本文主要是介绍梁山派RGB接口屏幕学习,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
梁山派RGB接口屏幕学习
0. 目标和结论
0.1 学习RGB屏幕接口
- RGB接口的硬件连接
- RGB的软件控制
- SDRAM的使用
0.2 使用梁山派的RGB接口点亮之前买的屏幕TFT1P7148
-
TFT1P7148屏幕使用的JLC大佬的转接板:https://oshwhub.com/qq_qq/rgb_tft
-
TFT1P7148屏幕可以使用两种接口点亮,9bit的SPI接口和RGB接口,实际RGB接口也需要使用SPI先配置好才能使用
0.3 信息总结
- TFT1P7148屏幕的转接板的RGB数据引脚线序错乱,需要重新调整
- 40pin标准的RGB屏幕背光使用串联方式连接,5寸屏幕大概需要20V的电压才能点亮
- RGB接口的硬件连接可以通过灰度彩条显示来测试
- RGB接口的PCLK频率过高超过屏幕驱动芯片设定值可能会出现像素偏移
- 我手上的屏幕貌似都存在一定问题:白色竖条、灰度显示亮条纹、屏幕边沿亮条纹,也有可能是没调好
- TFT1P7148屏幕显示效果挺好的
- TFT1P7148屏幕的驱动IC(RM68041/2)使用RGB接口控制之前,需要先使用SPI口进行初始化和显示接口模式切换
0.4 遗留问题
- TFT1P7148屏幕使用RGB接口驱动,还存在一个两排像素点的白色竖条,应该是可以通过SPI配置解决的,需要仔细研究规格书,暂时没找到解决方案
- TFT1P7148屏幕转接板的RGB三个通道的线序有点问题,需要调整,判断标准为灰度显示是否正常
1. RGB接口学习
1.1 资料收集
- RGB屏幕接口介绍:https://blog.csdn.net/Oushuwen/article/details/110542307
1.2 Parallel RGB接口定义

-
RGB信号线:
RGB 信号线各有8 根,分别用于表示液晶屏一个像素点的红、绿、蓝颜色分量
-
同步时钟信号CLK:
液晶屏与外部使用同步通讯方式,以CLK 信号作为同步时钟,在同步时钟的驱动下,每个时钟传输一个像素点数据
-
水平同步信号HSYNC:表示屏幕上一行像素数据的传输结束
水平同步信号HSYNC(Horizontal Sync)用于表示液晶屏一行像素数据的传输结束,每传输完成液晶屏的一行像素数据时,HSYNC 会发生电平跳变,如分辨率为800x480 的显示屏(800 列,480 行),传输一帧的图像HSYNC 的电平会跳变480 次
-
垂直同步信号VSYNC: 表示屏幕上一帧数据的传输结束
垂直同步信号VSYNC(Vertical Sync)用于表示液晶屏一帧像素数据的传输结束,每传输完成一帧像素数据时,VSYNC 会发生电平跳变。其中“帧”是图像的单位,一幅图像称为一帧,在液晶屏中,一帧指一个完整屏液晶像素点。人们常常用“帧/秒”来表示液晶屏的刷新特性,即液晶屏每秒可以显示多少帧图像,如液晶屏以60 帧/秒的 速率运行时,VSYNC 每秒钟电平会跳变60 次
-
数据使能信号DE
用于表示数据的有效性,当DE信号线为高电平时,RGB信号线表示的数据有效
2. 梁山派的RGB接口
2.1 梁山派有一款RGB屏幕拓展板
- 拓展版链接:https://oshwhub.com/li-chuang-kai-fa-ban/rgb_mcu_480x800
- 拓展版资料下载:https://lckfb.com/docs/lspi_rgb_mcu_lcd_ex/#/%E5%B1%8F%E5%B9%95%E6%89%A9%E5%B1%95%E6%9D%BF%E8%B5%84%E6%96%99%E4%B8%8B%E8%BD%BD
2.2 梁山派RGB接口电路连接
-
梁山派核心板工程使用LCEDA专业版绘制:https://oshwhub.com/li-chuang-kai-fa-ban/liang-shan
-
专用的屏幕接口有两种,RGB接口和8080并口

