本文主要是介绍3、尚硅谷-JavaScript基础-李立超-DOM,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1、什么是DOM
- 2、模型
- 3、节点
- 4、节点的属性
- 5、文档节点
- 6、元素节点
- 7、文本节点
- 8、属性节点
- 9、事件
- 10、获取元素节点
- 11、获取元素节点的子节点
- 12、获取父节点和兄弟节点
- 13、元素节点的属性
- 14、其他属性
- 15、demo实现
- 15、图片切换实现
- 16、使用css选择器进行查询
- 16、节点的修改操作
- 17、添加删除操作练习
- 18、使用dom操作css
- 19、读取元素的样式
- 20、其他属性操作
1、什么是DOM
- DOM,全称Document Object Model文档对象模型
- JS中通过DOM来对HTML文档进行操作,只要理解了DOM就可以随心所欲的操作WEB页面
- 文档
- 即表示的是真个HTML网页文档
- 对象
- 即表示将网页的每一个部分都转换了一个对象
- 模型
- 使用模型来表示对象之间的关系,这样方便我们获取对象。
2、模型

3、节点
- 节点Node,是构成我们网页的最基本的组成部分,网页中的每一个部分都可以称之为一个节点
- 比如:HTML标签,属性,文本,注释,这个文档都是一个节点
- 虽然是节点,但是实际上他们的具体类型是不同的
- 比如:标签我们称之为元素节点,属性称为属性节点,文本称为文本节点,文档称为文档节点
- 节点的类型不同,属性和方法也不尽相同

4、节点的属性

5、文档节点
- 文档节点document,代表的是整个HTML文档,网页中的所有节点都是它的子节点。
- document对象作为window对象的属性存在的,我们不用获取可以直接使用。
- 通过该对象我们可以在整个文档访问中查找节点对象,并且通过该对象创建各种节点对象。
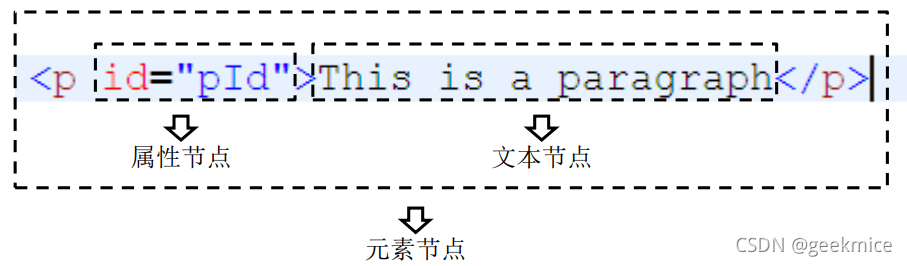
6、元素节点
- HTML中的各种标签都是元素节点,这也是我们最常用的一个节点
- 浏览器会将页面中所有的标签都转换为一个元素节点,我们可以通过document的方法获取节点
- 比如:
- document.getElementById()
- 根据id属性值获取一个元素节点对象
7、文本节点
- 文本节点表示的是HTML标签以外的文本内容,任意非HTML的文本都是文本节点
- 它包括字面解释的纯文本内容
- 文本节点一般是作为 元素节点的子节点存在的
- 获取文本节点时候,一般要先获取元素节点,再通过元素节点获取文本节点
- 比如:
- 元素节点.firstChild
- 获取元素节点的第一个子节点,一般是文本节点
8、属性节点
- 表示的是标签中的一个一个的属性,这里有注意的是属性节点并非是元素节点的子节点,而是元素节点的一部分
- 可以通过元素节点来获取指定的属性节点
- 比如:
- 元素节点.getAttributeNode(“属性名”);
- 注意我们一般是不使用属性节点
9、事件
- 事件,及时文档或者浏览器窗口中发生的一些特定的交互瞬间
- JavaScript和HTML之间的交互就是通过事件实现的
- 对于web应用来说,有下面这些代表性的事件:点击某个元素、将鼠标移动至某个元素上面,按下键盘某个键等等。
10、获取元素节点
- 通过document对象调用
- getElementById() 根据id书幸福获取一个元素节点对象
- getElementsByTagName() 根据标签名获取一组元素节点对象
- getElementsByName() 根据name属性获取一组元素节点对象
11、获取元素节点的子节点
- 通过 具体的元素 节点调用
- getElementsByTagName() 返回当前节点的指定标签名后代节点
- childNodes 表示当前节点的第一个子节点
- lastChild 表示当前节点的最后一个子节点
- fastChild 表示当前节点的最后一个子节点
12、获取父节点和兄弟节点
- parentNode 表示当前节点的父节点
- previousSibling 表示当前节点的后一个兄弟节点
- nextSibling 表示当前节点的后一个兄弟节点
13、元素节点的属性
- 获取 元素对象.属性名
element.value
element.id
element.className
- 设置 元素对象.属性名=新的值
element.value="hello"
element.id="id001"
element.className="newClass"
14、其他属性
-
nodeValue
文本节点可以通过nodeValue属性获取和设置文本节点的内容 -
innerHTML
元素节点可以通过该属性获取和设置标签内部的HTML代码
15、demo实现
demo实现
demo 实现上面几种情况
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><link rel="stylesheet" type="text/css" href="style/css.css" /><script type="text/javascript">/** 定义一个函数,专门用来为指定元素绑定单击响应函数* 参数:* idStr 要绑定单击响应函数的对象的id属性值* fun 事件的回调函数,当单击元素时,该函数将会被触发*/function myClick(idStr , fun){var btn = document.getElementById(idStr);btn.onclick = fun;}window.onload = function(){//为id为btn01的按钮绑定一个单击响应函数var btn01 = document.getElementById("btn01");btn01.onclick = function(){//查找#bj节点var bj = document.getElementById("bj");//打印bj//innerHTML 通过这个属性可以获取到元素内部的html代码alert(bj.innerHTML);};//为id为btn02的按钮绑定一个单击响应函数var btn02 = document.getElementById("btn02");btn02.onclick = function(){//查找所有li节点//getElementsByTagName()可以根据标签名来获取一组元素节点对象//这个方法会给我们返回一个类数组对象,所有查询到的元素都会封装到对象中//即使查询到的元素只有一个,也会封装到数组中返回var lis = document.getElementsByTagName("li");//打印lis//alert(lis.length);//变量lisfor(var i=0 ; i<lis.length ; i++){alert(lis[i].innerHTML);}};//为id为btn03的按钮绑定一个单击响应函数var btn03 = document.getElementById("btn03");btn03.onclick = function(){//查找name=gender的所有节点var inputs = document.getElementsByName("gender");//alert(inputs.length);for(var i=0 ; i<inputs.length ; i++){/** innerHTML用于获取元素内部的HTML代码的* 对于自结束标签,这个属性没有意义*///alert(inputs[i].innerHTML);/** 如果需要读取元素节点属性,* 直接使用 元素.属性名* 例子:元素.id 元素.name 元素.value* 注意:class属性不能采用这种方式,* 读取class属性时需要使用 元素.className*/alert(inputs[i].className);}};//为id为btn04的按钮绑定一个单击响应函数var btn04 = document.getElementById("btn04");btn04.onclick = function(){//获取id为city的元素var city = document.getElementById("city");//查找#city下所有li节点var lis = city.getElementsByTagName("li");for(var i=0 ; i<lis.length ; i++){alert(lis[i].innerHTML);}};//为id为btn05的按钮绑定一个单击响应函数var btn05 = document.getElementById("btn05");btn05.onclick = function(){//获取id为city的节点var city = document.getElementById("city");//返回#city的所有子节点/** childNodes属性会获取包括文本节点在呢的所有节点* 根据DOM标签标签间空白也会当成文本节点* 注意:在IE8及以下的浏览器中,不会将空白文本当成子节点,* 所以该属性在IE8中会返回4个子元素而其他浏览器是9个*/var cns = city.childNodes;//alert(cns.length);/*for(var i=0 ; i<cns.length ; i++){alert(cns[i]);}*//** children属性可以获取当前元素的所有子元素*/var cns2 = city.children;alert(cns2.length);};//为id为btn06的按钮绑定一个单击响应函数var btn06 = document.getElementById("btn06");btn06.onclick = function(){//获取id为phone的元素var phone = document.getElementById("phone");//返回#phone的第一个子节点//phone.childNodes[0];//firstChild可以获取到当前元素的第一个子节点(包括空白文本节点)var fir = phone.firstChild;//firstElementChild获取当前元素的第一个子元素/** firstElementChild不支持IE8及以下的浏览器,* 如果需要兼容他们尽量不要使用*///fir = phone.firstElementChild;alert(fir);};//为id为btn07的按钮绑定一个单击响应函数myClick("btn07",function(){//获取id为bj的节点var bj = document.getElementById("bj");//返回#bj的父节点var pn = bj.parentNode;alert(pn.innerHTML);/** innerText* - 该属性可以获取到元素内部的文本内容* - 它和innerHTML类似,不同的是它会自动将html去除*///alert(pn.innerText);});//为id为btn08的按钮绑定一个单击响应函数myClick("btn08",function(){//获取id为android的元素var and = document.getElementById("android");//返回#android的前一个兄弟节点(也可能获取到空白的文本)var ps = and.previousSibling;//previousElementSibling获取前一个兄弟元素,IE8及以下不支持//var pe = and.previousElementSibling;alert(ps);});//读取#username的value属性值myClick("btn09",function(){//获取id为username的元素var um = document.getElementById("username");//读取um的value属性值//文本框的value属性值,就是文本框中填写的内容alert(um.value);});//设置#username的value属性值myClick("btn10",function(){//获取id为username的元素var um = document.getElementById("username");um.value = "今天天气真不错~~~";});//返回#bj的文本值myClick("btn11",function(){//获取id为bj的元素var bj = document.getElementById("bj");//alert(bj.innerHTML);//alert(bj.innerText);//获取bj中的文本节点/*var fc = bj.firstChild;alert(fc.nodeValue);*/alert(bj.firstChild.nodeValue);});};</script></head><body><div id="total"><div class="inner"><p>你喜欢哪个城市?</p><ul id="city"><li id="bj">北京</li><li>上海</li><li>东京</li><li>首尔</li></ul><br><br><p>你喜欢哪款单机游戏?</p><ul id="game"><li id="rl">红警</li><li>实况</li><li>极品飞车</li><li>魔兽</li></ul><br /><br /><p>你手机的操作系统是?</p><ul id="phone"><li>IOS</li> <li id="android">Android</li><li>Windows Phone</li></ul></div><div class="inner">gender:<input class="hello" type="radio" name="gender" value="male"/>Male<input class="hello" type="radio" name="gender" value="female"/>Female<br><br>name:<input type="text" name="name" id="username" value="abcde"/></div></div><div id="btnList"><div><button id="btn01">查找#bj节点</button></div><div><button id="btn02">查找所有li节点</button></div><div><button id="btn03">查找name=gender的所有节点</button></div><div><button id="btn04">查找#city下所有li节点</button></div><div><button id="btn05">返回#city的所有子节点</button></div><div><button id="btn06">返回#phone的第一个子节点</button></div><div><button id="btn07">返回#bj的父节点</button></div><div><button id="btn08">返回#android的前一个兄弟节点</button></div><div><button id="btn09">返回#username的value属性值</button></div><div><button id="btn10">设置#username的value属性值</button></div><div><button id="btn11">返回#bj的文本值</button></div></div></body>
</html>15、图片切换实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>* {padding: 0;margin: 0;}#temp {width: 500px;margin: 50px auto;padding: 10px;background-color: greenyellow;/*设置文本居中*/text-align: center;}
</style><body><div id="temp"><p id="side"></p><img src="./img/1.jpg" alt=""><button id="prev">上一张</button><button id="next">下一张</button></div><script>/*** 需求:用户点击上一张按钮切换到上一张图片,点击下一张按钮切换到下一张图片,并且图片显示当前页数*/// 获取id prev的按钮var prev = document.getElementById("prev");// 获取id next的按钮var next = document.getElementById("next");// 存放所有的图片路径var imgLocs = ["./img/1.jpg", "./img/2.jpg", "./img/3.jpg", "./img/4.jpg", "./img/5.jpg",]// 当前页数var index = 0;// 获取img对象var img = document.getElementsByTagName("img")[0];// 获取页码显示信息var side = document.getElementById("side");side.innerHTML = "一共" + imgLocs.length + "页," + "当前第" + (index + 1) + "页"prev.onclick = function () {index--;if (index < 0) {index = imgLocs.length - 1;}img.src = imgLocs[index];side.innerHTML = "一共" + imgLocs.length + "页," + "当前第" + (index + 1) + "页"}next.onclick = function () {index++;if (index > imgLocs.length - 1) {index = 0}img.src = imgLocs[index];side.innerHTML = "一共" + imgLocs.length + "页," + "当前第" + (index + 1) + "页"}</script>
</body></html>
效果图
16、使用css选择器进行查询
querySelector()
querySelectorAll()
- 这两个方法都是用document对象来调用,两个方法使用相同,都是传递一个选择器字符串作为参数,方法会自动根据选择器字符串去网页查找元素
- 不同的是querySelector()只会返回找到的第一个元素,而querySelectorAll()会返回符合条件的所有元素
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="box2"></div><div class="box1">我是第一个box1<div>我是box1中的div</div></div><div class="box1"><div>我是box1中的div</div></div><div class="box1"><div>我是box1中的div</div></div><div class="box1"><div>我是box1中的div</div></div><div></div><script>// 获取body标签// var body = document.getElementsByTagName("body")[0];// document 中有一个 属性body,它保存的是body的引用var body = document.body;// document.documentElement保存的是html跟标签var html = document.documentElement;// document.all代表页面中所有的元素var all = document.all;console.log(all.length);for (var i = 0; i < all.length; i++) {console.log(all[i])}all = document.getElementsByTagName("*");console.log(all.length);/*** 根据元素的class属性值查询一组元素节点对象* getElementsByClassName()可以根据class属性值获取一组元素节点对象* 但是该方法不支持IE8以及一下的浏览器*/var box1 = document.getElementsByClassName("box1");console.log(box1.length)// 获取页面所有的divvar divs = document.getElementsByTagName("div");console.log(divs)// 获取class为box1 中所有的div// .box1 div/*** document.querySelector()* 需要一个选择器的字符串作为参数,可以根据一个css选择器来查询一个* 元素节点对象 虽然IE8没有getElmentsByClassName()但是* 可以使用querySelector()代替* 使用该方法总会返回唯一的一个元素,如果满足条件的元素多个,那么* 它只会返回第一个*/var digv = document.querySelector(".box1 div")console.log(digv)var box11 = document.querySelector(".box1")console.log(box11)console.log(box11.innerHTML)console.log(digv.innerHTML)/*** document.querySelectorAll()* 该方法和querySelector()方法类似,不同的是它会将符合条件的元素封装在一个* 数组中返回 即使符合条件只有一个,它也会返回数组*/var abc = document.querySelectorAll(".box1");var bcd = document.querySelectorAll("#box2");console.log(abc)console.log(bcd)</script>
</body></html>
16、节点的修改操作
- 这里的修改主要指的是对元素节点的修改
- 创建节点
- document.createElement(标签名)
- 删除节点
- 父节点.removeChild(子节点)
- 替换节点
- 父节点.replaceChild(新节点,旧节点)
- 插入节点
- 父节点.appendChild(子节点
- 父节点.insertBefore(新节点,旧节点)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
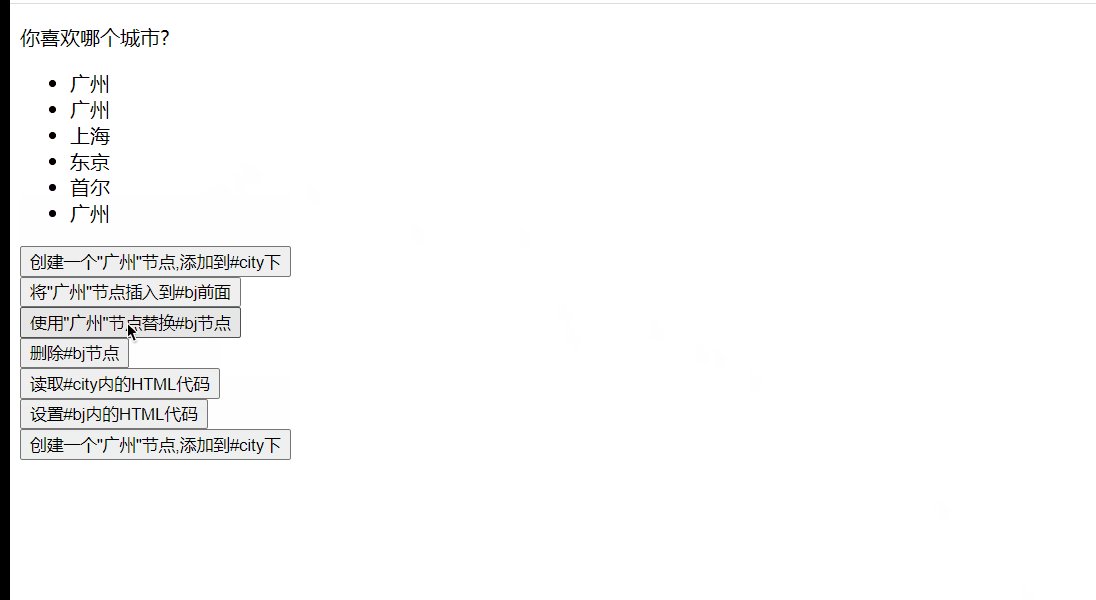
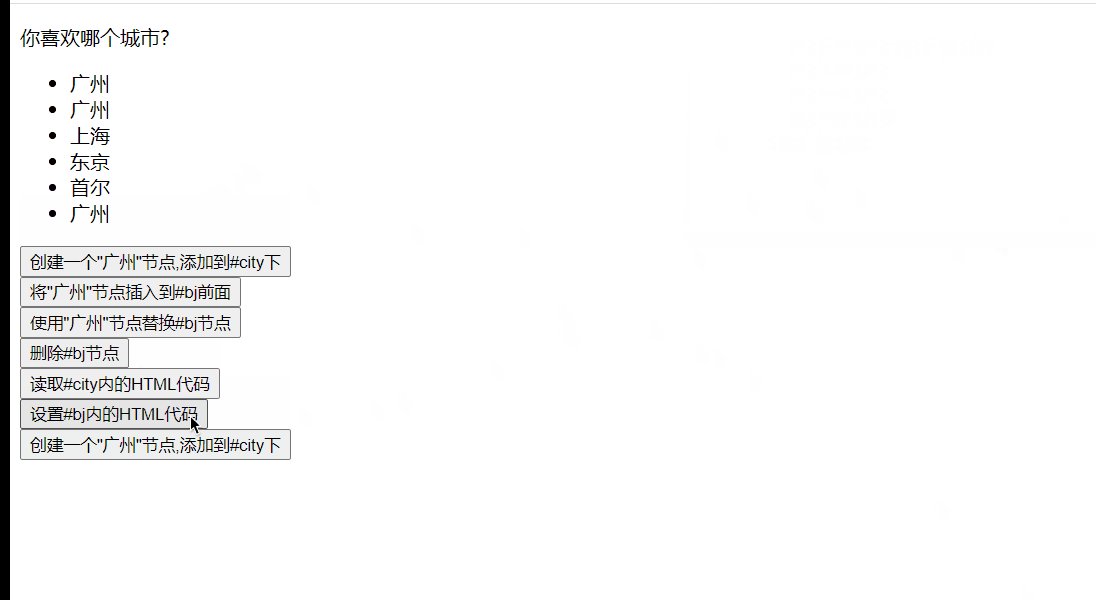
