本文主要是介绍基于vue3.0.11+electron13仿制macOS桌面UI管理系统ElectronVue3MacUI。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
基于vue3.0.11+electron13仿制macOS桌面UI管理系统ElectronVue3MacUI。
前段时间有分享一个vue3结合electron12开发后台管理系统项目。今天要分享的是最新研发的跨平台仿macOS桌面UI管理框架。使用了最新前端技术electron13+vite2.3+vue3搭建开发。支持多窗口、动态壁纸、程序坞DOCK菜单、可拖拽等功能。

一、实现技术
- 编辑器:Vscode
- 框架技术:Vite2.3.4+Vue3.0.11+Vuex4+VueRouter@4
- 跨端框架:Electron13.0.1
- 打包工具:vue-cli-plugin-electron-builder
- UI组件库:Element-Plus^1.0.2 (饿了么vue3组件库)
- 弹窗组件:MacLayer (vue3弹窗v3layer改进版)
- 图表组件:Echarts^5.1.1
- 模拟请求:Mockjs1.1.0

二、功能特性
✅经典的图标+dock菜单模式
✅流畅的操作体验
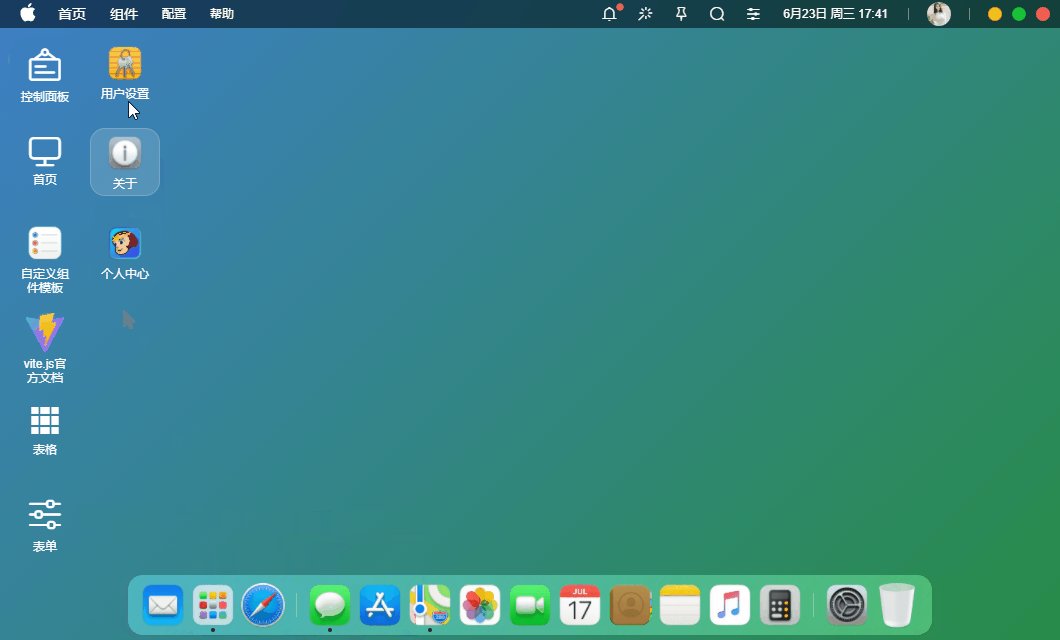
✅可拖拽桌面+程序坞dock菜单
✅符合macOS big sur操作窗口管理
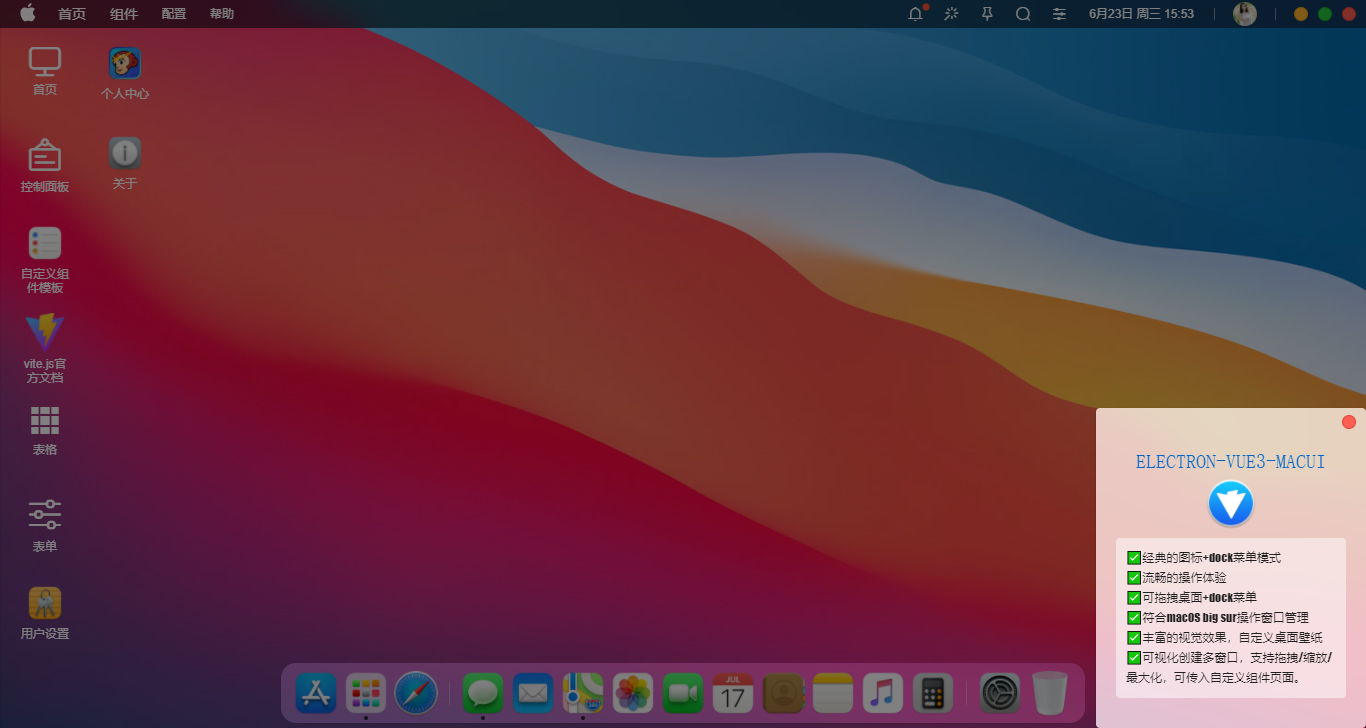
✅丰富的视觉效果,自定义桌面个性壁纸
✅可视化创建多窗口,支持拖拽/缩放/最大化,可传入自定义组件页面。


