本文主要是介绍vue实现复制excel内容黏贴到网页,进而插入到el-table中,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
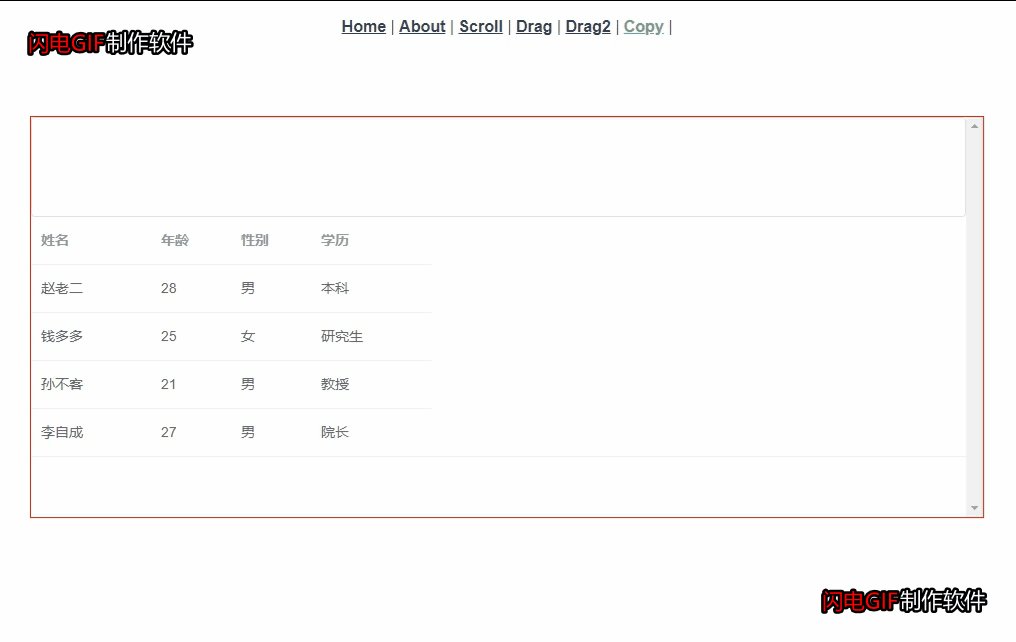
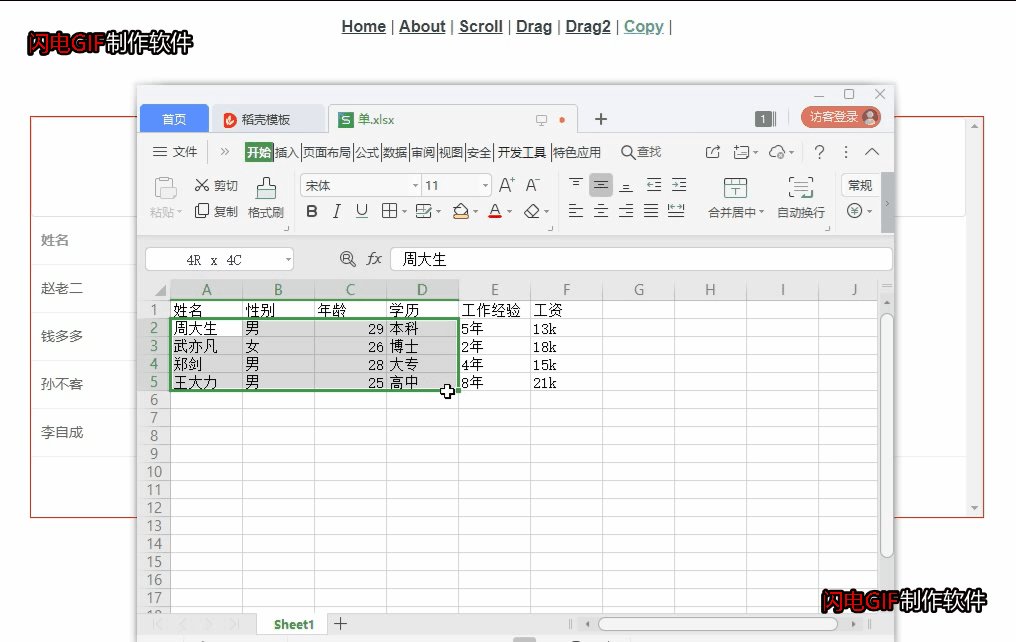
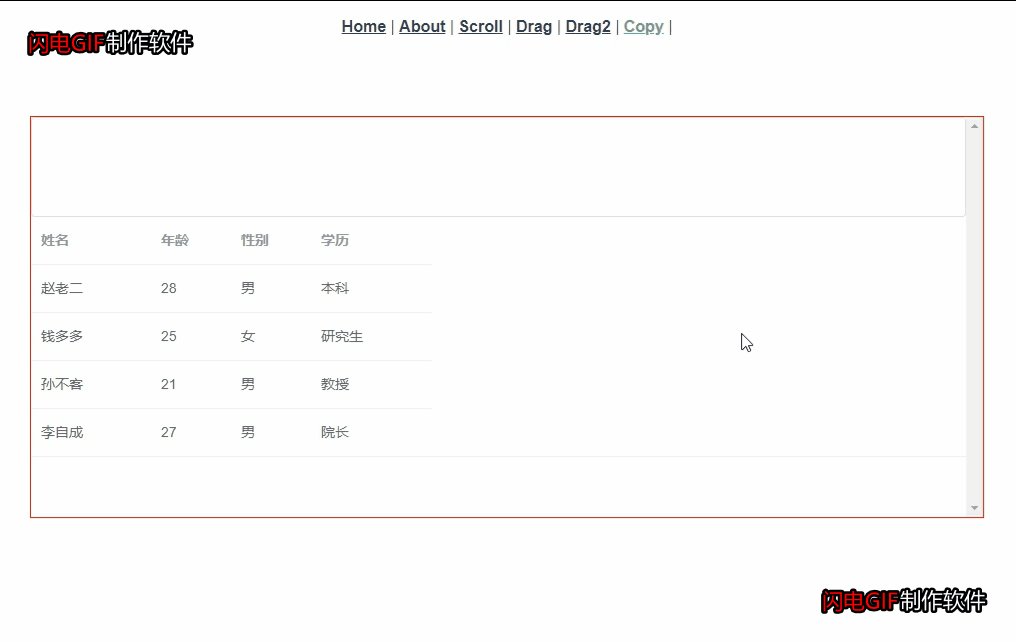
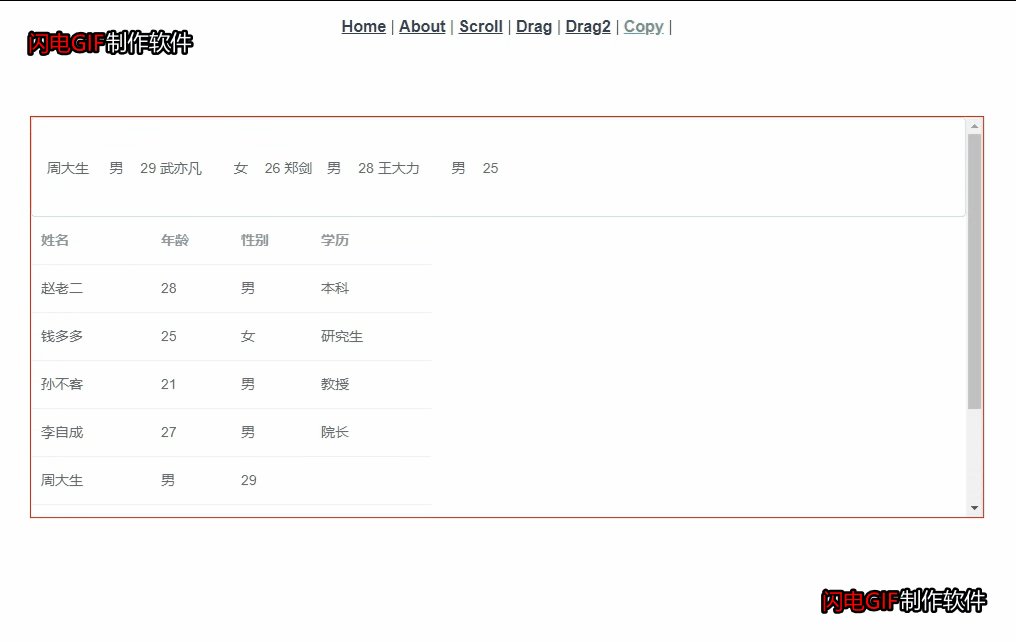
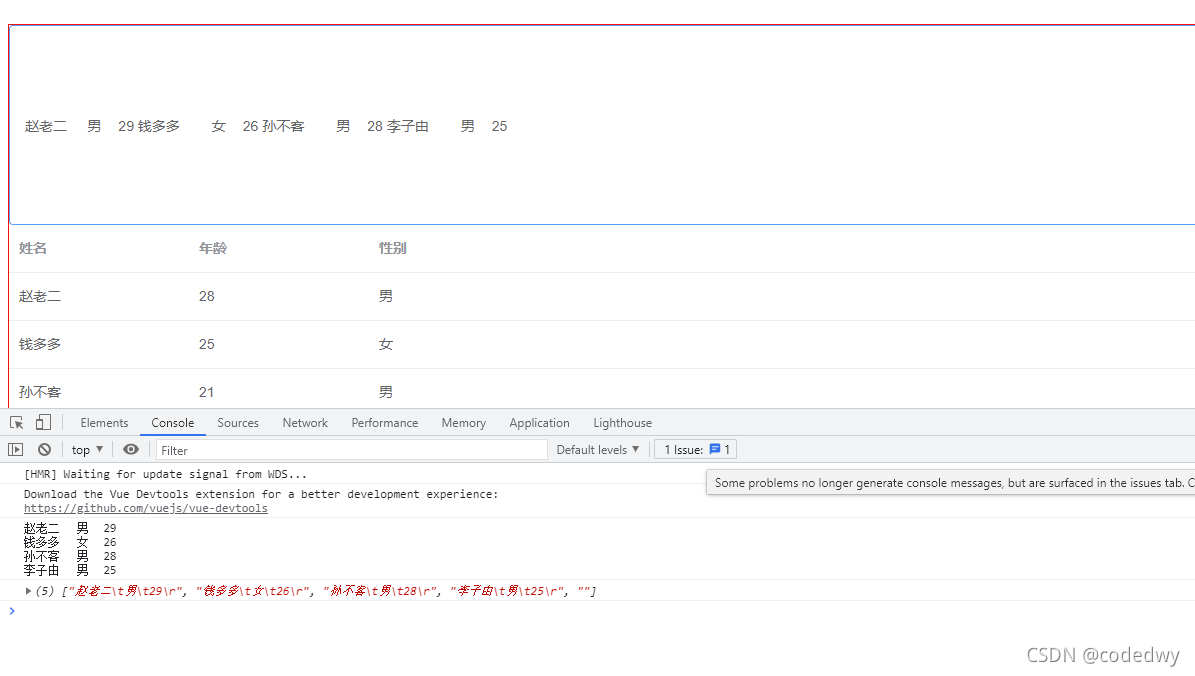
先上一波效果图

以下是做这个功能的由来(觉得无聊的直接去看代码,捂脸)
老大让我做一个从excel复制选中的内容,然后在el-table里面黏贴,从而实现数据的批量导入到后台管理系统中,这样就不用一个一个输入了,我刚开始想,这怎么可能嘛,一个是excel表格,一个是代码,这
俩咋看也不沾边啊,然后老大给我说,这种功能是有的,你去网上随便一搜,很多教程的,那个clipboard插件好像就可以,然后我去搜了,发现不是那样,草(是一种植物),那个clipboard的复制,说到底也是给要复制的地方加个事件触发,然后复制,但是 你能在excel表格上面加点击事件吗??所以说,这个行不通,又百度了个说是使用jquery插件的,我觉得太麻烦了,而且也不一定行得通,最后说是用handsontable插件的,但是我装了后,发现没啥作用,就又去想了会,这他喵不就是复制黏贴吗,那我直接获取excel表格复制过来的内容,然后对获取到的内容进行处理一下,最后再插入到el-table里面不就行了,然后去百度到了一个事件 paste,对鼠标的复制黏贴事件进行监控,最后又借鉴了几个大佬的博客,也是对paste事件进行监听
mdn上面有对paste进行了介绍,还不错 https://developer.mozilla.org/zh-CN/docs/Web/API/Element/paste_event
