antdv专题
antdv入门安装教程
目录 介绍环境搭建获取代码安装依赖启动工程访问系统 介绍 前段时间找了一下中后台的解决方案,目前有两个技术栈,一个是vue,另一个是react。感觉从学习难度上react要比vue更难一些。对于普遍存在的管理信息系统,大部分业务都是针对表格展开的,也就是我们经常说的增删改查。寻找一套符合自己的中后台解决方案无疑是降本提效的利器。 有了目标就是要选定适合自己的技术栈,经过一段时间
在vue3+vite中使用svg-sprite-loader,antdv修改菜单icon
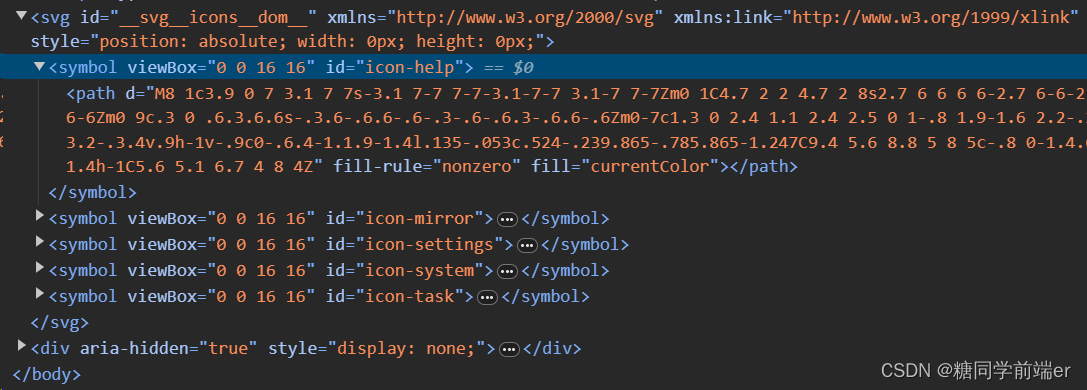
1. 安装 npm install vite-plugin-svg-icons -D 2. 在vite.config.js的plugins中添加配置项 import { createSvgIconsPlugin } from 'vite-plugin-svg-icons';createSvgIconsPlugin({iconDirs: [resolve(process.cwd(), 'src
vue3+antdv 表格封装
tool.ts /**生成唯一ID */let _idCounter = 0;export function generateUniqueID() {var ts = new Date().getTime().toString();var parts = ts.split("").reverse();var id = "";for (var i = 0; i < 5; ++i) {var
基于antdv封装的特殊复杂表格,带通行描述信息、可展示通行的单元格信息、可跨页选择数据功能、分页功能、可编辑单元格功能
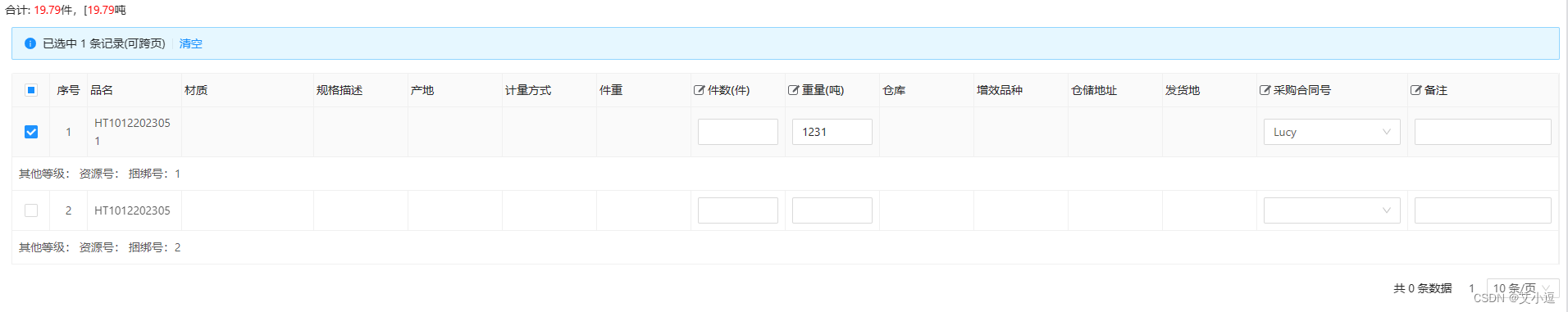
基于antdv封装的特殊复杂表格,带通行描述信息 主要功能: 可展示通行的单元格信息可跨页选择数据功能表单插槽、合计插槽、操作按钮区插槽分页功能接口内请求api可编辑单元格表格组件暴漏出的方法:查询、获取选中数据、接口返回数据、当前表格数据【设置可编辑单元格时获取数据】 页面示例: 本页主要是下面这种大通行效果【选择和序号都通行】 还有一种是通行不带选择和序号,如下:代码下载地址 : h