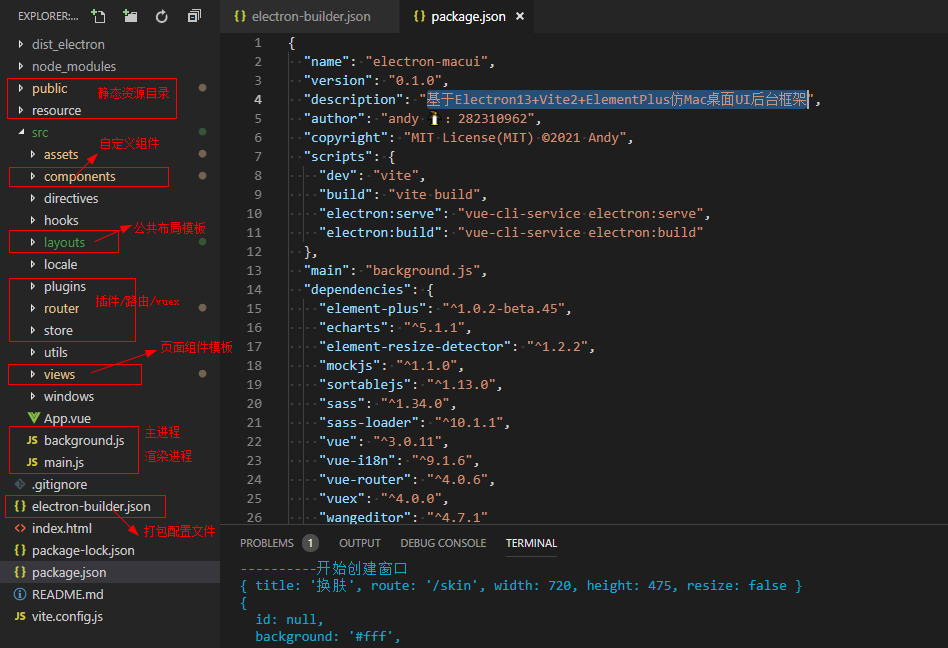
三、项目分层结构

项目中的弹窗分为vue3自定义弹窗组件和electron新开弹窗窗口。

















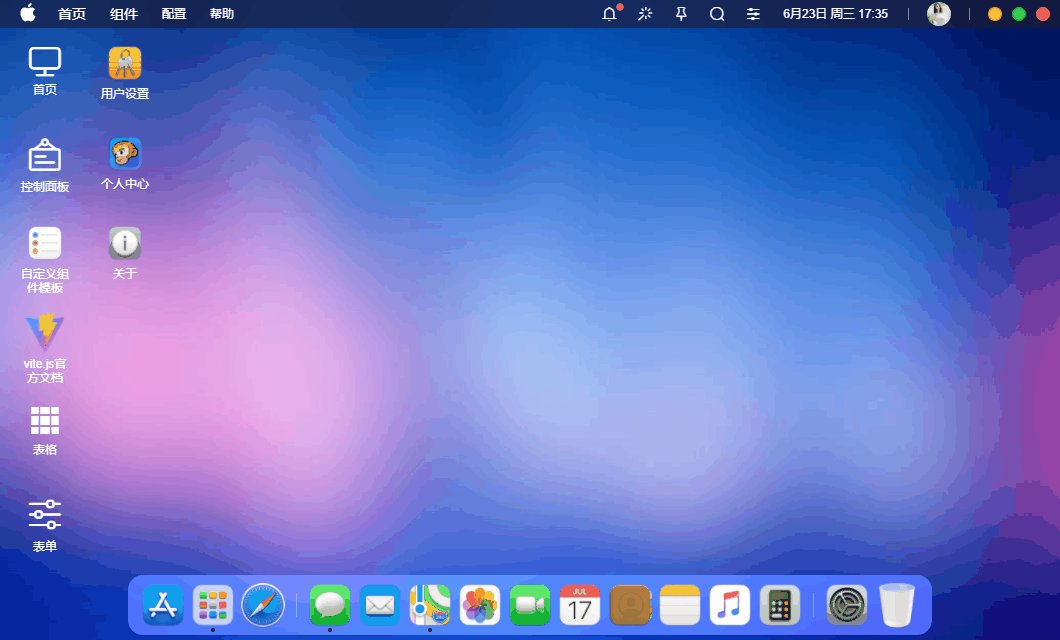
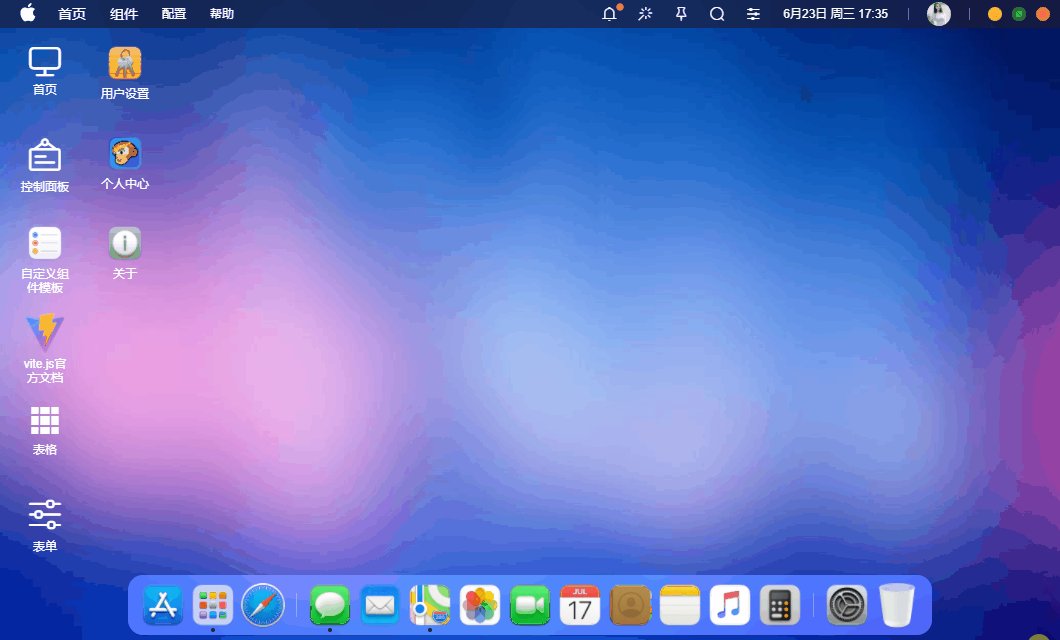
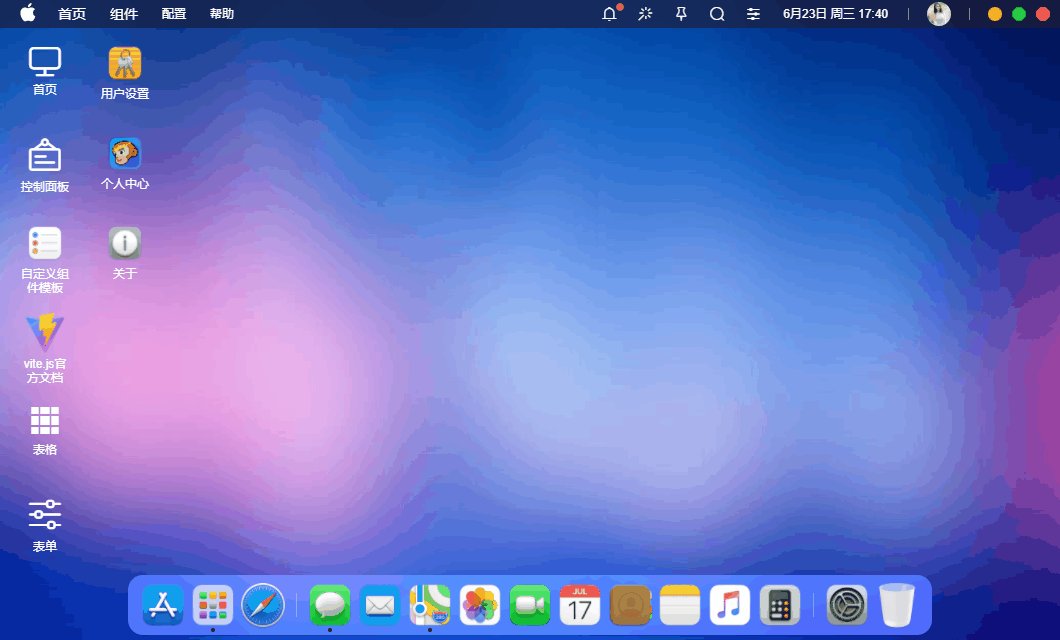
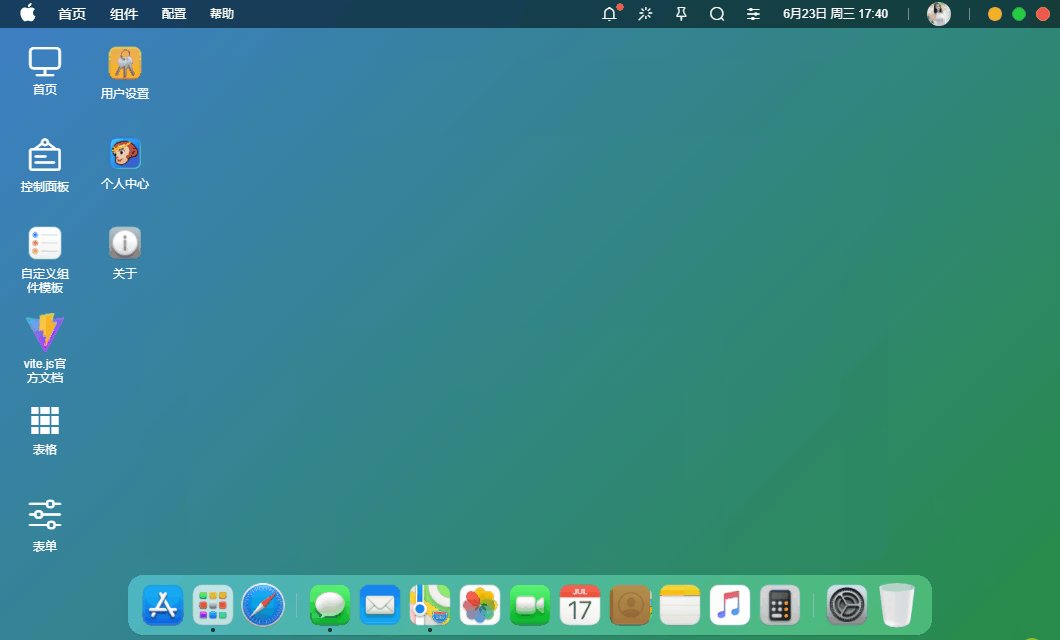