-
RGB接口使用16bit的模式,格式为RGB565
-
梁山派的RGB接口排线上,除了标准的RGB565接口外,还加入了一个SPI接口和一个触摸屏用的接口(目前没用到,没有触摸屏)
3. 直接点亮屏幕
3.1 点亮通用的40pin排线的RGB屏幕
-
接使用排线连接TFT1P7148屏幕(使用上接FPC座,实测下接的方向反了),发现只能点亮背光,同时背光可控,说明排线连接顺序正常
-
发现TFT1P7148屏幕转接板上还有40pin标准的RGB屏幕接口,屏幕接口连线为直通
-
40pin标准的RGB屏幕背光使用串联方式连接,大概需要20V的电压才能点亮,直接使用可调电源限流10mA~50mA供电点亮背光
-
背光需要将背光的排线单独拆下飞线用20V供电,否则可能会反向高电压供电烧掉核心板的电路

-
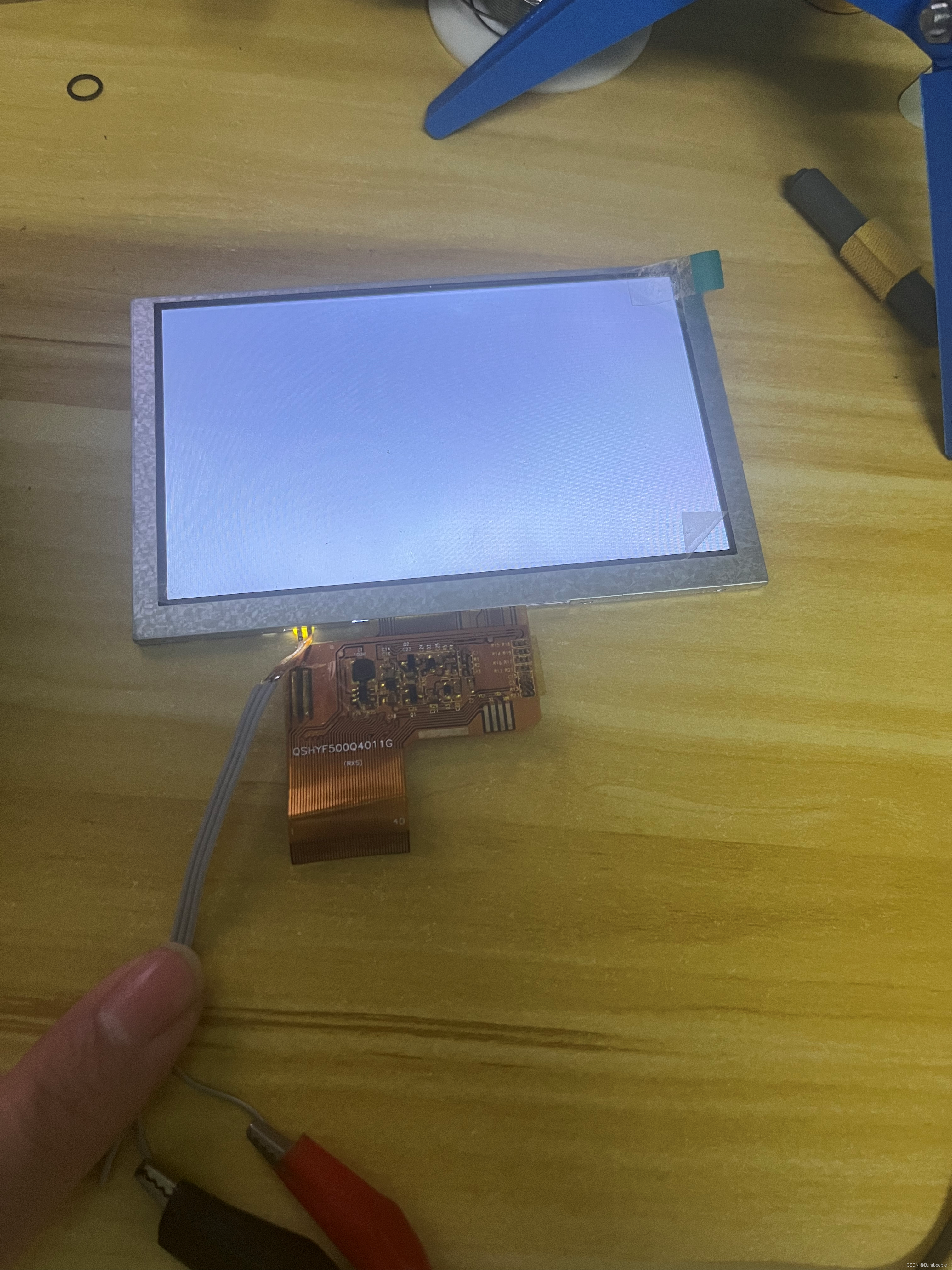
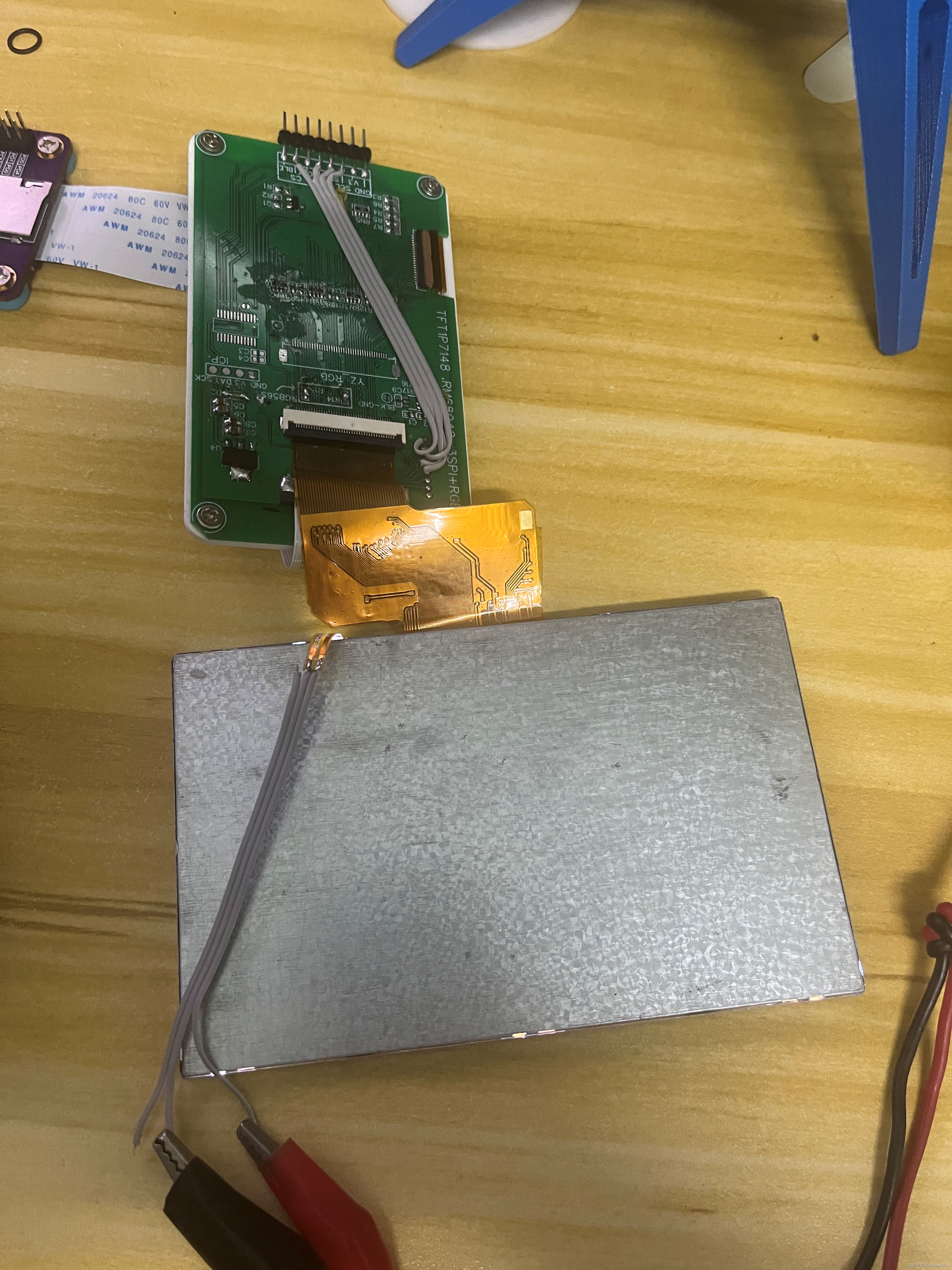
将fpc连接到TFT1P7148屏幕转接板,RGB屏幕成功点亮

