本文主要是介绍wordpress博客Argon主题美化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
常言道:工欲善其事必先利其器,在发表文章前,美化博客,使其利于自己的观看与管理极其重要,所以我四处搜寻,得到了以下美化代码。但是,有时候我们走得太远,会忘了为什么出发。希望阅览本文章的人不要忘记初心,想想一开始为什么搭建博客。我相信大部分朋友都是为了记录自己学习笔记,生活故事。所以,有时候博客美化过度会适得其反,望各位仔细斟酌,莫要使自己的博客变成了花架子,好的文章才是博客之本,立足之根。
Agron主题
链接:https://pan.baidu.com/s/1eOZPJINj-gVmp2PwU_F7Mg?pwd=iu2q
提取码:iu2q
鼠标点击特效
此处代码放在后台->Argon主题选项->页头脚本中
<html>
<body>
<script>
function clickEffect() {let balls = [];let longPressed = false;let longPress;let multiplier = 0;let width, height;let origin;let normal;let ctx;const colours = ["#F73859", "#14FFEC", "#00E0FF", "#FF99FE", "#FAF15D"];const canvas = document.createElement("canvas");document.body.appendChild(canvas);canvas.setAttribute("style", "width: 100%; height: 100%; top: 0; left: 0; z-index: 99999; position: fixed; pointer-events: none;");const pointer = document.createElement("span");pointer.classList.add("pointer");document.body.appendChild(pointer);if (canvas.getContext && window.addEventListener) {ctx = canvas.getContext("2d");updateSize();window.addEventListener('resize', updateSize, false);loop();window.addEventListener("mousedown", function(e) {pushBalls(randBetween(10, 20), e.clientX, e.clientY);document.body.classList.add("is-pressed");longPress = setTimeout(function(){document.body.classList.add("is-longpress");longPressed = true;}, 500);}, false);window.addEventListener("mouseup", function(e) {clearInterval(longPress);if (longPressed == true) {document.body.classList.remove("is-longpress");pushBalls(randBetween(50 + Math.ceil(multiplier), 100 + Math.ceil(multiplier)), e.clientX, e.clientY);longPressed = false;}document.body.classList.remove("is-pressed");}, false);window.addEventListener("mousemove", function(e) {let x = e.clientX;let y = e.clientY;pointer.style.top = y + "px";pointer.style.left = x + "px";}, false);} else {console.log("canvas or addEventListener is unsupported!");}function updateSize() {canvas.width = window.innerWidth * 2;canvas.height = window.innerHeight * 2;canvas.style.width = window.innerWidth + 'px';canvas.style.height = window.innerHeight + 'px';ctx.scale(2, 2);width = (canvas.width = window.innerWidth);height = (canvas.height = window.innerHeight);origin = {x: width / 2,y: height / 2};normal = {x: width / 2,y: height / 2};}class Ball {constructor(x = origin.x, y = origin.y) {this.x = x;this.y = y;this.angle = Math.PI * 2 * Math.random();if (longPressed == true) {this.multiplier = randBetween(14 + multiplier, 15 + multiplier);} else {this.multiplier = randBetween(6, 12);}this.vx = (this.multiplier + Math.random() * 0.5) * Math.cos(this.angle);this.vy = (this.multiplier + Math.random() * 0.5) * Math.sin(this.angle);this.r = randBetween(8, 12) + 3 * Math.random();this.color = colours[Math.floor(Math.random() * colours.length)];}update() {this.x += this.vx - normal.x;this.y += this.vy - normal.y;normal.x = -2 / window.innerWidth * Math.sin(this.angle);normal.y = -2 / window.innerHeight * Math.cos(this.angle);this.r -= 0.3;this.vx *= 0.9;this.vy *= 0.9;}}function pushBalls(count = 1, x = origin.x, y = origin.y) {for (let i = 0; i < count; i++) {balls.push(new Ball(x, y));}}function randBetween(min, max) {return Math.floor(Math.random() * max) + min;}function loop() {ctx.fillStyle = "rgba(255, 255, 255, 0)";ctx.clearRect(0, 0, canvas.width, canvas.height);for (let i = 0; i < balls.length; i++) {let b = balls[i];if (b.r < 0) continue;ctx.fillStyle = b.color;ctx.beginPath();ctx.arc(b.x, b.y, b.r, 0, Math.PI * 2, false);ctx.fill();b.update();}if (longPressed == true) {multiplier += 0.2;} else if (!longPressed && multiplier >= 0) {multiplier -= 0.4;}removeBall();requestAnimationFrame(loop);}function removeBall() {for (let i = 0; i < balls.length; i++) {let b = balls[i];if (b.x + b.r < 0 || b.x - b.r > width || b.y + b.r < 0 || b.y - b.r > height || b.r < 0) {balls.splice(i, 1);}}}
}
clickEffect();//调用特效函数
</script>
</body>
</html>
动态背景
此处代码放在后台->Argon主题选项->页头脚本中
<video
src="https://new.gcxstudio.cn/wp-content/uploads/2022/03/daymode.mp4" /*白天动态视频链接*/
class="bg-video bg-video-day"
autoplay=""
loop="loop"
muted=""
></video>
<video
src="https://new.gcxstudio.cn/wp-content/uploads/2022/03/darkmode.webm" /*夜间动态视频链接*/
class="bg-video bg-video-night"
autoplay=""
loop="loop"
muted=""
></video>
<style>
video.bg-video {
position: fixed;
z-index: -1;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 100vw;
height: 100vh;
object-fit: cover;
pointer-events: none;
}
html.darkmode video.bg-video.bg-video-day {
opacity: 0;
}
html.darkmode video.bg-video.bg-video-night {
opacity: 1;
}
video.bg-video.bg-video-day {
opacity: 1;
}
video.bg-video.bg-video-night {
opacity: 0;
}
#banner,
#banner .shape {
background: transparent !important;
}
* {
font-family: "Comfortaa", "Open Sans", -apple-system, system-ui,
BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Helvetica, Arial,
"PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", SimSun, sans-serif;
}
</style>
<script
src="https://api.gcxstudio.cn/odometer/odometer.min.js"
integrity="sha256-65R1G5irU1VT+k8L4coqgd3saSvO/Wufson/w+v2Idw="
crossorigin="anonymous"
></script><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script><div id='aplayer'></div>
看板娘插件
这里的看板娘我用的是插件,因为网上的很多脚本都用不了
链接:https://pan.baidu.com/s/1olA3hMTYju7fL8bZo81JrQ?pwd=htpf
提取码:htpf
若是网盘速度太慢也可以试试下面的代码,插入后台->Argon主题选项->页脚脚本中
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>L2Dwidget.init({"model": {//jsonpath控制显示那个小萝莉模型,//(切换模型需要改动)
