本文主要是介绍java js 经纬度转换 大地坐标(高斯投影坐标)与经纬度互相转换,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目中有大地坐标(高斯投影坐标)与经纬度互相转换的需求 写了个工具类;
有java和js代码
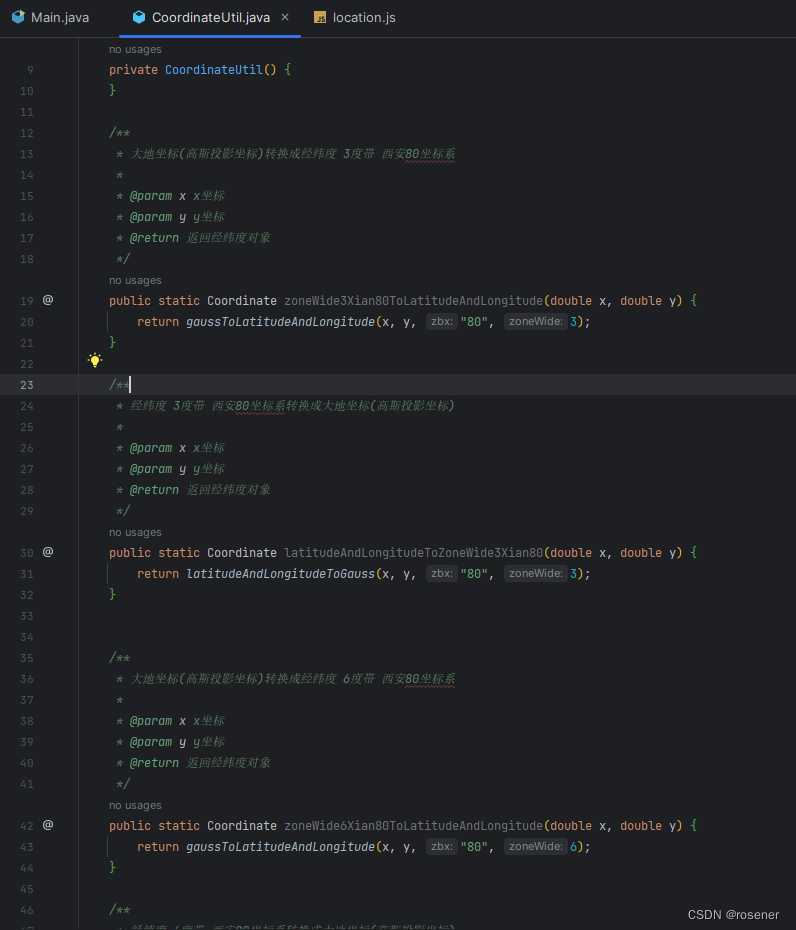
如图 java代码中将坐标系和带宽已作为参数传入方法,使用时只需调用不同方法:

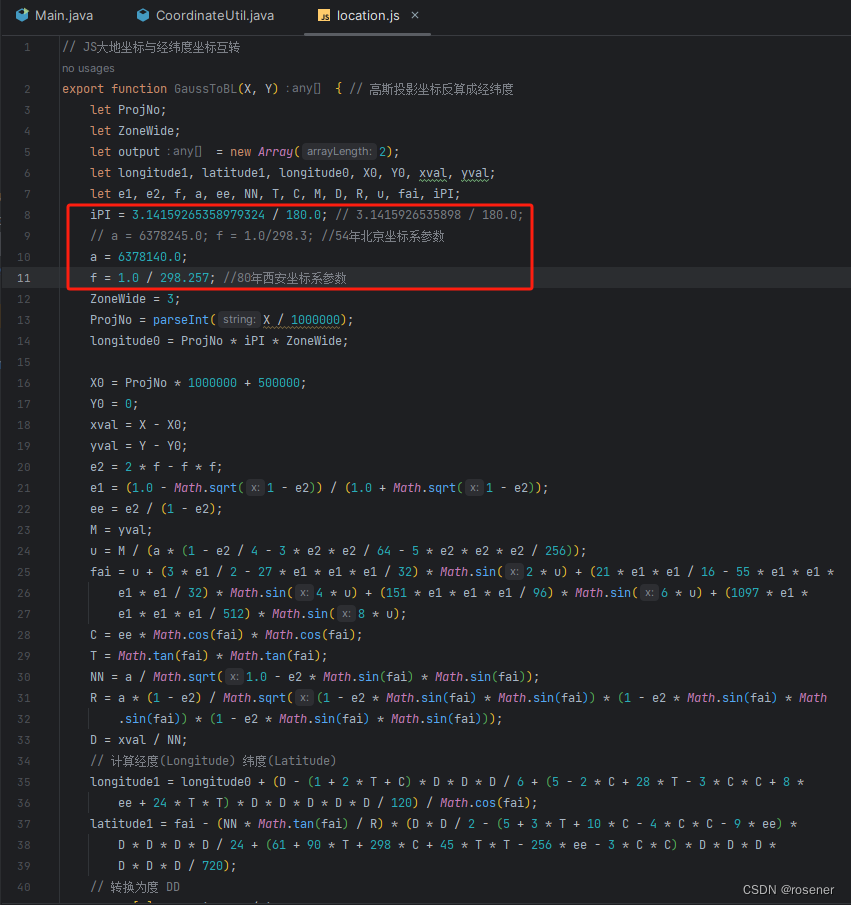
js端没有将坐标系和带宽作为参数 如果有需要可以替换注释地方 或者自行修改为传参方式:

接下来贴代码:
java:
CoordinateUtil.java
package coordinate;/*** @date 2023/9/27*/public class CoordinateUtil {private CoordinateUtil() {}/*** 大地坐标(高斯投影坐标)转换成经纬度 3度带 西安80坐标系** @param x x坐标* @param y y坐标* @return 返回经纬度对象*/public static Coordinate zoneWide3Xian80ToLatitudeAndLongitude(double x, double y) {return gaussToLatitudeAndLongitude(x, y, "80", 3);}/*** 经纬度 3度带 西安80坐标系转换成大地坐标(高斯投影坐标)** @param x x坐标* @param y y坐标* @return 返回经纬度对象*/public static Coordinate latitudeAndLongitudeToZoneWide3Xian80(double x, double y) {return latitudeAndLongitudeToGauss(x, y, "80", 3);}/*** 大地坐标(高斯投影坐标)转换成经纬度 6度带 西安80坐标系** @param x x坐标* @param y y坐标* @return 返回经纬度对象*/public static Coordinate zoneWide6Xian80ToLatitudeAndLongitude(double x, double y) {return gaussToLatitudeAndLongitude(x, y, "80", 6);}/*** 经纬度 6度带 西安80坐标系转换成大地坐标(高斯投影坐标)** @param x x坐标* @param y y坐标* @return 返回经纬度对象*/public static Coordinate latitudeAndLongitudeToZoneWide6Xian80(double x, double y) {return latitudeAndLongitudeToGauss(x, y, "80", 6);}/*** 大地坐标(高斯投影坐标)转换成经纬度 3度带 北京54坐标系** @param x x坐标* @param y y坐标* @return 返回经纬度对象*/public static Coordinate zoneWide3BeiJing54ToLatitudeAndLongitude(double x, double y) {return gaussToLatitudeAndLongitude(x, y, "54", 3);}/*** 经纬度 3度带 北京54坐标系转换成大地坐标(高斯投影坐标)** @param x x坐标* @param y y坐标* @return 返回经纬度对象*/public static Coordinate latitudeAndLongitudeToZoneWide3BeiJing54(double x, double y) {return latitudeAndLongitudeToGauss(x, y, "54", 3);}/*** 大地坐标(高斯投影坐标)转换成经纬度 6度带 北京54坐标系** @param x x坐标* @param y y坐标* @return 返回经纬度对象*/public static Coordinate zoneWide6BeiJing54ToLatitudeAndLongitude(double x, double y) {return gaussToLatitudeAndLongitude(x, y, "54", 6);}/*** 经纬度 6度带 