本文主要是介绍如何搭建同域小程序服务器,原生小程序手动搭建教程-同城急送,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一:搭建前需要准备的资料:
1.已经申请好的小程序
2.小程序的APPid和APPsecert
3.登录同城急送后台的账户密码
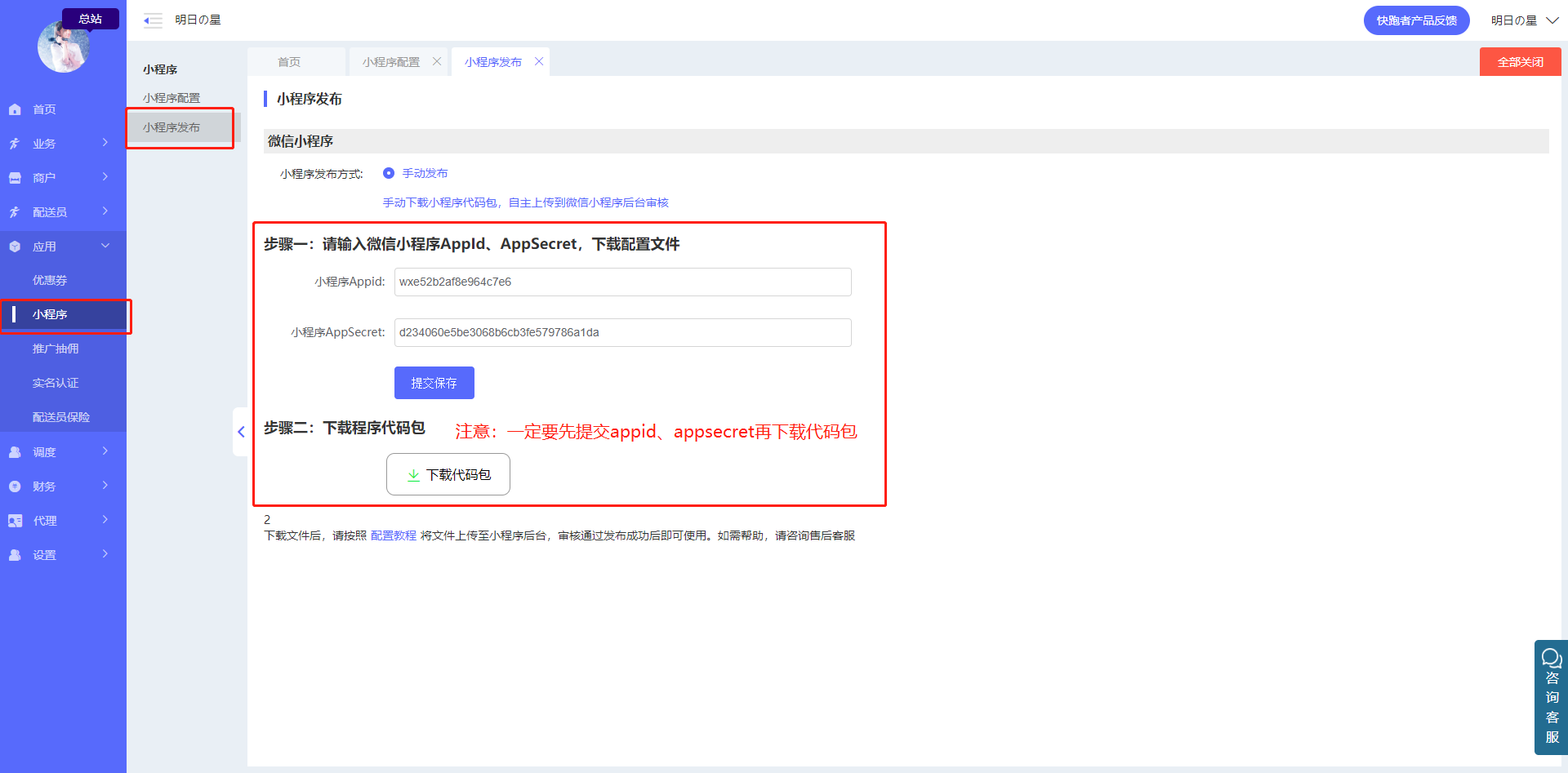
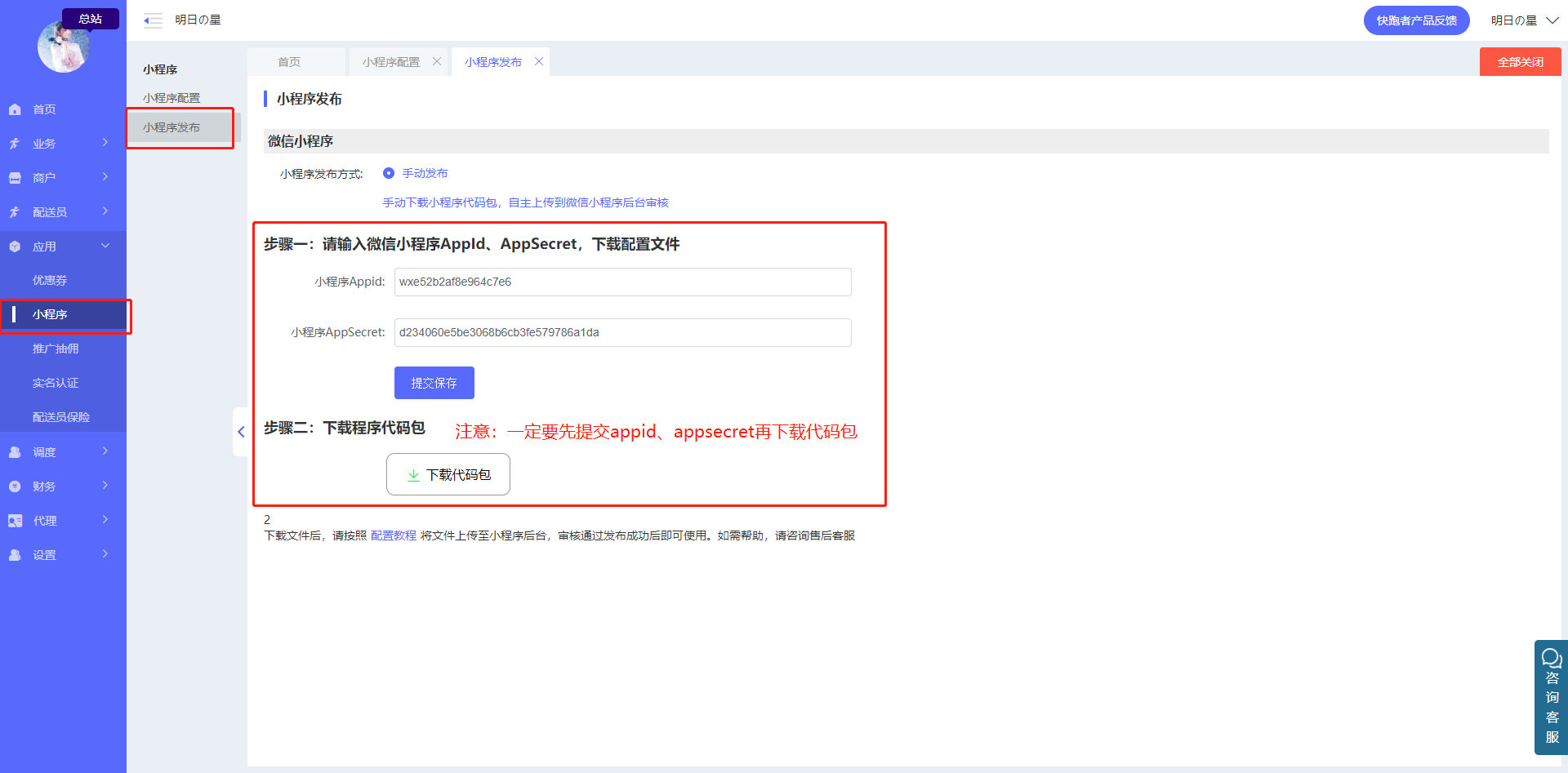
