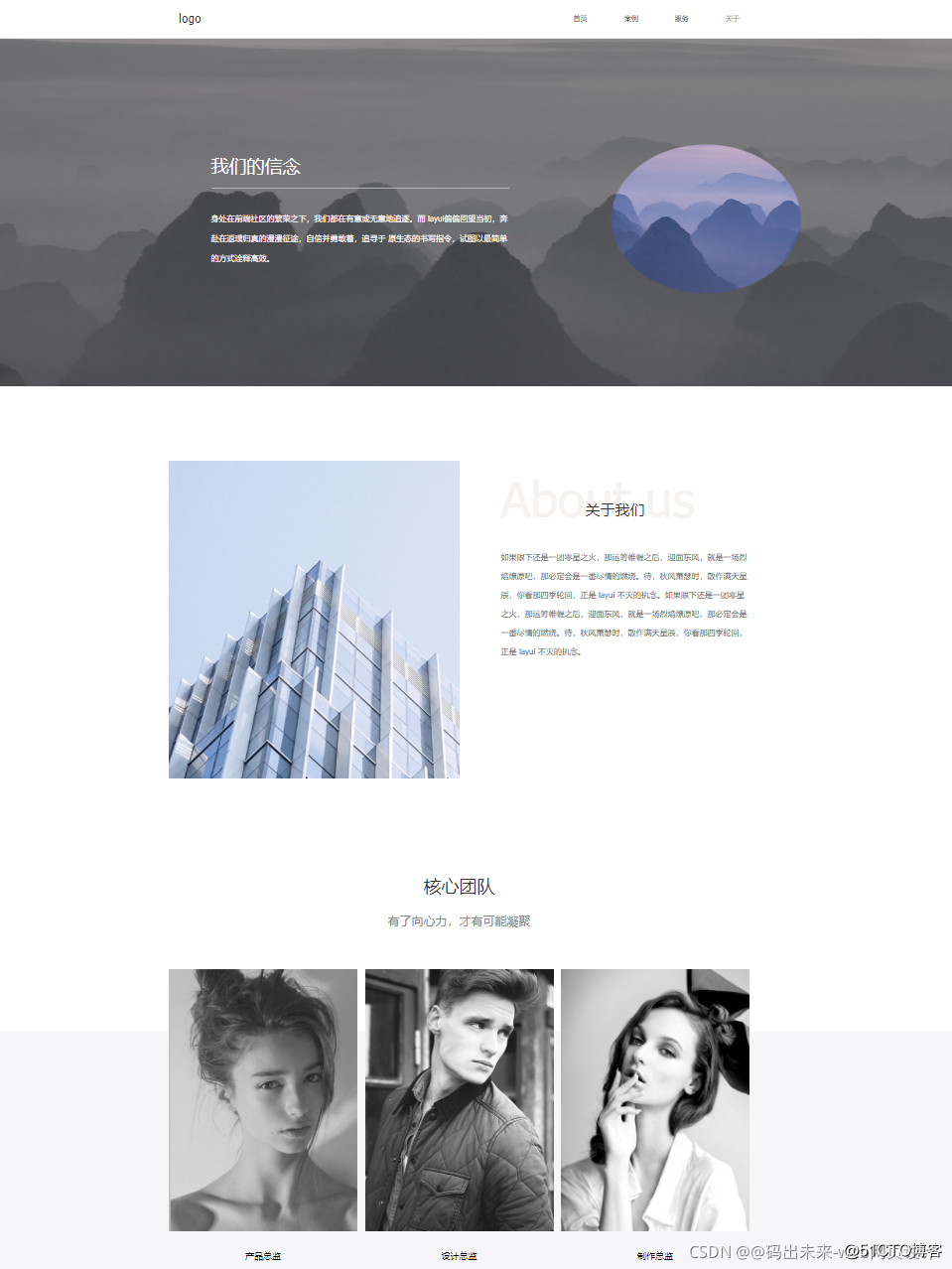
- 4.关于
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
1.首页