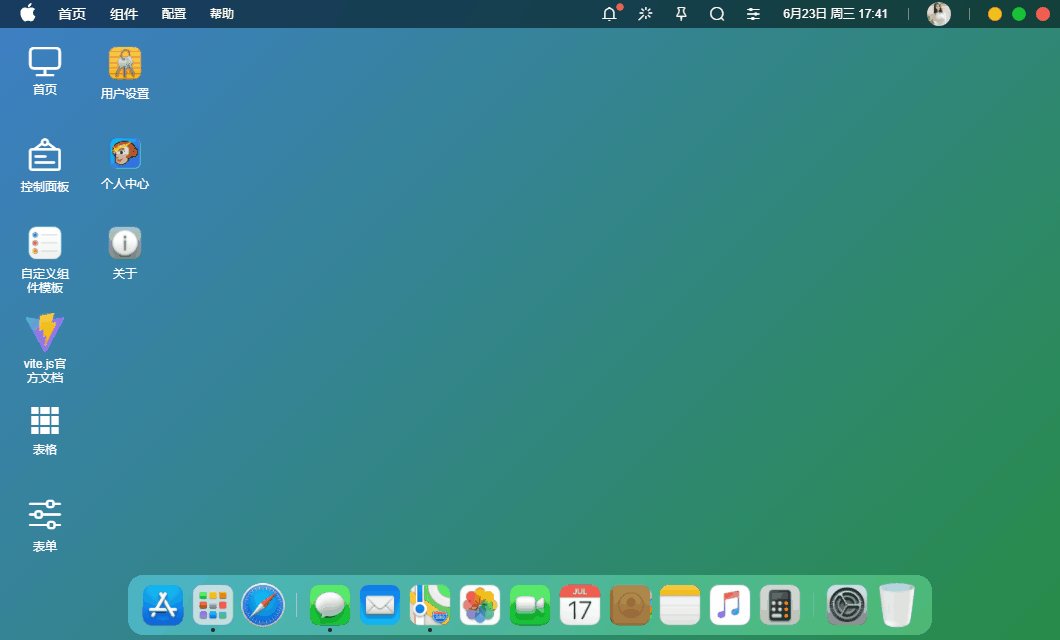
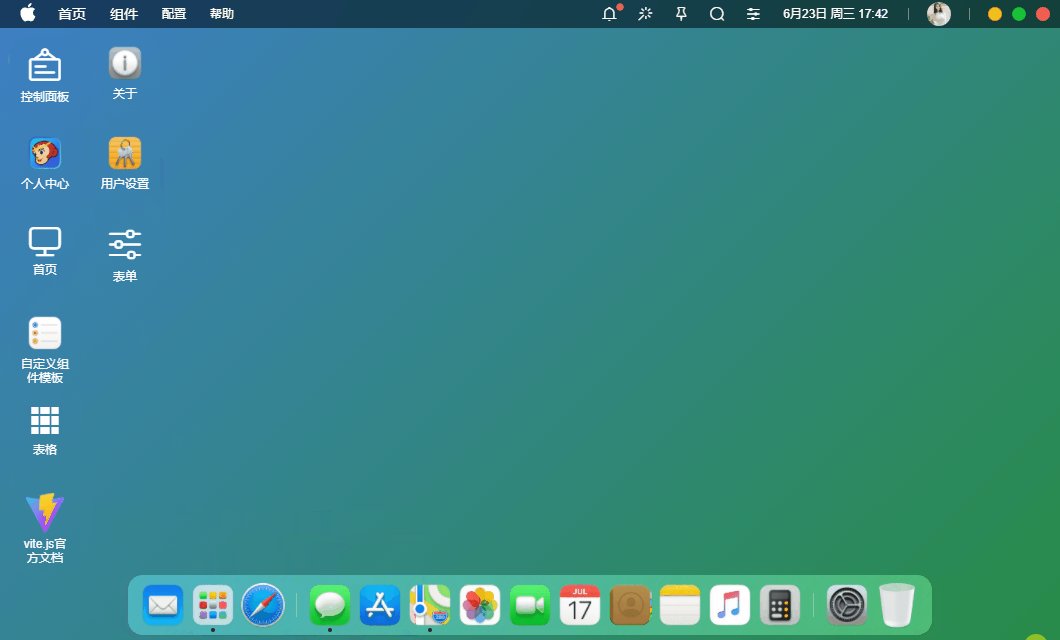
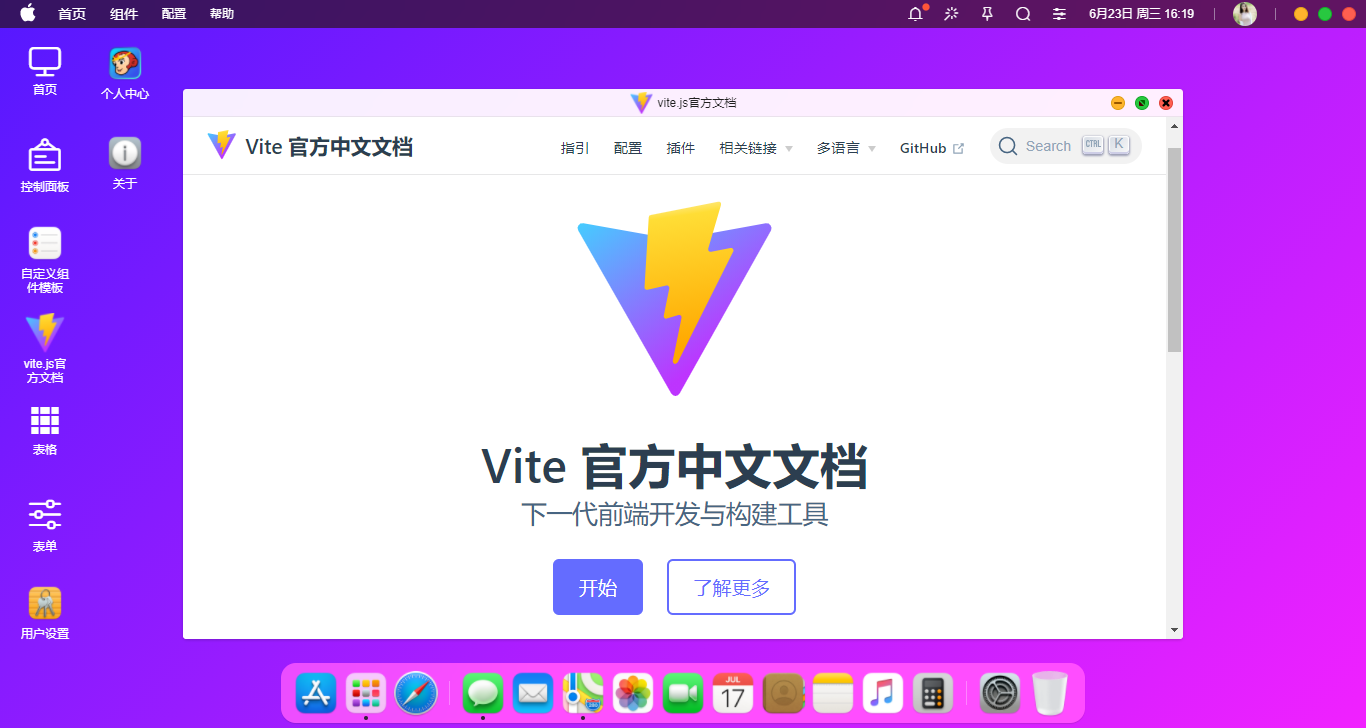
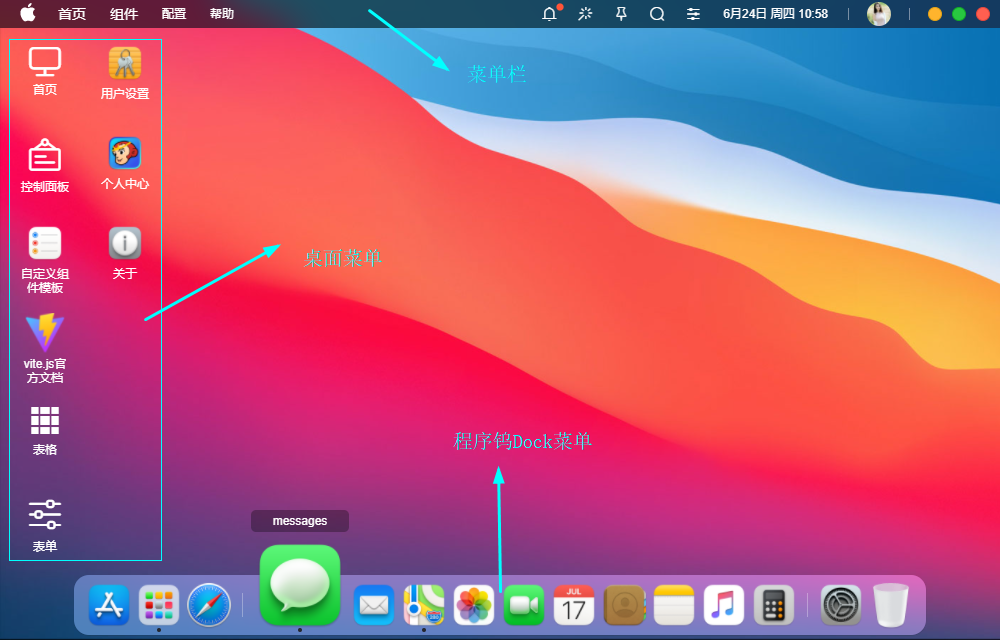
◆ Electron桌面公共布局模板
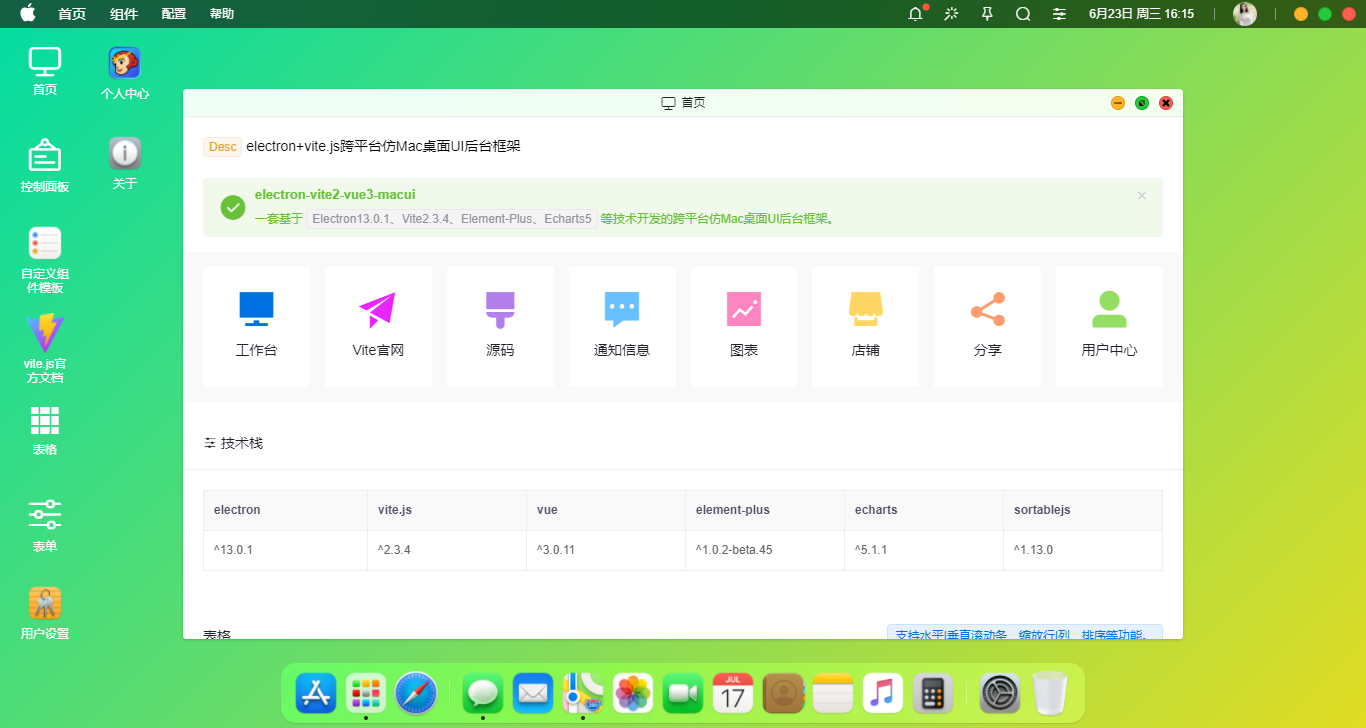
菜单栏位于屏幕顶部。程序坞Dock菜单位于屏幕底部。位于二者之间的称为桌面。



