本文主要是介绍手把手,从无到有带你用vue进行项目实战 系列一(搭建框架篇),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
相关链接
手把手,从无到有带你用vue进行项目实战 系列二(cdn、gzip性能加速篇)
手把手,从无到有带你用vue进行项目实战 系列三(深入剖析vue篇)
前言
之前公司在vue使用上大多都是后台应用,使用的是iview-admin框架,加起来也做了不少的项目,整体的感觉是非常舒服,首先在ui方面:
iview的ui清新简单,组件完整且没有坑,基本上各种情况都帮你想到,按照文档直接来就行。框架方面,iview-admin已经帮你集成好了包括router、vuex、i18n、sass或less、axios在内的诸多插件,并使用webpack进行了多语言的配置。所以桃子叔叔会带大家使用ivew来一步步撸前台实战项目,博客全部更新完后,桃子叔叔会把代码上传供大家下载使用。
一、搭建基础框架
使用iview的好处是,可以使用iview-cli图形界面来直接生成我们想要的框架
1、下载iview-cli
iview下载地址点击这里:iview-cli地址
下载安装后在本地打开:
2、创建工程
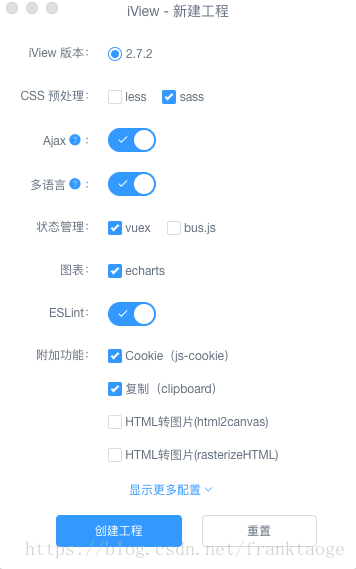
点击新建工程

根据不同项目的具体需求进行选择,我这里选择了自己习惯的sass,当然你也可以选择less,在‘显示更多配置’中可以填写完整具体的项目信息。完成后点击下一步创建工程。

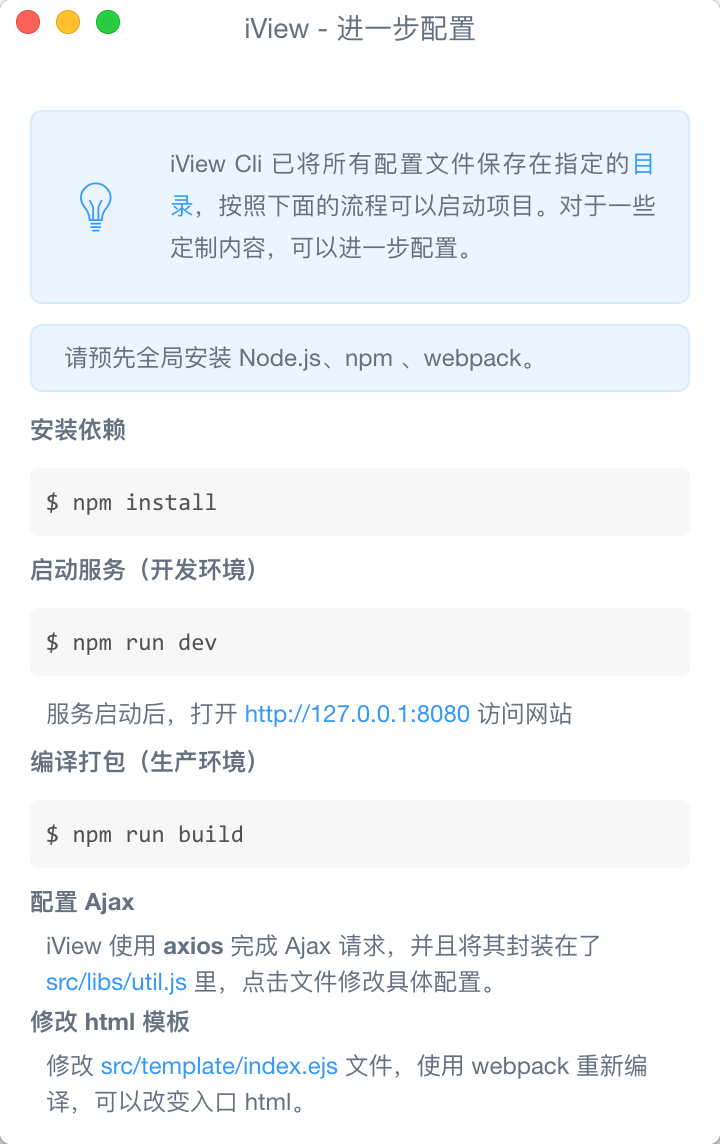
点击按钮“进一步配置”:

二、框架改造
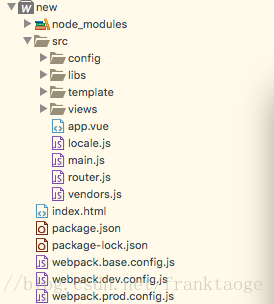
通过第一步,我们已经使用iview-cli搭建了一个简单的vue框架,并且根据我们的需求选择了vue插件,自动集成在项目中,因为有iview-cli的帮助,这一步显得非常简单便捷,下面是项目目录结构:
webpack
1、配置文件路径修改
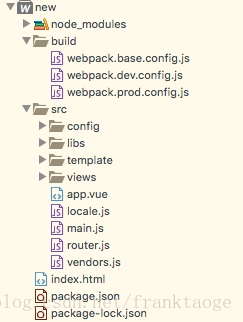
- 在根目录下新建build文件夹
- 将webpack三个配置文件移动到build文件夹中
- 修改package.json文件中对配置文件的引用
修改后目录结构如下:
- 终端输入npm run dev
2、dev-server
之前项目的dev-server是在package.json文件中采用命令行模式进行配置的,
"scripts": {"dev": "webpack-dev-server --content-base ./ --open --inline --hot --compress --config build/webpack.dev.config.js",},这种配置方式显然不是最友好的方式,桃子叔叔将其进行了修改,将代码移到webpack.dev.config.js配置文件中
devServer: {contentBase: './',historyApiFallback: true,port:8888,inline: true,hot:true,compress:true}, dev-server的介绍和参数配置在桃子叔叔的另一篇博客中有很详尽的介绍,请点击博客桃子叔叔为您解析webpack-dev-server主要的配置属性进行查看。在这里桃子叔叔主要介绍一下dev-server中的HMR即模块热替换(hot module replacement),
2、热更新
2.1 热更新是什么
热更新是webpack的一个特性,通过无刷新实现代码更新。
在HMR之前,大多数开发体验是live reload,保存后自动刷新浏览器,已经是比刀耕火种的年代强很多了,但是自从某天在油管上看到dan神的redux时间穿梭,瞬间被惊艳到(当然,HMR已经是这之前很久就出现了)。
HMR大幅提高了开发体验,只更新变更内容,调整样式迅速,避免了大部分的网络请求、浏览器重新渲染、app解析编译显示,让我们来看下他是如何做到的。
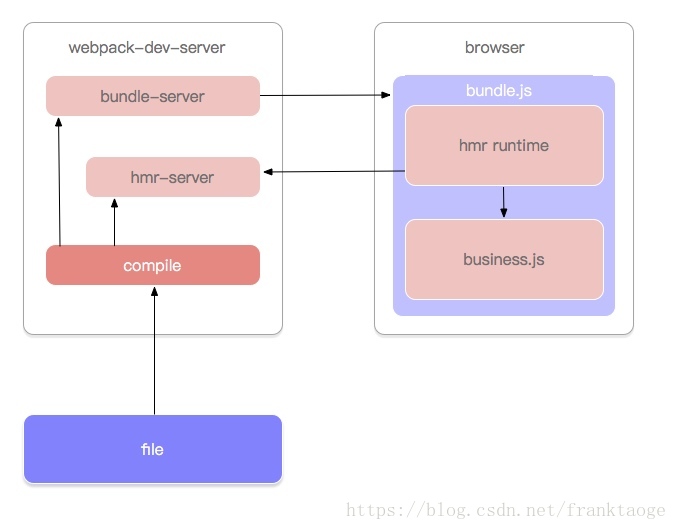
2.2热更新的更新流程
热更新开启后,当webpack打包时,会向client端注入一段HMR runtime代码,同时server端(webpack-dev-server或是webpack-hot-middware)启动了一个HMR服务器,它通过websocket和注入的runtime进行通信。
当webpack检测到文件修改后,会重新构建,并通过ws向client端发送更新消息,浏览器通过jsonp拉取更新过的模块,回调触发模块热更新逻辑。

1.修改了一个或多个文件。
2.文件系统接收更改并通知Webpack。
3.Webpack重新编译构建一个或多个模块,并通知HMR服务器进行了更新。
4.HMR Server使用websockets通知HMR Runtime需要更新。HMR运行时通过HTTP请求这些更新(jsonp)。
5.HMR运行时替换更新中的模块,如果确定这些模块无法更新,则触发整个页面刷新(这是个大坑)。
2.3 热更新配置方法
在刚才的代码中已经加上了第一步的配置
devServer: {......inline: true,hot:true,}, 另外还需要加上插件:
plugins: [new webpack.HotModuleReplacementPlugin()]封装axios
axios是一个基于Promise,同时支持浏览器和node的HTTP库,常用于ajax请求。
import axios from 'axios'// 创建axios实例
const service = axios.create({baseURL: "http://......:888/", // api的base_urltimeout: 5000 // 请求超时时间
})// request拦截器
service.interceptors.request.use(config => {// Do something before request is sentif (store.getters.token) {config.headers['X-Token'] = localStorage.getItem("token") // 让每个请求携带token--['X-Token']为自定义key 请根据实际情况自行修改,一般项目中多是从store中获取,这里只是写的基本例子。}return config
}, error => {// Do something with request errorconsole.log(error) // for debugPromise.reject(error)
})// respone拦截器
service.interceptors.response.use(response => response,//此处根据返回的状态code进行具体的判断,代码省略error => {console.log('err' + error)// for debugreturn Promise.reject(error)})export default serviceimport request from './request.js'let ajaxService = {};//使用
ajaxService.getlist = function(params){return request({url: 'getlist',method: 'get',params});
};export default ajaxService;解决跨域
现在很多公司在解决跨域时都是由后端同学使用cors来解决,如果后端团队使用cors不是很熟练甚至不会使用的情况下,vue在dev环境下也是可以配置的。
devServer: {proxy:{'/**':{target: 'http://目标url路径.com', // 接口域名changeOrigin: true, //是否跨域pathRewrite: {'^/api': '' //需要rewrite重写的,} }}
}
这样就华丽丽的实现了,此时只需要告诉服务端小伙伴协议的代理是“/api“,服务端小伙伴根据协议做一下配置即可。
相关链接
在系列二(性能优化篇)中,桃子叔叔将介绍怎样使用cdn、gzip进行生产环境的优化加速。
手把手,从无到有带你用vue进行项目实战 系列二(cdn、gzip性能加速篇)
手把手,从无到有带你用vue进行项目实战 系列三(深入剖析vue篇)
这篇关于手把手,从无到有带你用vue进行项目实战 系列一(搭建框架篇)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!