</head><body><div id="total"><div class="inner"><p>你喜欢哪个城市?</p><ul id="city"><li id="bj">北京</li><li>上海</li><li>东京</li><li>首尔</li></ul></div></div><div id="btnList"><div><button id="btn01">创建一个"广州"节点,添加到#city下</button></div><div><button id="btn02">将"广州"节点插入到#bj前面</button></div><div><button id="btn03">使用"广州"节点替换#bj节点</button></div><div><button id="btn04">删除#bj节点</button></div><div><button id="btn05">读取#city内的HTML代码</button></div><div><button id="btn06">设置#bj内的HTML代码</button></div><div><button id="btn07">创建一个"广州"节点,添加到#city下</button></div></div><script>// 1、创建一个"广州"节点,添加到#city下var btn01 = document.getElementById("btn01");btn01.onclick = function () {// 创建广州节点 <li>广州</li>// 创建li元素节点/*** document.createElement()* 可以创建一个元素节点对象* 它需要一个标签名作为参数,将会根据标签名创建元素节点对象* 并且将创建号的对象作为返回值返回*/var li = document.createElement("li");// 创建广州 文本节点var gzText = document.createTextNode("广州");// 将gzText设置li的子节点/*** appendChild()* 向一个父节点添加一个新的子节点* 用法:父节点.appendChild(子节点)*/li.appendChild(gzText);// 获取id为city的节点var city = document.getElementById("city");// 将广州节点添加到city下city.appendChild(li);}// 2、将"广州"节点插入到#bj前面var btn02 = document.getElementById("btn02");btn02.onclick = function () {// 创建一个广州var li = document.createElement("li");var gzText = document.createTextNode("广州");// 追加广州文本节点li.appendChild(gzText);// 获取id为bj的节点var bj = document.getElementById("bj");// 获取cityvar city = document.getElementById("city");/*** insertBefore()* 可以在指定的子节点前插入新的子节点* 语法:父节点.insertBefore(新节点,旧节点)*/city.insertBefore(li, bj);}// 3、使用"广州"节点替换#bj节点var btn03 = document.getElementById("btn03");btn03.onclick = function () {var li = document.createElement("li");var gzText = document.createTextNode("广州");li.appendChild(gzText)// 获取city节点/*** replaceChild()* 可以使用指定的子节点替换已有的子节点* 语法:父节点.replaceChild(新节点,旧节点)*/var city = document.getElementById("city");var bj = document.getElementById("bj");city.replaceChild(li, bj);}// 4、删除#bj节点var btn04 = document.getElementById("btn04");btn04.onclick = function () {var bj = document.getElementById("bj")var city = document.getElementById("city")/*** removeChild()* 可以删除一个子节点* 父节点.removeChild(子节点)* 子节点.parentNode.removeChild(子节点)*/// 根据父节点删除// city.removeChild(bj);// 没有父节点时候 由子节点删除// bj.parentNode.removeChild(bj);}// 5、读取#city内的HTML代码var btn05 = document.getElementById("btn05");btn05.onclick = function () {//获取cityvar city = document.getElementById("city");alert(city.innerHTML);}// 6、设置#bj内的html代码var btn06 = document.getElementById("btn06");btn06.onclick = function () {var bj = document.getElementById("bj");bj.innerHTML = "大江东去"}// 7、创建一个"广州"节点,添加到#city下var btn07 = document.getElementById("btn07");btn07.onclick=function(){var li = document.createElement("li");var gzText=document.createTextNode("广州");li.appendChild(gzText);var city = document.getElementById("city");city.appendChild(li);}</script>
