本文主要是介绍Detox:用于 react-native 应用程序的灰盒端到端测试自动化框架,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先决条件
Node.js
使用Homebrew命令brew install node
(注意:安装 Node.js v12.0 或更高版本。如果您需要管理安装在单机上的节点版本,请使用nvm )
Android Studio
使用终端创建和启动模拟器:
$ANDROID\_HOME/tools/bin/avdmanager create avd -n <emulatorname> -d pixel — package “system-images;android-30;google\_apis;x86”
$ANDROID\_HOME/emulator/emulator -verbose @<emulatorname>
Xcode
使用终端创建和启动模拟器:
xcrun simctl list
open -a Simulator — args -CurrentDeviceUDID <UDID>
Detox命令行工具( detox-cli ) [可选]
应该全局安装 detox-cli,以便在 npm 脚本之外使用命令行工具。
npm install -g detox-cli
Detox设计原则

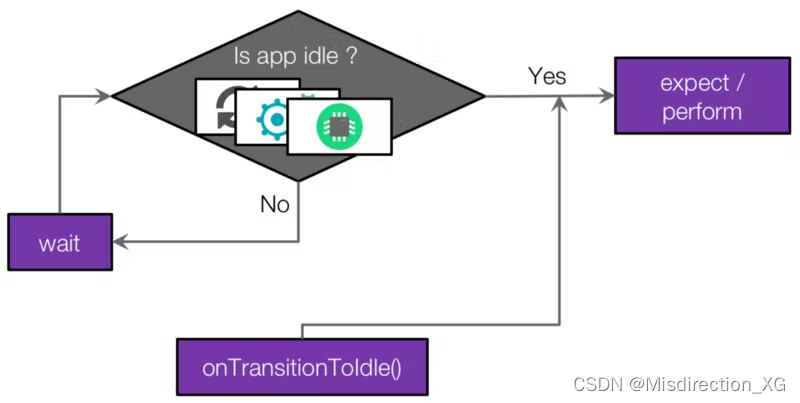
无需 Web 驱动程序 - Detox 使用 Google 开发的 EarlGrey 和 Espresso 帮助我们编写清晰的测试,并让我们能够与应用程序同步并在应用程序空闲时与之交互。
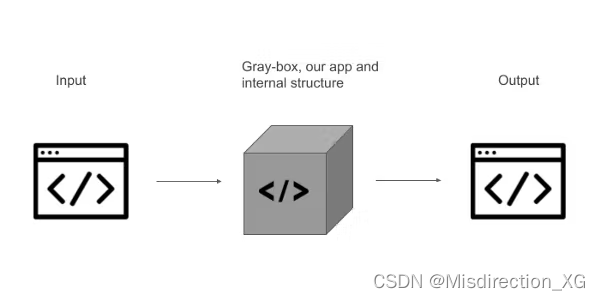
灰框——表示测试人员对被测系统的内部结构有部分了解。
对 RN 的支持 - React Native 开发人员会喜欢 Detox,因为它更快、可调试,并且可以与 Jest/Mocha 等任何测试运行程序一起使用。Detox 可以轻松集成到任何 React Native 应用程序中。最初的设置工作比任何其他工具都要少得多。
对应用程序的期望 - Detox 不依赖于在 Node.Js 上运行的测试脚本,它直接在测试的应用程序中评估期望。Detox 直接在模拟器或设备上运行的测试应用程序中本地评估预期,而不是在 node.Js 上运行的测试脚本。
Goggle 的 Espresso 和 EarlGrey
由 Google 创建的Espresso是用于 Android 自动化测试的原生框架。
- Espresso 的 UI 元素和测试动作的自动同步。Espresso 有一个简单而轻量级的 API。
- Espresso 不需要服务器通信,Espresso 允许将自动化的 Android UI 测试编译到单独的 APK 中,即测试套件将在设备上的应用程序旁边运行。
EarlGrey是 Google 创建的原生 iOS UI 自动化测试框架。
- EarlGrey 自动与 UI、网络请求和各种队列同步。
- 与 XCUITest 相比,EarlGrey 更快更有效。
Detox与Appium