二:登录同城急送系统选择小程序发布
先配置小程序。在应用——小程序,去配置你想要的小程序页面。
这里的小程序名称和小程序logo主要用于用户进入小程序登陆页面显示的小程序头像与名称

三:准备搭建
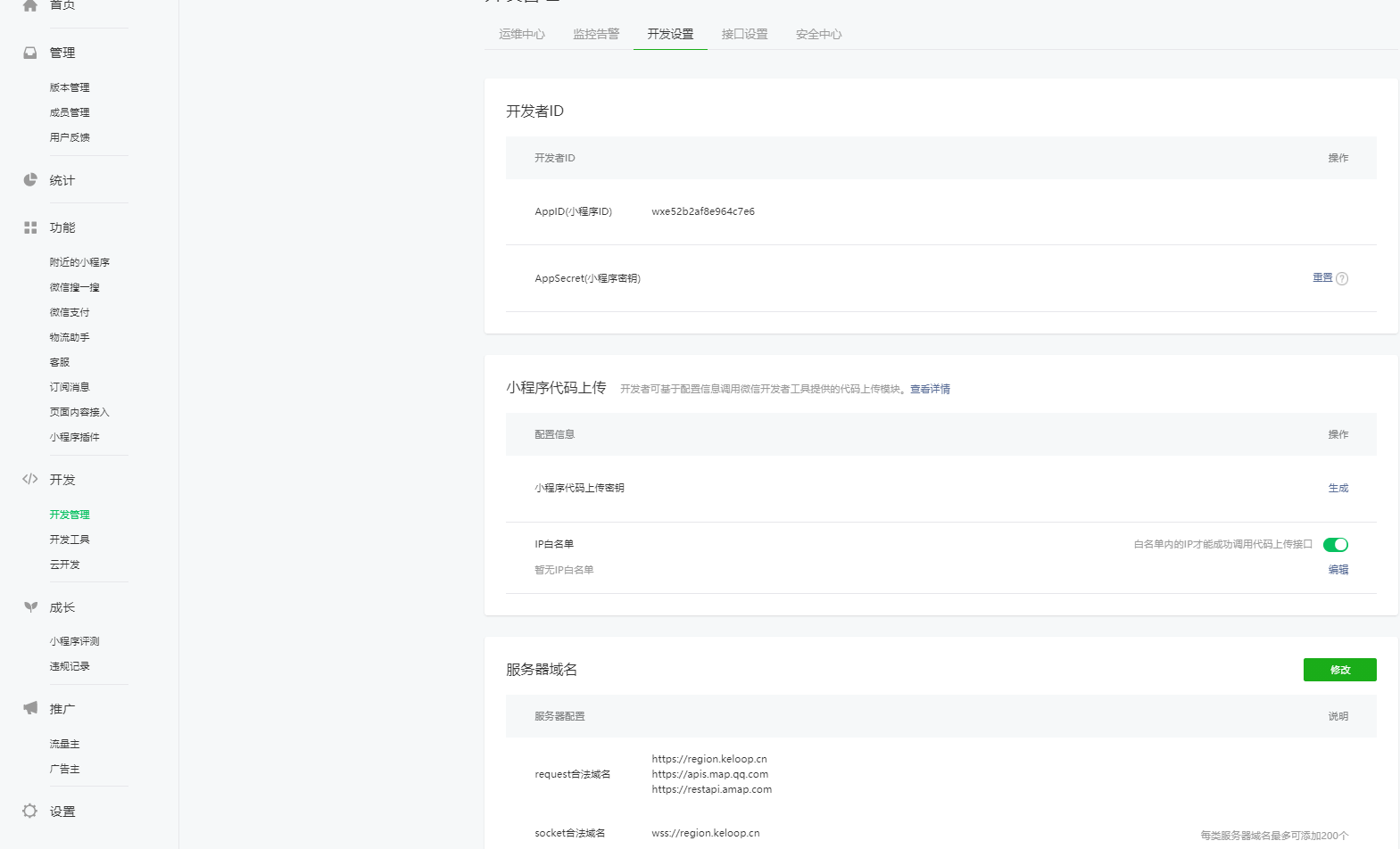
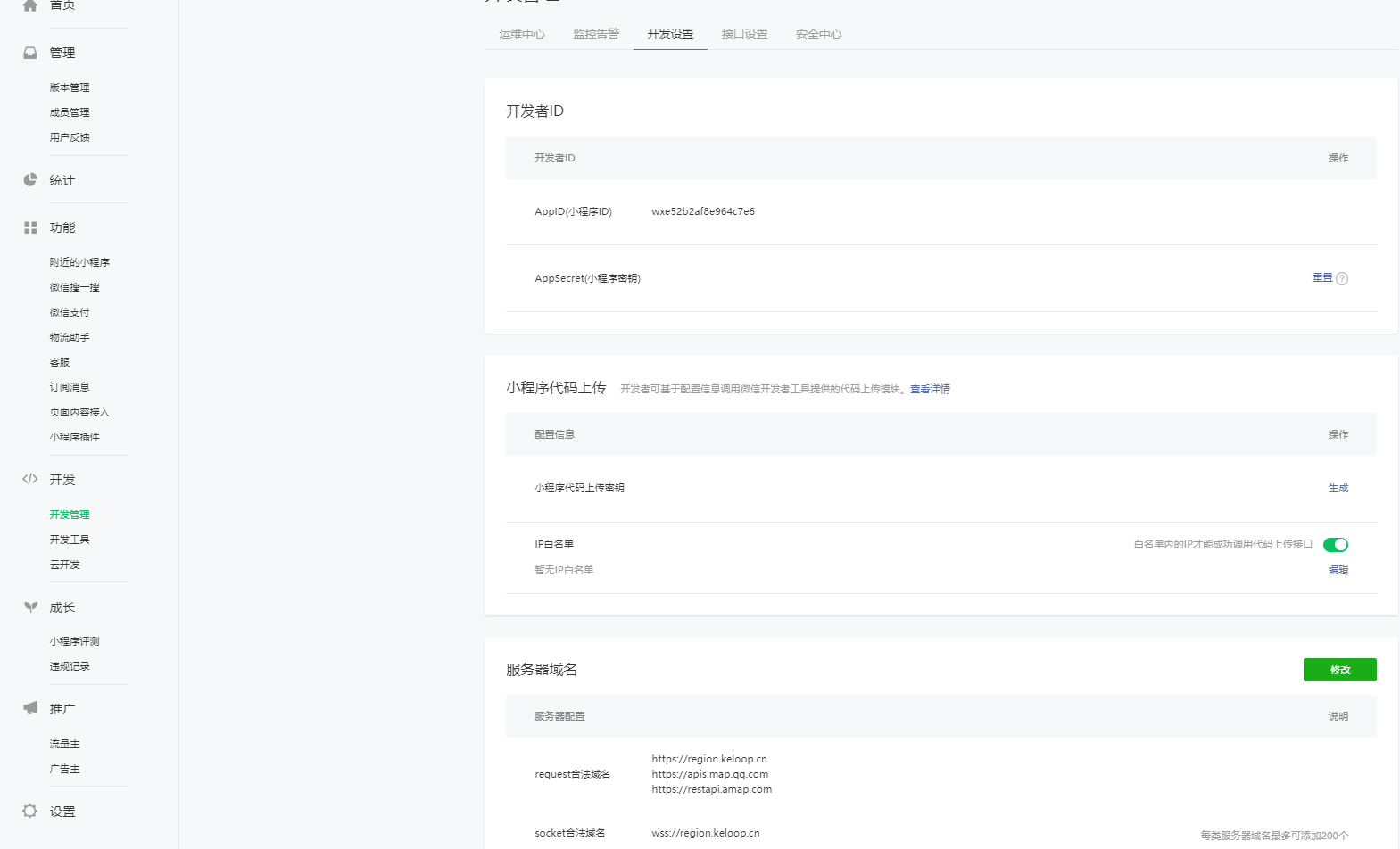
1.登录小程序的后台:
在开发——开发设置里面。找到对应的小程序的参数:AppID和AppSecret,并保存好准备后续使用。

