本文主要是介绍ElementUI组件样式修改--表格背景透明,去除下横线(附:组件决定性class名(待整理验证,不完全正确)),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一.方法:
- 方法1:使用/deep/(推荐)
- 方法二:使用table属性(无法设置表格透明)
- 二.举一反三:修改elementUi(甚至其他ui组件库)的组件样式也可以用相同的方法:
- 三.可能出现的问题:
- 四.拓展:
- 五.组件决定性class名(待整理验证,不完全正确)
- 六.对于一些浮层组件,生成的div不在当前组件之内,甚至不在App.vue组件的div内,和App.vue组件的div平级,设置单页面样式,不污染全局的方法
- 关键点
- 1. popover弹出框
- 2.Cascader层级选择器(下拉选择框部分,选择输入框可用div包裹,故在此不讨论)
- 3.select选择器(这里的子元素不需要深度选择器就可以自己设置样式,不是很懂)
- 4.DatePicker日期选择器(年份,其他选择器需要修改一些类名)
一.方法:
方法1:使用/deep/(推荐)
1)div包裹el-table标签(不设置div也可以,但是为了不污染全局,设置div起到一个类似作用域的作用)
<div class="table-wrapper"><el-table></el-table>
</div>
2)设置css(关键词:/deep/)
/**表格背景透明 */
//透明化整体
.table-wrapper /deep/ .el-table,
.el-table__expanded-cell {background-color: transparent !important;
}
//透明化行、单元格,删除表头下横线
.table-wrapper /deep/ tr, .table-wrapper /deep/ th, .table-wrapper /deep/ td {background: #1439391c !important;color:#fff;border-bottom: 0px; //删除表头下横线
}
//hover时样式
.table-wrapper /deep/ .el-table tbody tr:hover>td {background-color: #367f7f78 !important
}
// 表格内容(有用)
.table-wrapper /deep/ .el-table__row {background: #1439391c !important;color: #46d4ff;
}
/**表格背景透明end */
方法二:使用table属性(无法设置表格透明)
1)关键点:
a. 此方法只能设置行和单元格的样式,无法设置表格整体透明,所以表格透明需求无法完成,表格其他方面的样式可以完成;
b. 设置自定义样式时,不能写在scoped中;
c. 设置样式时需要!important。
background: #1439391c !important;
2)设置
<el-table header-row-class-name="toumingClass"header-cell-class-name="toumingClass"row-class-name="toumingClass"cell-class-name="toumingClass">
<style>
.toumingClass {background: #1439391c !important;color: #fff !important;border-bottom: 0px !important;
}
</style>
二.举一反三:修改elementUi(甚至其他ui组件库)的组件样式也可以用相同的方法:
1.设置div包裹组件标签(不设置div也可以,但是为了不污染全局,设置div起到一个类似作用域的作用)
2.找到要修改的标签对应的class
三.可能出现的问题:
1.当你所有可见字符都没有问题,但是设置依然没生效的时候,你可以看看是不是空格的问题。下图中两个圆圈所圈中的空格就不一样,以致于一个生效,一个没生效(我也不知道为什么我可能打出一个使不能生效的空格,删除问题空格,重新打出一个空格就生效了,神奇)

四.拓展:
1./deep/–穿透scoped:
Scoped CSS:Web组件产生不污染其他组件,也不被其他组件污染的CSS规范
vue引用了第三方组件,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。此时只能通过>>>(/deep),穿透scoped。
有些Sass 之类的预处理器无法正确解析 >>>。所以推荐使用 /deep/ 操作符( >>> 的别名)
<style scoped>外层 >>> 第三方组件 {样式}外层 /deep/ 第三方组件 {样式(外层包裹的第三方组件)}/deep/ 第三方组件 {样式(当前页面的所有第三方组件)}
</style>
五.组件决定性class名(待整理验证,不完全正确)
- Cascader 级联选择器–下拉框(感觉会全局复制,详见六)
.el-cascader__dropdown {color: #fff;border: 1px solid #157cce;}
src\view\dataCenter\map.vue
参考
六.对于一些浮层组件,生成的div不在当前组件之内,甚至不在App.vue组件的div内,和App.vue组件的div平级,设置单页面样式,不污染全局的方法
关键点
1)添加popper-class属性,将组件内div包裹起来
2)需要sass,<style lang="scss">
3)找出组件生成html后的相关类名,对其重新设置
4)重新设置的样式最好都带上!important,避免项目打包之后,因级别不够失效
3)不知道为什么,深度选择器>>>,/deep/,::v-deep都没用
待研究,官方文档:范围css
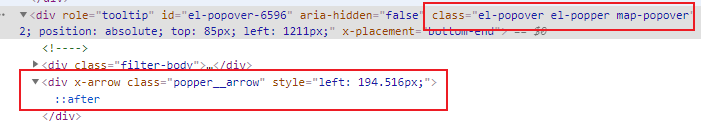
1. popover弹出框
1)html
<el-popover popper-class="map-popover">...</el-popover>
2)相关类名
.map-popover{background-color: #0838aa !important;border-color: #157cce !important;.popper__arrow {border-top-color: #157cce !important;border-bottom-color: #157cce !important;}.popper__arrow::after {border-top-color: #157cce !important;border-bottom-color: #157cce !important;}
}

