本文主要是介绍[Aliyun] [FC] [最佳实践] 如何使用 website-fc 插件部署静态网站到函数计算,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本博客站点已全量迁移至 DevDengChao 的博客 https://blog.dengchao.fun , 后续的新内容将优先在自建博客站进行发布, 欢迎大家访问.
文章目录
- 前言
- 使用 website-fc 插件部署静态网站到 Custom Runtime 函数
- 3. 安装 @serverless-devs/s 并编写 s.yaml
- 4. 部署到函数计算
- 5. 配置自定义域名
- 样本工程
- 相关内容
前言
我们在 上文 [Aliyun] [FC] 如何使用 @serverless-devs/s 部署静态网站到函数计算 中详细的介绍了如何通过 @serverless-devs/s 将已经开发好的静态网站部署到阿里云函数计算上, 但是近期函数计算和 @serverless-devs/s 都更新了一系列的功能, 部署静态网站的步骤可以更简洁了!
使用 website-fc 插件部署静态网站到 Custom Runtime 函数
假设我们现在有如下结构的前端工程:
/
├ dist/ 待部署的构建产物
│ └ index.html
├ src/
└ package.json
3. 安装 @serverless-devs/s 并编写 s.yaml
你问我步骤 1 和 2 去哪儿了? 当然是省掉了! 😂
添加 @serverless-devs/s 命令行工具到工程:
yarn add @serverless-devs/s -D
然后在根目录下创建一个基础的 s.yaml 配置文件:
# https://github.com/devsapp/fc/blob/main/docs/zh/yaml/
edition: 1.0.0
name: my-awesome-website-project
services:my-service: # 任意的名称actions:pre-deploy:- plugin: website-fc # 在 pre-deploy 插槽中安装 website-fc 插件component: devsapp/fc # 使用 fc 组件props:region: cn-shenzhen # 部署到任意的可用区, 例如深圳.service:name: my-awesome-websites # 深圳可用区的 my-awesome-websites 服务function:name: website-fc-plugin # my-awesome-websites 服务下的一个函数runtime: custom # 使用 custom 运行环境handler: dummy-handler # 由于使用了 custom 运行环境, 所以这里可以随便填codeUri: ./dist # 部署 dist 文件夹下的全部内容triggers:- name: httptype: http # 创建一个 HTTP 类型的触发器, 以便客户端可以通过 HTTP 协议进行访问config:authType: anonymous # 允许匿名访问methods: [ HEAD, GET ] # 静态网站只需要处理 HEAD 和 GET 请求就够了
与上文中不同的地方在于:
actions:pre-deploy:- plugin: website-fc # 在 pre-deploy 插槽中安装 website-fc 插件
在 pre-deploy 插槽中安装的 website-fc 插件能代替上文中的步骤 1 和步骤 2 .
以及
codeUri: ./dist # 部署 dist 文件夹下的全部内容
现在不必将整个工程部署到函数中, 只需要部署构建好的静态文件了.
4. 部署到函数计算
配置好 AccessKey 和 AccessSecret 后, 执行命令:
s deploy
🎉 你的网站就部署上去了.
接下来就是配置自定义域名了, 配置好以后就可以通过你自己的域名访问到这个网站了.