2.配置服务器域名:
注意:
1.如果在配置服务器域名这里,若显示已授权第三方,请先取消授权再进行配置
2.以下参数很重要,请按照下述的对应的参数依次填写(缺一不可)
request合法域名:
https://region.keloop.cn
https://restapi.amap.com
https://restapi.amap.com
socket合法域名:
wss://region.keloop.cn
uploadFile合法域名:
https://file.keloop.cn
https://u2.0xiao.cn
https://www.lingdianit.com
downloadFile合法域名:
https://region.keloop.cn
udp合法域名:
不用填写
四:下载对应文件

注意!一定要下载下来的压缩包进行解压成文件,如下图:

五:开始操作
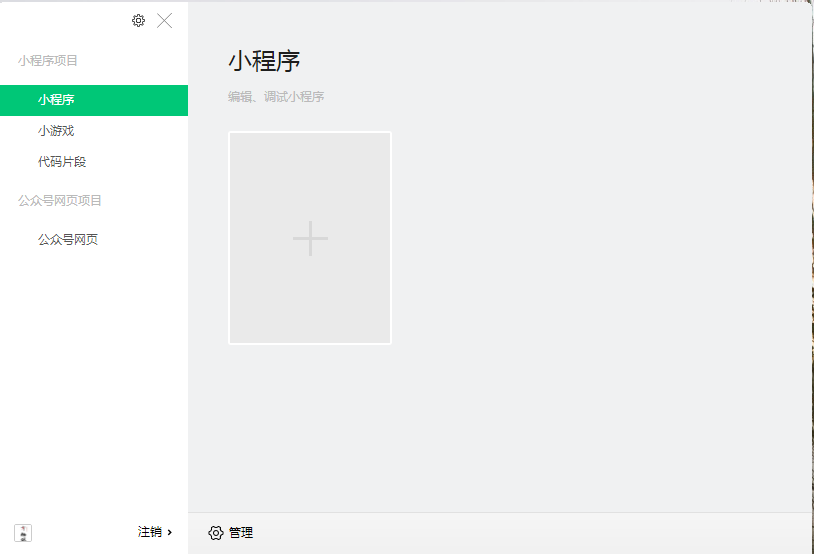