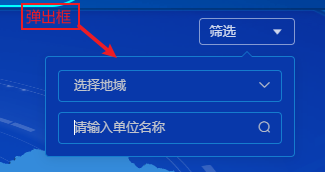
3)效果

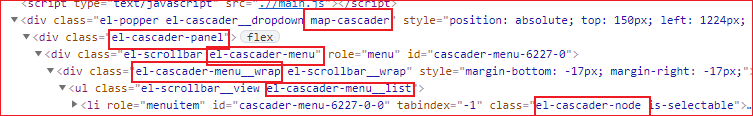
2.Cascader层级选择器(下拉选择框部分,选择输入框可用div包裹,故在此不讨论)
1)html
<el-cascader popper-class="map-cascader" ></el-cascader>
2)相关类名
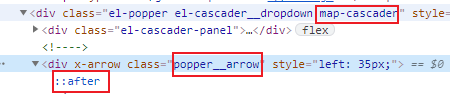
.map-cascader{color: #fff;border: 1px solid #157cce !important;.el-cascader-panel {color: #fff !important;.el-cascader-menu {width: 100% !important;color: #fff !important;background-color: #0648bb !important;.el-cascader-menu__wrap {.el-cascader-menu__list {.el-cascader-node:not(.is-disabled):focus, .el-cascader-node:not(.is-disabled):hover{background: #006dc3 !important;}}}}}.popper__arrow {border-top-color: #157cce !important;border-bottom-color: #157cce !important;}.popper__arrow::after {border-top-color: #157cce !important;border-bottom-color: #157cce !important;}
}


3)效果

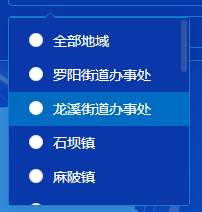
3.select选择器(这里的子元素不需要深度选择器就可以自己设置样式,不是很懂)
1)html
<el-select popper-class="selectOption"></el-select>
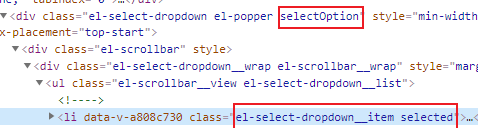
2)相关类名
<style lang="scss" >
.selectOption{background-color: #0838aa !important;border-color: #157cce !important;.el-select-dropdown__item{color:#fff !important;}.el-select-dropdown__item.selected{background-color:#1345b1 !important;}.el-select-dropdown__item.hover,.el-select-dropdown__item:hover{background-color:#1345b1 !important;}.popper__arrow {border-top-color: #157cce !important;border-bottom-color: #157cce !important;}.popper__arrow::after {border-top-color: #0838aa !important;border-bottom-color: #0838aa !important;}
}
</style>

3)效果

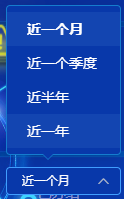
4.DatePicker日期选择器(年份,其他选择器需要修改一些类名)
1)html
<el-date-picker popper-class="issue-date-box"></el-date-picker>
2)相关类名
<style lang="scss">.issue-date-box{background-color:#0834a4 !important;border: 1px solid #157cce !important ;color: #fff !important;.el-date-picker__header--bordered {border-bottom-color: #157cce;.el-picker-panel__icon-btn, .el-date-picker__prev-btn, .el-icon-d-arrow-left {color: #fff !important;}.el-date-picker__header-label {color: #fff !important;}}.el-picker-panel__content {table{td {padding: 10px 3px !important; .cell {color: #fff !important;}} td.current {padding: 10px 3px !important; .cell {color: #0ecffd !important;}} }}.popper__arrow {border-top-color: #157cce !important;border-bottom-color: #157cce !important;}.popper__arrow::after {border-top-color: #0838aa !important;border-bottom-color: #0838aa !important;}}
</style>

3)效果

附:css画出三角形
随手记,未整理
.el-loading-mask:遮罩层
这篇关于ElementUI组件样式修改--表格背景透明,去除下横线(附:组件决定性class名(待整理验证,不完全正确))的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





