本文主要是介绍antdv 日期组件语言改变,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
antdv中使用时间日期组件时默认为英文状态,期望能换成中文
antdv版本3.2x,vue3
可在对应组件或者页面上使用全局化配置,个人理解就是包住需要汉化的组件或者页面,如果是全局汉化,建议放在App.vue中
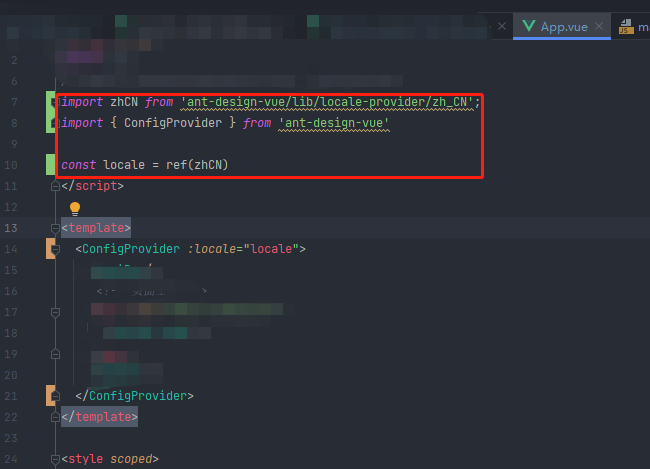
1.先引入文件

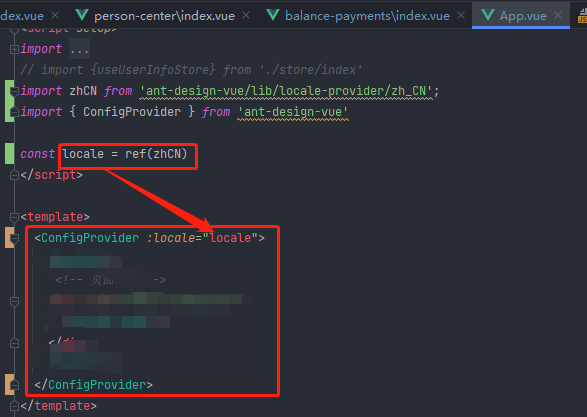
2.包裹内容,并应用(此时大部分组件已经是中文了,如表格)

表格出现中文

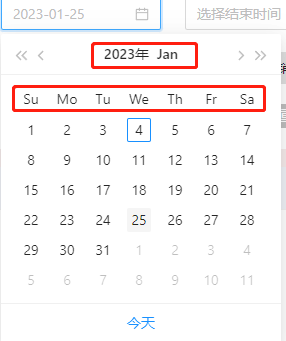
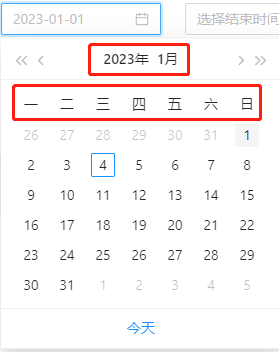
但是此时日期组件还是英文状态,如图

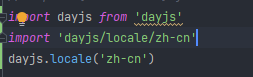
3.引入dayjs。
可在main.js或者需要的页面中直接引入,并应用
import dayjs from 'dayjs'
import 'dayjs/locale/zh-cn'
dayjs.locale('zh-cn')

其余位置不做任何操作,结果就有了✌

这篇关于antdv 日期组件语言改变的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