</body></html>

17、添加删除操作练习
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加删除记录练习</title>
<link rel="stylesheet" type="text/css" href="ex_2_style/css.css" />
<script type="text/javascript">function removeTr(){var trNode = this.parentNode.parentNode;var tds = trNode.getElementsByTagName("td");var nameStr = tds[0].firstChild.nodeValue;var flag = confirm("真的要删除" + nameStr + "的信息吗?");if(flag){trNode.parentNode.removeChild(trNode);}// 取消默认行为return false;}window.onload = function(){//目标1:点击Delete删除记录var aEles = document.getElementsByTagName("a");for(var i = 0;i < aEles.length;i++){aEles[i].onclick = removeTr;}//目标2:点击Submit增加记录var subBtn = document.getElementById("addEmpButton");subBtn.onclick = function(){var nameText = trim(document.getElementById("empName").value);var emailText = trim(document.getElementById("email").value);var salaryText = trim(document.getElementById("salary").value);document.getElementById("empName").value = nameText;document.getElementById("email").value = emailText;document.getElementById("salary").value = salaryText;if(nameText == "" || emailText == "" || salaryText == ""){alert("您输入的内容不完整");return ;}//组装节点var nameTd = document.createElement("td");nameTd.appendChild(document.createTextNode(nameText));var emailTd = document.createElement("td");emailTd.appendChild(document.createTextNode(emailText));var salaryTd = document.createElement("td");salaryTd.appendChild(document.createTextNode(salaryText));var aTd = document.createElement("td");var aNewEle = document.createElement("a");aNewEle.href = "deleteEmp?id=XXX";aNewEle.appendChild(document.createTextNode("Delete"));aNewEle.onclick = removeTr;aTd.appendChild(aNewEle);var trNode = document.createElement("tr");trNode.appendChild(nameTd);trNode.appendChild(emailTd);trNode.appendChild(salaryTd);trNode.appendChild(aTd);var empTable = document.getElementById("employeeTable");empTable.appendChild(trNode);}function trim(str){var reg = /^\s*|\s*$/g;return str.replace(reg,"");}}
</script>
</head>