下载微信*工具:http://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715,根据你电脑的配置,选择Windows64或Windows32打开并登录微信*工具:
1.点击加号

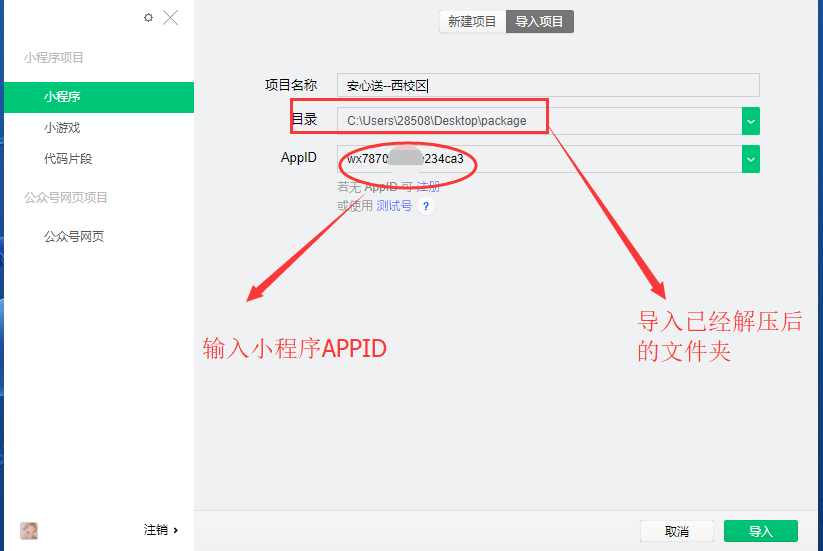
2.选择项目——导入项目,导入已经解压后的文件夹,输入小程序APPID,点击导入。

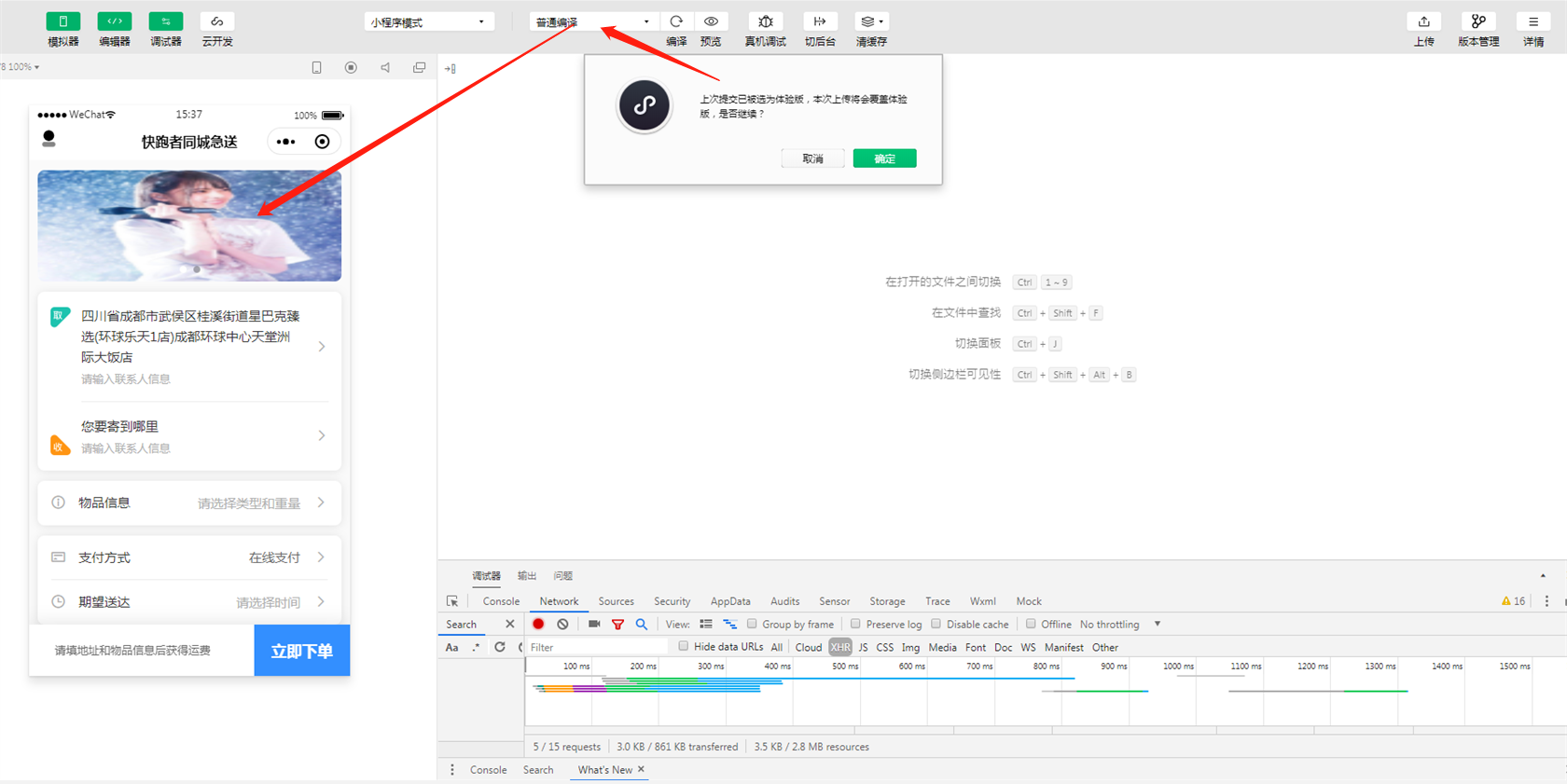