看了大佬的博客,我是豁然开朗啊,这是博客地址https://blog.csdn.net/zhaozhao236/article/details/115327739
没有使用什么插件啥的,就几行原生js代码就实现了

代码入下:
<template><div class="book"><el-input type="text" v-model="paster" @paste.native="pasteMe" /><el-table :data="tableData"><el-table-column prop="name" label="姓名" width="120"> </el-table-column><el-table-column prop="age" label="年龄" width="80"> </el-table-column><el-table-column prop="sex" label="性别" width="80"> </el-table-column><el-table-column prop="education" label="学历" width="120"> </el-table-column></el-table></div>
</template>
<script>
export default {data() {return {paster: "",tableData: [{name: "赵老二",age: "28",sex: "男",education:"本科"},{name: "钱多多",age: "25",sex: "女",education: "研究生",},{name: "孙不客",age: "21",sex: "男",education: "教授",},{name: "李自成",age: "27",sex: "男",education: "院长",},],};},methods: {pasteMe(e) {let source = e.clipboardData.getData("Text");// console.log(source);// 首先对源头进行解析let rows = source.split("\n"); // 拆成很多行// console.log(rows);for (let i = 0; i < rows.length; i++) {// console.log(rows[i])if (rows[i] != "") {// 如果某一行不是空,再按列拆分let columns = rows[i].split("\t"); // 已经按列划分// console.log(columns);let dataone = {}; // 声明一行数组for (let j = 0; j < columns.length; j++) {// 读取tableData里的第j对应的key值let keys = Object.keys(this.tableData[j]); // key的名dataone[keys[j]] = columns[j];}// console.log(dataone);this.tableData.push(dataone);console.log(this.tableData);}}},},
};
</script>
<style>
.book {width: 50%;height: 400px;border: 1px solid red;margin: 0 auto;margin-top: 50px;overflow-y: scroll;
}
.el-input__inner {height: 100px !important;
}
</style>
ps: csdn(床上等你)上面传不了excel表格,所以看个截图吧

\t是制表符,\r是换行,\n是回车

这篇关于vue实现复制excel内容黏贴到网页,进而插入到el-table中的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







