本文主要是介绍马斯克上传大脑很疯狂,Neuralink却早已一地鸡毛,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
金磊 万博 发自 凹非寺
量子位 | 公众号 QbitAI
马斯克的“大脑计划”,very very crazy。
他在网上的一句“Already did it”,确认了已将大脑上传到云端同时,也把脑机接口一下子轰上热搜。

巴特,朋友,不要简单地把这事当个热闹来看。
因为在这背后,马斯克的确有一套疯狂的“大脑计划”。
关乎机器人、关乎火星,甚至还关乎永生。

那么马斯克的这套计划,到底是什么?
把大脑给机器人实现永生
把大脑上传到云端,马斯克走出了他永生计划的第一步。
而关于这个永生计划更大的蓝图,马斯克早已有所披露:
对研究肉体的永生不感兴趣,因为人类存活太久会让社会“陷入窒息”。
实现永生更好的办法,他说就是将人格意识“下载”或“存放”在特斯拉人形机器人上,这样就可以实现另一种“永生”。

看似过于科幻,比如《黑客帝国》,但放在马斯克身上,这类疯狂的想法并不违和。
毕竟马斯克的人设就是,承诺的都会实现,虽然实现的方式往往都是“虽迟但到”。
而马斯克透露大脑已经上传云端的时间选择,也颇为微妙。
因为作为马斯克设想中承载人类意识的特斯拉人形机器人,真的要来了。

最新的消息是,马斯克在接受彭博社总编辑John Micklethwait的采访时确认,特斯拉人形机器人原型机,将在今年9月30日特斯拉AI Day上出现。
从去年特斯拉AI Day上宣布研发人形机器人,到确认今年AI Day上推出原型机,马斯克实现诺言的速度,很少有这么快过。
除此之外,马斯克还曾表示,希望将人形机器人送往火星,代替人类工作。

这样来看,结合马斯克前前后后的布局和表态,包括SpaceX、自动驾驶、脑机接口等等,马院士的永生蓝图,还包括了火星移民计划:
用脑机接口技术将人类意识连接到机器人身上,然后通过SpaceX的可回收火箭将机器人送到火星。
既然火星环境恶劣不适合人类生存,改造起来成本又太高,这种方法无疑是最具可操作性的,毕竟相比于人类,机器人在火星上的适应性更强。
至于肉体,就沉睡吧,等到肉体消亡的前一刻,直接将意识上传到到机器人身上就行。
这样一来,永生的愿望实现了,移民火星的目标也达到了。

算盘打的好啊,但万事有意外——马斯克旗下负责脑机接口的公司Neuralink,被曝出核心业务进展缓慢,创始团队分崩离析的尴尬局面。
支离破碎的Neuralink
“大脑计划”很疯狂,但马斯克的Neuralink,现状有点糟糕。
最初在2016年,包括马斯克在内,一共由8人共同创立了Neuralink。
但时至今日,其中6位联合创始人均已陆续出走。
而最新被爆出来离职的联合创始人,叫保尔·梅罗拉 (Paul Merolla),强项是脑机最核心的关键——类脑芯片。

至于离职原因,梅罗拉本人目前尚未透露,Neuralink公司也没有就这件事发表任何声明。
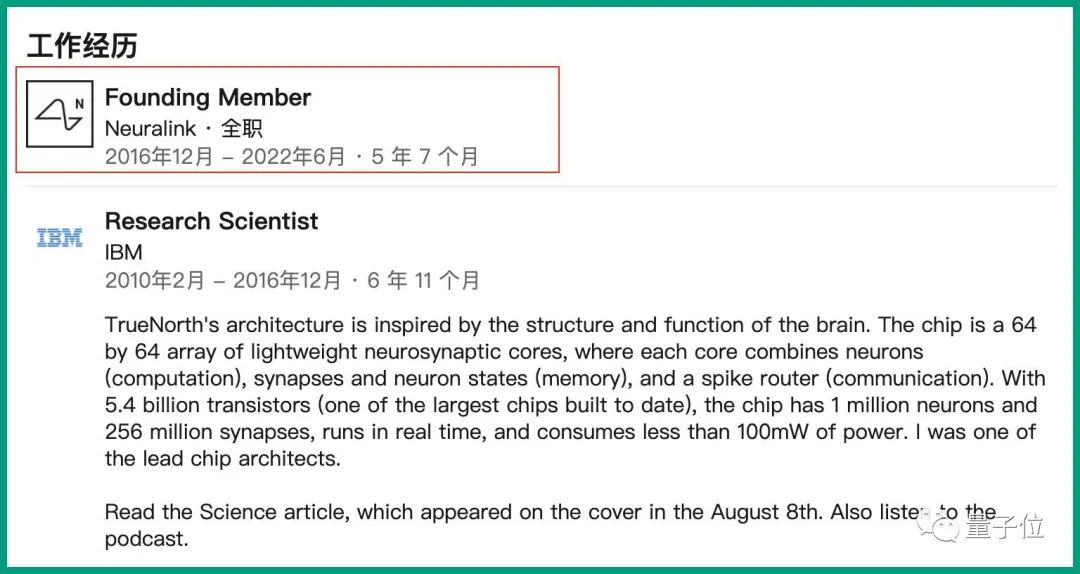
而梅罗拉的领英主页则显示,其在Neuralink的工作经历停留在了今年6月份,与知情人士爆料的离职时间相符。
至于后续的去向和工作岗位,梅罗拉的主页没有更新。