3.点击上方的编译清除缓存之后。看一下小程序的显示效果(正确的效果是会显示你在系统上构建的小程序页面),若无问题,继续进行下一步操作。

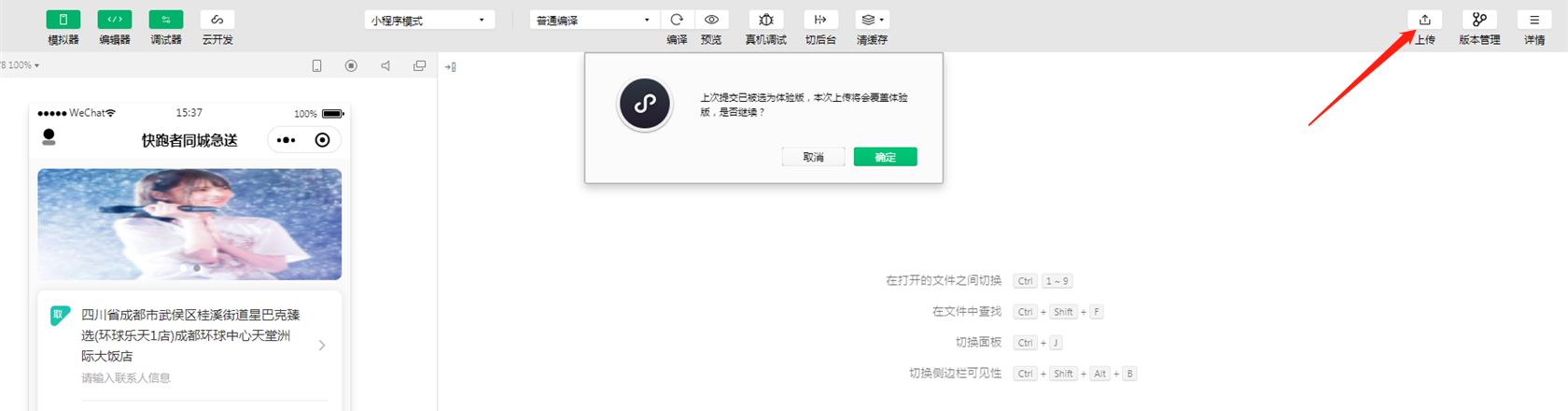
4.完成上述设置之后。在微信*工具——点击上传小程序

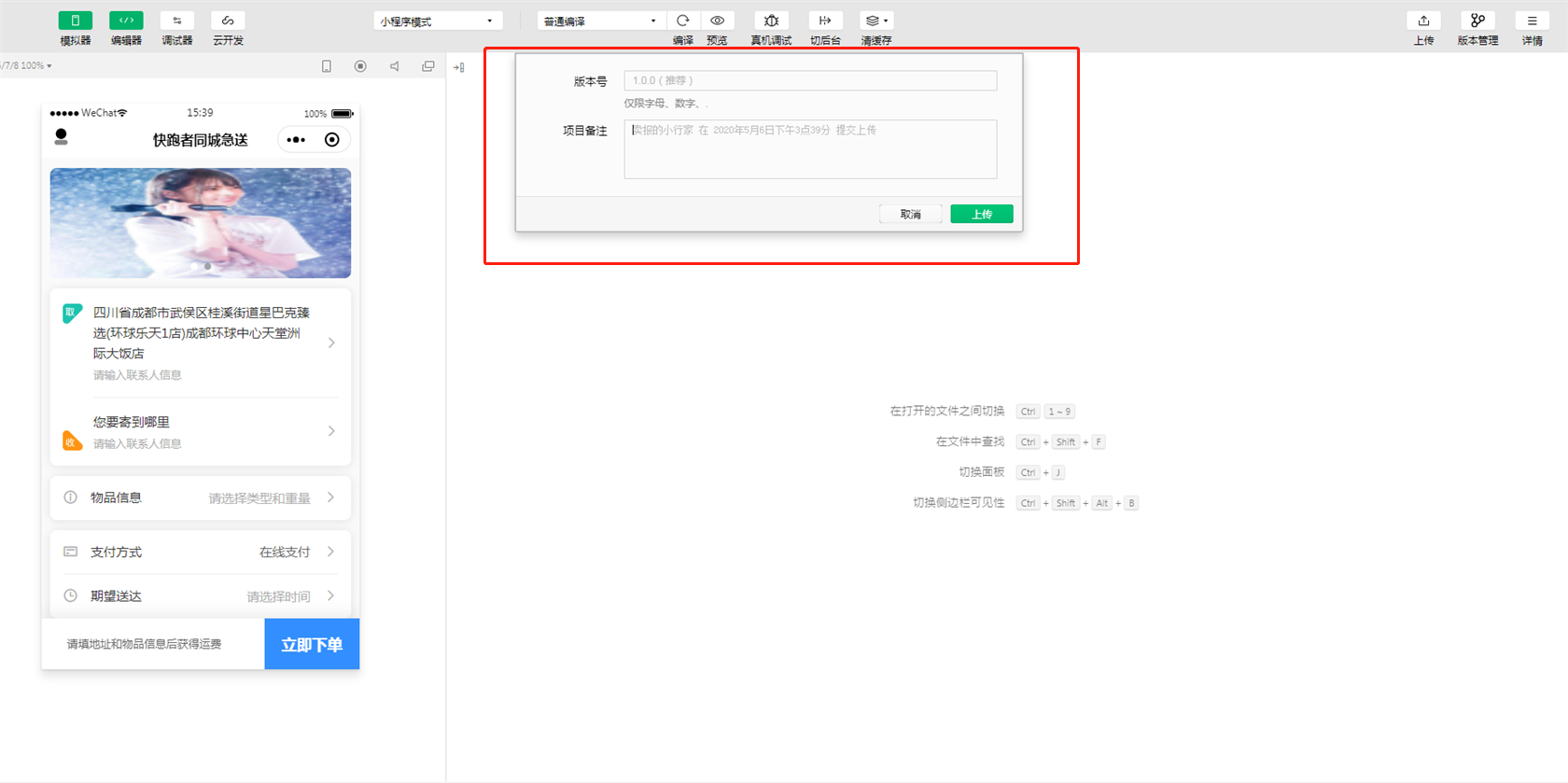
5.版本号根据框内提示填写,备注可以简单写:发布,更新之类.