灰盒测试是指测试人员对被测系统的内部结构有部分的了解。监控应用程序的状态意味着 Detox 会监控应用程序以了解它何时处于空闲状态。如果应用程序繁忙,测试将无法继续到下一行。通过监控应用程序的状态来解决不稳定测试的问题。

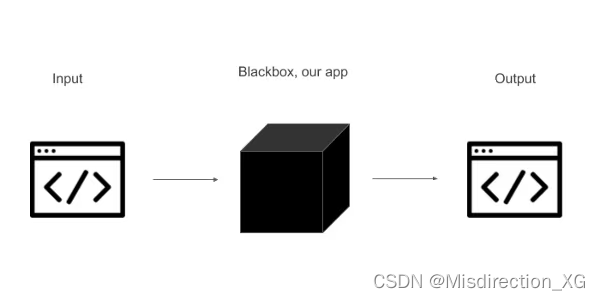
黑盒测试定义为一种测试技术,其中测试了应用程序的功能,而无需查看内部代码结构。缺乏对应用程序状态的监控可能会导致不稳定。
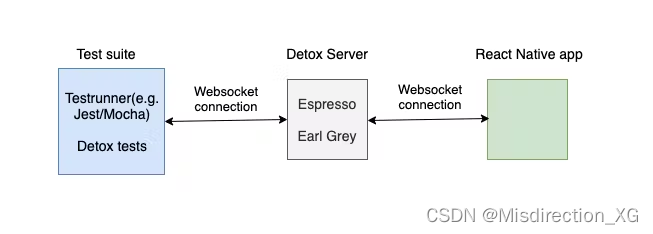
Detox架构

测试套件在应用程序外部运行,并使用 Web 套接字通过网络与应用程序通信,而 Detox 服务器充当代理,如上图所示。测试运行程序调用方法后,Detox 服务器从 iOS 的 EarlGrey 测试框架或 Android 的 Espresso 测试框架调用相应的原生测试方法。
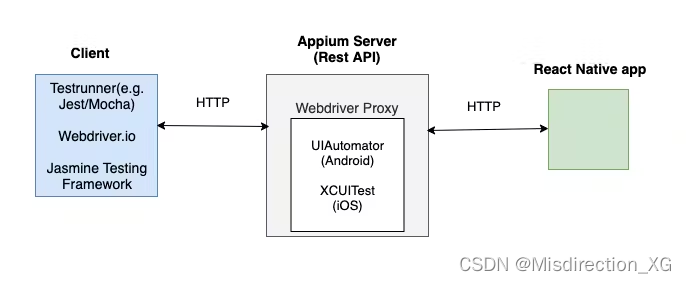
Appium架构