5. 配置自定义域名
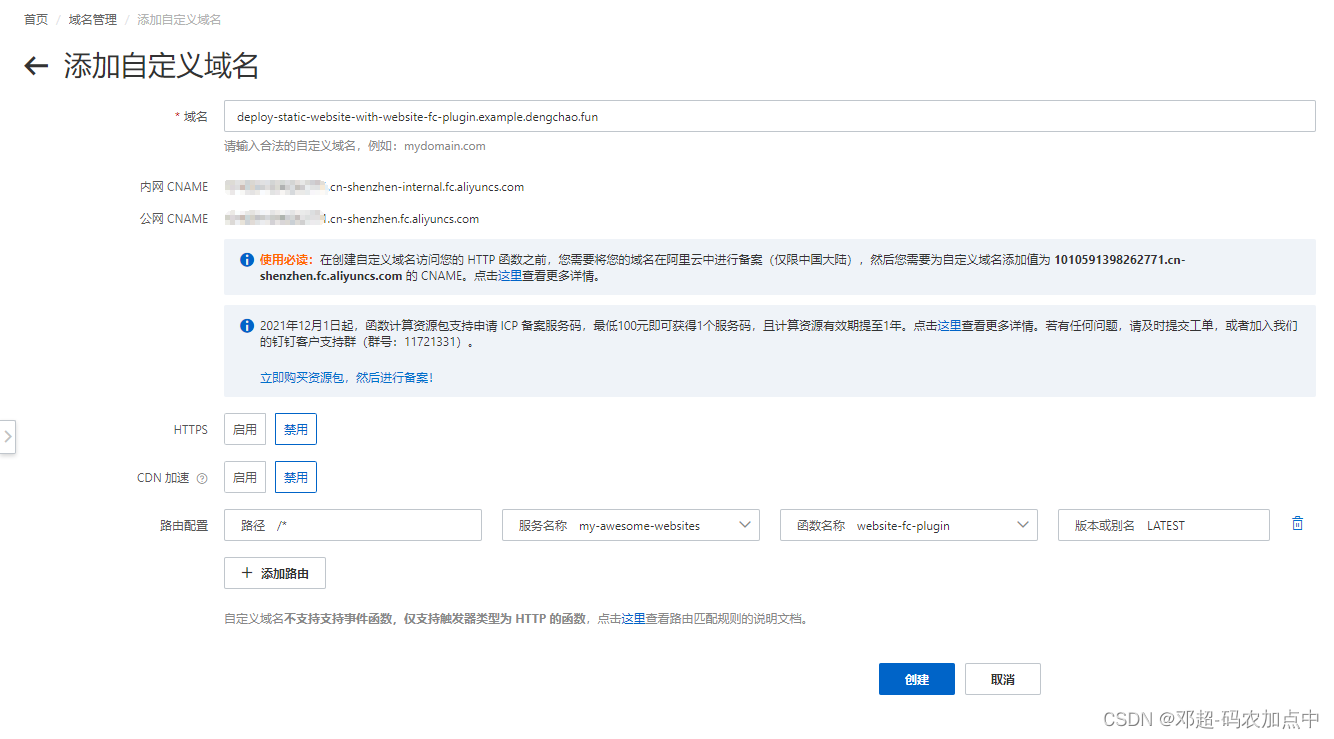
以自定义域名 deploy-static-website-with-website-fc-plugin.example.dengchao.fun 为例.
首先添加 CNAME 记录, 解析值填写 ${UID}.${REGION}.fc.aliyuncs.com. 因为我们的 s.yaml 中设置的 region 是 cn-shenzhen, 所以对应的值就是 xxxxxx.cn-shenzhen.fc.aliyuncs.com .

接下来设置函数计算控制台上的自定义域名:

🎉 访问一下试试看: http://deploy-static-website-with-website-fc-plugin.example.dengchao.fun
样本工程
本文中的样本工程已经上传到 GitHub: https://github.com/DevDengChao/deploy-static-website-with-website-fc-plugin-example
相关内容
- 如何使用阿里云 CDN 对部署在函数计算上的静态网站进行缓存
- 如何使用 refresh-cdn-cache 插件自动刷新 CDN 缓存
- [Aliyun] [FC] 如何使用 @serverless-devs/s 部署静态网站到函数计算
- [Aliyun] [FC] [CDN] 如何使用 CDN 对部署在函数计算上的静态网站进行缓存
- 阿里云函数计算-产品简介
- 资源使用限制
- 自定义运行环境
- 配置自定义域名
- Serverless devs 官网
- 配置 AccessKey 和 AccessSecret
- website-fc 插件
这篇关于[Aliyun] [FC] [最佳实践] 如何使用 website-fc 插件部署静态网站到函数计算的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