-
实际电路连接,图片为后续补拍

-
3.2 点亮TFT1P7148屏幕
-
寻找线索找到这款屏幕的驱动IC需要SPI配置成为RGB接口后才能使用,大佬给的SPI驱动代码中有切换RGB接口的配置
-
刚好看到梁山派配套的屏幕拓展板一样需要配置,且TFT1P7148屏幕转接板上预留有引出SPI接口的测试点
-
屏幕驱动IC(RM68041/2)规格书也有配置设定

-
飞线连接SPI接口

-
替换屏幕初始化代码
//************* Start Initial Sequence **********// // RM68042+ AUO3.2 320*480LCD_WR_REG(0X11);delay(20);LCD_WR_REG(0XD0);//VCI1 VCL VGH VGL DDVDH VREG1OUT power amplitude settingLCD_WR_DATA(0X07); LCD_WR_DATA(0X42); LCD_WR_DATA(0X1D); LCD_WR_REG(0XD1);//VCOMH VCOM_AC amplitude settingLCD_WR_DATA(0X00);LCD_WR_DATA(0X1a);LCD_WR_DATA(0X09); LCD_WR_REG(0XD2);//Operational Amplifier Circuit Constant Current Adjust , charge pump frequency settingLCD_WR_DATA(0X01);LCD_WR_DATA(0X22);LCD_WR_REG(0XC0);//REV SM GS LCD_WR_DATA(0X10);LCD_WR_DATA(0X3B);LCD_WR_DATA(0X00);LCD_WR_DATA(0X02);LCD_WR_DATA(0X11);LCD_WR_REG(0XC5);// Frame rate setting = 72HZ when setting 0x03LCD_WR_DATA(0X08);LCD_WR_REG(0XC8);//Gamma settingLCD_WR_DATA(0X00);LCD_WR_DATA(0X25);LCD_WR_DATA(0X21);LCD_WR_DATA(0X05);LCD_WR_DATA(0X00);LCD_WR_DATA(0X0a);LCD_WR_DATA(0X65);LCD_WR_DATA(0X25);LCD_WR_DATA(0X77);LCD_WR_DATA(0X50);LCD_WR_DATA(0X0f);LCD_WR_DATA(0X00); LCD_WR_REG(0XF8);LCD_WR_DATA(0X01); LCD_WR_REG(0XFE);LCD_WR_DATA(0X00);LCD_WR_DATA(0X02);LCD_WR_REG(0X20);//Exit invert modeLCD_WR_REG(0X36);//Set_address_mode.XY,rgb.bgroáêú?áLCD_WR_DATA(0X28);// 28LCD_WR_REG(0X3A);LCD_WR_DATA(0X55);//rgb565.16bit LCD_WR_REG(0xB4); //RGB LCD_WR_DATA(0x11); LCD_WR_REG(0X2B);LCD_WR_DATA(0X00);LCD_WR_DATA(0X00);LCD_WR_DATA(0X01);LCD_WR_DATA(0X3F);LCD_WR_REG(0X2A);LCD_WR_DATA(0X00);LCD_WR_DATA(0X00);LCD_WR_DATA(0X01);LCD_WR_DATA(0XDF);LCD_WR_REG(0X29); delay(200); -
成功点亮TFT1P7148屏幕,但是屏幕显示的文字貌似存在错位的问题

-
反复对比查找问题,发现RM68041/2驱动IC使用RGB接口时,合适的驱动频率为11MHz,示波器实测屏幕上PCLK上的信号为24MHz

-
修改代码,直接强制将RGB接口时钟设置为4分频,屏幕上文字显示错位消失
switch (tli_clk.v){case 2:rcu_tli_clock_div_config(RCU_PLLSAIR_DIV2);break;case 4:rcu_tli_clock_div_config(RCU_PLLSAIR_DIV4);break;case 8:rcu_tli_clock_div_config(RCU_PLLSAIR_DIV8);break;case 16:rcu_tli_clock_div_config(RCU_PLLSAIR_DIV16);break;default:rcu_tli_clock_div_config(RCU_PLLSAIR_DIV4);break;}}else{/* configure the PLLSAI clock to generate lcd clock */if (ERROR == rcu_pllsai_config(192, 2, 3)){while (1);}rcu_tli_clock_div_config(RCU_PLLSAIR_DIV2);}rcu_tli_clock_div_config(RCU_PLLSAIR_DIV4); -
屏幕上文字显示错位问题消失,但屏幕旁边还存在一个白色的竖条,大概占据2排竖直像素点

-
反复尝试修改配置代码,白色的竖条均无法去掉,问题暂留,看后续能否解决
-
尝试修改分辨率,发现只要横向分辨率不为480,均会显示异常,而40pin标准的RGB屏幕,分辨率改小只会导致超出设定分辨率的部分显示重影,但是设定分辨的区间内显示正常
-
尝试修改初始化寄存器,可以将白色竖条切换到左边,但是依然不会消失
LCD_WR_REG(0X36);//Set_address_mode.XY,rgb.bgroáêú?á LCD_WR_DATA(0X38);// 28 //0x38和0x28可以将白条切换到左边和右边 //‘0’ = LCD Refresh Top to Bottom //‘1’ = LCD Refresh Bottom to Top
-