<body><table id="employeeTable"><tr><th>Name</th><th>Email</th><th>Salary</th><th> </th></tr><tr><td>Tom</td><td>tom@tom.com</td><td>5000</td><td><a href="deleteEmp?id=001">Delete</a></td></tr><tr><td>Jerry</td><td>jerry@sohu.com</td><td>8000</td><td><a href="deleteEmp?id=002">Delete</a></td></tr><tr><td>Bob</td><td>bob@tom.com</td><td>10000</td><td><a href="deleteEmp?id=003">Delete</a></td></tr></table><div id="formDiv"><h4>添加新员工</h4><table><tr><td class="word">name: </td><td class="inp"><input type="text" name="empName" id="empName" /></td></tr><tr><td class="word">email: </td><td class="inp"><input type="text" name="email" id="email" /></td></tr><tr><td class="word">salary: </td><td class="inp"><input type="text" name="salary" id="salary" /></td></tr><tr><td colspan="2" align="center"><button id="addEmpButton" value="abc">Submit</button></td></tr></table></div></body>
</html>效果图

18、使用dom操作css
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#box1{width: 100px;height: 100px;background-color: red;}</style><script type="text/javascript">window.onload = function(){/** 点击按钮以后,修改box1的大小*///获取box1var box1 = document.getElementById("box1");//为按钮绑定单击响应函数var btn01 = document.getElementById("btn01");btn01.onclick = function(){//修改box1的宽度/** 通过JS修改元素的样式:* 语法:元素.style.样式名 = 样式值* * 注意:如果CSS的样式名中含有-,* 这种名称在JS中是不合法的比如background-color* 需要将这种样式名修改为驼峰命名法,* 去掉-,然后将-后的字母大写* * 我们通过style属性设置的样式都是内联样式,* 而内联样式有较高的优先级,所以通过JS修改的样式往往会立即显示* * 但是如果在样式中写了!important,则此时样式会有最高的优先级,* 即使通过JS也不能覆盖该样式,此时将会导致JS修改样式失效* 所以尽量不要为样式添加!important* * * */box1.style.width = "300px";box1.style.height = "300px";box1.style.backgroundColor = "yellow";};//点击按钮2以后,读取元素的样式var btn02 = document.getElementById("btn02");btn02.onclick = function(){//读取box1的样式/** 语法:元素.style.样式名* * 通过style属性设置和读取的都是内联样式* 无法读取样式表中的样式*///alert(box1.style.height);alert(box1.style.width);};};</script></head><body><button id="btn01">点我一下</button><button id="btn02">点我一下2</button><br /><br /><div id="box1"></div></body>
</html>19、读取元素的样式
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#box1{width: 100px;height: 100px;background-color: yellow;}</style><script type="text/javascript">window.onload = function(){//点击按钮以后读取box1的样式var box1 = document.getElementById("box1");var btn01 = document.getElementById("btn01");btn01.onclick = function(){//读取box1的宽度//alert(box1.style.width);/** 获取元素的当前显示的样式* 语法:元素.currentStyle.样式名* 它可以用来读取当前元素正在显示的样式* 如果当前元素没有设置该样式,则获取它的默认值* * currentStyle只有IE浏览器支持,其他的浏览器都不支持*///alert(box1.currentStyle.width);//box1.currentStyle.width = "200px";//alert(box1.currentStyle.backgroundColor);/** 在其他浏览器中可以使用* getComputedStyle()这个方法来获取元素当前的样式* 这个方法是window的方法,可以直接使用* 需要两个参数* 第一个:要获取样式的元素* 第二个:可以传递一个伪元素,一般都传null* * 该方法会返回一个对象,对象中封装了当前元素对应的样式* 可以通过对象.