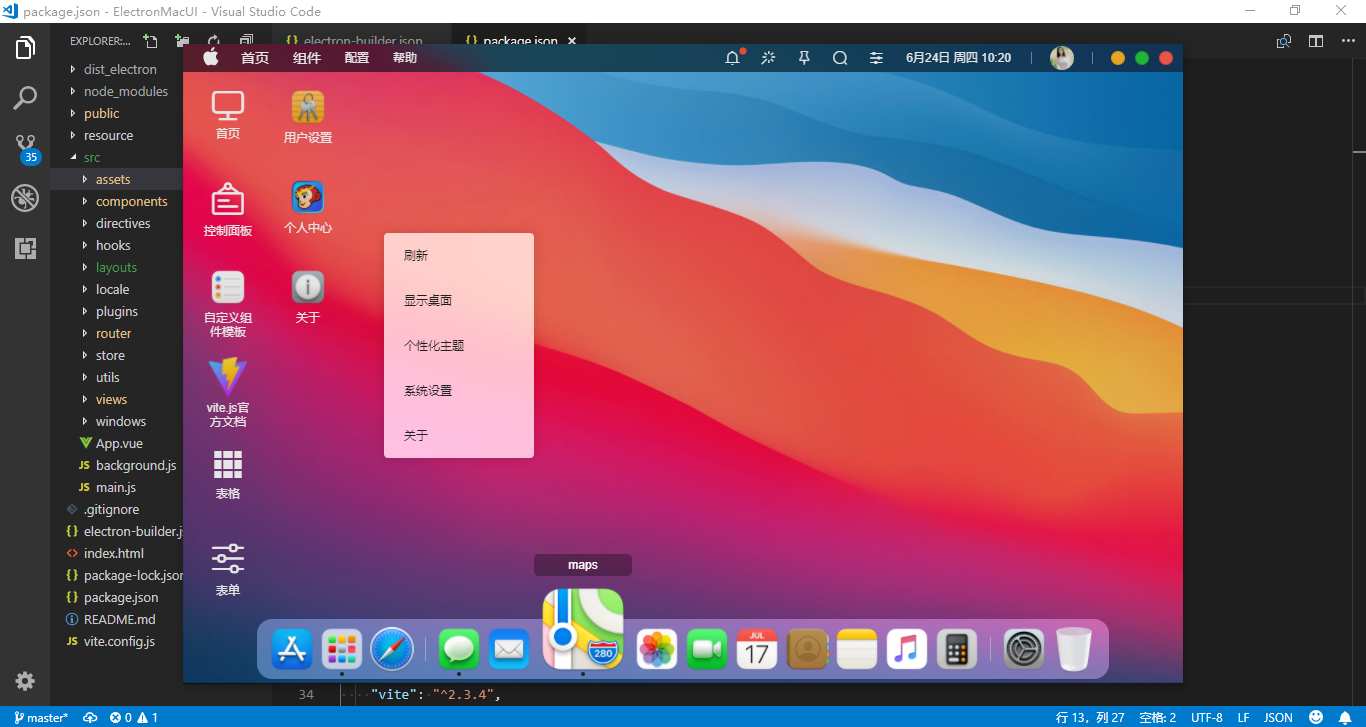
◆ Vue3+Electron实现无边框导航条




如上图:顶部导航条均是自定义组件实现功能。同时支持自定义标题、背景及文字颜色等功能。
下拉菜单则是使用的element-plus中的Dropdown组件实现功能。

...首页首页控制台自定义面包屑导航...{{currentDate}}

对于导航条组件的一些实现方式,大家如果感兴趣可以去看看之前的分享文章哈~
https://www.cnblogs.com/xiaoyan2017/p/14449570.html
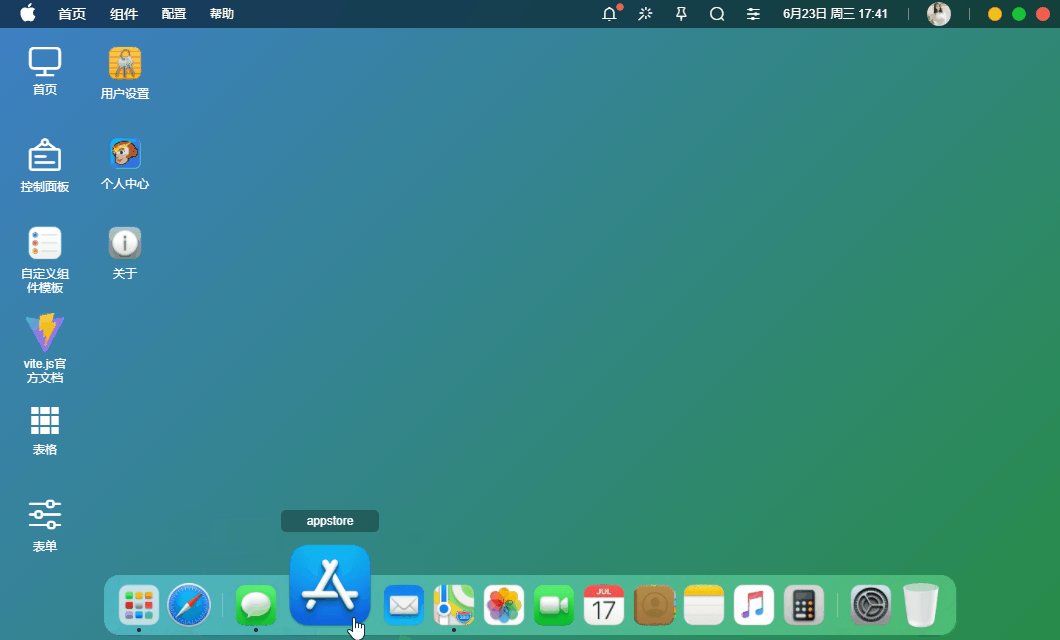
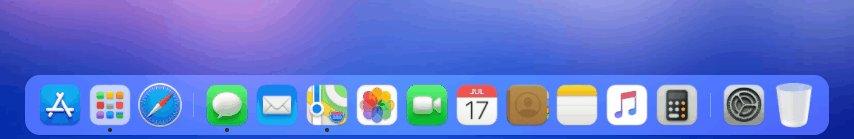
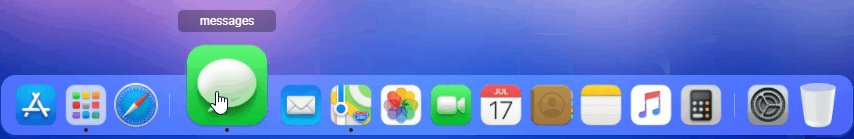
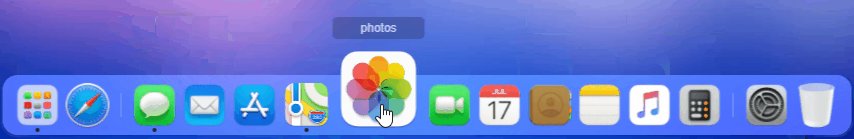
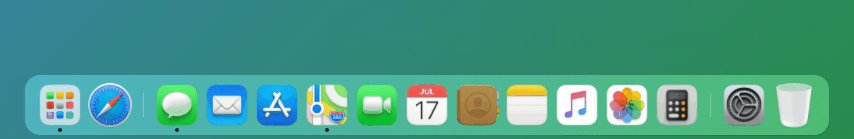
◆ Vite2+Electron实现dock动效菜单

底部dock可自适应布局,支持拖拽排序,采用了毛玻璃模糊背景效果。

 launchpad
launchpad ...
... 

// 拖拽Dock菜单
const dragDockMenu = () => {Sortable.create(dockRef.value, {handle: '.macui__dock-item',filter: '.macui__dock-filter',animation: 200,delay: 0,onEnd({ newIndex, oldIndex }) {console.log('新索引:', newIndex)console.log('旧索引:', oldIndex)}})
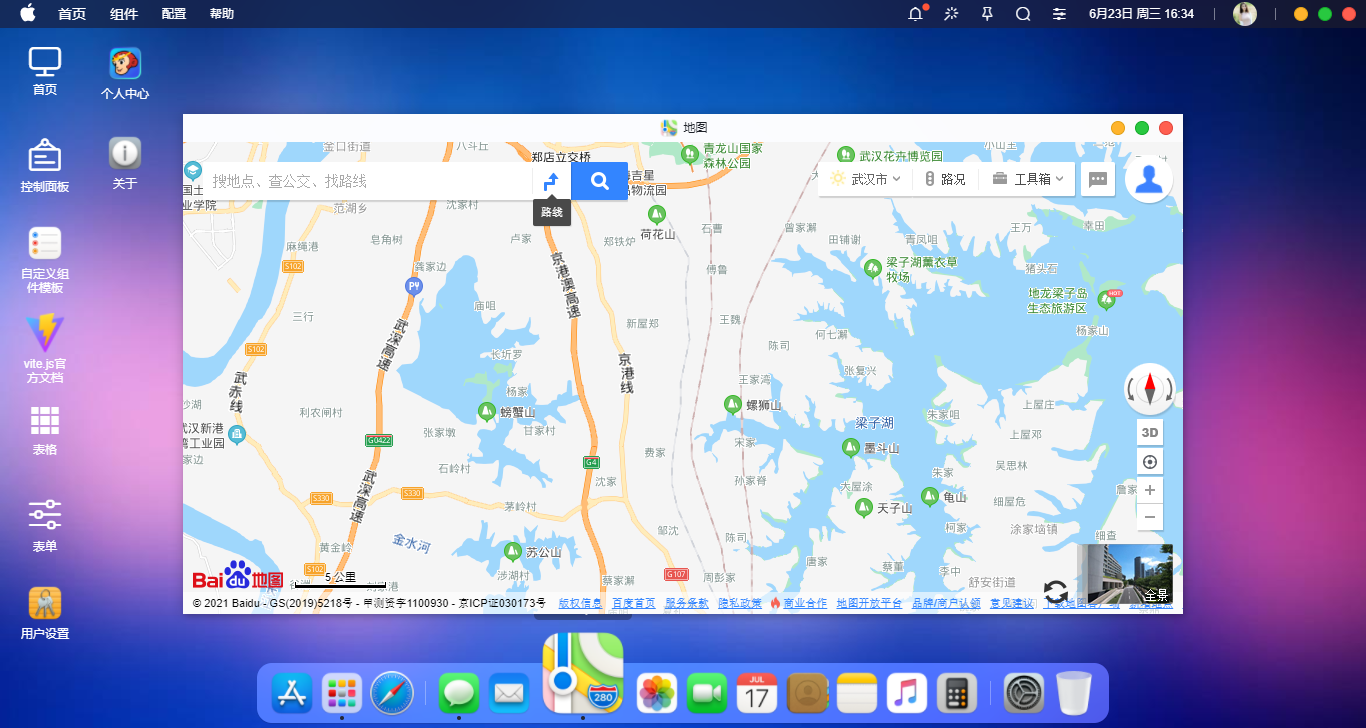
}// 打开地图
const openMaps = () => {createWin({title: '地图',route: '/map',width: 1000,height: 500,})
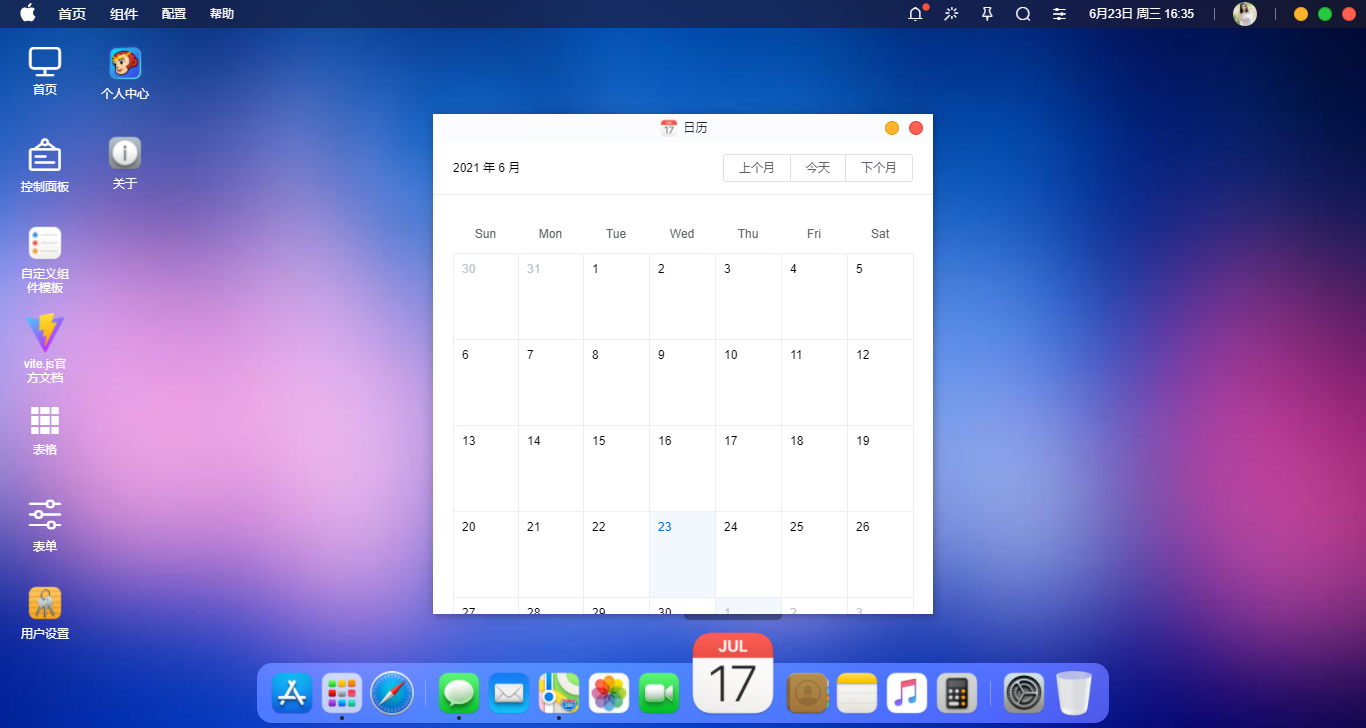
}// 打开日历
const openCalendar = () => {createWin({title: '日历',route: '/calendar',width: 500,height: 500,resize: false,})
}