它使用了公开REST API的Web服务器,如上图所示。它从客户端接收连接,聆听命令,在移动设备上执行这些命令,并以HTTP响应响应代表命令执行的结果。
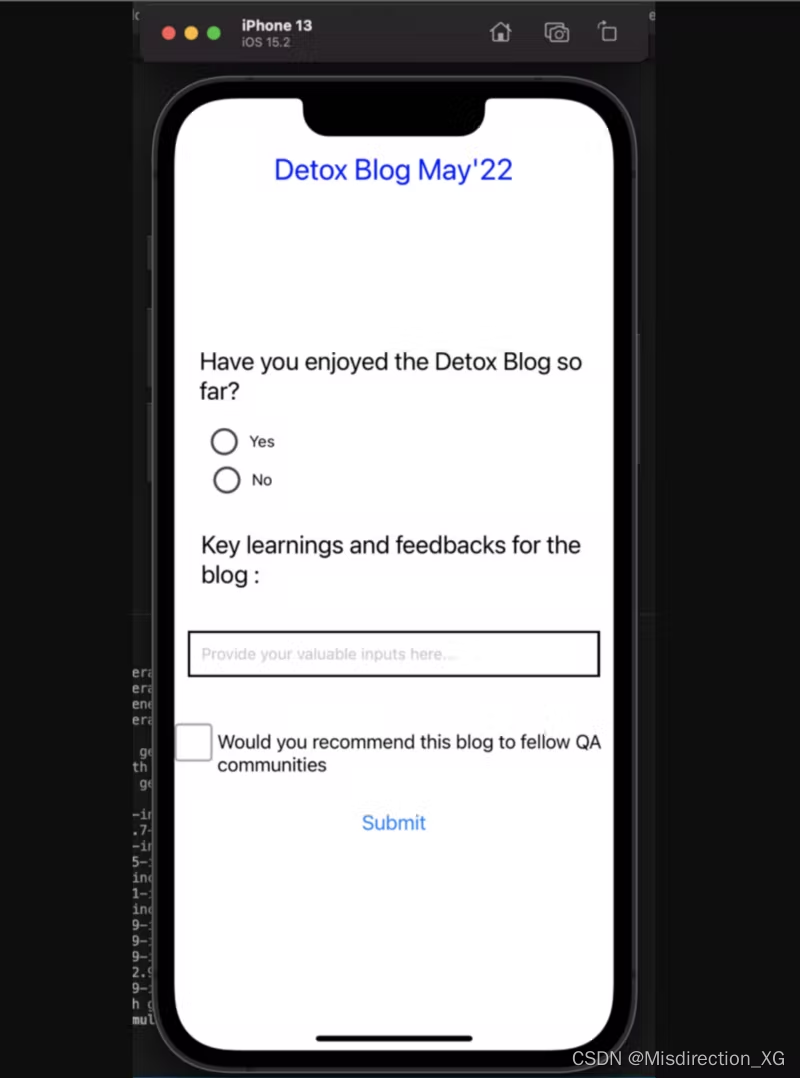
正在测试的 RN 申请
如果您已经有一个要设置排毒框架的应用程序,请忽略本节。对于实践动手的人们,请随时使用此样本反应反馈应用程序。

通过运行以下命令来创建一个反应的项目:
npx react-native init <project_name>
以下面的包裹为开发依赖项:
npm install -D @react-native-community/checkbox
npm install -D react-native-radio-buttons-group
在您的app.js中添加以下代码:
在模拟器 /模拟器中运行您的应用程序:
npx react-native run-ios npx react-native run-android
在 react-native 项目中设置Detox
安装Detox节点模块作为第一步:
npm install -D detox
设置一个测试跑步者(使用Jest / Mocha):
npm install -D jest
设置测试代码支架:
npx detox init -r jest

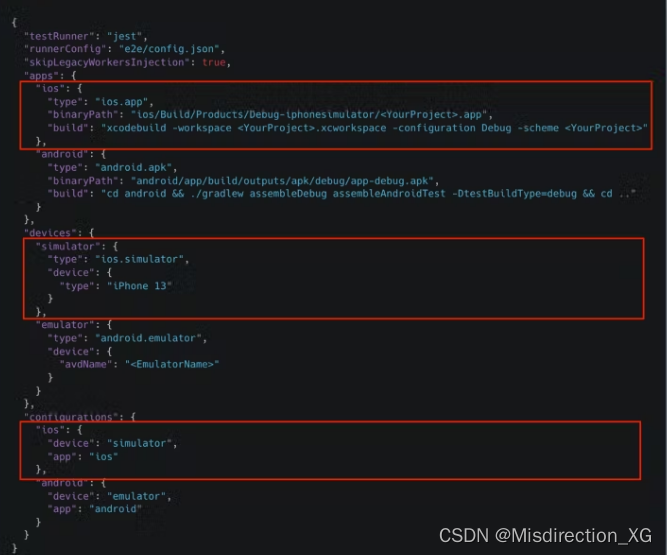
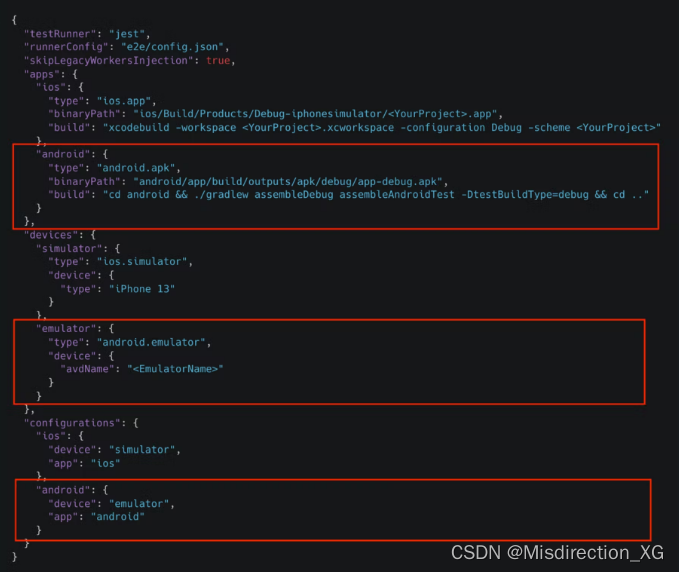
Detox iOS 配置 (.detoxrc.json)
为iOS配置Detox仅包括更新“ .detoxrc.json”文件