样式名来读取样式* 如果获取的样式没有设置,则会获取到真实的值,而不是默认值* 比如:没有设置width,它不会获取到auto,而是一个长度* * 但是该方法不支持IE8及以下的浏览器* * 通过currentStyle和getComputedStyle()读取到的样式都是只读的,* 不能修改,如果要修改必须通过style属性*///var obj = getComputedStyle(box1,null);/*alert(getComputedStyle(box1,null).width);*///正常浏览器的方式//alert(getComputedStyle(box1,null).backgroundColor);//IE8的方式//alert(box1.currentStyle.backgroundColor);//alert(getStyle(box1,"width"));var w = getStyle(box1,"width");alert(w);};};/** 定义一个函数,用来获取指定元素的当前的样式* 参数:* obj 要获取样式的元素* name 要获取的样式名*/function getStyle(obj , name){if(window.getComputedStyle){//正常浏览器的方式,具有getComputedStyle()方法return getComputedStyle(obj , null)[name];}else{//IE8的方式,没有getComputedStyle()方法return obj.currentStyle[name];}//return window.getComputedStyle?getComputedStyle(obj , null)[name]:obj.currentStyle[name];}</script></head><body><button id="btn01">点我一下</button><br /><br /><div id="box1" ></div></body>
</html>20、其他属性操作
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#box1 {width: 100px;height: 100px;background-color: red;padding: 10px;border: 10px solid yellow;}#box2 {padding: 100px;background-color: #bfa;}#box4 {width: 200px;height: 300px;background-color: #bfa;overflow: auto;}#box5 {width: 450px;height: 600px;background-color: yellow;}</style><script type="text/javascript">window.onload = function () {var box1 = document.getElementById("box1");var btn01 = document.getElementById("btn01");var box4 = document.getElementById("box4");btn01.onclick = function () {/** clientWidth* clientHeight* - 这两个属性可以获取元素的可见宽度和高度* - 这些属性都是不带px的,返回都是一个数字,可以直接进行计算* - 会获取元素宽度和高度,包括内容区和内边距* - 这些属性都是只读的,不能修改*///alert(box1.clientWidth);//alert(box1.clientHeight);//box1.clientHeight = 300;/** offsetWidth* offsetHeight* - 获取元素的整个的宽度和高度,包括内容区、内边距和边框*///alert(box1.offsetWidth);/** offsetParent* - 可以用来获取当前元素的定位父元素* - 会获取到离当前元素最近的开启了定位的祖先元素* 如果所有的祖先元素都没有开启定位,则返回body*/var op = box1.offsetParent;//alert(op.id);/** offsetLeft* - 当前元素相对于其定位父元素的水平偏移量* offsetTop* - 当前元素相对于其定位父元素的垂直偏移量*///alert(box1.offsetLeft);/** scrollWidth* scrollHeight* - 可以获取元素整个滚动区域的宽度和高度*///alert(box4.clientHeight);//alert(box4.scrollWidth);/** scrollLeft* - 可以获取水平滚动条滚动的距离* scrollTop* - 可以获取垂直滚动条滚动的距离*///alert(box4.scrollLeft);//alert(box4.scrollTop);//alert(box4.clientHeight); // 283//当满足scrollHeight - scrollTop == clientHeight//说明垂直滚动条滚动到底了//当满足scrollWidth - scrollLeft == clientWidth//说明水平滚动条滚动到底//alert(box4.scrollHeight - box4.scrollTop); // 600};};</script>
</head><body id="body"><button id="btn01">点我一下</button><br /><br /><div id="box4"><div id="box5"></div></div><br /><br /><div id="box3"><div id="box2" style="position: relative;"><div id="box1"></div></div></div></body></html>
这篇关于3、尚硅谷-JavaScript基础-李立超-DOM的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!