.macui__dock {display: flex; justify-content: center; height: 60px; transform: translateX(-50%); position: fixed; left: 50%; bottom: 5px; z-index: 10010;}
.macui__dock-wrap {background: rgba(255,255,255,.3); box-shadow: 0 1px 1px rgba(29,29,32,.15); border-radius: 15px; display: flex; align-items: center; height: 60px; padding: 0 10px;}
.macui__dock-item {color: #fff; cursor: pointer; display: inline-block; position: relative;}
.macui__dock-item .tooltips {display: none; background: rgba(0,0,0,.3); border-radius: 5px; padding: 4px 8px; text-align: center; width: 100%; position: absolute;}
.macui__dock-item img {height: 50px; width: 50px; object-fit: cover; transition: all .2s;}
.macui__dock-item.active:after {content: ''; background: rgba(29,29,32,.9); border-radius: 50%; margin-left: -2px; height: 4px; width: 4px; position: absolute; left: 50%; bottom: -2px;}
.macui__dock-item:hover .tooltips {display: block; opacity: 1; top: -70px; animation: animTooltips .3s;}
.macui__dock-item:hover img {margin: 0 2em; transform: scale(2) translateY(-10px);}

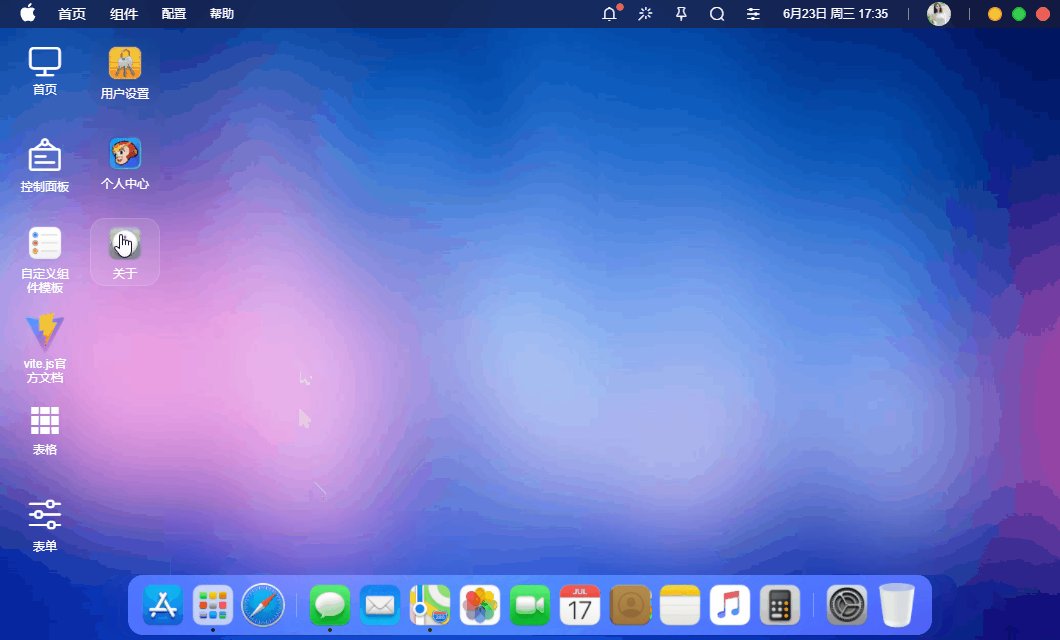
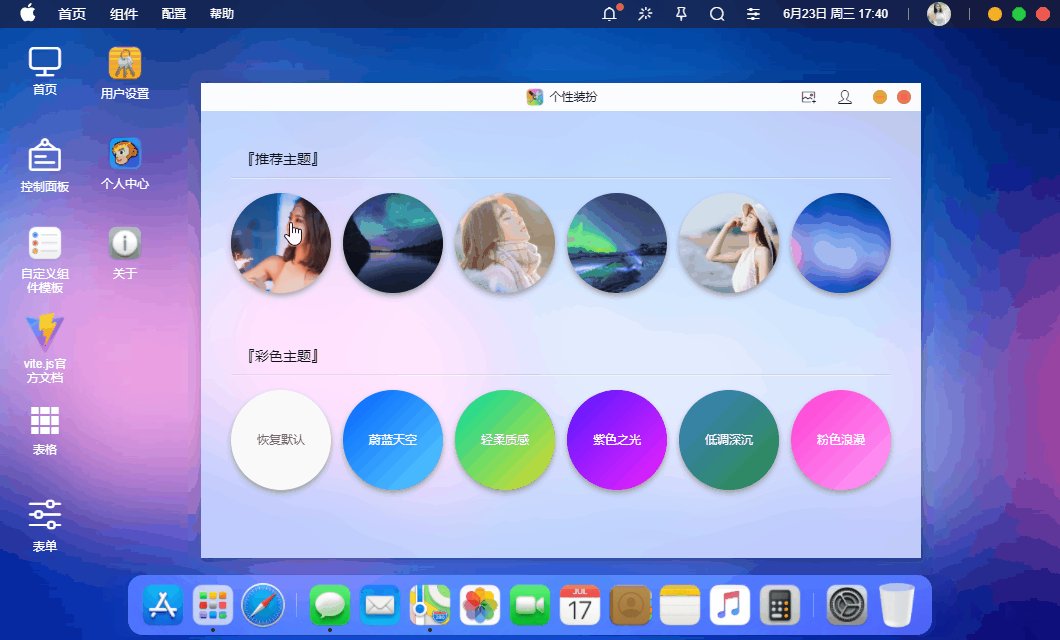
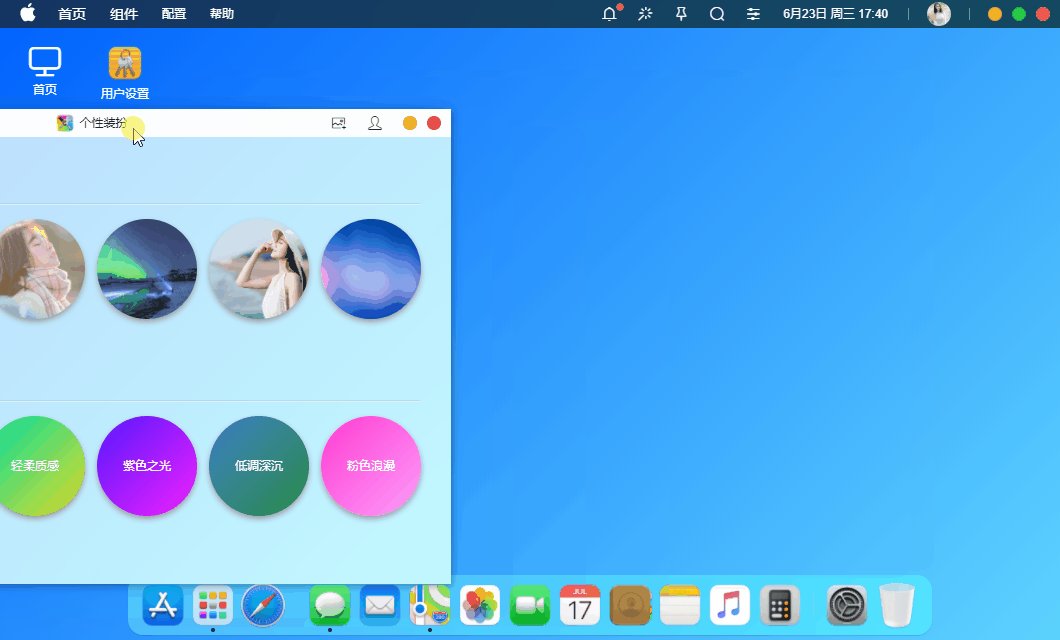
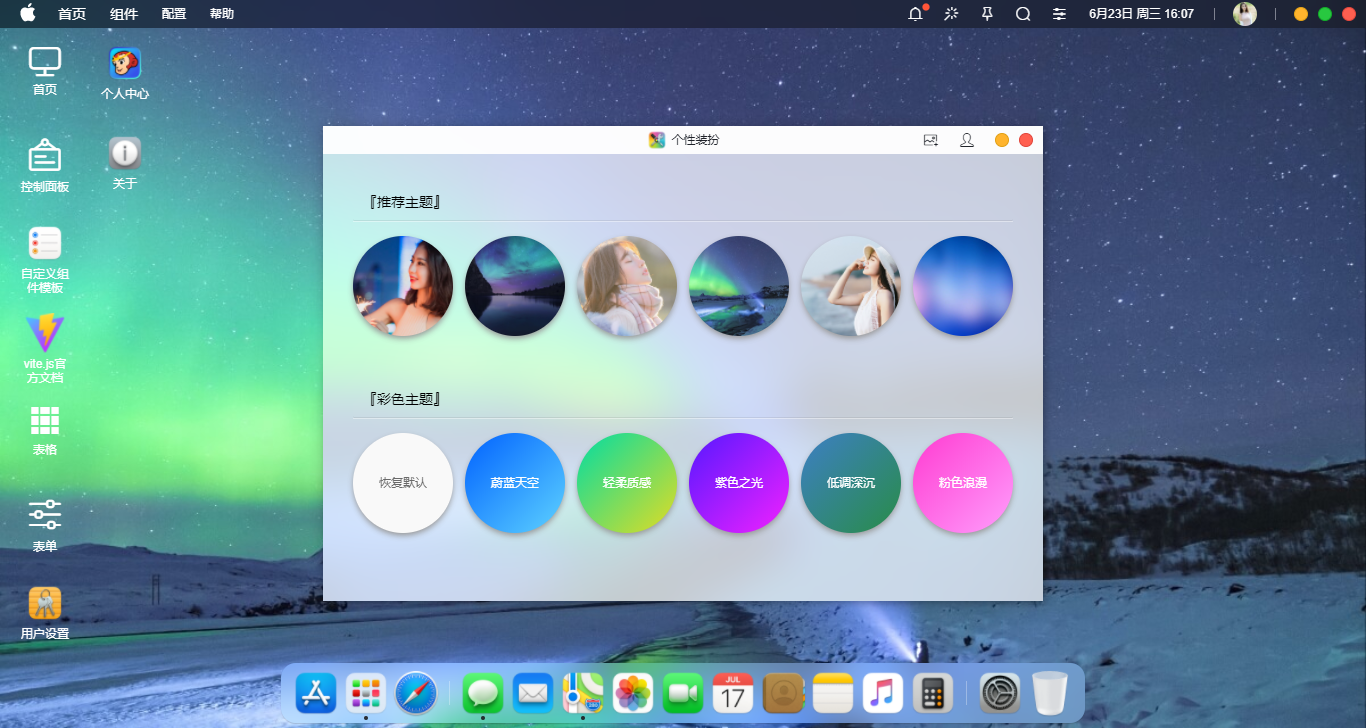
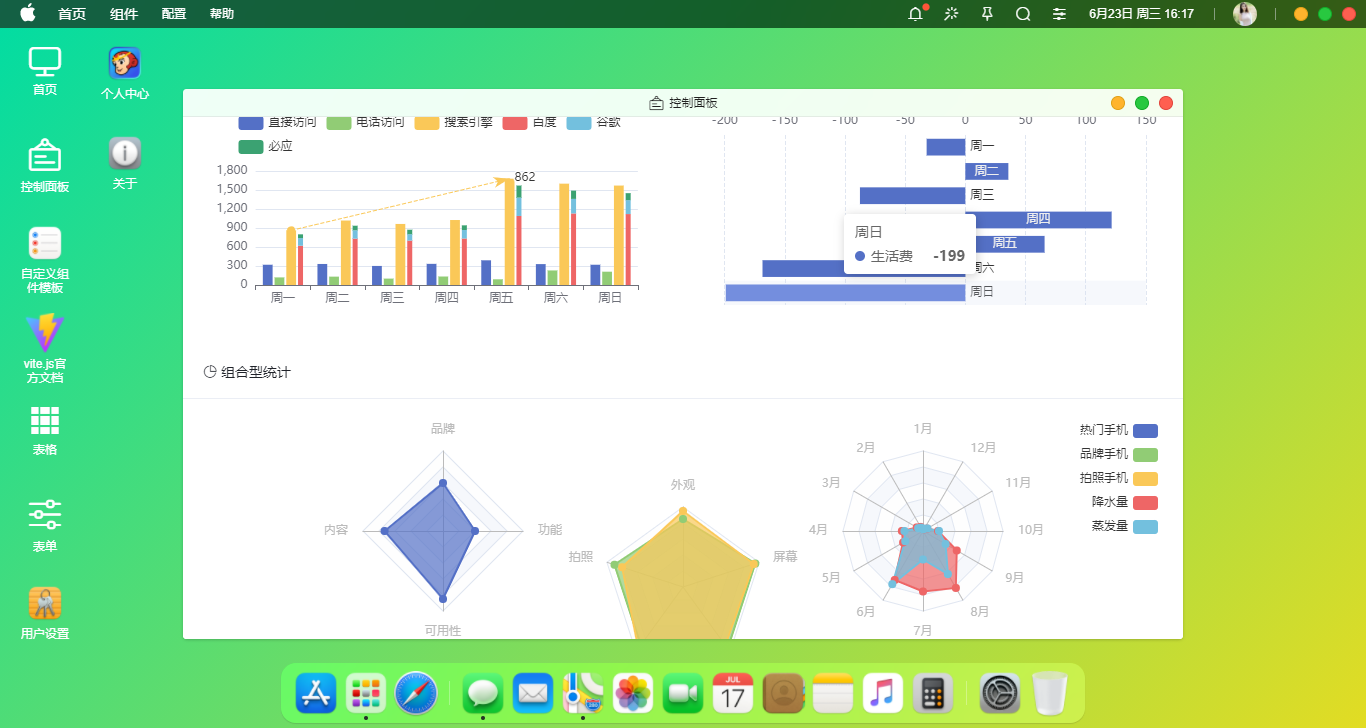
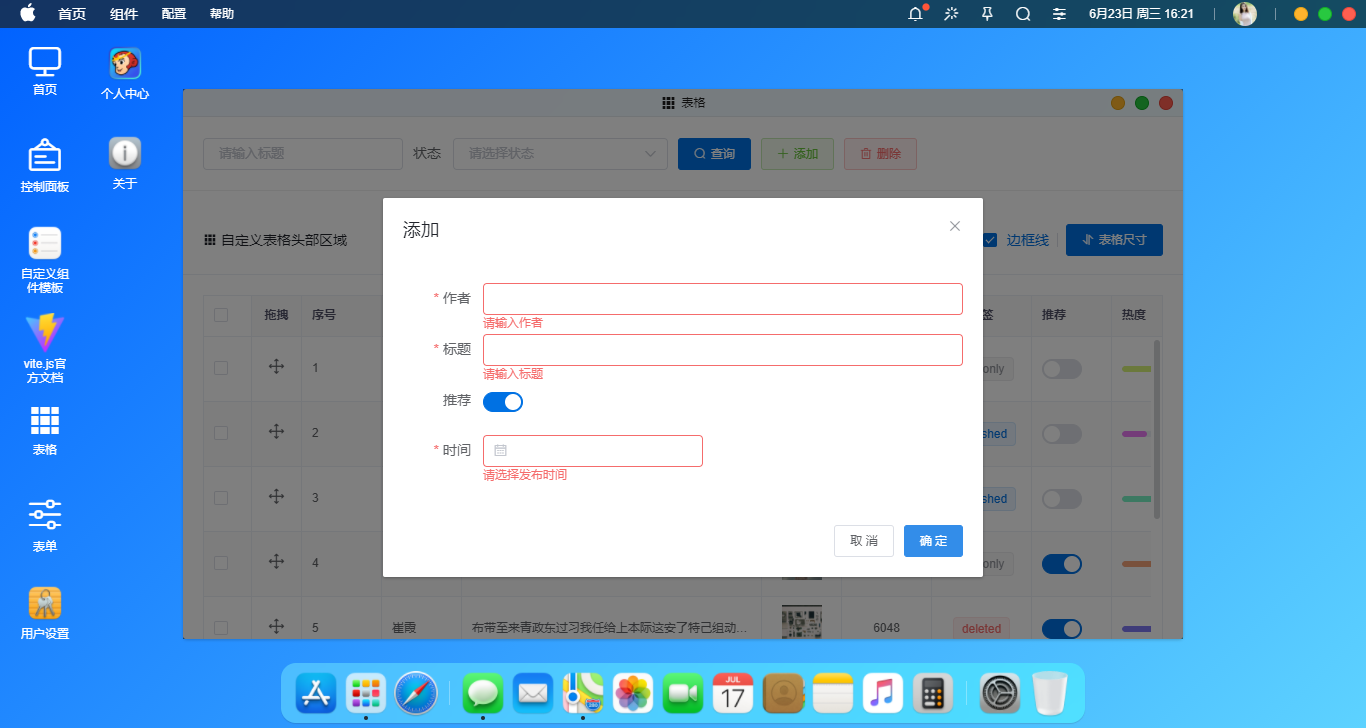
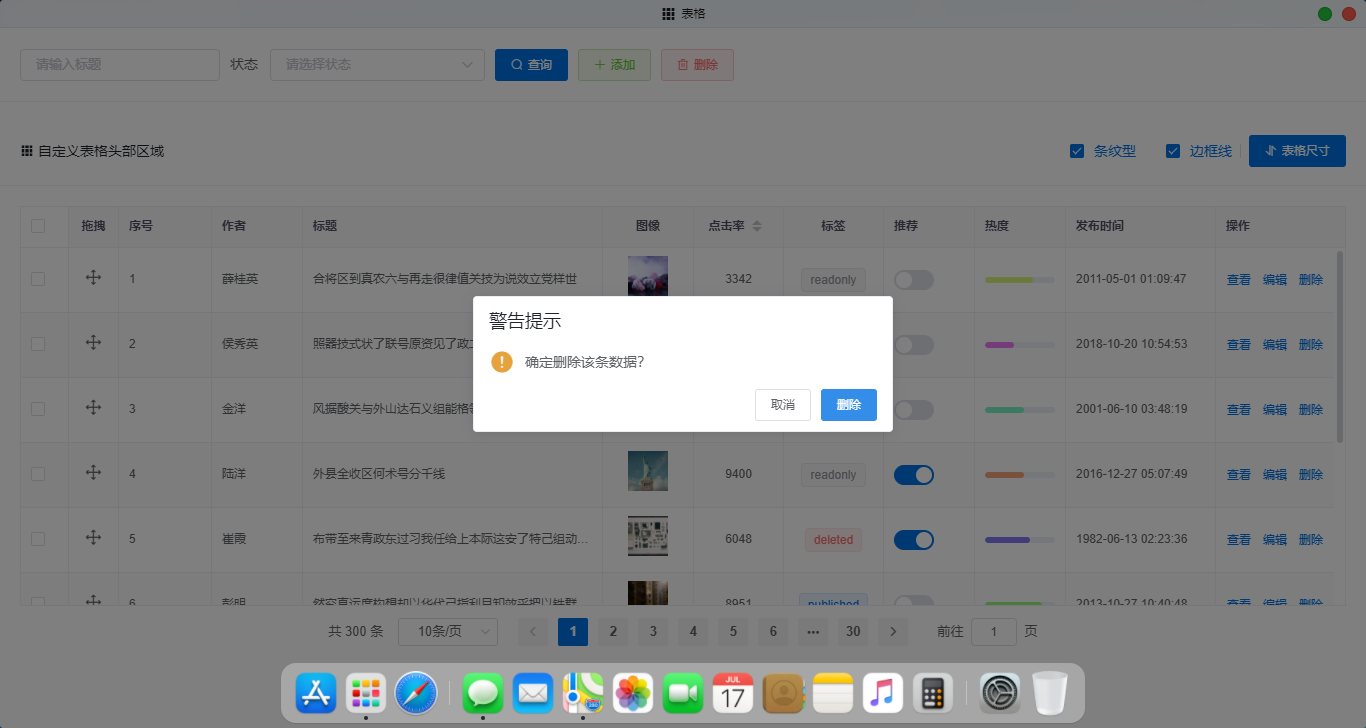
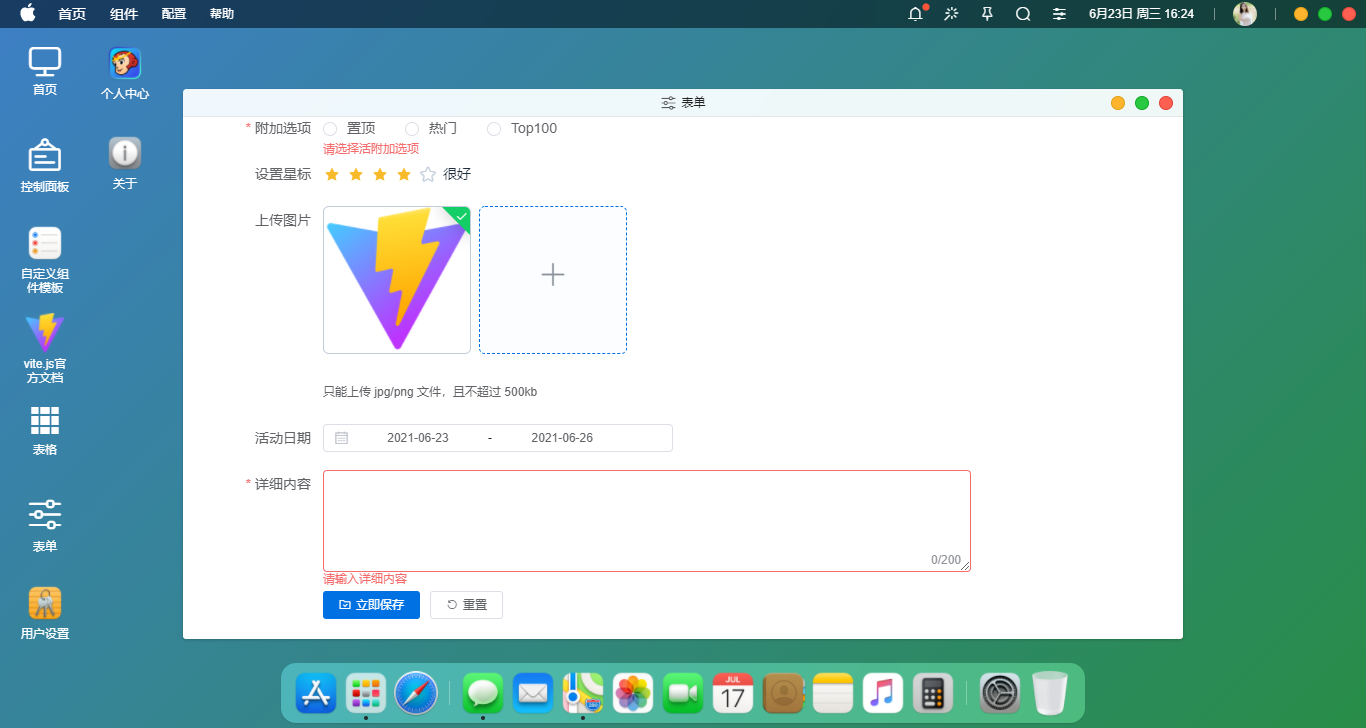
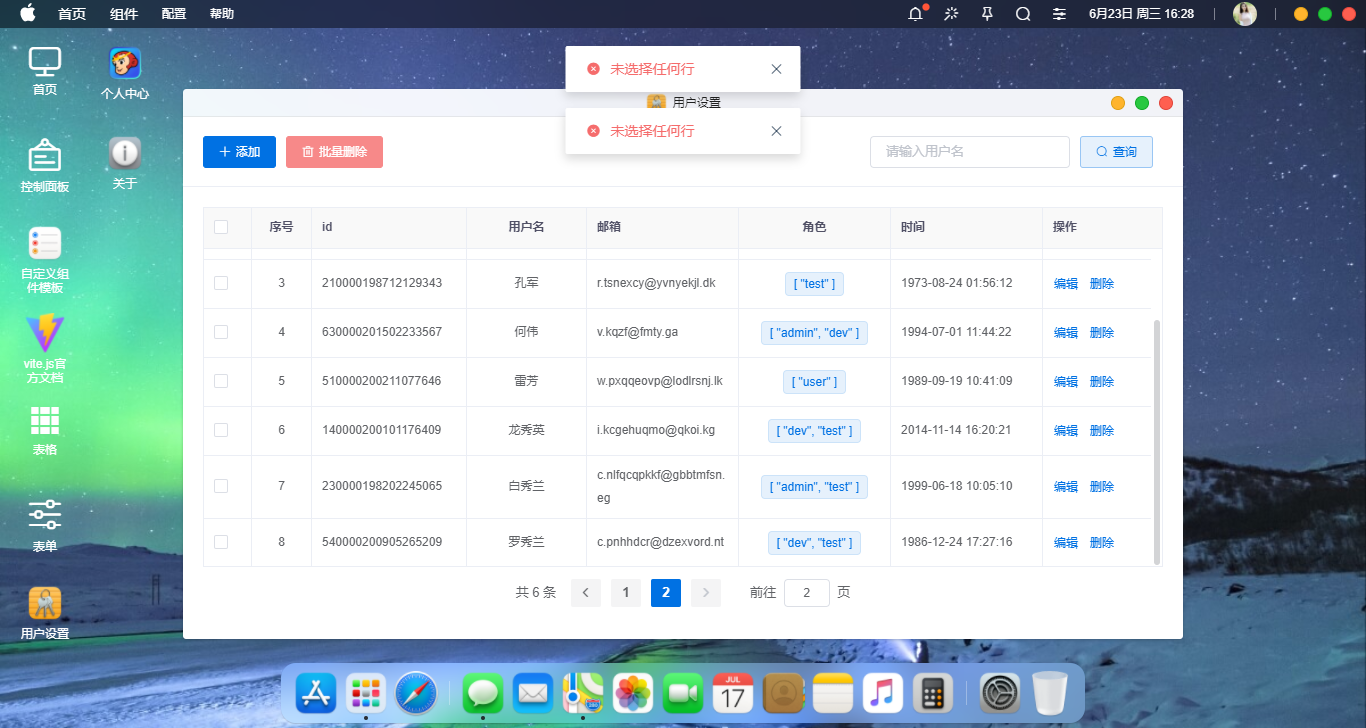
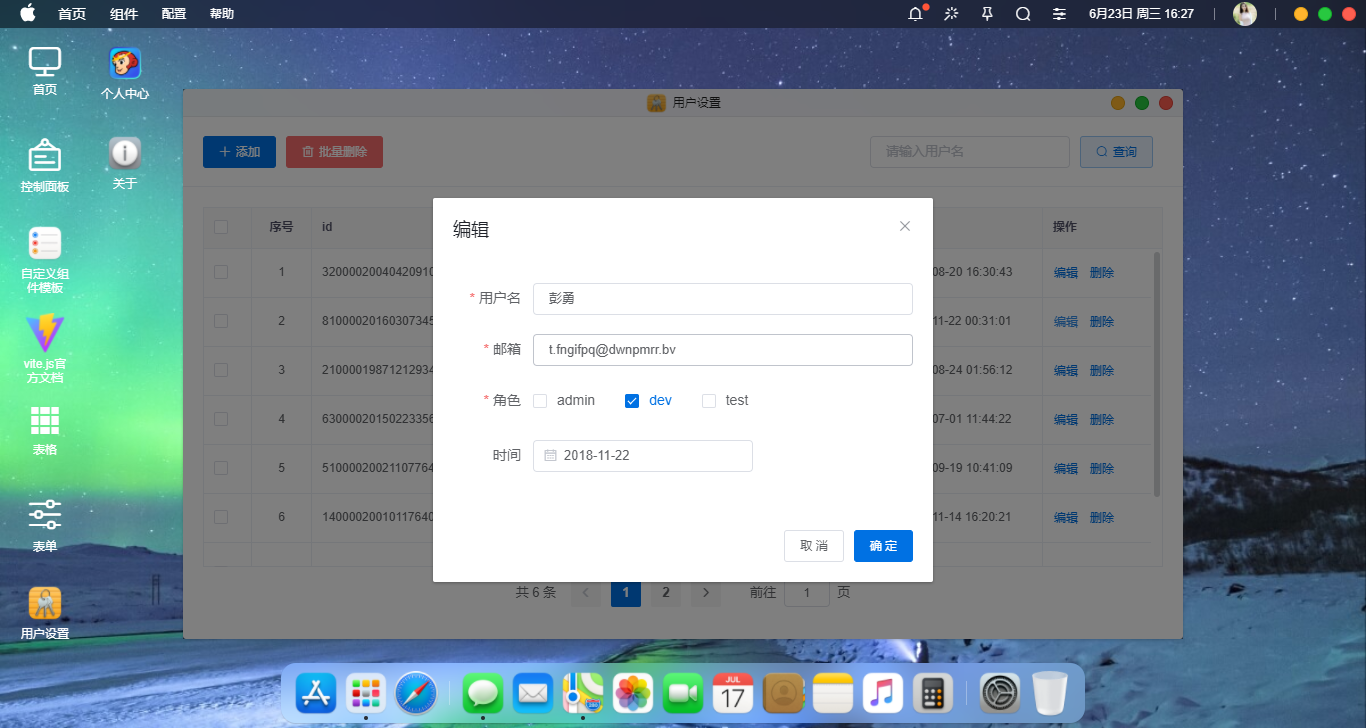
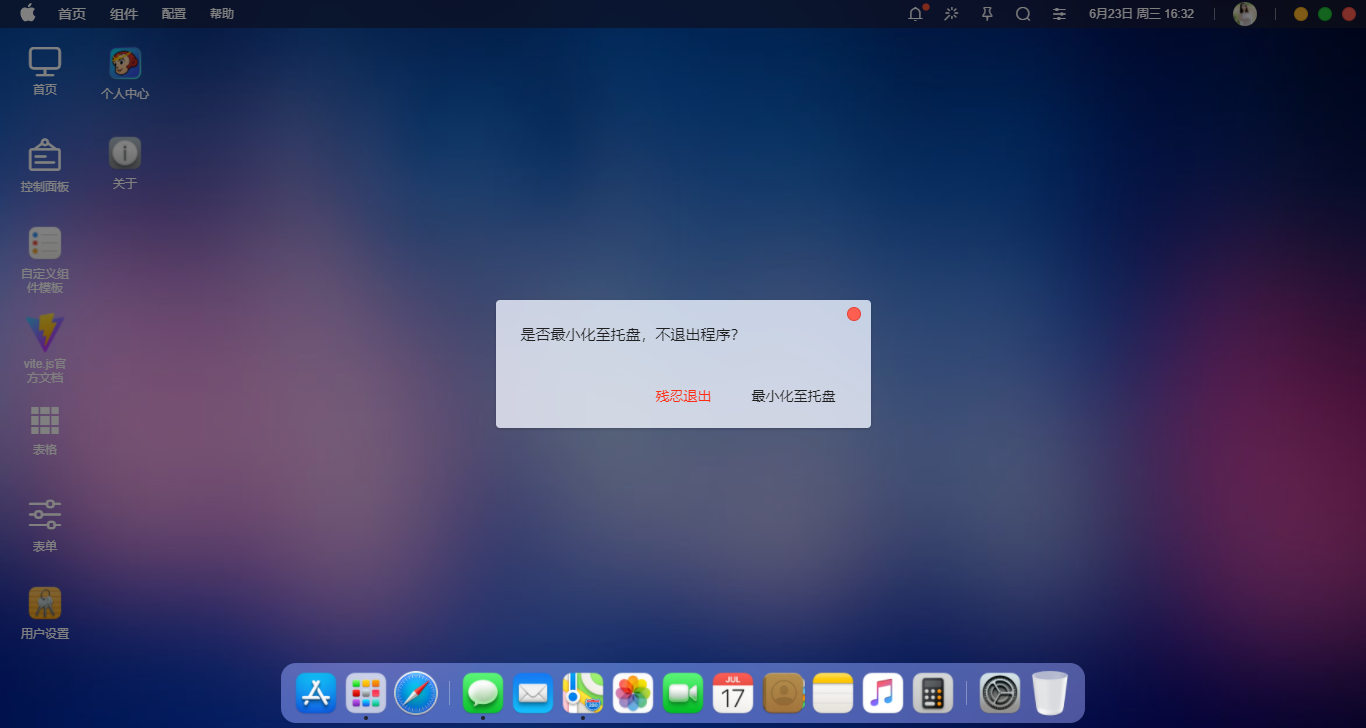
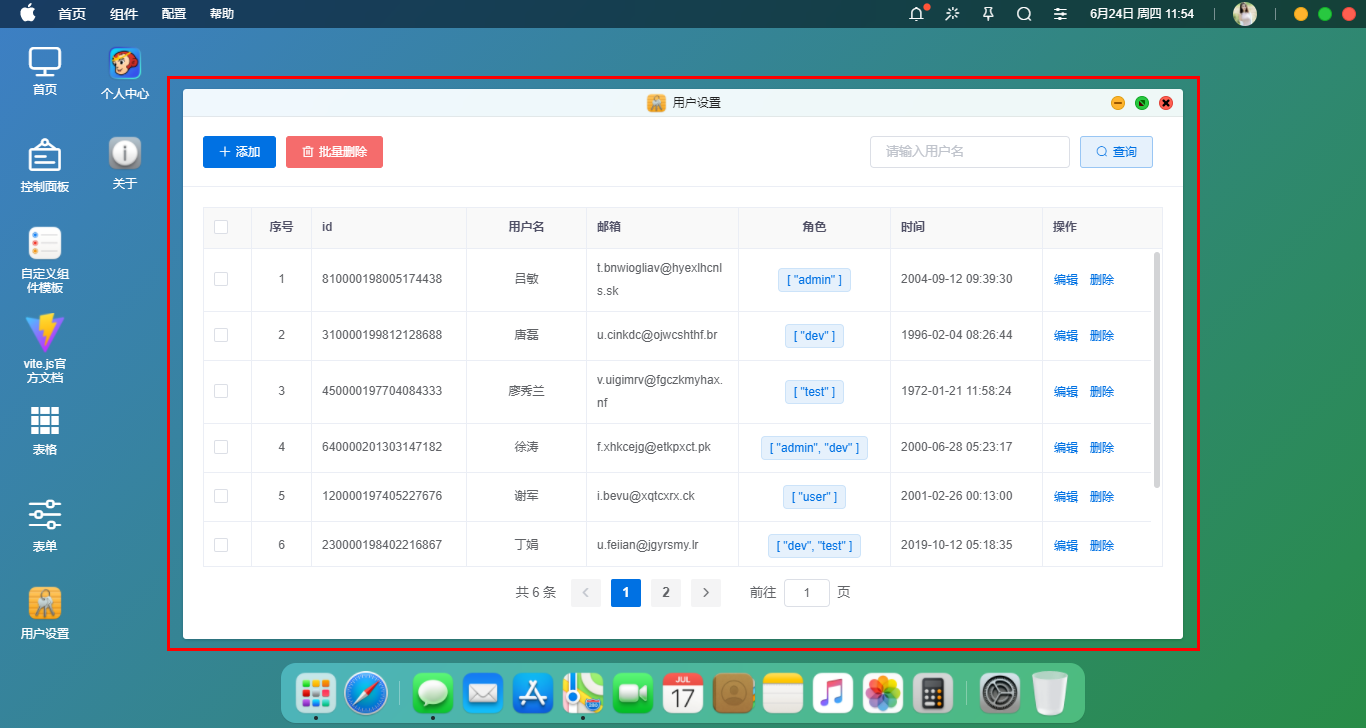
◆ Vue3仿mac弹窗组件