4. 尝试显示图片
4.1 调整好程序
-
尝试抄一个图片显示的写入函数,就是简单粗暴的向SDRAM中写入数据
void LCD_ShowPicture(uint8_t layer, uint16_t x, uint16_t y, uint16_t width, uint16_t height, uint16_t *data) {uint16_t i = 0;uint16_t j = 0;uint16_t *lcd_framebuf;for(i = 0; i < height; i++){if((y+i) >= ACTIVE_HEIGHT) break;lcd_framebuf = ltdc_framebuf[layer] + ( ((y+i) * ACTIVE_WIDTH + x) ) ;for(j = 0; j < width; j++){if((x+j) >= ACTIVE_WIDTH) break;*(lcd_framebuf + j) = *(data + i*width + j);}}} -
直接使用Img2Lcd转换图片成为数组
const unsigned char gImage_cat[64800] = { /* 0X00,0X10,0XB4,0X00,0XB4,0X00,0X01,0X1B, */ 0XE6,0X49,0XC5,0X49,0XC5,0X49,0XC5,0X49,0XC5,0X49,0XC5,0X49,0X84,0X41,0X64,0X39, 0X44,0X39,0X64,0X39,0X64,0X41,0X64,0X39,0X64,0X41,0X23,0X31,0X64,0X39,0X44,0X39, 0X44,0X39,0X64,0X39,0X64,0X39,0X64,0X39,0X64,0X39,0X85,0X41,0X64,0X39,0X44,0X31, ... -
同时需要学习以下指针加一的操作:https://blog.csdn.net/speargod/article/details/90144041
- 指针加一,结果是对该指针增加1个存储单位
- 所以uint16_t *的指针,直接加一就是后一个元素了,不用手动计算字节数
4.2 显示到屏幕上
- 40pin标准的RGB屏幕显示相对正常,但是有不正常的亮点,TFT1P7148屏幕显示图形正常,颜色完全异常

4.3 找到显示异常的原因
-
写了一个灰度显示的彩条程序用于测试
#define C_COLOR_REPEAT 14 void LCD_draw_colorgradation(uint8_t layer, uint16_t x, uint16_t y) {//color leveluint16_t color_level = 0;uint16_t cnt_color = 0;uint8_t cnt_repeat = 0;for(color_level = 0; color_level <= 0x1F; color_level ++){for(cnt_repeat = 0; cnt_repeat <C_COLOR_REPEAT;cnt_repeat++){for(cnt_color = 0; cnt_color < 50 ; cnt_color++){*(ltdc_framebuf[layer] + (color_level*C_COLOR_REPEAT +cnt_repeat +x) + (cnt_color+y)*ACTIVE_WIDTH ) = (uint16_t)color_level<<11;//0x7000;//*(ltdc_framebuf[layer] + (color_level*C_COLOR_REPEAT +cnt_repeat+x) + (50+cnt_color+y)*ACTIVE_WIDTH ) = (color_level)<<6;*(ltdc_framebuf[layer] + (color_level*C_COLOR_REPEAT +cnt_repeat+x) + (100+cnt_color+y)*ACTIVE_WIDTH ) = (color_level)<<0;*(ltdc_framebuf[layer] + (color_level*C_COLOR_REPEAT +cnt_repeat+x) + (150+cnt_color+y)*ACTIVE_WIDTH ) = ((color_level)<<11)+((color_level)<<0);*(ltdc_framebuf[layer] + (color_level*C_COLOR_REPEAT +cnt_repeat+x) + (200+cnt_color+y)*ACTIVE_WIDTH ) = ((color_level)<<11)+((color_level)<<6);*(ltdc_framebuf[layer] + (color_level*C_COLOR_REPEAT +cnt_repeat+x) + (250+cnt_color+y)*ACTIVE_WIDTH ) = ((color_level)<<0)+((color_level)<<6) +((color_level)<<11);}}} } -
40pin标准的RGB屏幕灰度显示出现亮条纹,还只占横向显示的一个像素点,而软件上最少会有5个以上的像素的竖条,应该是屏幕问题

-
TFT1P7148屏幕灰度显示完全不按顺序排列,换一个40pin标准的RGB屏幕灰度显示正常,但是边沿也有条纹

-
灰度显示测试结论
- TFT1P7148屏幕的RGB颜色通道的线序应该是乱的
- 灰度显示有亮条纹的40pin标准的RGB屏幕应该本身存在时序问题
- 可以通过灰度测试来检测RGB接口线序是否正常
这篇关于梁山派RGB接口屏幕学习的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