北京54坐标系转换成大地坐标(高斯投影坐标)** @param x x坐标* @param y y坐标* @return 返回经纬度对象*/public static Coordinate latitudeAndLongitudeToZoneWide6BeiJing54(double x, double y) {return gaussToLatitudeAndLongitude(x, y, "54", 6);}/*** 大地坐标(高斯投影坐标)转换成经纬度** @param x x坐标* @param y y坐标* @param zbx 坐标系,"54":54年北京坐标系参数,* "80":80年西安坐标系参数* @param zoneWide 带宽, 取值 3、6* @return 返回经纬度对象*/public static Coordinate gaussToLatitudeAndLongitude(double x, double y, String zbx, int zoneWide) {double f, a;double iPI = Math.PI / 180;if (zbx.contains("54")) {a = 6378245.0;f = 1.0 / 298.3; //54年北京坐标系参数} else if (zbx.contains("80")) {a = 6378140.0;f = 1 / 298.257; //80年西安坐标系参数} else {throw new IllegalArgumentException("坐标系 zbx 错误,只能为80、54");}int projNo = (int) (x / 1000000L); //查找带号double longitude0 = 0; // ((projNo - 1) * zoneWide + (zoneWide >> 1)) * iPI; //中央经线if (zoneWide == 3) {longitude0 = 3 * projNo * iPI;} else if (zoneWide == 6) {longitude0 = (6 * projNo - 3) * iPI;}double X0 = projNo * 1000000L + 500000L;double Y0 = 0;double xval = x - X0;double yval = y - Y0; //带内大地坐标double e2 = 2 * f - f * f;double e1 = (1.0 - Math.sqrt(1 - e2)) / (1.0 + Math.sqrt(1 - e2));double ee = e2 / (1 - e2);double u = yval / (a * (1 - e2 / 4 - 3 * Math.pow(e2, 2) / 64 - 5 * Math.pow(e2, 3) / 256));double fai = u+ (3 * e1 / 2 - 27 * Math.pow(e1, 3) / 32) * Math.sin(2 * u)+ (21 * Math.pow(e1, 2) / 16 - 55 * Math.pow(e1, 4) / 32) * Math.sin(4 * u)+ (151 * Math.pow(e1, 3) / 96) * Math.sin(6 * u)+ (1097 * Math.pow(e1, 4) / 512) * Math.sin(8 * u);double c = ee * Math.pow(Math.cos(fai), 2);double t = Math.pow(Math.tan(fai), 2);double temp = 1.0 - e2 * Math.pow(Math.sin(fai), 2);double nn = a / Math.sqrt(temp);double r = a * (1 - e2) / Math.sqrt(Math.pow((temp), 3));double d = xval / nn;//计算经度(Longitude) 纬度(Latitude)double longitude1 = longitude0+ (d - (1 + 2 * t + c) * Math.pow(d, 3) / 6+ (5 - 2 * c + 28 * t - 3 * c * c + 8 * ee + 24 * t * t) * Math.pow(d, 5) / 120) / Math.cos(fai);double latitude1 = fai- (nn * Math.tan(fai) / r) * (d * d / 2 - (5 + 3 * t + 10 * c - 4 * c * c - 9 * ee) * Math.pow(d, 4) / 24+ (61 + 90 * t + 298 * c + 45 * t * t - 256 * ee - 3 * c * c) * Math.pow(d, 6) / 720);//转换为度 DDdouble longitude = longitude1 / iPI;double latitude = latitude1 / iPI;return new Coordinate() {@Overridepublic double getLongitude() {return longitude;}@Overridepublic double getLatitude() {return latitude;}};}/*** 经纬度转换成大地坐标(高斯投影坐标)** @param longitude* @param latitude* @param zbx 坐标系,"54":54年北京坐标系参数,* "80":80年西安坐标系参数* @param zoneWide 带宽, 取值 3、6* @return 高斯投影坐标*/public static Coordinate latitudeAndLongitudeToGauss(double longitude, double latitude, String zbx, int zoneWide) { //经纬度=>高斯投影int ProjNo = 0;double longitude1, latitude1, longitude0 = 0, latitude0, X0, Y0, xval, yval;double a, f, e2, ee, NN, T, C, A, M, iPI;iPI = 3.14159265358979324 / 180.0; // 3.1415926535898 / 180.0;if (zbx.contains("54")) {a = 6378245.0;f = 1.0 / 298.3; //54年北京坐标系参数} else if (zbx.contains("80")) {a = 6378140.0;f = 1 / 298.257; //80年西安坐标系参数} else {throw new IllegalArgumentException("坐标系 zbx 错误,只能为80、54");}ProjNo = (int) (longitude / zoneWide);if (zoneWide == 3) {longitude0 = ProjNo * zoneWide + zoneWide;} else if (zoneWide == 6) {longitude0 = ProjNo * zoneWide + zoneWide / 2;}longitude0 = longitude0 * iPI;latitude0 = 0;longitude1 = longitude * iPI; // 经度转换为弧度latitude1 = latitude * iPI; // 纬度转换为弧度e2 = 2 * f - f * f;ee = e2 * (1.0 - e2);NN = a / Math.sqrt(1.0 - e2 * Math.sin(latitude1) * Math.sin(latitude1));T = Math.tan(latitude1) * Math.tan(latitude1);C = ee * Math.cos(latitude1) * Math.cos(latitude1);A = (longitude1 - longitude0) * Math.cos(latitude1);M = a * ((1 - e2 / 4 - 3 * e2 * e2 / 64 - 5 * e2 * e2 * e2 / 256) * latitude1 - (3 * e2 / 8 + 3 * e2 *e2 / 32 + 45 * e2 * e2 * e2 / 1024) * Math.sin(2 * latitude1) + (15 * e2 * e2 / 256 + 45 *e2 * e2 * e2 / 1024) * Math.sin(4 * latitude1) - (35 * e2 * e2 * e2 / 3072) * Math.sin(6 *latitude1));xval = NN * (A + (1 - T + C) * A * A * A / 6 + (5 - 18 * T + T * T + 72 * C - 58 * ee) * A * A * A * A *A / 120);yval = M + NN * Math.tan(latitude1) * (A * A / 2 + (5 - T + 9 * C + 4 * C * C) * A * A * A * A / 24 + (61 - 58 * T + T * T + 600 * C - 330 * ee) * A * A * A * A * A * A / 720);X0 = 1000000 * (ProjNo + 1) + 500000;Y0 = 0;xval = xval + X0;yval = yval + Y0;double finalXval = xval;double finalYval = yval;return new Coordinate() {@Overridepublic double getLongitude() {return finalXval;}@Overridepublic double getLatitude() {return finalYval;}};}
}
Coordinate.java
package coordinate;/**** @date 2023/9/27*/public interface Coordinate {double getLongitude();double getLatitude();
}
js:
location.js
// JS大地坐标与经纬度坐标互转
export function GaussToBL(X, Y) { // 高斯投影坐标反算成经纬度let ProjNo;let ZoneWide;let output = new Array(2);let longitude1, latitude1, longitude0, X0, Y0, xval, yval;let e1, e2, f, a, ee, NN, T, C, M, D, R, u, fai, iPI;iPI = 3.14159265358979324 / 180.0; // 3.1415926535898 / 180.0;// a = 6378245.0; f = 1.0/298.3; //54年北京坐标系参数a = 6378140.0;f = 1.0 / 298.257; //80年西安坐标系参数ZoneWide = 3;ProjNo = parseInt(X / 1000000);longitude0 = ProjNo * iPI * ZoneWide;X0 = ProjNo * 1000000 + 500000;Y0 = 0;xval = X - X0;yval = Y - Y0;e2 = 2 * f - f * f;e1 = (1.0 - Math.sqrt(1 - e2)) / (1.0 + Math.sqrt(1 - e2));ee = e2 / (1 - e2);M = yval;u = M / (a * (1 - e2 / 4 - 3 * e2 * e2 / 64 - 5 * e2 * e2 * e2 / 256));fai = u + (3 * e1 / 2 - 27 * e1 * e1 * e1 / 32) * Math.sin(2 * u) + (21 * e1 * e1 / 16 - 55 * e1 * e1 *e1 * e1 / 32) * Math.sin(4 * u) + (151 * e1 * e1 * e1 / 96) * Math.sin(6 * u) + (1097 * e1 *e1 * e1 * e1 / 512) * Math.sin(8 * u);C = ee * Math.cos(fai) * Math.cos(fai);T = Math.tan(fai) * Math.tan(fai);NN = a / Math.sqrt(1.0 - e2 * Math.sin(fai) * Math.sin(fai));R = a * (1 - e2) / Math.sqrt((1 - e2 * Math.sin(fai) * Math.sin(fai)) * (1 - e2 * Math.sin(fai) * Math.sin(fai)) * (1 - e2 * Math.sin(fai) * Math.sin(fai)));D = xval / NN;// 计算经度(Longitude) 纬度(Latitude)longitude1 = longitude0 + (D - (1 + 2 * T + C) * D * D * D / 6 + (5 - 2 * C + 28 * T - 3 * C * C + 