本文主要是介绍微前端无界-前置知识2 - monorepo架构( 创建主应用,子应用,一起安装依赖包,配置pnpm-workspace.yaml,与运行项目、添加commom公共的axios等模块 ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 微前端无界-前置知识2 - monorepo架构( 创建主应用,子应用,一起安装依赖包,配置pnpm-workspace.yaml )
- 文件目录 demo下 创建main主应用
- 文件目录 demo下 创建web子应用
- 文件目录 demo下 初始化package.json和配置pnpm-workspace.yaml
- 文件目录 demo下使用pnpm i 安装主应用,web子应用的依赖
- 效果
- 运行项目
- demo目录下 运行web下的react-demo项目
- demo 下 commom目录 设置公共的模块 eg:axios
- commom目录 设置公共的模块 eg:axios
- pnpm-workspace.yaml
- demo 下 main或者web需要添加commom模块
- main之中使用 commom
微前端无界-前置知识2 - monorepo架构( 创建主应用,子应用,一起安装依赖包,配置pnpm-workspace.yaml )
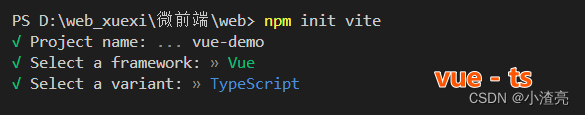
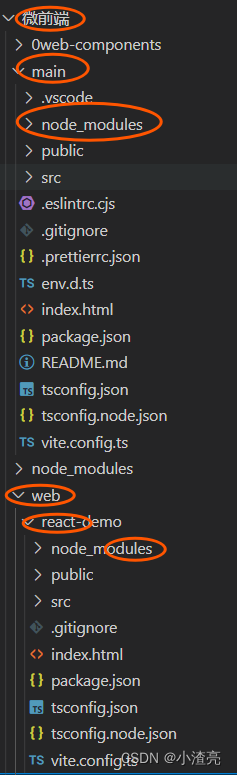
文件目录 demo下 创建main主应用
npm init vue

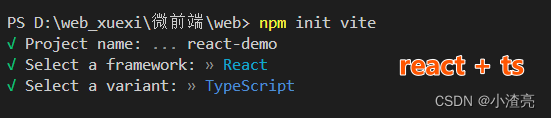
文件目录 demo下 创建web子应用
···js
npm init vite
···


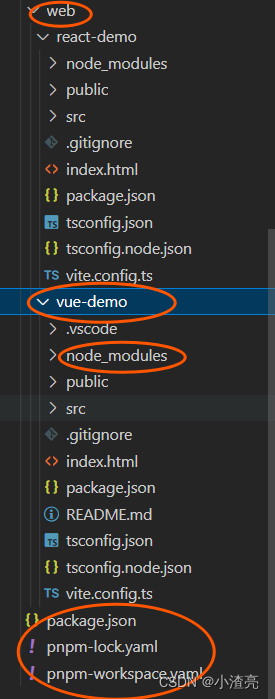
文件目录 demo下 初始化package.json和配置pnpm-workspace.yaml
pnpm init => package.json
- pnpm-workspace.yaml
packages:# all packages in direct subdirs of packages/- 'main' #主应用 main# all packages in subdirs of components/- 'web/**' # 子应用
文件目录 demo下使用pnpm i 安装主应用,web子应用的依赖
pnpm i ( 注意点:需要在demo的目录下安装 )
效果


运行项目
demo目录下 运行web下的react-demo项目
pnpm -F react-demo dev
demo 下 commom目录 设置公共的模块 eg:axios
commom目录 设置公共的模块 eg:axios
pnpm init
pnpm i axios
- demo / commom / index.ts
import axios from "axios"export const aaa = axios.get('xxx')
// 可在main 或者 web下公共的axios
// 操作 pnpm -F main add commom 注意点:是在main目录cmd终端添加这个comoom模块
pnpm-workspace.yaml
packages:# all packages in direct subdirs of packages/- 'main' #主应用 main# all packages in subdirs of components/- 'web/**' # 子应用- 'commom'
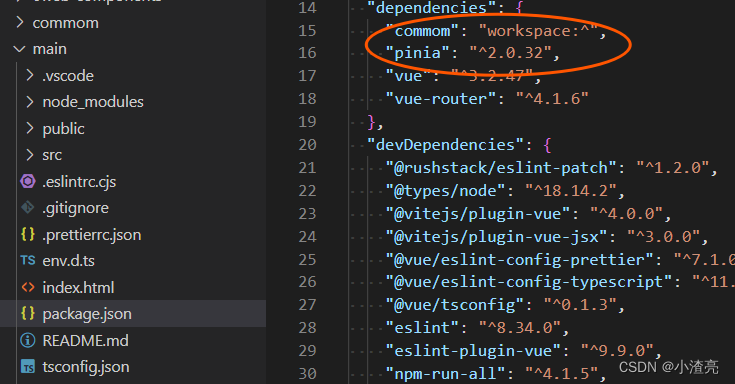
demo 下 main或者web需要添加commom模块
- 在main目录cmd下,
pnpm -F add commom - 效果

main之中使用 commom
import { aaa } from "commom"
这篇关于微前端无界-前置知识2 - monorepo架构( 创建主应用,子应用,一起安装依赖包,配置pnpm-workspace.yaml,与运行项目、添加commom公共的axios等模块 )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