据悉,在加入Neuralink之前,梅罗拉已经是类脑芯片领域的资深专家,曾主导过10多个类脑芯片的研发设计,无论是在学界还是产业界,都建树颇多。
公开信息显示,2006年,梅罗拉在宾夕法尼亚大学取得生物工程博士学位后,加入斯坦福大学硅脑实验室,率领团队推出脑启发芯片Neurogrid。
此后在2010年,梅罗拉离开斯坦福,加盟芯片巨头IBM,任职IBM脑启发计算小组研究科学家,以首席设计师的身份,参与IBM类脑芯片TrueNorth的研发。
这款TrueNorth,是一个64乘64的轻量级神经突触核心组成的类脑芯片,有54亿个晶体管、100万个神经元和2.56亿个突触,运行功耗低于100mW。
TrueNorth一经推出就在业界引起轰动,研究成果还登上2014年8月8日Science杂志的封面。

2016年底,梅罗拉离开IBM,以联合创始人的身份,正式加入成立不久的Neuralink,具体工作,就是负责Neuralink脑机接口设备的芯片设计。
脑机接口设备芯片,需要满足巨量计算任务之下的低功耗要求,而类脑芯片,正好符合这一场景的应用。
从这个角度看,梅罗拉的加盟,对于背负马斯克脑机接口梦想的Neuralink来说意义非凡。
现在,加入Neuralink五年后,梅罗拉又悄无声息的离开,还是在Neuralink人类实验没有实质性进展,商业化落地毫无眉目的时候。
而随着这位联合创始人的离职,Neuralink最初的8人创始团队,除了马斯克,就剩下一位植入工程师Dongjin Seo。

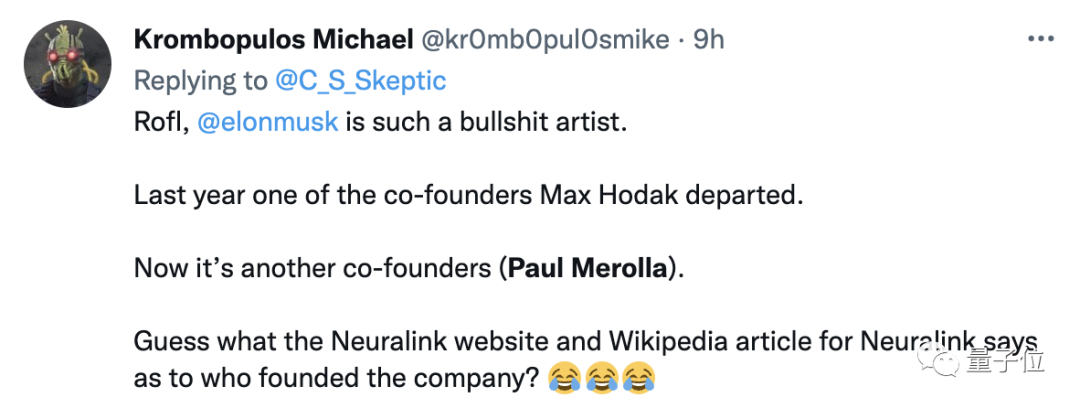
消息曝出,网友的反应多少有点意味深长:
你猜Neuralink网站和维基百科上关于谁创立了这家公司的文章是怎么说?