在“ binaryPath ”键下,您应该提供要使用的 .app 包的路径。在密钥“构建”下,为您的项目指定XcodeBuild命令。“构建”命令将在“二进制路径”下指定的路径中输出应用程序捆绑包。
Detox安卓配置
在“ .detoxrc.json ”文件中:

在您的root buildscript中添加以下代码(即Android/build.gradle)
Note: add the 'allproject' section if it doesn’t exist
projects { repositories { // ... google() maven { // All of Detox' artifacts are provided via the npm module url "$rootDir/../node\_modules/detox/Detox-android" } }
在应用程序的buildScript(即Android/app/build.gradle)中添加以下代码
dependencies {// ...androidTestImplementation('com.wix:detox:+')
}
并将其添加到DefaultConfig子款中
android {// ...defaultConfig {// ...testBuildType System.getProperty('testBuildType', 'debug') // This will later be used to control the test apk build typetestInstrumentationRunner 'androidx.test.runner.AndroidJUnitRunner'}
}
创建一个Detox-Test 类:Detox 需要单个 Android 原生测试的虚拟实现。
- 将一个新文件添加到您的项目中,在此路径和名称下 => android/app/src/androidTest/java/com/[your.package]/DetoxTest.java。仔细检查路径是否正确!
- 将RN 的 detox 示例应用程序中的等效文件的内容复制并粘贴到其中。不要忘记将包名更改为您项目的包名!
编写Detox测试脚本
- 定位器策略:
为了消除使用各种 Inspector 在 Android/iOS 中定位元素所涉及的困难,建议定义和使用testID(Android/iOS 通用)。
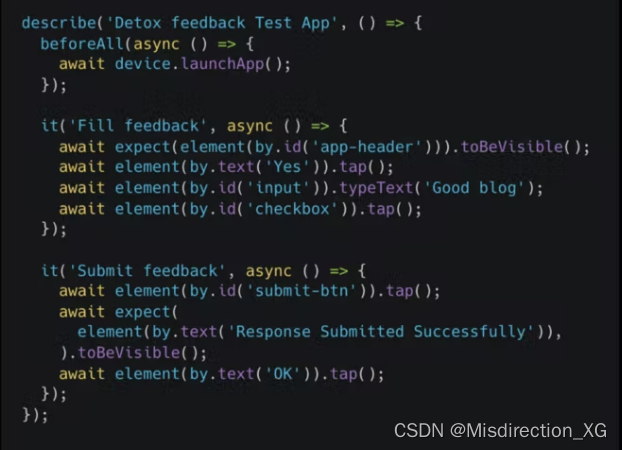
- 添加测试用例:
我们现在将自动化步骤来填写和提交反馈。
此测试脚本将在 android 和 iOS 上顺利运行,无需任何特定于平台的更改。

- 在 Emulator/Simulator 中运行测试:
在下面的视频中,我再次解释了.detoxrc.json 文件中的配置。使用以下命令在 Android 和 iOS 中构建应用程序包并运行测试脚本。
detox build -c android
detox test -c android
要生成测试工件,请运行以下命令。
detox test --record-videos all --take-screenshots all -c ios
- 探索 Detox 提供的 API,优点和问题:
这是一个可选部分,解释了有关使用 detox 提供的各种 API 和文档编写有效测试脚本的附加信息。
这篇关于Detox:用于 react-native 应用程序的灰盒端到端测试自动化框架的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