6.等待上传,上传完点击确定
六:上传小程序
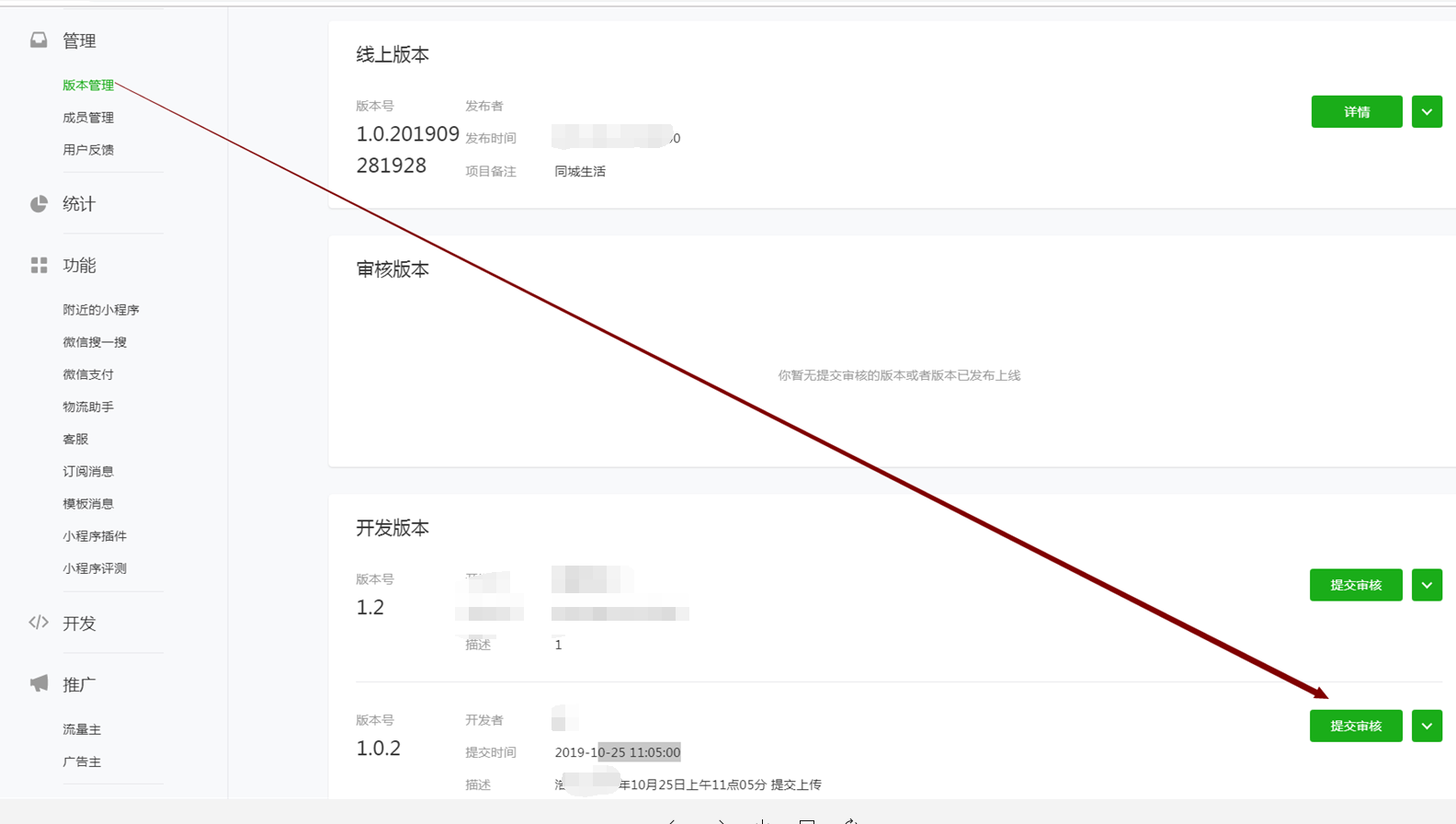
1.上传成功了之后,在微信小程序——版本管理——提交审核。审核的时间大概是在工作日的1-3天,审核通过了之后会通过微信公众号平台微信通知到您,请注意查收。

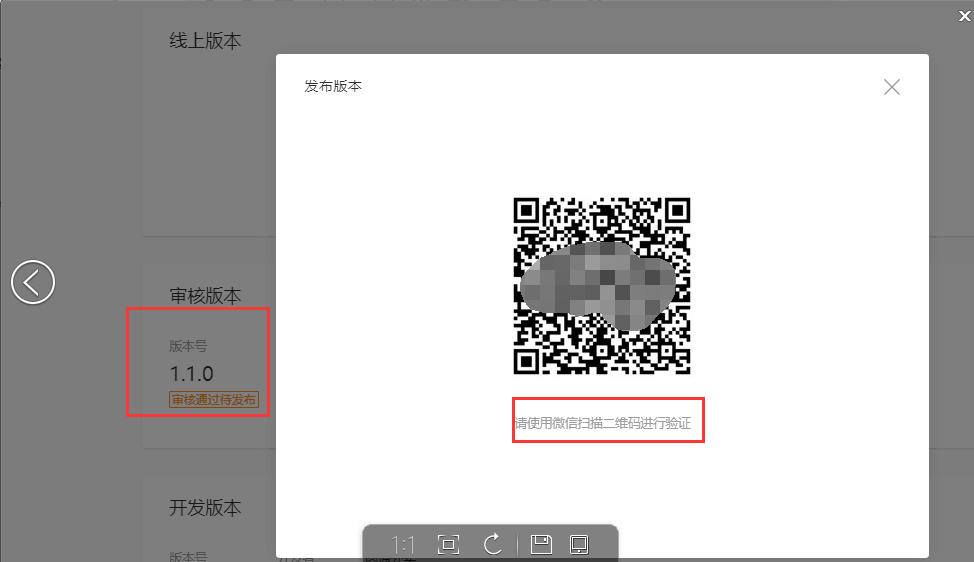
2、审核过了之后,登录微信小程序——开发管理——点击发布小程序——全量发布即可。

七:关于小程序的支付
审核通过下来之后,配置好了系统里面的微信支付之后,你只需要登录微信商户后台(登录网址:https://pay.weixin.qq.com