似乎在影射马斯克与特斯拉原创始人的故事,会在Neuralink身上再次上演?
……
除此之外,另一位出走的联合创始人那边,也被曝出来对Neuralink并不利好的消息。
于去年5月份离职的Max Hodak,事后投资了一家名为Synchron的公司,专攻方向同样是脑机接口。

但与Neuralink迟迟无法“落地”不同,Synchron在7月初便完成了美国首例脑机接口设备的接入手术。
而且这并不是Synchron第一次完成这样的手术,据彭博社消息,此前Synchron已经在澳大利亚的四个病人身上植入了它的设备。
这些患者目前身上均没有起什么副作用,在脑机接口的帮助下,还可以用Whatsapp来发送信息、网购。
反观Neuralink,早在2019年的一次报告中就表示过要在2020年年底前获得美国联邦药物管理局(FDA)的许可,将在人体上进行实验。
但直到现在,成立6年之久的Neuralink,除了在动物身上进行了数次试验之外,人体试验依然没有得到许可,当初的承诺迟迟无法兑现。

甚至在今年2月,还收到了来自美国医师医药责任协会的“红牌”:指控Neuralink在2018年至2020年期间,对23只猴子进行侵入性和致命的大脑实验。
……
而就在这种团队支离破碎、项目“落地无果”的当下,Neuralink前一阵子还被曝出一则花边新闻——
马斯克和高管Shivon Zilis私生了一对双胞胎……

除此之外,外界质疑的声音也一直没有停止过。
例如在“活猪实验”之后,“脑机接口之父”Miguel Nicolelis直接开启了炮轰模式:
他(马斯克)说的话,我一个字都不认同。
One More Thing
国内方面,马斯克掀起的脑机接口热议同样反响巨大。
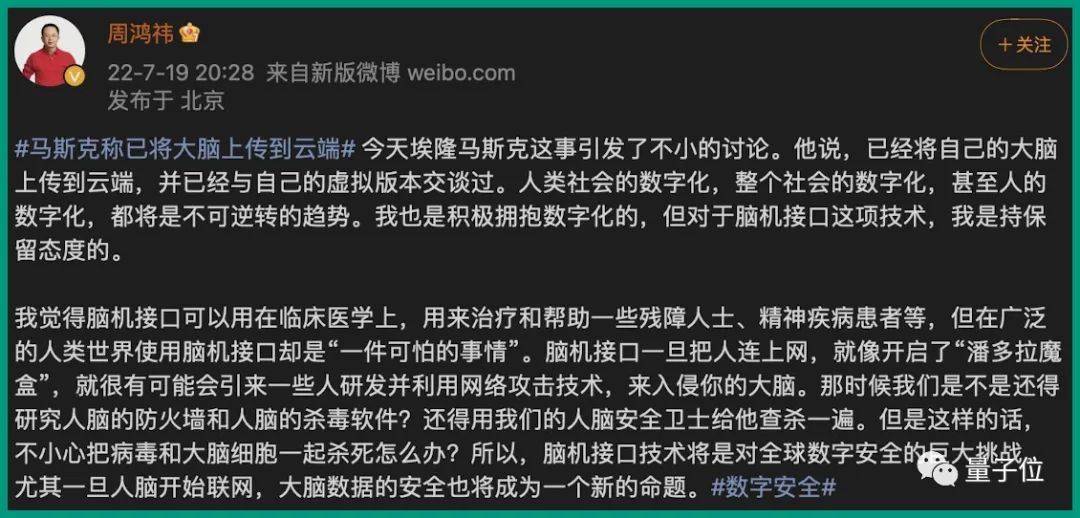
其中最具代表性的是“红衣大炮”360话事人周鸿祎,他在夜间下场追议话题,并且还是从他最擅长的角度——杀毒。
是不是还得研究下人脑防火墙和杀毒软件?
还得用我们的人脑安全卫士给他查杀一遍。

不过调皮的网友却这样回复:
好卸载吗?

参考链接:
[1]https://weibo.com/1708942053/LD2rLxtZA?filter=hot&root_comment_id=0&type=comment
[2]https://twitter.com/elonmusk/status/1549197098226171906
[3]https://www.teslarati.com/neuralink-co-founder-leaves-elon-musk-startup/
[4]http://paulmerolla.com/
[5]https://www.businessinsider.com/neuralink-elon-musk-microchips-brains-ai-2021-2#neuralink-hinted-its-chips-first-real-world-application-would-be-giving-quadriplegic-people-the-ability-to-control-phones-and-laptops-14
[6]https://www.businessinsider.com/elon-musk-interview-axel-springer-tesla-war-in-ukraine-2022-3
这篇关于马斯克上传大脑很疯狂,Neuralink却早已一地鸡毛的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