【antdv】input实现搜索框获取清空输入值
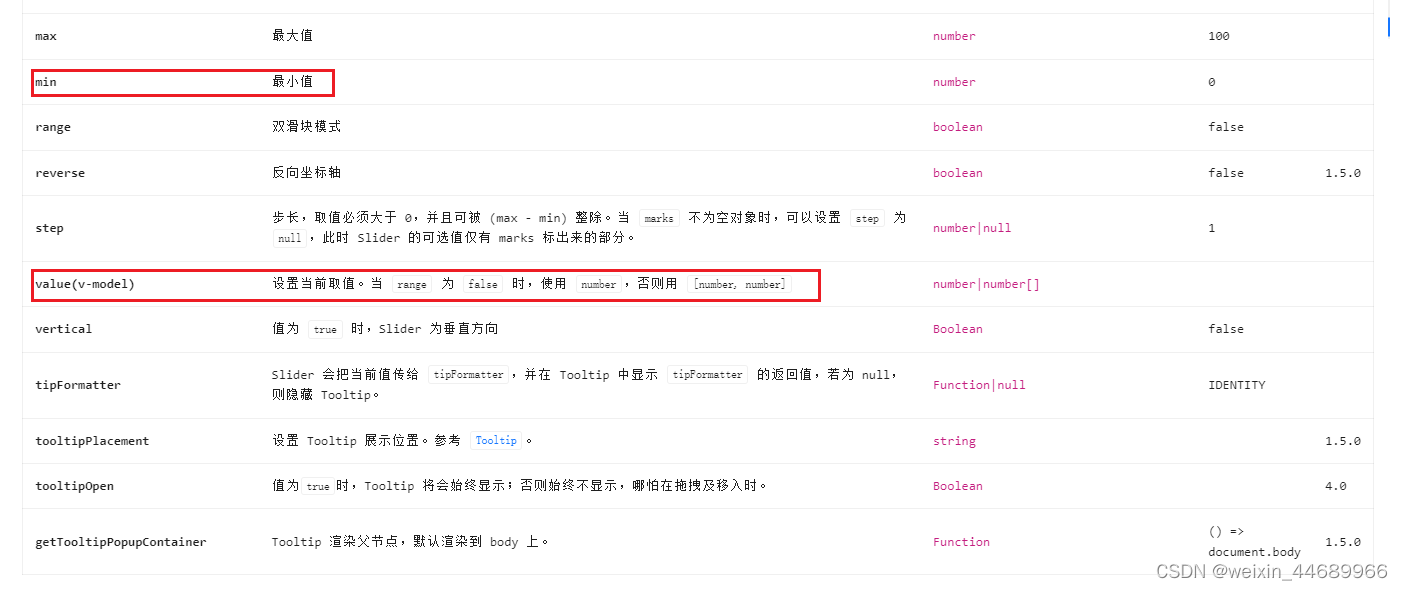
使用Ant Design of Vue 1版本,实现搜索框。 html部分 <a-input-search placeholder="请输入" v-model.value="searchText" @input="onInput" @search="onSearch" /> js部分 export default{data(){return{searchText:''}},methods
antdv 日期组件语言改变
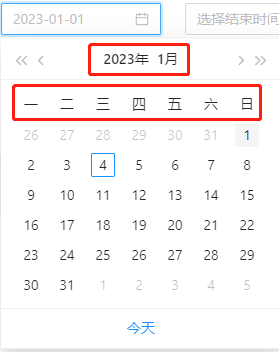
antdv中使用时间日期组件时默认为英文状态,期望能换成中文 antdv版本3.2x,vue3 可在对应组件或者页面上使用全局化配置,个人理解就是包住需要汉化的组件或者页面,如果是全局汉化,建议放在App.vue中 1.先引入文件 2.包裹内容,并应用(此时大部分组件已经是中文了,如表格) 表格出现中文 但是此时日期组件还是英文状态,如图
[antdv: DatePicker] `value` provides invalidate moment time. If you want set empty value,use `null`
ant DatePicker 踩坑,回显报错,[antdv: DatePicker] value provides invalidate moment time. If you want set empty value,use null api - value-format ** <a-date-picker value-format="YYYY-MM-DD" v-model:va







![[antdv: DatePicker] `value` provides invalidate moment time. If you want set empty value,use `null`](/front/images/it_default.jpg)