项目中如上图的弹窗组件,都是使用vue3自定义弹窗组件v3layer改进版实现功能。
v3layer支持超过30+种参数自定义配置,支持拖拽、四角缩放、全屏等功能,并且新增了支持动态传入组件页面功能。

import Home from '@/views/home/index.vue'
import ControlPanel from '@/views/home/dashboard.vue'
import CustomTpl from '@/views/home/customTpl.vue'
import Table from '@/views/component/table/custom.vue'
import Form from '@/views/component/form/all.vue'
import UserSetting from '@/views/setting/manage/user/index.vue'
import Ucenter from '@/views/setting/ucenter.vue'const deskmenu = [{type: 'component',icon: 'el-icon-monitor',title: '首页',component: Home,},{type: 'component',icon: 'icon-gonggao',title: '控制面板',component: ControlPanel,},{type: 'component',img: '/static/mac/reminders.png',title: '自定义组件模板',component: CustomTpl,area: ['600px', '360px'],},{type: 'iframe',img: '/static/vite.png',title: 'vite.js官方文档',component: 'https://cn.vitejs.dev/',},{type: 'component',icon: 'el-icon-s-grid',title: '表格',component: Table,},// ...
]


// 点击菜单
const handleMenuClicked = (menu) => {let icon = menu.icon ? `` : menu.img ? `` : ''let title = menu.title ? `

大家如果对v3layer的实现感兴趣的话,可以去看看之前的这篇分享文章。
https://www.cnblogs.com/xiaoyan2017/p/14221729.html
◆ Vite2+Electron项目打包配置
基于vite2和electron搭建的项目,如果需要打包成.exe文件,需要新建一个 electron-builder.json 的配置文件。

{"productName": "electron-macui","appId": "cc.xiaoyan.electron-macui","copyright": "Copyright © 2021-present","author": "Power By XiaoYan | Q:282310962 WX:xy190310""compression": "maximum","asar": false,"extraResources": [{"from": "./resource","to": "resource"}],"nsis": {"oneClick": false,"allowToChangeInstallationDirectory": true,"perMachine": true,"deleteAppDataOnUninstall": true,"createDesktopShortcut": true,"createStartMenuShortcut": true,"shortcutName": "ElectronMacUI"},"win": {"icon": "./resource/shortcut.ico","artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}","target": [{"target": "nsis","arch": ["ia32"]}]},"mac": {"icon": "./resource/shortcut.icns","artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"},"linux": {"icon": "./resource","artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"}
}

好了,以上就是基于vite2.x+electron13开发跨端仿制macOS桌面UI后台管理系统,希望对大家有所帮助哈!
最后附上一个vue3+electron跨平台桌面端仿QQ聊天实例
https://www.cnblogs.com/xiaoyan2017/p/14454624.html

本文为博主原创文章,未经博主允许不得转载,欢迎大家一起交流 QQ(282310962) wx(xy190310)
这篇关于基于vue3.0.11+electron13仿制macOS桌面UI管理系统ElectronVue3MacUI。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