// "https://unpkg.com/(live2d-widget-model-koharu)@1.0.5/assets/(koharu).model.json"jsonPath: "https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json","scale": 1},"display": {"position": "right", //看板娘的表现位置"width": 75, //小萝莉的宽度"height": 150, //小萝莉的高度"hOffset": 0,"vOffset": -20},"mobile": {"show": true,"scale": 0.5},"react": {"opacityDefault": 0.7,"opacityOnHover": 0.2}});
</script>/* 小帅哥: https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json黑猫: https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json小可爱(女):https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json小可爱(男):https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json初音:https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json圣职者妹妹:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json茶杯犬:https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json绿毛妹妹:https://unpkg.com/live2d-widget-model-tsumiki@1.0.5/assets/tsumiki.model.json金龟子妹妹:https://unpkg.com/live2d-widget-model-unitychan@1.0.5/assets/unitychan.model.jsonhttps://unpkg.com/live2d-widget-model-nito@1.0.5/assets/nito.model.jsonhttps://unpkg.com/live2d-widget-model-ni-j@1.0.5/assets/ni-j.model.json小阿狸: https://unpkg.com/live2d-widget-model-nico@1.0.5/assets/nico.model.jsonhttps://unpkg.com/live2d-widget-model-nietzche@1.0.5/assets/nietzche.model.jsonhttps://unpkg.com/live2d-widget-model-nipsilon@1.0.5/assets/nipsilon.model.json女学生: https://unpkg.com/live2d-widget-model-hibiki@1.0.5/assets/hibiki.model.json */
左侧栏头像自动缩放、高亮 / 暗
主页->自定义->额外CSS插入代码
#leftbar_overview_author_image {width: 100px;height: 100px;margin: auto;background-position: center;background-repeat: no-repeat;background-size: cover;background-color: rgba(127, 127, 127, 0.1);overflow: hidden;box-shadow: 0 0 5px rgba(116, 8, 204, 0.3);transition: transform 0.3s ease; /*变化速度*/
}#leftbar_overview_author_image:hover {transform: scale(1.2); /*缩放大小*/filter: brightness(150%); /*调节亮度*/
}
音乐播放插件
放在页脚脚本中
server="netease" 指定音乐平台为网易云,type="song" 指单曲类型,id="7373135320" 为音乐的 id(这里的 id 为打开音乐歌单,网址显示的 id)
开启吸底模式 fixed="true", 开启迷你模式 mini="true", 随机播放 order="random", 关闭底部歌词 lrc-type="0"
注意:id 需要为自己创建的歌单,不能为我喜欢的音乐;server 可以改自己用的音乐平台,如 netease (网易云)、tencent (QQ 音乐)
具体参数设置点击此链接:https://yy.liveout.cn/article/Learn/front-end/aplayer%E5%8F%82%E6%95%B0.png
插件LoginPress – Customizing the WordPress Login Screen.具体设置可以看看这篇文章
APlayer HTML5 音乐播放器 | ACE-BLOG (ace520.github.io)
登录页面插件
先看一下效果

插件LoginPress – Customizing the WordPress Login Screen.具体设置可以看看这篇文章https://zhuanlan.zhihu.com/p/403289536
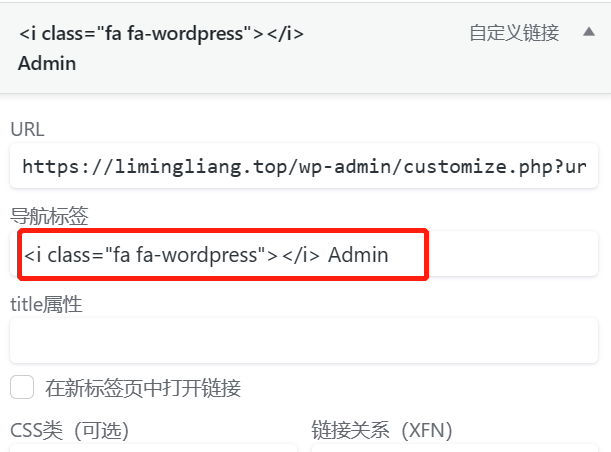
菜单顶部标题前的图标设置
主页->自定义->额外CSS插入代码,鼠标样式图标可以去致美化下载https://zhutix.com/animated/page/4/
/** 普通指针样式**/
body {
cursor: url(https://dl.zhutix.net/2023/03/55488.png), default;
}菜单顶部标题前的图标设置
相信博客中的菜单大部分人都有吧,但是菜单前的图标我相信很多的人一定还不会设置,毕竟博主我也是四处求学才掌握了这个技能。好了,废话不多说直接上 干货!

