本文主要是介绍jquery 刷新html页面刷新,jquery怎么实现几秒后刷新效果?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

jquery怎么实现几秒后刷新效果?
在jquery中,想要实现指定几秒之后刷新页面,可以使用setTimeout()方法来定时刷新页面。
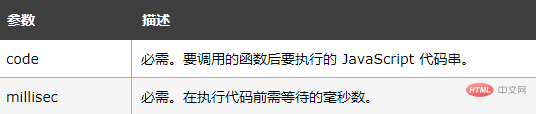
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
语法:setTimeout(code,millisec)

提示:setTimeout() 只执行 code 一次。如果要多次调用,请使用 setInterval() 或者让 code 自身再次调用 setTimeout()。
具体介绍:jquery中实现两秒之后刷新页面
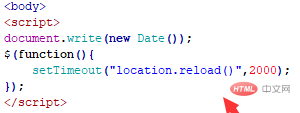
在一个html文件内,编写标签,页面的js逻辑代码将写在该标签内。

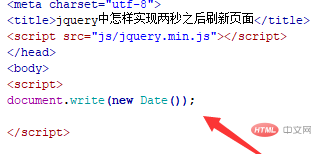
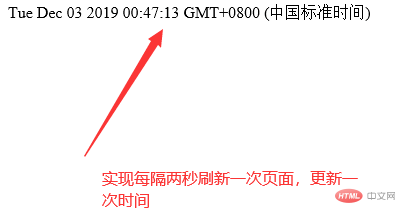
为了展示效果,这里使用new Date()获得当前的系统时间,并使用write()将时间输出在页面上。

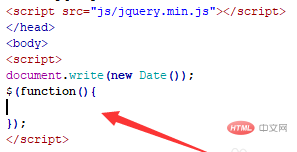
通过$(function(){ })方式实现在页面加载时就执行function内的方法体,主要用于实现每次刷新页面后,重新计时。

在function()方法体内,使用setTimeout()来定时执行操作,例如,每隔2秒执行location.reload()方法,实现页面的刷新。

在浏览器打开html文件,查看实现的效果。

更多web前端相关知识,请查阅 HTML中文网 !!
这篇关于jquery 刷新html页面刷新,jquery怎么实现几秒后刷新效果?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