2.案例

3.服务

4.关于


<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<script type="text/javascript" src="../res/layui/layui.js"></script>
<link rel="stylesheet" type="text/css" href="../res/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="../res/static/css/main.css">
<!--加载meta IE兼容文件-->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="adcenter"><script src="http://www.cssmoban.com/include/new/ggad2_728x90.js"></script></div>
<!-- header -->
<div class="header_box">
<div class="header">
<ul class="app-header">
<li class="app-header-menuicon">
<i class="layui-icon layui-icon-more-vertical"></i>
</li>
</ul>
<h1 class="logo">
<a href="#">logo</a>
</h1>
<div class="nav" style="visibility: visible">
<a href="index.html" class="active">首页</a>
<a href="case.html">案例</a>
<a href="service.html">服务</a>
<a href="about.html">关于</a>
</div>
<ul class="layui-nav header-down-nav">
<li class="layui-nav-item"><a href="index.html" class="active">首页</a></li>
<li class="layui-nav-item"><a href="case.html">案例</a></li>
<li class="layui-nav-item"><a href="service.html">服务</a></li>
<li class="layui-nav-item"><a href="about.html">关于</a></li>
</ul>
</div>
</div>
<!-- end-header -->
<!-- content -->
<div class="content">
<div class="title">
<h5>欢迎您的到来</h5>
<h3>好礼品我们造,用心做好产品</h3>
<h4>We build good products and make good products.</h4>
</div>
<div class="tlinks">Collect from <a href="http://www.cssmoban.com/" >网页模板</a></div>
<div class="layui-carousel imgbox" id="test1">
<div carousel-item class="imgH">
<div><img style="width: 100%" src="../res/static/images/sy_banner1.jpg"></div>
<div><img style="width: 100%" src="../res/static/images/sy_banner1.jpg"></div>
</div>
</div>
<div class="prod-show">
<div class="layui-fluid">
<div class="row layui-col-space12 layui-clear">
<div class="layui-col-xs6 layui-col-sm6 layui-col-md3">
<div class="img-txt">
<img style="width: 100%;" src="../res/static/images/sy_img1.jpg" alt="">
<h3>食品包装</h3>
</div>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md3">
<div class="img-txt">
<img style="width: 100%;" src="../res/static/images/sy_img2.jpg" alt="">
<h3>食品包装</h3>
</div>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md3">
<div class="img-txt">
<img style="width: 100%;" src="../res/static/images/sy_img3.jpg" alt="">
<h3>食品包装</h3>
</div>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md3">
<div class="img-txt">
<img style="width: 100%;" src="../res/static/images/sy_img4.jpg" alt="">
<h3>食品包装</h3>
</div>
</div>
</div>
</div>
</div>
<div class="prod-descr">
<div class="layui-fluid">
<div class="layui-row">
<div class="item layui-clear">
<div class="layui-col-xs12 layui-col-sm6 layui-col-md6">
<img src="../res/static/images/sy_img5.jpg" class="left-img">
</div>
<div class="layui-col-xs12 layui-col-sm6 layui-col-md6">
<div class="text">
<h3>优秀包装设计美学</h3>
<p>本公司专门为您打造定制的商品包装。本公司专门为您打造定制的商品包装。</p>
<a href="details.html">查看更多 ></a>
</div>
</div>
<div class="layui-col-xs12 layui-col-sm12 layui-col-md8 bot-img-box">
<div class="bot-img">
<img src="../res/static/images/sy_img6.jpg">
</div>
</div>
</div>
</div>
<div class="layui-row">
<div class="item layui-clear">
<div class="layui-col-xs12 layui-col-sm6 layui-col-md6">
<img src="../res/static/images/sy_img7.jpg" class="left-img">
</div>
<div class="layui-col-xs12 layui-col-sm6 layui-col-md6">
<div class="text">
<h3>上等材质制作包装</h3>
<p>本公司专门为您打造定制的商品包装。本公司专门为您打造定制的商品包装。</p>
<a href="details.html">查看更多 ></a>
</div>
</div>
<div class="layui-col-xs12 layui-col-sm12 layui-col-md8 bot-img-box">
<div class="bot-img">
<img src="../res/static/images/sy_img8.jpg">
</div>
</div>
</div>
</div>
<div class="layui-row">
<div class="item layui-clear">
<div class="layui-col-xs12 layui-col-sm6 layui-col-md6">
<img src="../res/static/images/sy_img9.jpg" class="left-img">
</div>
<div class="layui-col-xs12 layui-col-sm6 layui-col-md6">
<div class="text">
<h3>高级设备流水制作</h3>
<p>本公司专门为您打造定制的商品包装。本公司专门为您打造定制的商品包装。</p>
<a href="details.html">查看更多 ></a>
</div>
</div>
<div class="layui-col-xs12 layui-col-sm12 layui-col-md8 bot-img-box">
<div class="bot-img">
<img src="../res/static/images/sy_img610.jpg">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="Partner">
<div class="title">
<h3>合作伙伴</h3>
<h4>cooperative partner</h4>
</div>
<div class="cont-box">
<div class="layui-fluid">
<div class="row layui-col-space20">
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md2">
<h2>LOGO</h2>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end-content -->
<!-- footer -->
<div class="footer">
<div class="line"></div>
<p class="copyright">
@2016 More Templates <a href="http://www.cssmoban.com/" target="_blank" title="模板之家">模板之家</a> - Collect from <a href="http://www.cssmoban.com/" title="网页模板" target="_blank">网页模板</a><br />
E-MAIL:66666666@162.com<br />
TEL:400-888-888
</p>
<div class="icon_box">
<a href="#"><i class="layui-icon layui-icon-login-wechat weixin-icon"></i></a>
<a href="#"><i class="layui-icon layui-icon-login-weibo weibo-icon"></i></a>
</div>
</div>
</body>
</html>
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等!

500多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!