本文主要是介绍Codeforces Round 903 (Div. 3) C(矩形旋转之后对应的坐标),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
题目链接:Codeforces Round 903 (Div. 3) C
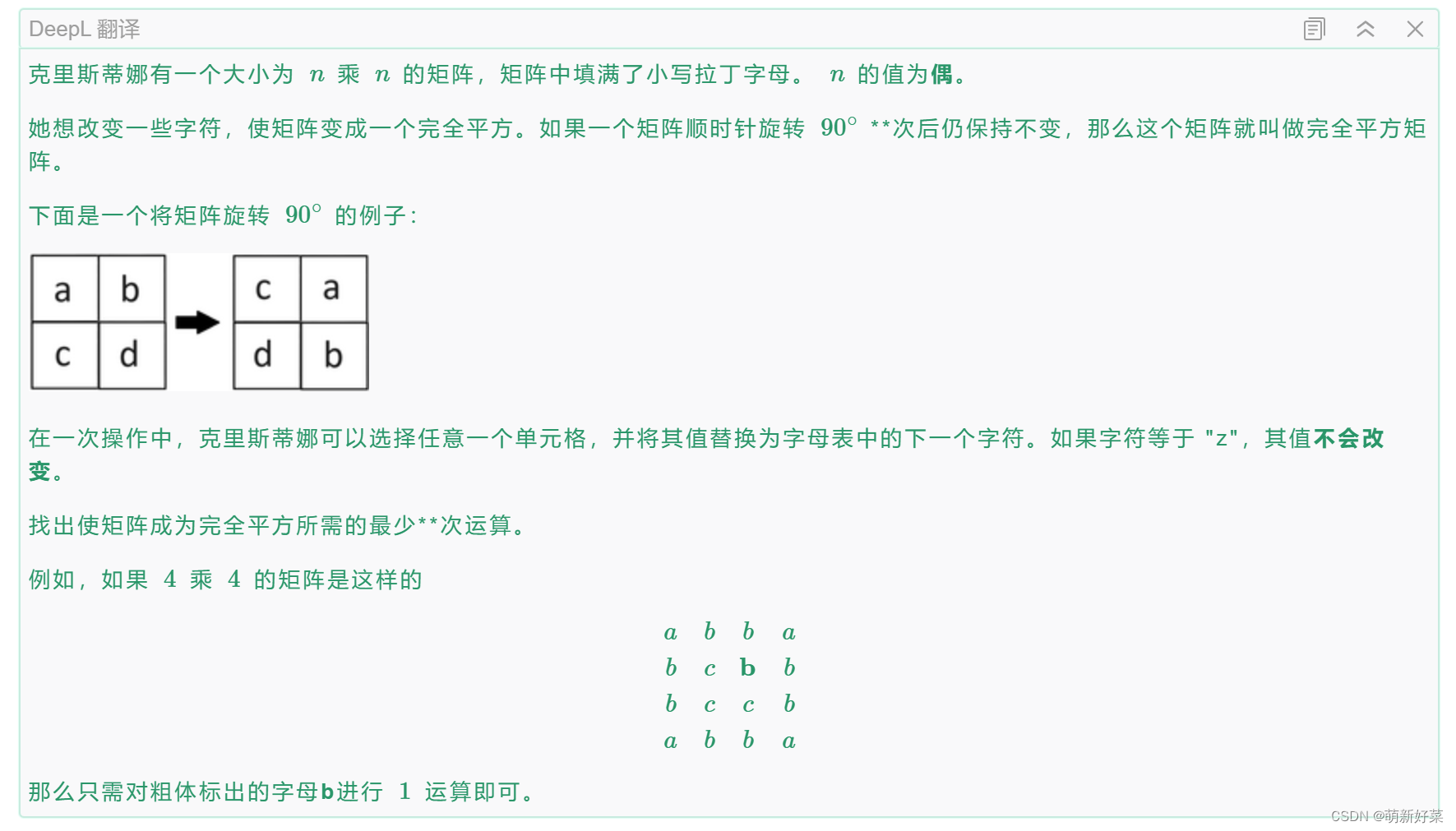
题目:




思想:
旋转之后对应的坐标:
(i,j)(n+1-j,i)(n+1-i,n+1-j)(j,n+1-i)
代码:
// Problem: C. Perfect Square
// Contest: Codeforces - Codeforces Round 903 (Div. 3)
// URL: https://codeforces.com/contest/1881/problem/C
// Memory Limit: 256 MB
// Time Limit: 2000 ms
//
// Powered by CP Editor (https://cpeditor.org)#include<bits/stdc++.h>
using namespace std;typedef long long ll;const int N = 1e3+3;int n;
char a[N][N];int main(){int T;cin>>T;while(T--){cin>>n;for(int i=1;i<=n;i++){for(int j=1;j<=n;j++){cin>>a[i][j];}} int ans=0;for(int i=1;i<=n/2;i++){for(int j=1;j<=n/2;j++){vector<char> v{a[i][j],a[n+1-j][i],a[n+1-i][n+1-j],a[j][n+1-i]};char c=*max_element(v.begin(),v.end());for(char x:v){ans+=c-x;} }}cout<<ans<<"\n";}return 0; }//1,1 1,n n,n n,1
//3,1 1,3 3,n n,3
//2,2 2,3 3,3 3,2
//i,j i,n+1-j n+1-j,i n+1-i,n+1-j这篇关于Codeforces Round 903 (Div. 3) C(矩形旋转之后对应的坐标)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