/index.php/core/home/login?return_url=%2F)——产品中心——APPID授权,输入小程序的APPID,授权了之后,再登录小程序的后台,点击确定即可。
八: 关于小程序的更新
小程序因为客户需求以及bug修复,会有版本的更新。可以使用小程序——自动发布——一键托管小程序

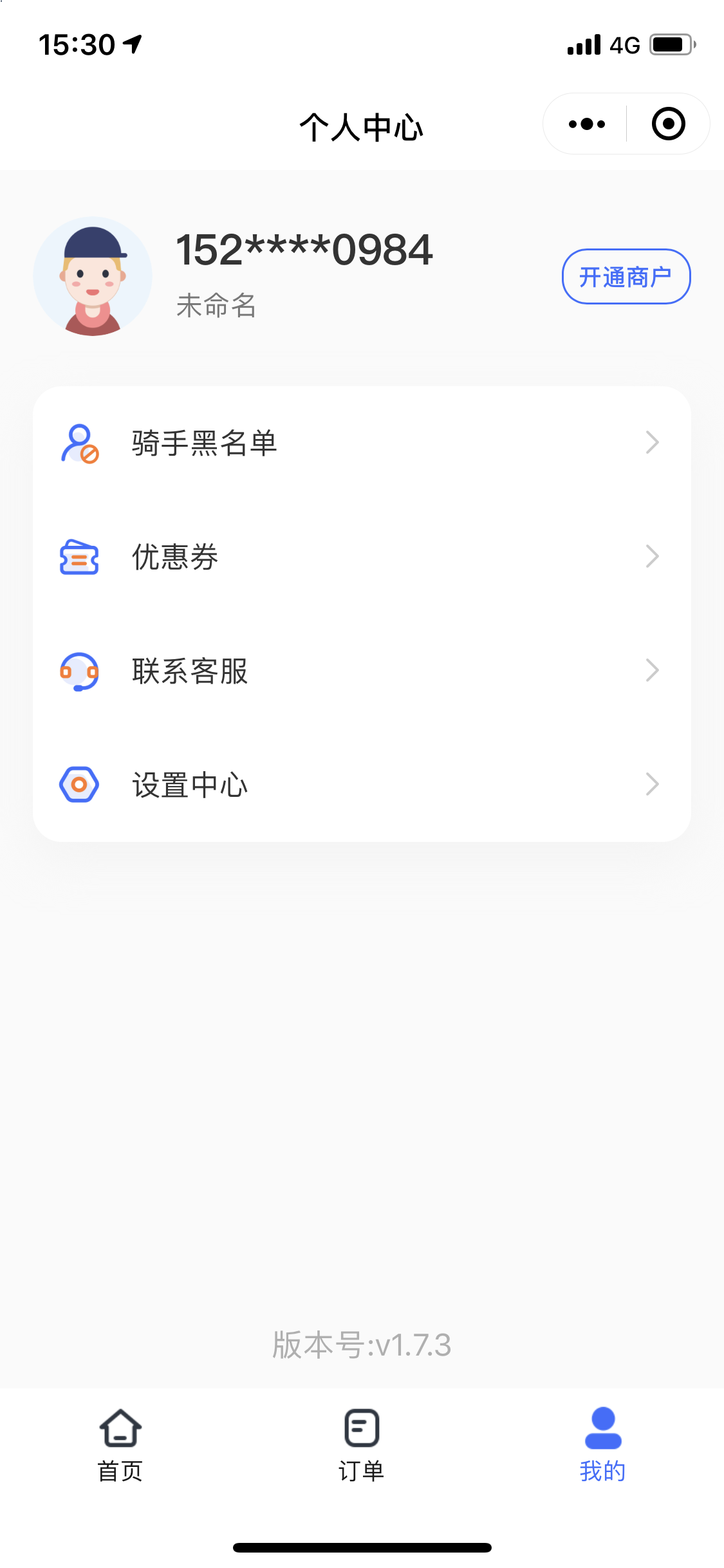
怎么查看版本号 ?

这篇关于如何搭建同域小程序服务器,原生小程序手动搭建教程-同城急送的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








