本文主要是介绍bootstrap-table 列属性_bootstrap table 动态列数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
据说bootstrap table非常好用,从入门教程中了解到它的以下主要功能:
由于固定表头意味着固定的列,然而我需要做动态列数的表格啊。

大致思路:bootstrap table在加载表格时,表格的内容按columns参数中的数组来填充。因此,通过动态地生成与columns参数中的数组,我们可以实现动态列名,也就是动态表格。
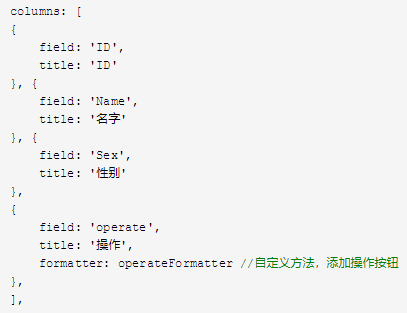
columns参数格式大致如下:

主要逻辑代码:
通过Object.keys(obj)来获取对象的key的名称,除选项框外,key的数量对应列的数量,在for循环中遍历key的名称,将key填充进title,在销毁后重新创建的bootstrapTable表中,填充好数据源json和columns参数,实现动态扩展表格的列。
var columnsArray = [];
columnsArray.push({field: "state", checkbox: true});
for (var i = 0; i < (Object.keys(j
这篇关于bootstrap-table 列属性_bootstrap table 动态列数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