8 *ee + 24 * T * T) * D * D * D * D * D / 120) / Math.cos(fai);latitude1 = fai - (NN * Math.tan(fai) / R) * (D * D / 2 - (5 + 3 * T + 10 * C - 4 * C * C - 9 * ee) *D * D * D * D / 24 + (61 + 90 * T + 298 * C + 45 * T * T - 256 * ee - 3 * C * C) * D * D * D *D * D * D / 720);// 转换为度 DDoutput[0] = longitude1 / iPI;output[1] = latitude1 / iPI;return output;
}export function BLToGauss(longitude, latitude) { //经纬度=>高斯投影let ProjNo = 0;let ZoneWide;let ret = Array(2);let longitude1, latitude1, longitude0, latitude0, X0, Y0, xval, yval;let a, f, e2, ee, NN, T, C, A, M, iPI;iPI = 3.14159265358979324 / 180.0; // 3.1415926535898 / 180.0;// a=6378245.0; f=1.0/298.3; //54年北京坐标系参数a = 6378140.0;f = 1 / 298.257; //80年西安坐标系参数ZoneWide = 3;ProjNo = parseInt(longitude / ZoneWide);longitude0 = ProjNo * ZoneWide + ZoneWide;longitude0 = longitude0 * iPI;latitude0 = 0;longitude1 = longitude * iPI; // 经度转换为弧度latitude1 = latitude * iPI; // 纬度转换为弧度e2 = 2 * f - f * f;ee = e2 * (1.0 - e2);NN = a / Math.sqrt(1.0 - e2 * Math.sin(latitude1) * Math.sin(latitude1));T = Math.tan(latitude1) * Math.tan(latitude1);C = ee * Math.cos(latitude1) * Math.cos(latitude1);A = (longitude1 - longitude0) * Math.cos(latitude1);M = a * ((1 - e2 / 4 - 3 * e2 * e2 / 64 - 5 * e2 * e2 * e2 / 256) * latitude1 - (3 * e2 / 8 + 3 * e2 *e2 / 32 + 45 * e2 * e2 * e2 / 1024) * Math.sin(2 * latitude1) + (15 * e2 * e2 / 256 + 45 *e2 * e2 * e2 / 1024) * Math.sin(4 * latitude1) - (35 * e2 * e2 * e2 / 3072) * Math.sin(6 *latitude1));xval = NN * (A + (1 - T + C) * A * A * A / 6 + (5 - 18 * T + T * T + 72 * C - 58 * ee) * A * A * A * A *A / 120);yval = M + NN * Math.tan(latitude1) * (A * A / 2 + (5 - T + 9 * C + 4 * C * C) * A * A * A * A / 24 + (61 - 58 * T + T * T + 600 * C - 330 * ee) * A * A * A * A * A * A / 720);X0 = 1000000 * (ProjNo + 1) + 500000;Y0 = 0;xval = xval + X0;yval = yval + Y0;ret[0] = xval;ret[1] = yval;return ret;
}
这篇关于java js 经纬度转换 大地坐标(高斯投影坐标)与经纬度互相转换的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