<i class="fa fa-wordpress"><i/>标签的名字下面这两个是字体图标库,可以找想要的菜单图标
图标库V5
BUNOOB
雪花飘落的特效
如果是Argon主题的话直接在后台的Argon主题选项中的脚本页脚插入以下代码
<script type="text/javascript"> (function($){ $.fn.snow = function(options){ var $flake = $('<div id="snowbox" />').css({'position': 'absolute','z-index':'9999', 'top': '-50px', 'cursor': 'pointer'}).html('❄'), documentHeight = $(document).height(), documentWidth = $(document).width(), defaults = { minSize : 10, maxSize : 20, newOn : 1000, flakeColor : "#AFDAEF" /* 此处可以定义雪花颜色,若要白色可以改为#FFFFFF */ }, options = $.extend({}, defaults, options); var interval= setInterval( function(){ var startPositionLeft = Math.random() * documentWidth - 100, startOpacity = 0.5 + Math.random(), sizeFlake = options.minSize + Math.random() * options.maxSize, endPositionTop = documentHeight - 200, endPositionLeft = startPositionLeft - 500 + Math.random() * 500, durationFall = documentHeight * 10 + Math.random() * 5000; $flake.clone().appendTo('body').css({ left: startPositionLeft, opacity: startOpacity, 'font-size': sizeFlake, color: options.flakeColor }).animate({ top: endPositionTop, left: endPositionLeft, opacity: 0.2 },durationFall,'linear',function(){ $(this).remove() }); }, options.newOn); }; })(jQuery); $(function(){ $.fn.snow({ minSize: 5, /* 定义雪花最小尺寸 */ maxSize: 50,/* 定义雪花最大尺寸 */ newOn: 300 /* 定义密集程度,数字越小越密集 */ }); });
</script>
一些其他特效的代码
背景透明特效
主页->自定义->额外CSS插入代码
/*白天卡片背景透明*/
.card {background-color: rgba(255, 255, 255, 0.8) !important;/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/-webkit-backdrop-filter: blur(6px);
}/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,
.darkmode .card .widget,
#post_content>div>div>div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title,
#custom_html-2 {background-color: #ffffff00 !important;backdrop-filter: none;-webkit-backdrop-filter: none;
}.emotion-keyboard,
#fabtn_blog_settings_popup {background-color: rgba(255, 255, 255, 0.95) !important;
}/*分类卡片透明*/
.bg-gradient-secondary {background: rgba(255, 255, 255, 0.1) !important;backdrop-filter: blur(10px);-webkit-backdrop-filter: blur(10px);
}/*夜间透明*/
html.darkmode.bg-white,
html.darkmode .card,
html.darkmode #footer {background: rgba(66, 66, 66, 0.9) !important;
}html.darkmode #fabtn_blog_settings_popup {background: rgba(66, 66, 66, 0.95) !important;
}
全局字体设置
主页->自定义->额外CSS插入代码
/*字体*/
@font-face {font-family: myFont;src:url(https://img.crowya.com/font/FZFWZZAY.woff2) format('woff2');font-display: swap;
}body,
.nav-link-inner--text {font-family: myFont;
}.navbar-brand {font-size: 1.25rem;font-weight: 100;margin-right: 2rem;padding-bottom: .1rem;
}此处代码出处
标题缩放特效
主页->自定义->额外CSS插入代码
/* 标题缩放 */
.banner-title{transition: .8s cubic-bezier(.2,.8,.2,1);
}
.banner-title:hover {transform:scale(1.4) translateY(-50%);
}总结
目前这些就是我用到的全部优化博客的代码了,以后有新的美化想法或者代码的化也会及时的发布出来,更多的美化内容可以去这个博客看看https://limingliang.top/index.php/2023/07/03/agron%e4%b8%bb%e9%a2%98%e7%be%8e%e5%8c%96/
总的来说,我们会在追求完美和美化过程中迷失了自己的初衷。重要的是记住我们开始时的动机和目标,并确保我们的行动与之保持一致。
对于网页设计或其他创作领域而言,美化是一个重要的方面,但不应成为我们放弃原始意图的理由。我们应该谨记初衷,将美化作为实现初衷的手段,而不是目的。
保持初衷的重要性体现在多个方面。它可以帮助我们保持真实性,确保我们所做的与我们的价值观和信念一致。它还能够让我们保持专注,避免过度修饰而使事物变得复杂和混乱。此外,初衷还能为我们提供方向和动力,使我们在遇到挑战和困难时保持坚持和奋斗的勇气。
因此,在进行任何创作或决策时,请时刻回顾自己的初衷,并确保所做的选择与之相符。不要让过度追求美化而迷失自己,而是用美化去支持和加强初衷,让它更好地展现出来。
这篇关于wordpress博客Argon主题美化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









